小程序之收藏,分享,客服
Posted liyunlonggg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序之收藏,分享,客服相关的知识,希望对你有一定的参考价值。
收藏功能
收藏前

在收藏的标签上设置点击事件 并且在js文件中设置一个 Collent = false 来控制收藏图标是否高亮 Collent=true 就是收藏后

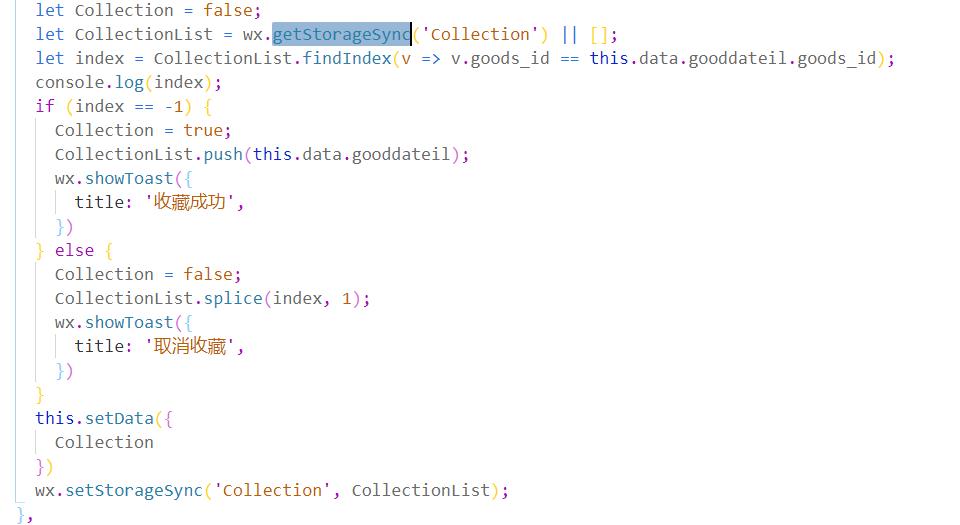
点击shoucang时 通过wx.getStorageSync 来看本地存储里是否有收藏的商品 如果没有 就创建一个空的数组 然后判断当前被收藏的商品是否被收藏过 通过 findIndex 来判断数组里是否有相等的商品如果有就返回该商品的下标 把Collent的值改为true 通过push把被收藏的商品添加到本地储存里 如果有 就把Collent的值改为false 通过splice删除商品 最后通过this.setData把修改之后的值传给data 和本地储存
收藏后

js中的代码块

当加载数据时通过some方法对该商品的id对本地储存里的id进行比对 如果有就让Collent = true 如果没有 就让 Collent = false 最后把修改的值通过 this.setData传到data
个人中心页面

直接获取本地储存里的收藏商品数组 用length来显示 有多少被收藏的商品
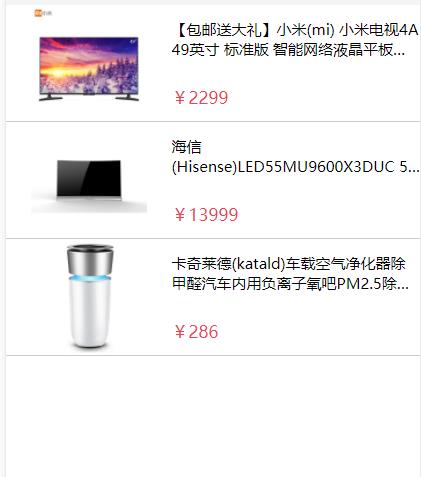
收藏页面
把本地储存里的数据放到一个数组中 然后通过 wx:for渲染到页面中去

分享
在微信小程序中有自带的一个属性 是 button 的一个属性 open-tyep=“share”

分享是通过button的一个属性来完成的open-type=“share” 微信小程序自带的

客服也是通过button的一个属性来完成的open-type=“contact”
以上是关于小程序之收藏,分享,客服的主要内容,如果未能解决你的问题,请参考以下文章