Idea登录页面再回首
Posted Dr.psycho
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Idea登录页面再回首相关的知识,希望对你有一定的参考价值。
靶向:
开发工具:Intellij idea 2021.1 x64
环境:JDK 1.8
项目架构:Maven webapp
1.收拾IDEA
配置的准备:
由于IDEA 的 JSP页面黄色背景非常的不舒服,所以我们决定给它干掉,直接上图
按照图示进行相应的设置(ps:直接对比效果图即可)
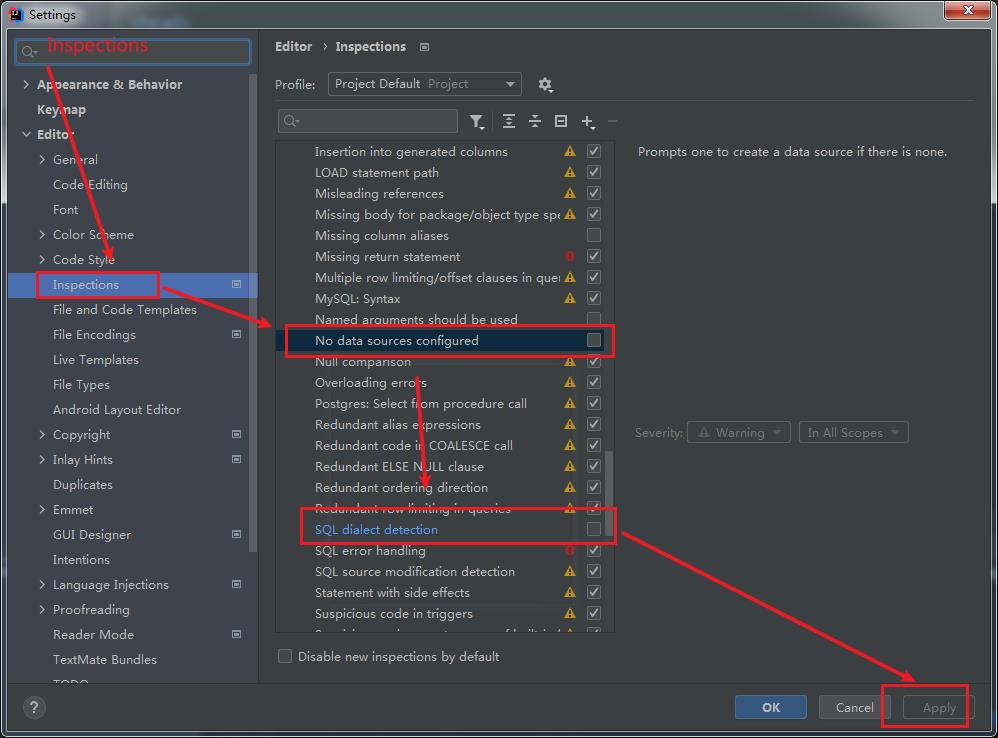
1.关闭No data sources configured 和 SQL dialect detection

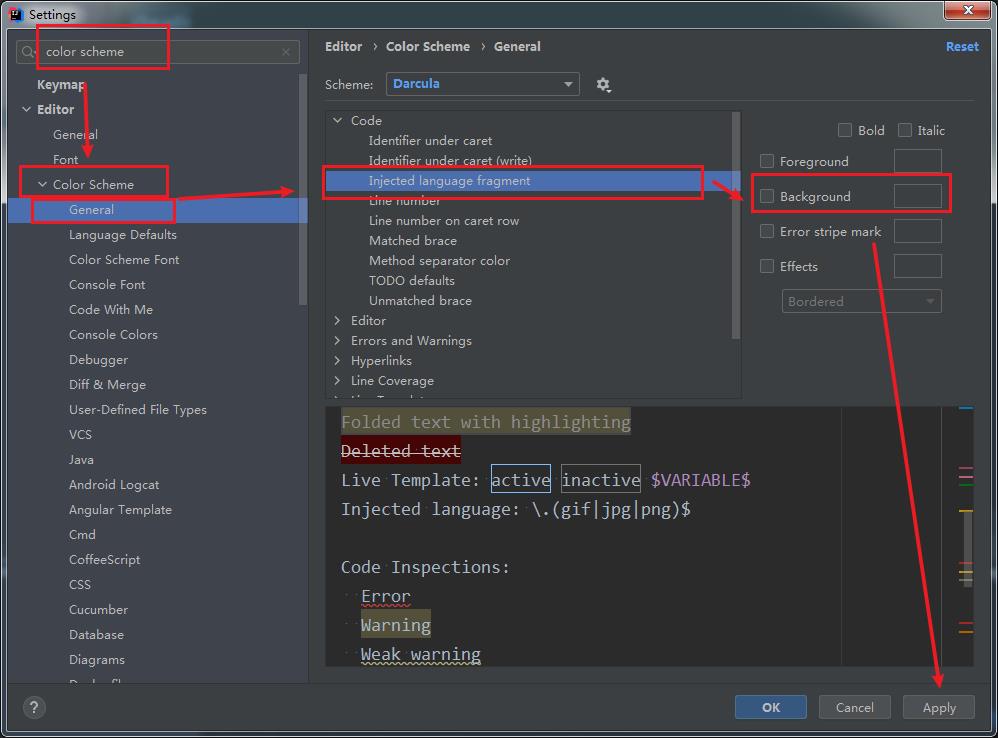
2.消灭背景黄色

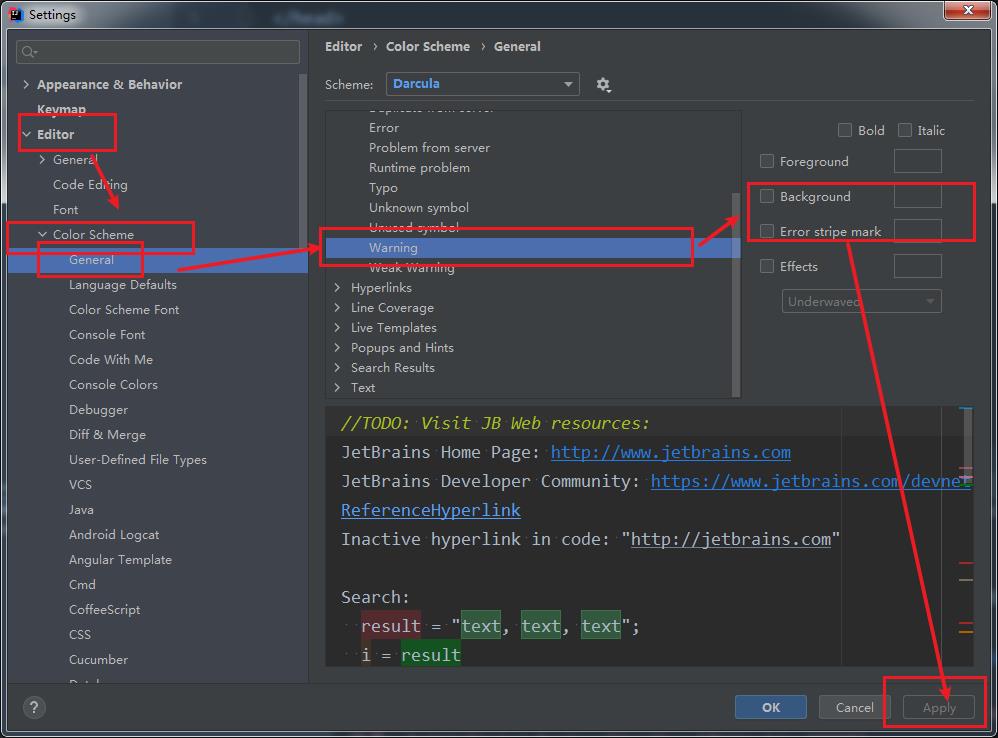
3.关闭警告背景和错误提示

2.环境和架构的配置
1.pull一下web.xml的约束文件
因为不知道什么原因就创建不出来这个玩意了,手动搭建算了
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
</web-app>
2.添加tomcat插件和javax-servlet api 依赖包
添加tomcat插件:访问路径,端口号,然后它就会根据web.xml的配置进行访问
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<path>/</path>
<port>8080</port>
<uriEncoding>UTF-8</uriEncoding>
</configuration>
</plugin>
添加javajavax-servlet api 依赖包
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
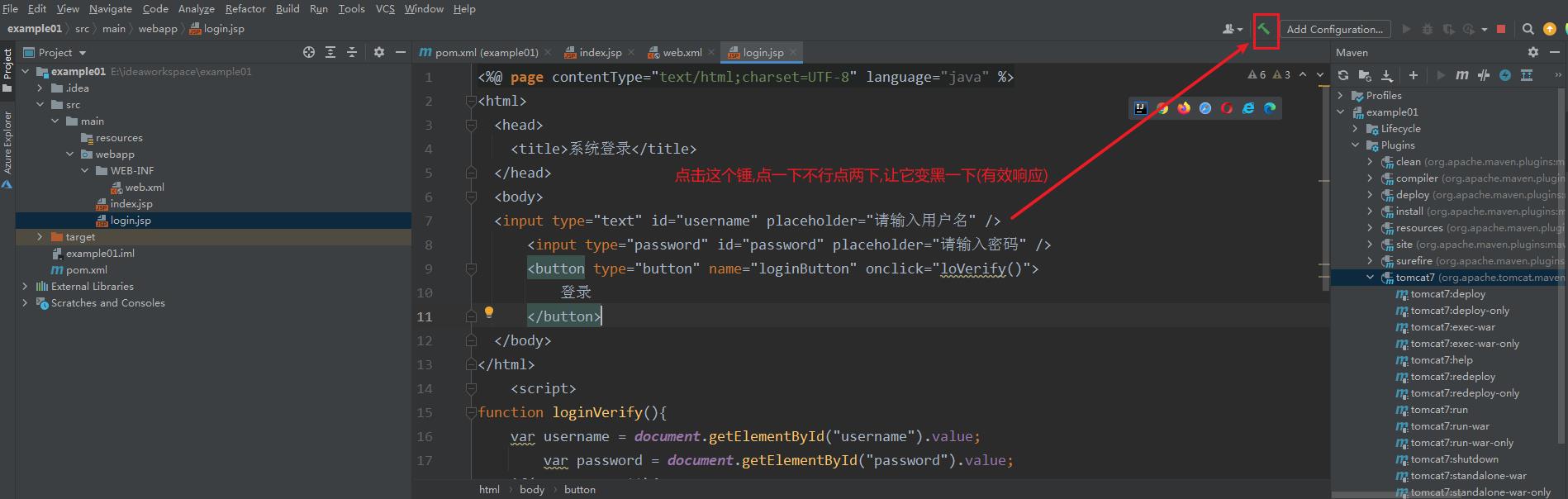
3.tomcat插件不重启更新页面的方法
ADD:这里插入一条在使用tomcat插件时可以免重启进行页面更新的方法
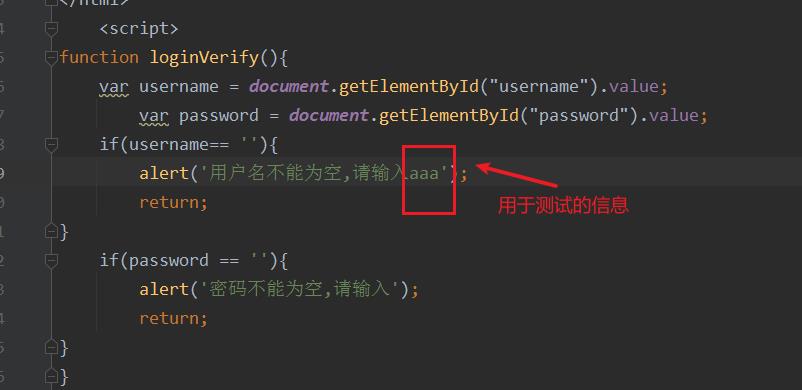
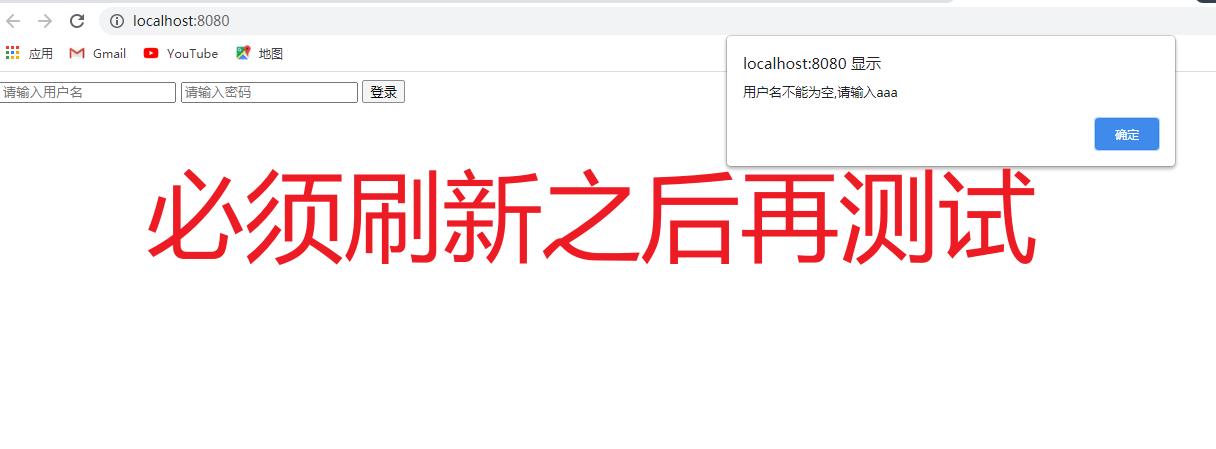
(1) 测试方法:在提示信息中加入aaa

(2) 更新代码之后,点击这个锤(双击生效)

(3)回到页面,刷新页面

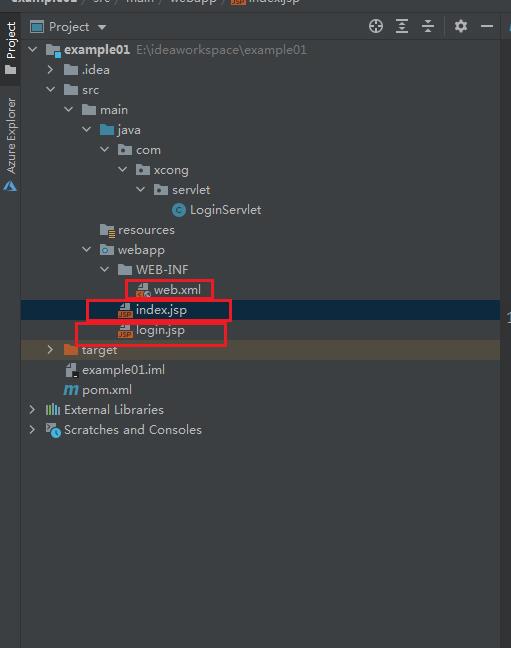
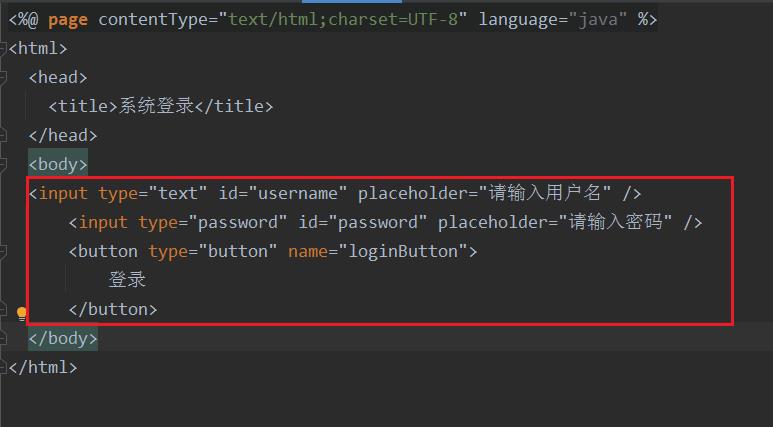
3.第一个页面login.jsp

1.创建一个login.jsp,写入前端页面用于用户输入的输入框
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>系统登录</title>
</head>
<body>
<input type="text" id="username" placeholder="请输入用户名" />
<input type="password" id="password" placeholder="请输入密码" />
<button type="button" name="loginButton">
登录
</button>
</body>
</html>

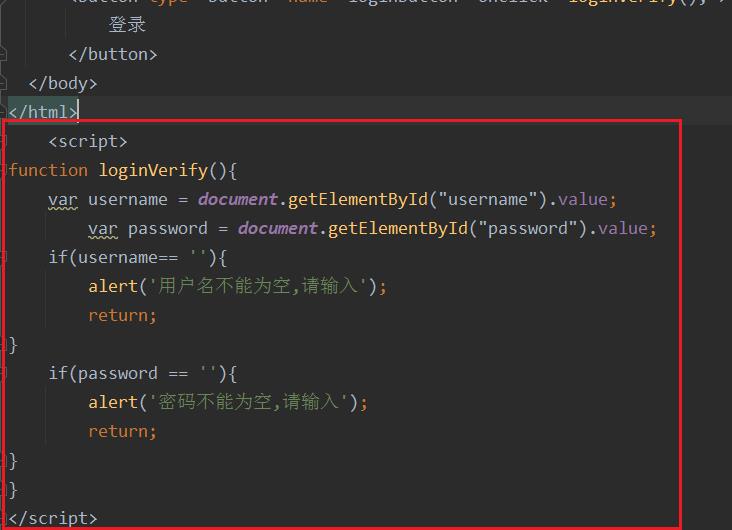
2.在login.jsp中写入校验方法
判断用户名和密码是否为空的逻辑
<script>
function loginVerify(){
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
if(username== ''){
alert('用户名不能为空,请输入');
return;
}
if(password == ''){
alert('密码不能为空,请输入');
return;
}
}
</script>


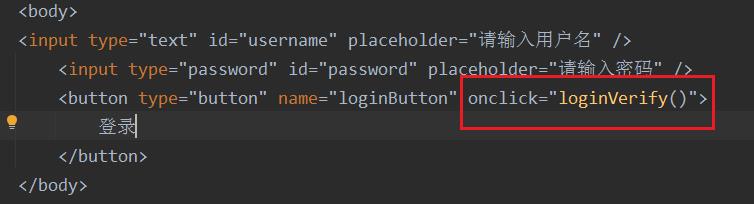
3.绑定点击事件
<!--这里的名字绑定是和你js代码的名字是对应的,意思是当你点击登录按钮的时候,会调用js代码中的非空判断逻辑.-->
οnclick="loginVerify()"

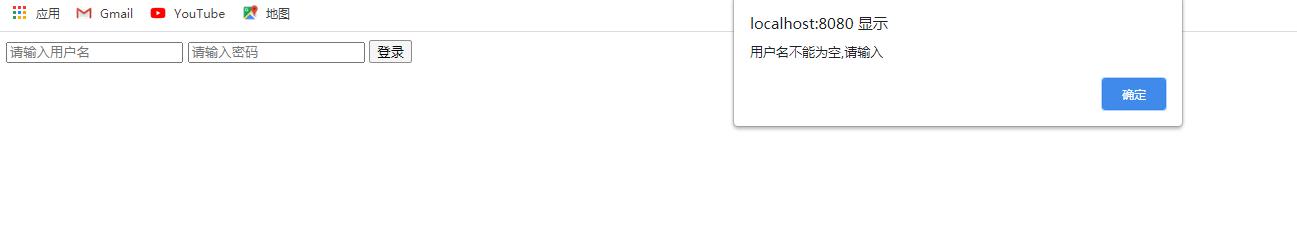
这时候我们再次进入页面,查看效果
当我们不输入用户名和密码的时候就会出现这么一条提示信息

这时候我们需要对前端页面进行有效的控制,所以我们需要创建一个servlet
4.优质的控制器,Servlet
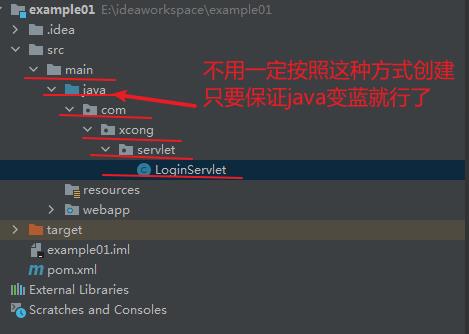
1.命名为:LoginServlet.java

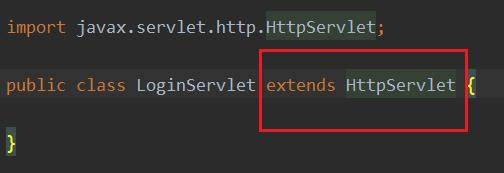
2.在LoginServlet中写入
extends HttpServlet

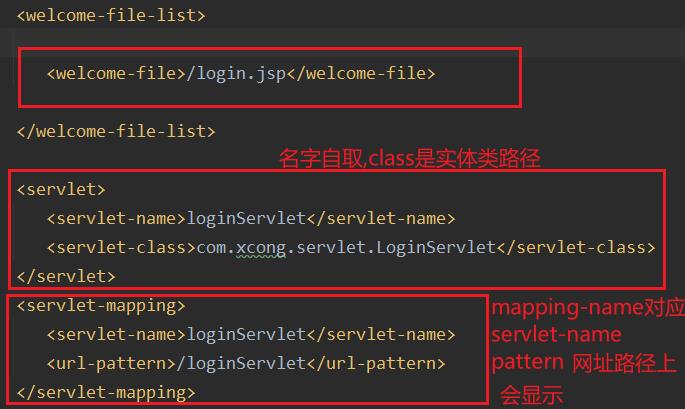
3.在web.xml中写入配置
用于配置LoginServlet
<servlet>
<servlet-name>/loginServlet</servlet-name>
<servlet-class>com.xcong.servlet.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>loginServlet</servlet-name>
<url-pattern>/loginServlet</url-pattern>
</servlet-mapping>

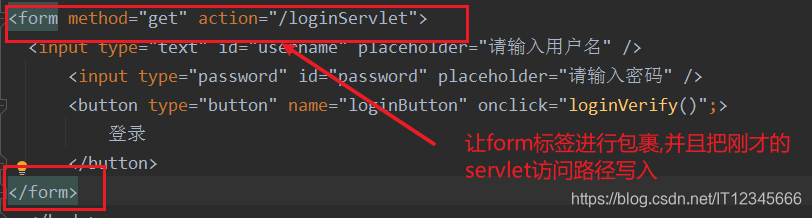
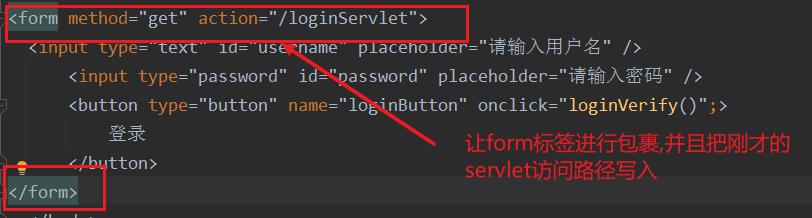
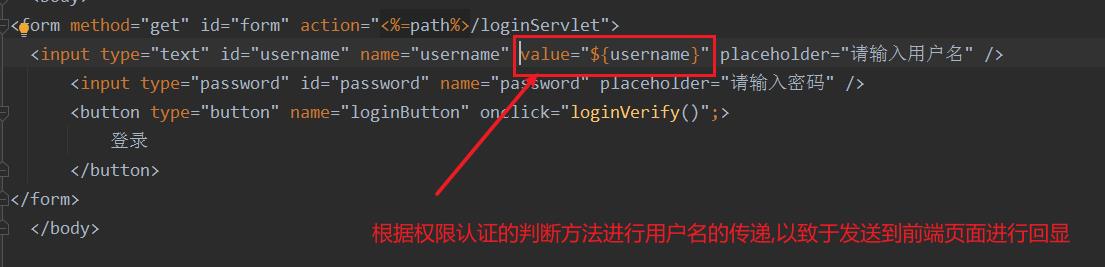
4.在login.jsp页面写入form表单
<!--提交方法是get,引入servlet-->
<form method="get" action="/loginServlet">
...
</form>


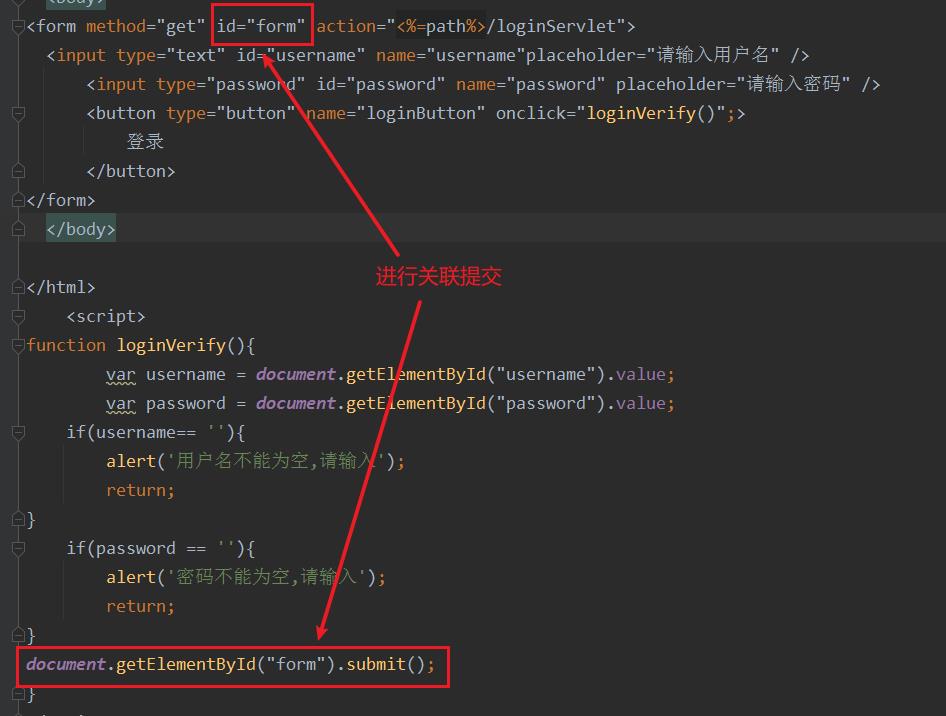
5.关联form表单进行提交
虽然我们引入了form表单,但是我们如何提交form中输入的信息呢?
这时候就需要我们设置一个id号,通过id来绑定form表单进而进行form表单的提交
id="form"
document.getElementById("form").submit();

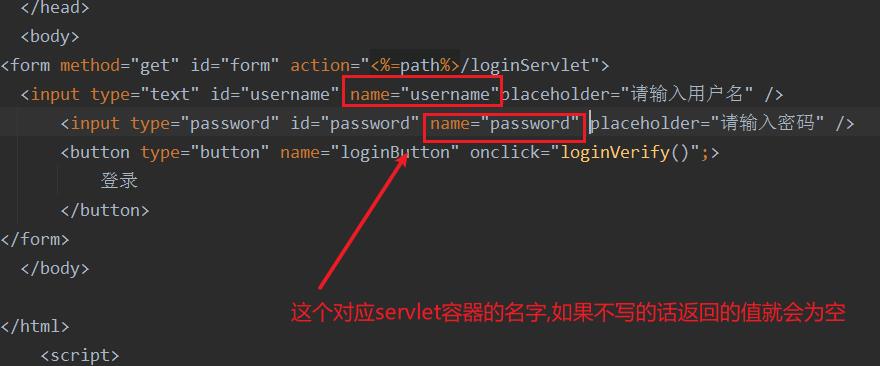
在输入框的属性中加入name,对应servlet容器的名字
ps:你的名字是我们联络的关键
name="username"
name="password"

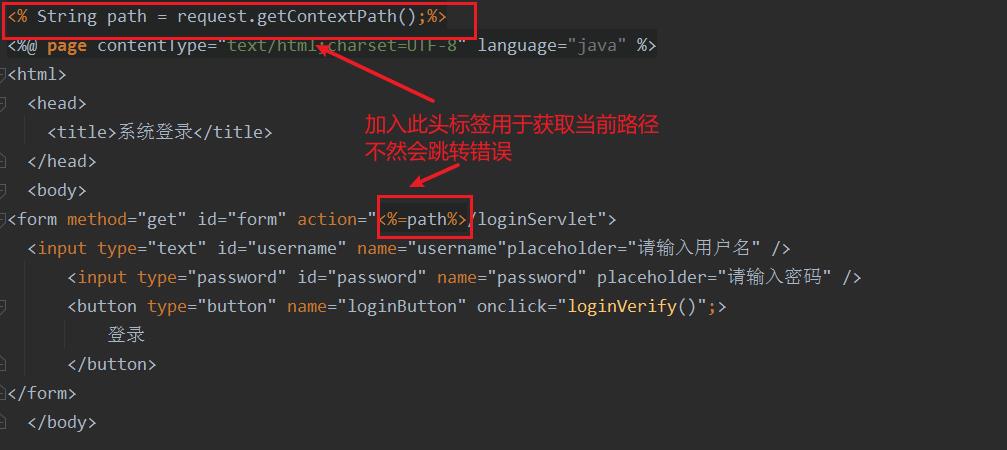
加入头标签,并加入到action标签当中
<% String path = request.getContextPath();%>
<%=path%>

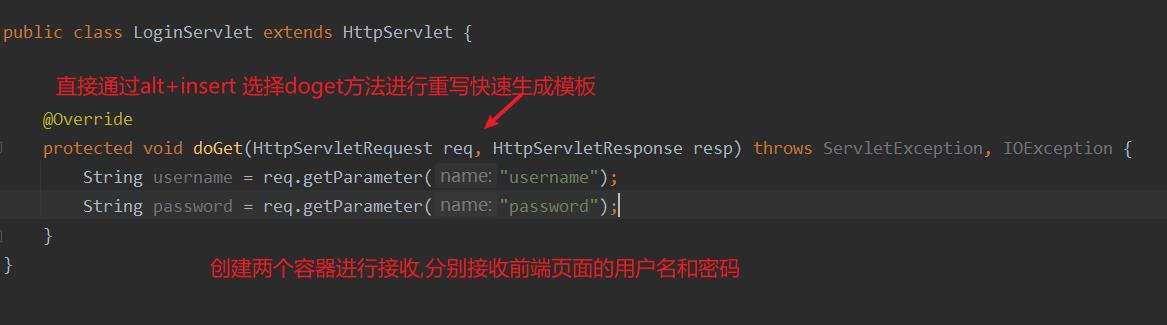
5.servlet中的书写方法
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");
String password = req.getParameter("password");
}

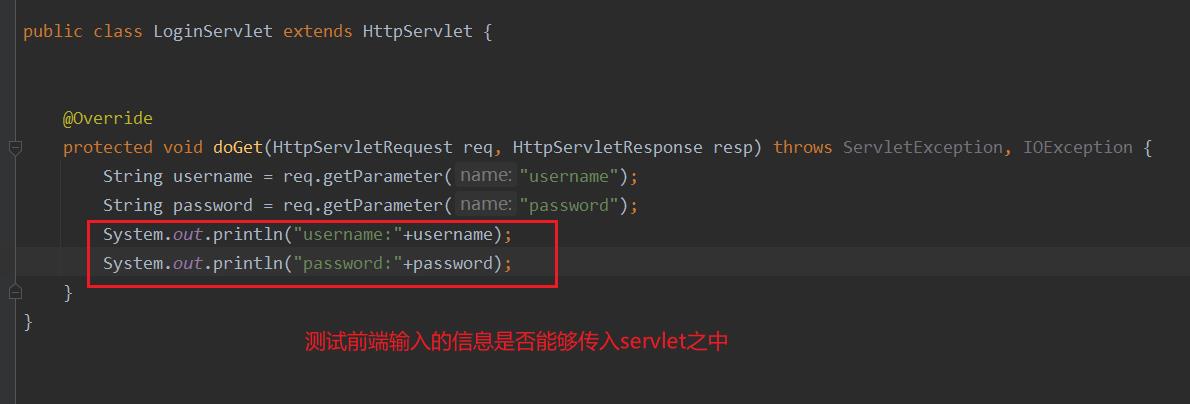
进行测试
System.out.println("username:"+username);
System.out.println("password:"+password);

测试结果:



6.权限认证
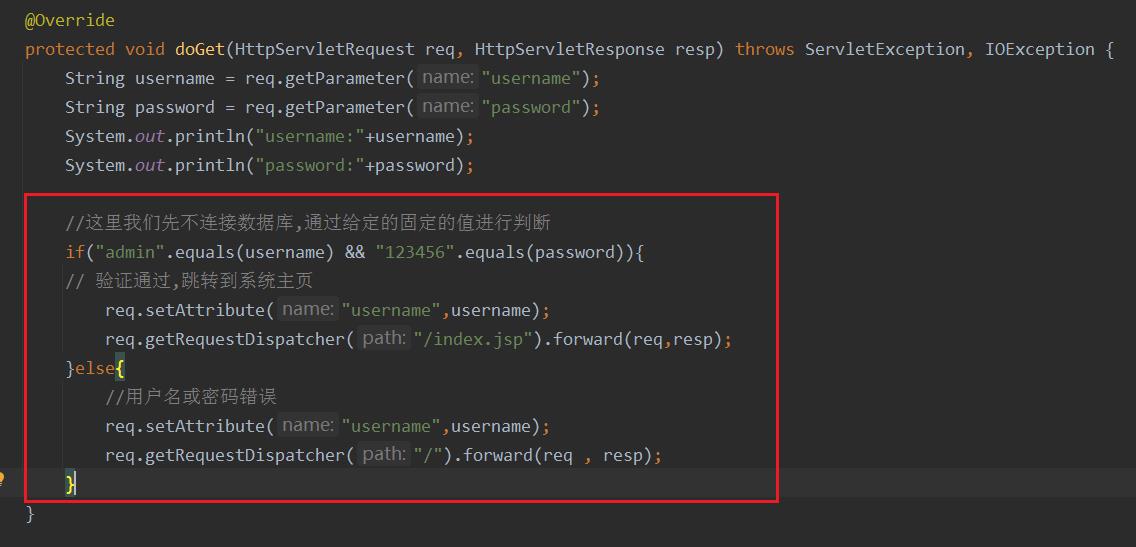
(1)在servlet中写入权限认证(这是写死的写法)
//这里我们先不连接数据库,通过给定的固定的值进行判断
if("admin".equals(username) && "123456".equals(password)){
// 验证通过,跳转到系统主页
req.setAttribute("username",username);
req.getRequestDispatcher("/index.jsp").forward(req,resp);
}else{
//用户名或密码错误
req.setAttribute("username",username);
req.getRequestDispatcher("/").forward(req , resp);
}
在Loginservlet.java中进行书写:

(2)在form表单加入属性用于回显数据
value="${username}"

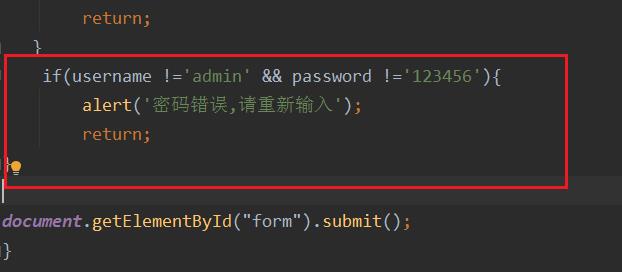
(3)加入提示信息
在login.jsp的js代码中写入提示信息(仅用于测试)

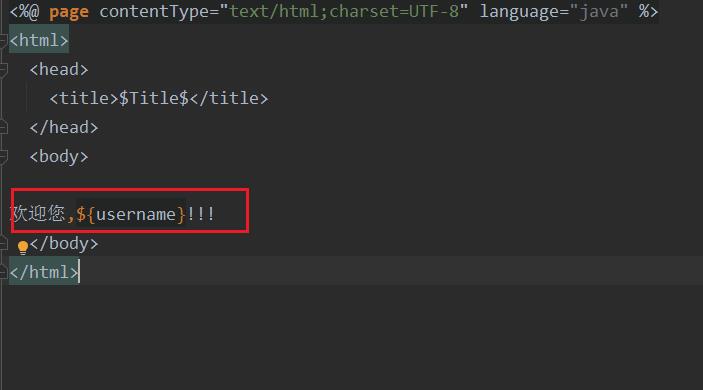
(4)编辑欢迎信息
编辑欢迎页面进行渲染大爷来玩的热闹气氛!
在index.jsp中进行编辑:

(5)测试
进行权限认证的测试:
错误的测试:


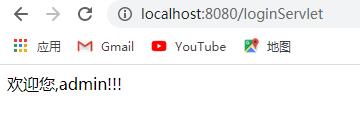
正确的测试:


7.提交方法的转变
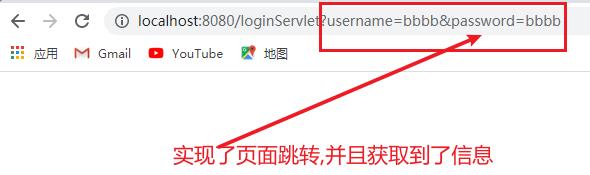
朋友们也许发现了,我们虽然登录成功了但是我们输入的用户名和密码也随之展示在了地址栏上,为了安全考虑我们应该怎么做呢?
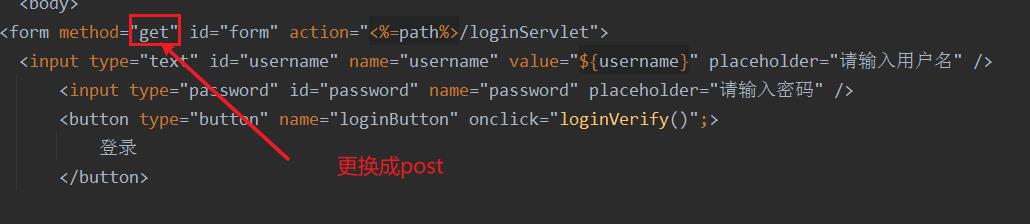
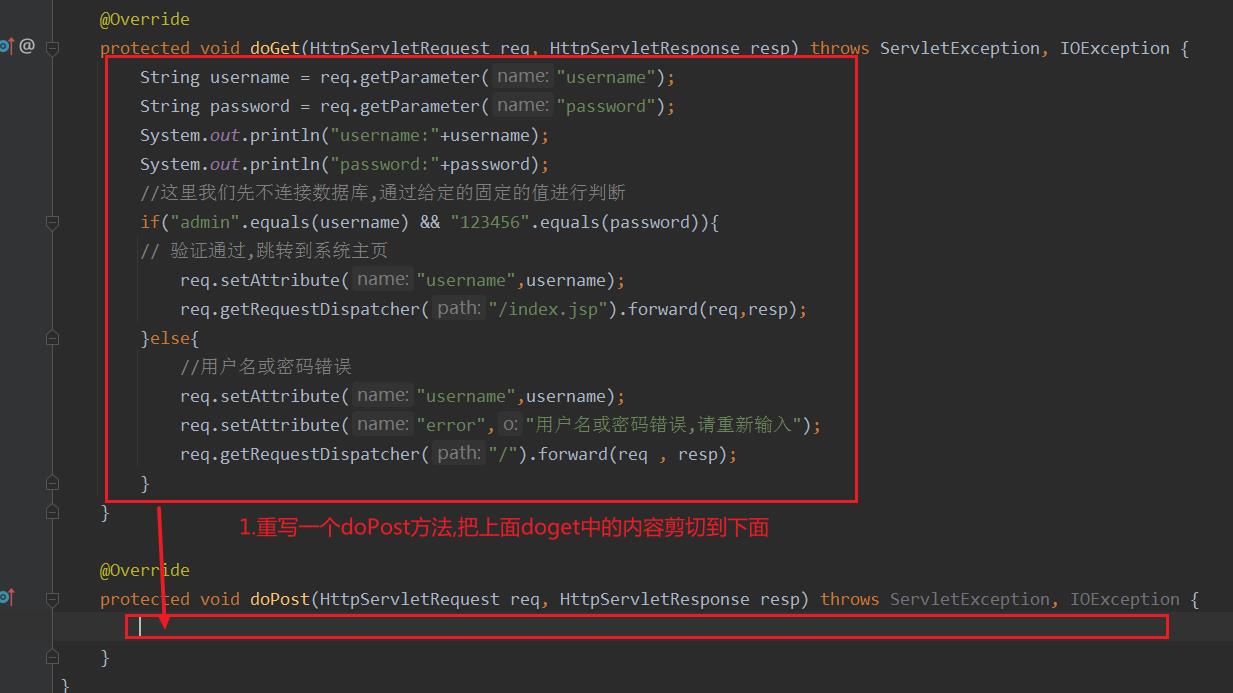
我们只需要把get方法转换成post方法即可,请参考下面的步骤:
(1)打开login.jsp

(2)打开LoginServlet.java重写doPost方法

(3)进行测试


以上是关于Idea登录页面再回首的主要内容,如果未能解决你的问题,请参考以下文章
pbootcms对接微信扫码登录代码核心片段和步骤(前后端)