小程序 优选商城 项目讲解
Posted liyunlonggg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序 优选商城 项目讲解相关的知识,希望对你有一定的参考价值。
优选商城
首页
轮播图
导航栏和楼层

分类
分类主要是用微信小程序提供的滚动组件做的 scroll-view 来完成的
左边是分类大的分类 右边是小分类

当点击不同的分类时会获取当前的下标的子类数据显示到右边菜单栏
当点击右边分类时会把当前的cat_id传到商品列表中去获取当前cat_id下的商品信息

点击商品会把当前的商品的goods_id传到详情页面获取当前商品的详细信息

收藏
首先在data中定义控制收藏高亮的属性 类型为Boolean 值 为true就是高亮 当点击收藏时判断缓存中是否又该商品如没有就让data中的属性为true 如果有 就用splice删除该商品 最后存入data和本地存储 更新数据
分享

客服

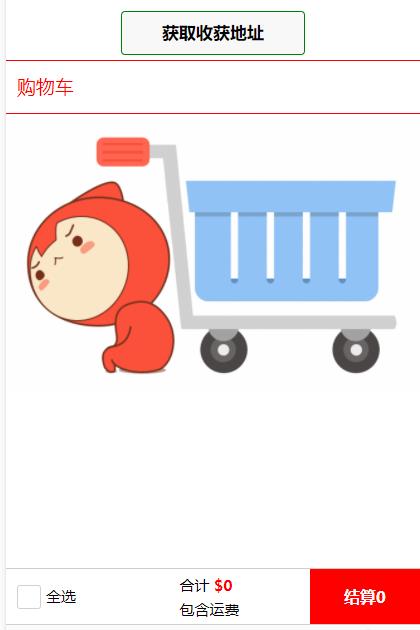
购物车
当点击购物车时进入购物车页面
加入购物车
当点击加入购物车时就把当前的商品存到本地存储中去
购物车

获取地址
当点击获取地址时 我们触发wx.choseAddress方法获取到用户的地址 并且存到本地存储中 再从本地里显示到页面上 页面上是 判断Address的长度是否为零 如果为零就显示获取地址按钮 不为零显示地址信息
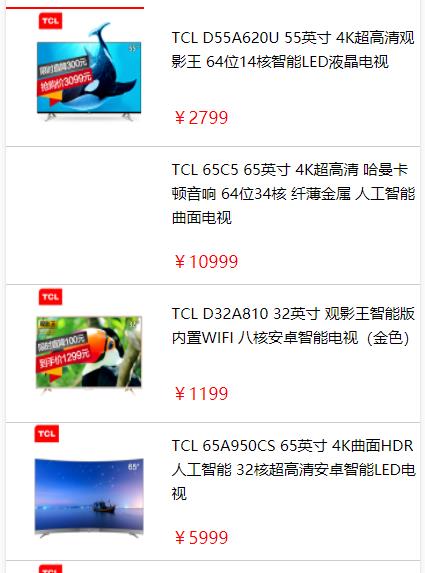
商品栏
当缓存中有数据时会显示相应的信息
全选
在data中设置一个属性控制 全选按钮是否是选中状态 当点击全选按钮时 获取当前购物车中的商品和全选按钮的状态 让全选按钮的状态为它的相反值 让购物车中的CheckBox的状态为全选按钮的状态
反选
当点击某一个商品的CheckBox 获取当前的index值 再从data中获取购物车中的数据和全选值
让当前的购物车里的is_promote 等于他的相反值 再用foreach判断选中的值是否和购物车的值是否一样长一样长 就让全选按钮的值为true 不一样为false
商品加加
当点击商品加加时 让他的num值自增
商品减减
获取到当前商品的下标 在获取购物车的数据进行减减
但数量为1的时候 点击减减 会提示出 是否删除 点击确定就从购物车列表中用splice删除
当不为1的时候就让当前的商品数量自减
结算
当点击结算 判断 Address 是否为空 为空提示地址不为空 判断 购物车中是否有商品 没有 提示您没有选中商品 都满足了跳转到知乎页面
支付
当点击支付时如果没有授权 跳转到授权页面
授权
点击授权 调用getUserInfo 获取到用户的信息 再用wx.Login() 获取 code值 最后把获取到的值传给授权接口
个人中心

以上是关于小程序 优选商城 项目讲解的主要内容,如果未能解决你的问题,请参考以下文章