idea如何导入本地已经写好的前端页面代码?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了idea如何导入本地已经写好的前端页面代码?相关的知识,希望对你有一定的参考价值。
参考技术A 1.首先WEB-INF里的文件不能被外界访问,所以CSS,JS等文件不能放在此处,刚开始我把前端做出来的东西全部放在了WEB-INF下所以肯定不对。2.通过问学长得知在html里面没有引进CSS的样式,好诡异的说,慧婷做好了给我看的时候样式都是有的,也就是说她应该引进样式了,但是为毛给了我就没有样式了,所以在head标签里把样式加上,如下图的link~~
还好的是她把样式保存在了一个link.html中,直接复制过来就好了
3.把JS引进来,就是上图的两个script标签,还好的就是她也在.html文件里给出了
4.kissy的src的引入,如下图,若不引入则在火狐浏览器下会出现控制台kissy找不到的错误
把eclipse写好的web项目导入idea 部署到Tomcat
主要分为项目配置和tomcat配置两大步骤。
一、项目配置
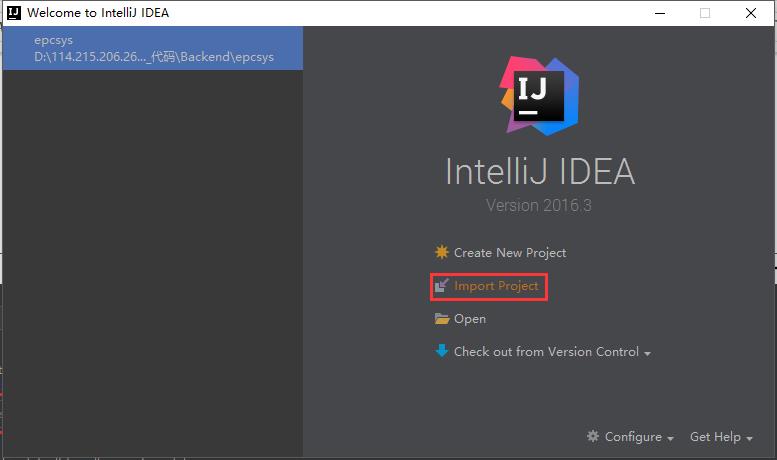
打开idea,选择导入项

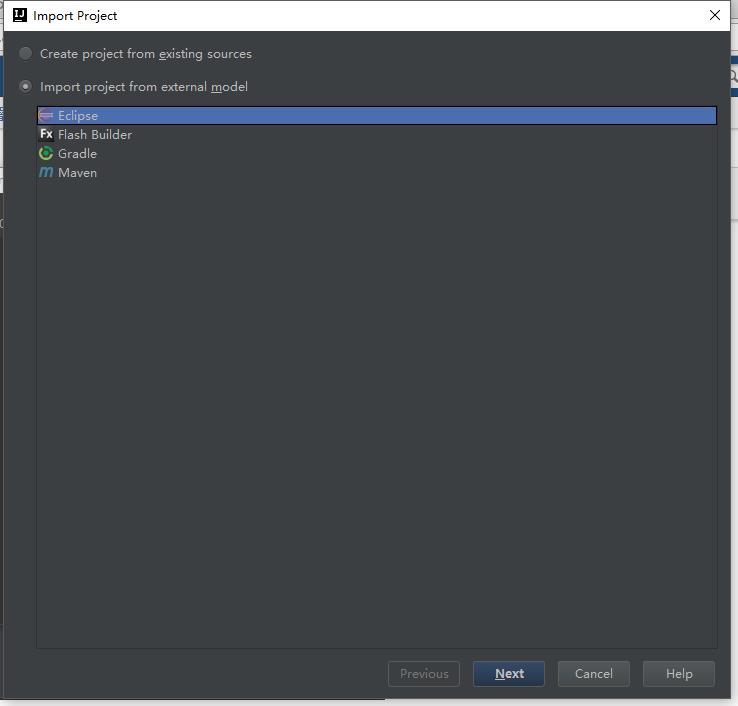
选择将要打开的项目路径后,继续选择项目的原本类型(后续引导设置会根据原本的项目类型更新成idea的项目),此例中选择Eclipse,然后一直next到底即可

File->Project Structure打开项目配置窗口
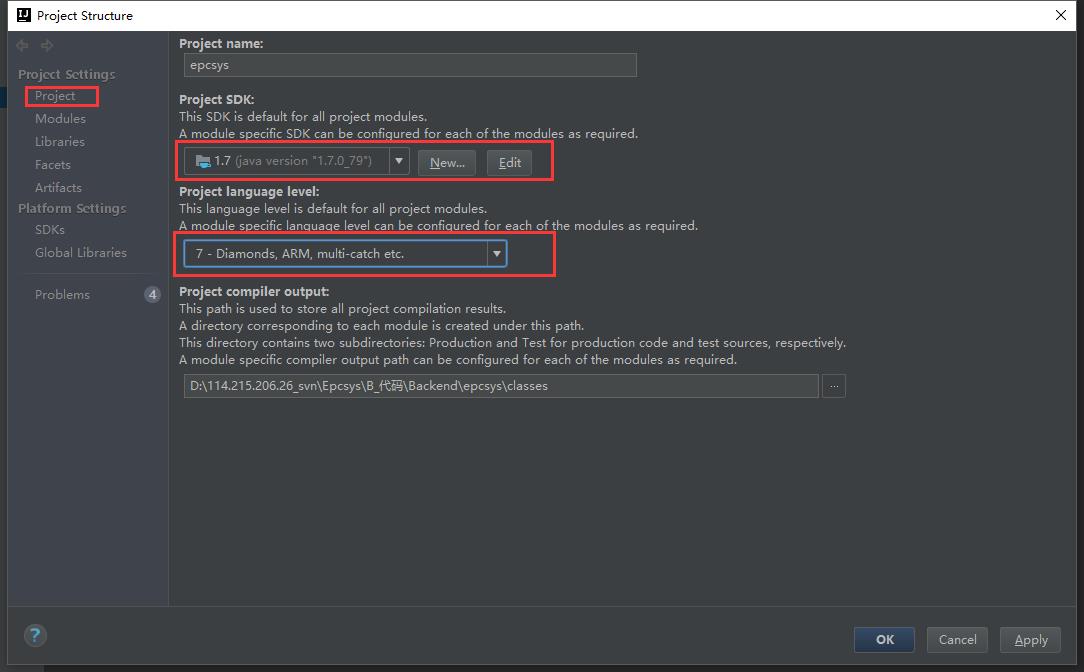
在Project项中配置JDK版本和编译等级

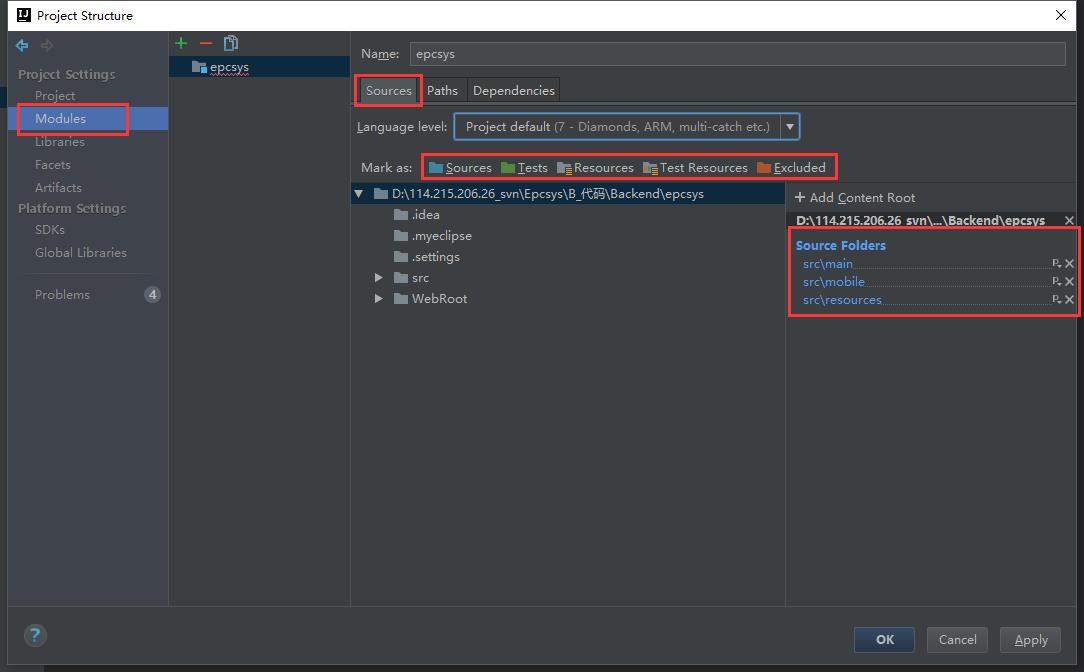
在Modules项的Sources标签页中配置项目结构(主要配置需编译的Java文件和配置文件

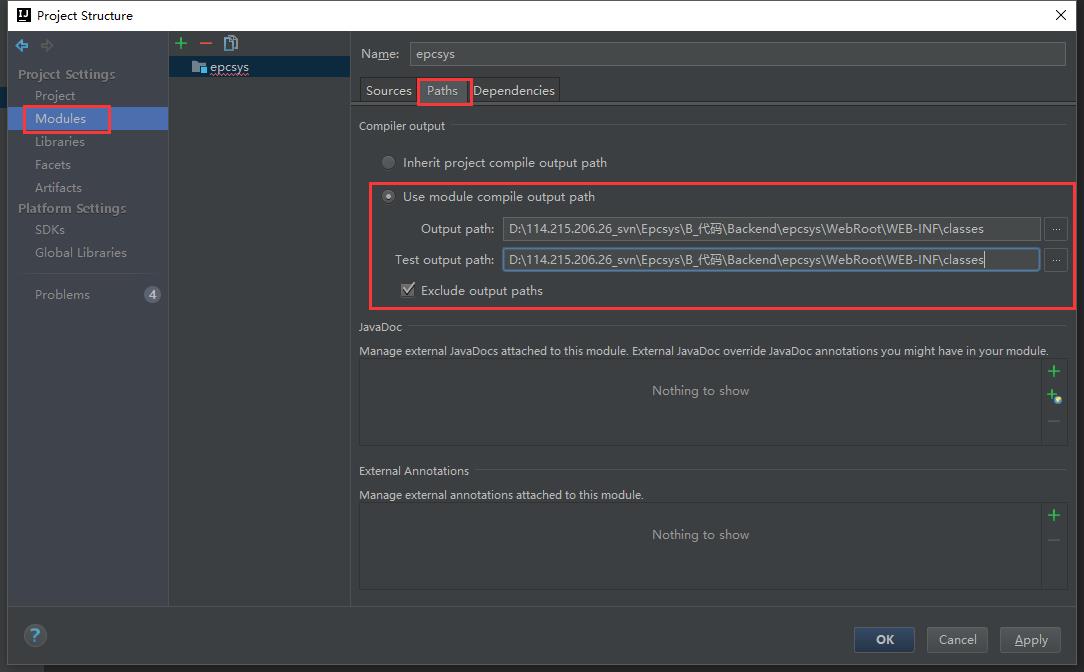
在Modules项的Paths标签页中配置编译后文件输出路径

在Modules项的Dependencies标签页中配置依赖关系
因为在导入项目的时候选择了导入的是eclipse项目,所以此处依赖关系已自动处理,若手动配置主要是要加上jdk和web-inf/lib的jar包。
图片中标示的项目名称下有红色波浪线的错误提示,把依赖关系中所有红色的项删掉即可(图中红色的几个eclipse相关项是因为项目原来是在eclipse中打开,而在idea中这些项是不需要的)。

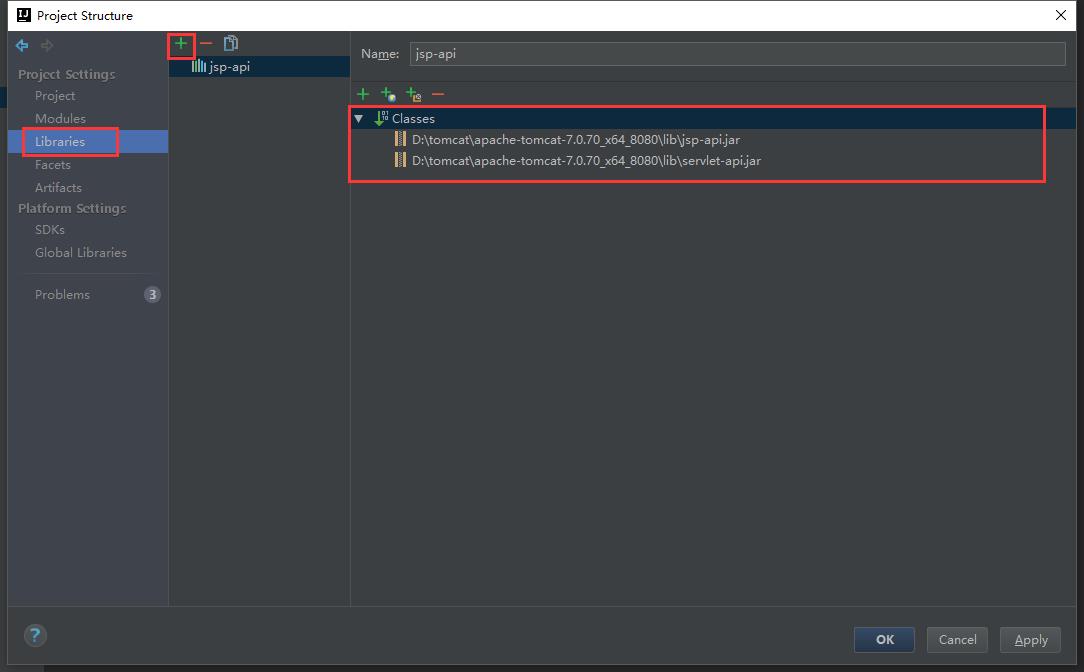
在Libraries项中配置需要的库。因为项目需要用到jsp和servlet,而项目的lib中没有相关jar包,所以在此引入tomcat_home/lib目录下的js-api.jar、servlet-api.jar。

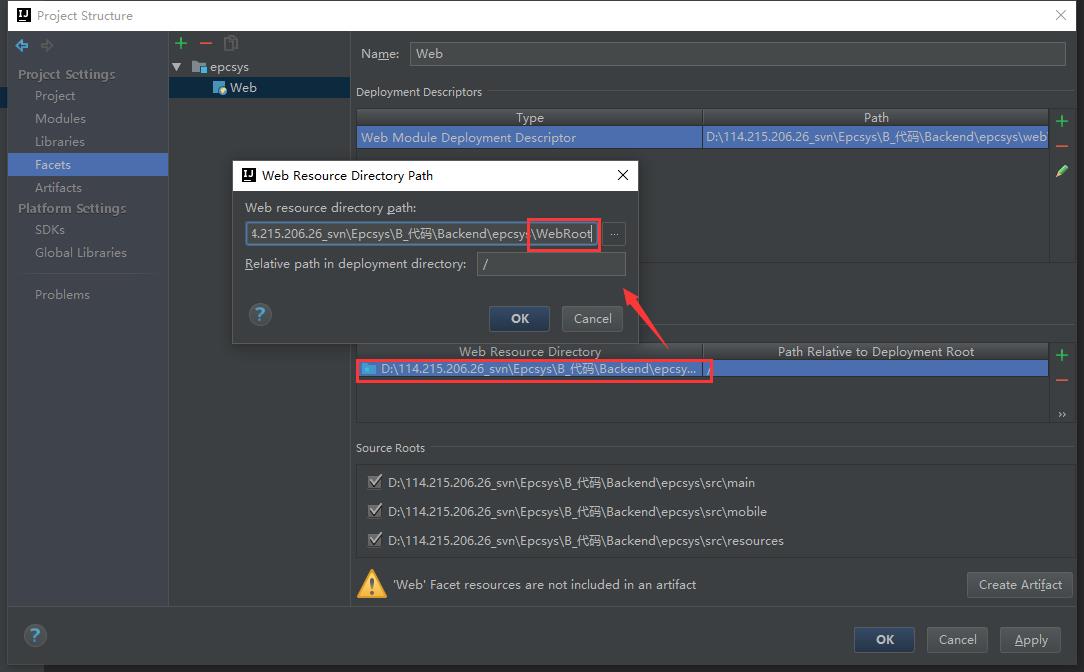
在Facets项中对项目添加Web模块

点击图中标示位置对Web Resource进行修改。idea默认的目录是web,我们的项目是WebRoot,所以注意需要修改此处。

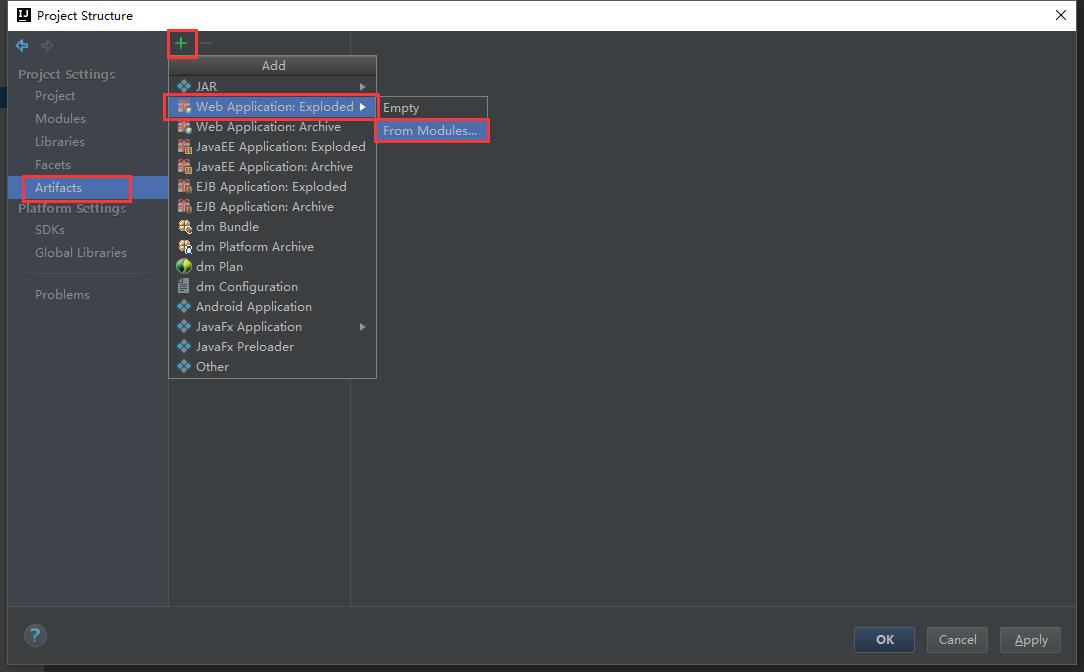
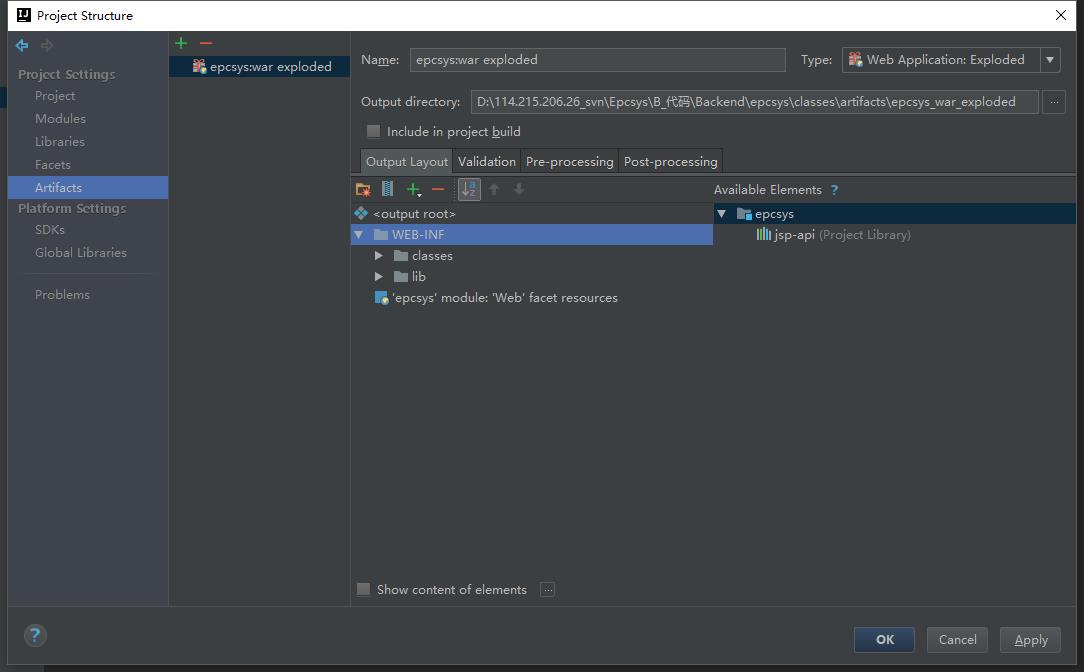
在Artifacts项中设置项目的部署配置
添加WebApplication:Exploded

如有需要可以进一步配置,下图是添加后默认的配置没有再进行其他设置

二、Tomcat配置
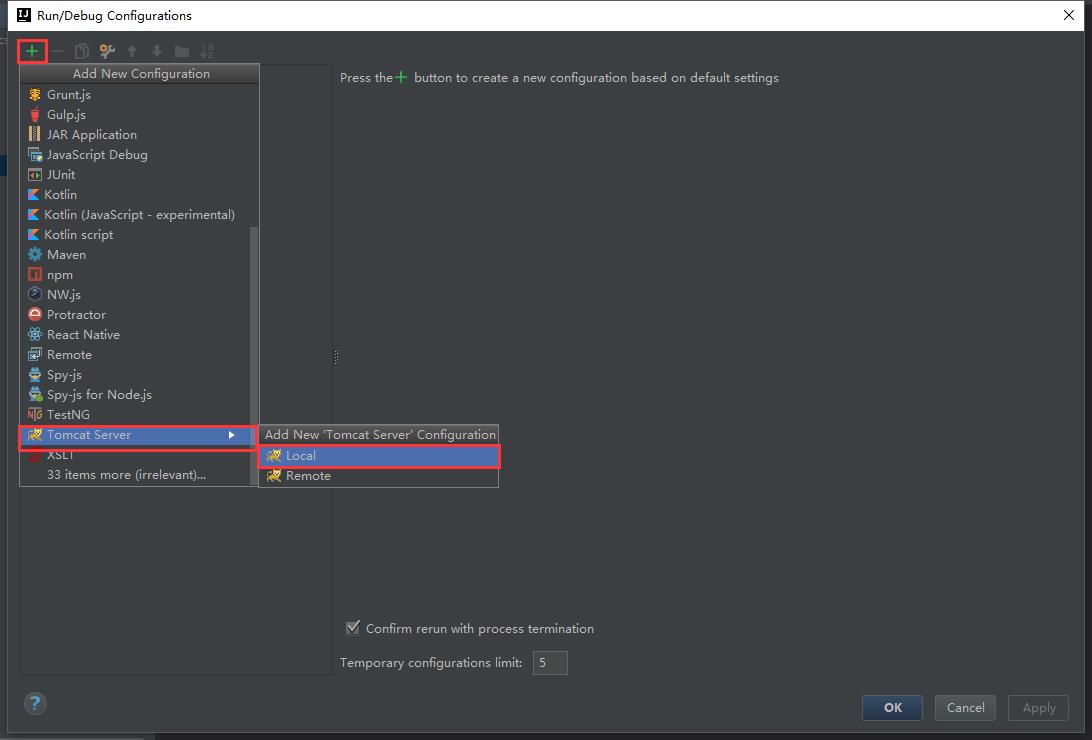
在界面右上角点击图示出打开运行环境配置

添加tomcat运行环境

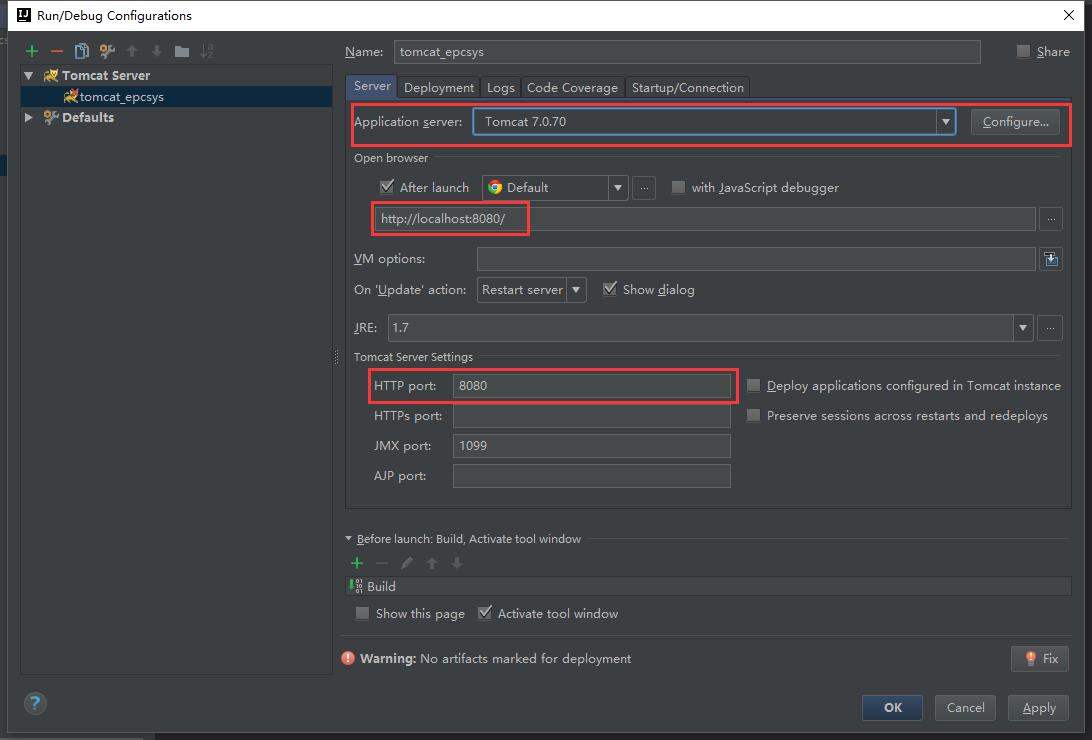
配置tomcat路径、端口

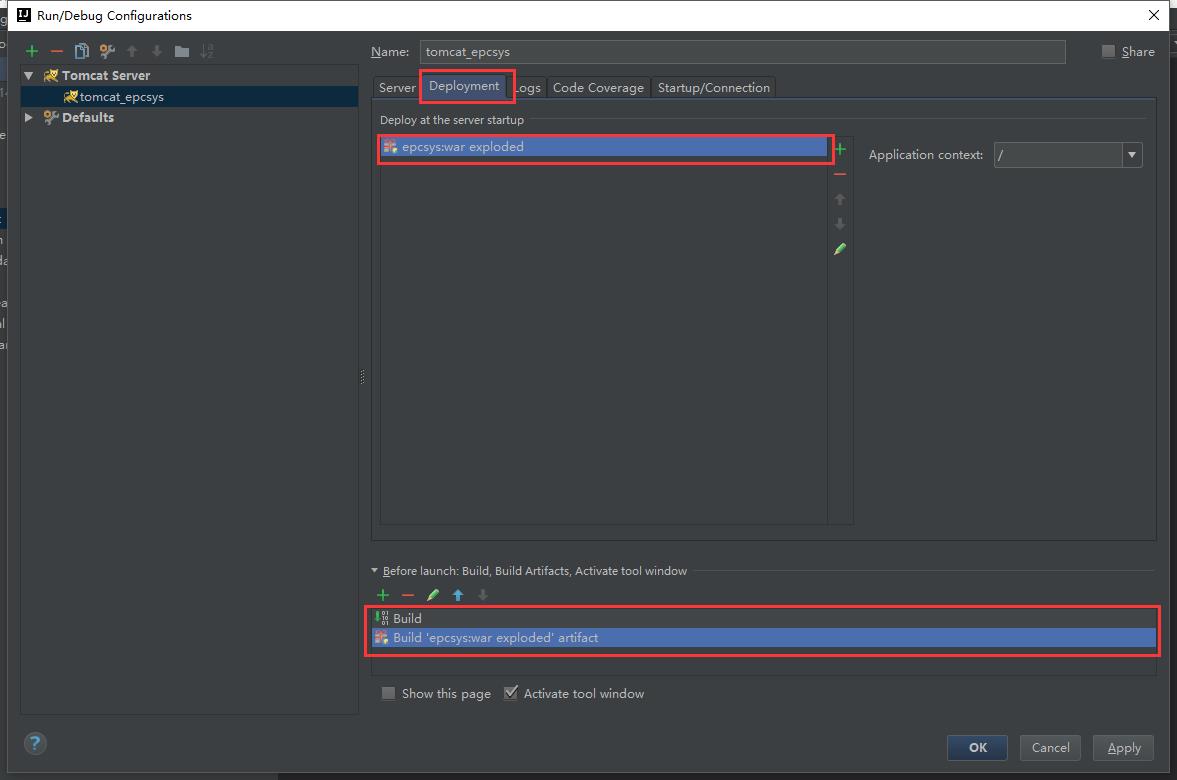
在Deployment标签页中添加要部署的项目,添加后可以看见部署操作增加“Build \'epcsys:war exploded\' artifact”一项

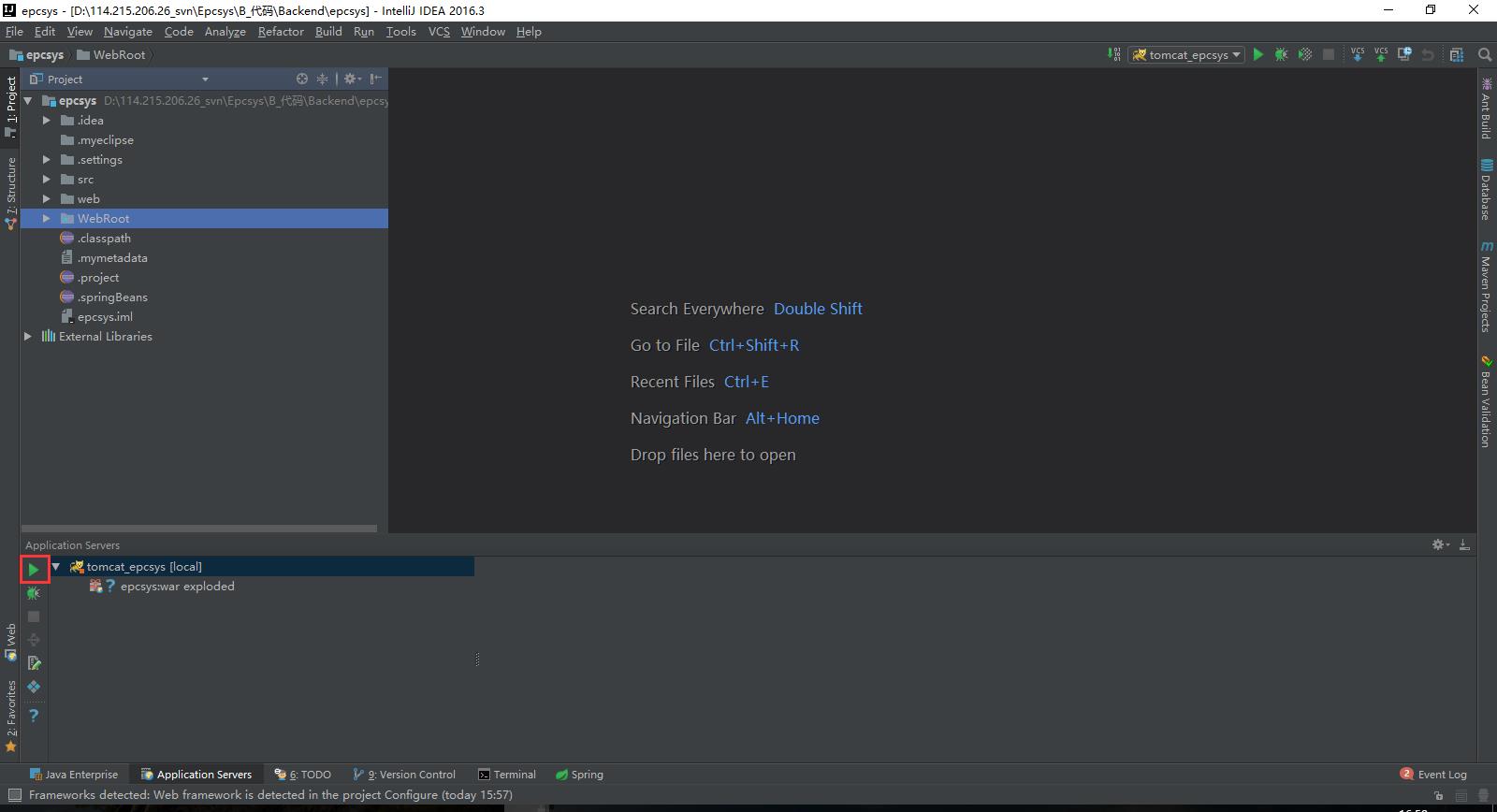
tomcat配置完成后点击运行tomcat即可

以上是关于idea如何导入本地已经写好的前端页面代码?的主要内容,如果未能解决你的问题,请参考以下文章
把eclipse写好的web项目导入idea 部署到Tomcat