XD to Flutter 2.0 现已发布!
Posted 冬天的毛毛雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了XD to Flutter 2.0 现已发布!相关的知识,希望对你有一定的参考价值。
好文推荐:
作者:Flutter社区
Flutter 是 Google 的开源 UI 工具包。利用它,只需一套代码库,就能开发出适合移动设备、桌面设备、嵌入式设备以及 web 等多个平台的精美应用。过去几年,对于想要打造多平台应用的开发者来说,Flutter 已成为他们的首选。但设计师们需要的是一个视觉工具来建立原型和构建 Flutter UI,而不是精雕细琢 Dart 源代码,于是 XD to Flutter 应运而生!
此插件的首个预览版推出已近一年。这期间,我们一直在通过一些小更新对它进行优化和改进;如今,继去年夏天 1.0 版的重大发布之后,我们推出了此插件的 2.0 版以配合 Flutter 2 的发布。
等等,什么是 XD to Flutter?
顾名思义,XD to Flutter 插件是一个功能强大、易于使用的工具,可将您的 Adobe XD 设计导出为简洁、有效的 Flutter 代码。您可以从自己的设计中复制特定视觉元素的代码,导出各种可再利用的 Widgets,甚至可以将一些视图整个导出。
这意味着,利用 XD to Flutter 插件,您只需点击一个按钮,即可让您的设计在任意设备上运行。此插件虽不能为您完成整个应用的编码,但可让您有个极好的开端。
XD to Flutter 由 gskinner 与 Adobe 联合开发,作为 Adobe XD 本身的插件发布,因此,您可将它用于您正在打造的任何现有的 Adobe XD 设计。
太棒了!有哪些新功能?
最初发布的 XD to Flutter 版本非常有助于输出设计中所有不同的视觉元素,比如矢量图形、图片、富文本、背景模糊效果、混合模式、阴影及其他类似元素,只可惜输出结果是静态的,且不够灵活。
尽管抓取图标或文本样式不费什么功夫,但我们仍希望它能发挥更大功效。XD 不仅可让设计师创建动态 UI,还提供有自适应布局、可滚动区域、堆栈及网格之类的工具;我们希望此插件能支持上述每一种功能,而在 2.0 版中,我们取得了许多进展。
响应式调整尺寸
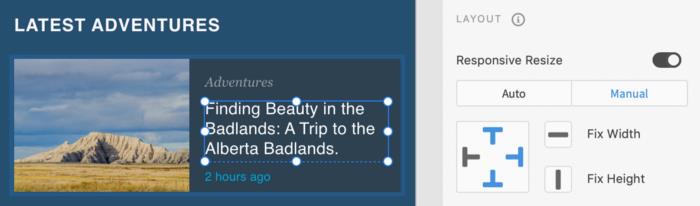
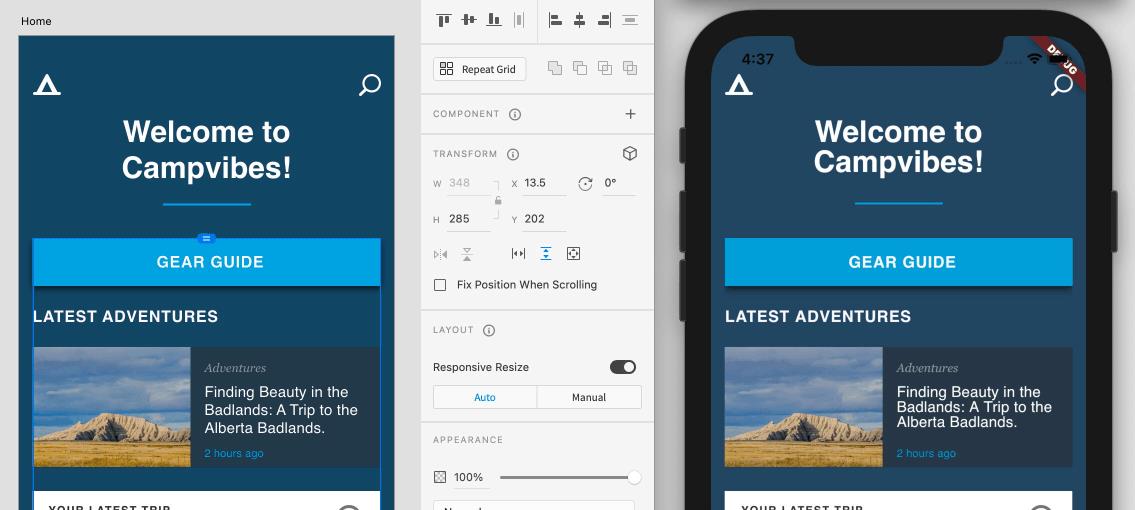
XD to Flutter 支持 XD 的响应式布局功能,您可将元素 “固定” 在其所属父元素内,并精确控制其调整尺寸的方式。

Adobe XD 中的响应式设计

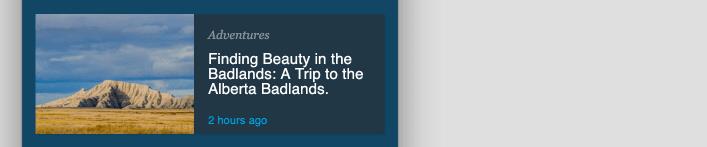
Flutter 中的响应式设计
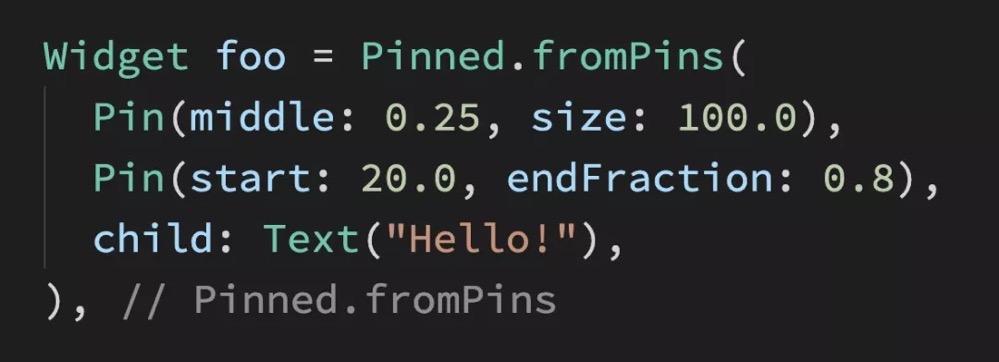
Flutter 使用 adobe_xd 开源软件包中的自定义 Pinned 布局 Widget 实现了这一功能,开发者可直接在其项目中使用。

Pinned Widget 代码示例
堆栈和滚动组
“堆栈” 和 “滚动组” 让开发者可以运用一些新的方式来在 Adobe XD 中动态布局屏幕内容。通过 XD 中的 “堆栈”,您可以将一堆形形色色的元素以横向或纵向列表排列,元素之间可以有不同的间距;相较于与其同名的 Stack Widget,“堆栈” 更类似于 Flutter 中的 Flex Widget。
如您所料,利用 “滚动组”,可直接在您的设计内定义一个区域来横向或纵向滚动一大组内容。
XD to Flutter 2.0 版对这些功能都支持,可将它们转换成常见的 Flutter Widget (Column、Row 以及 SingleChildScrollView)。您甚至可以将某个堆栈放入一个滚动组内,从而轻松创建一个滚动项列表。

XD (左) 和 Flutter (右) 中的堆栈和滚动组
内边距和背景元素
另一项新功能是背景元素,也就是说,您可以指定一个视觉元素作为另一组元素的背景。背景元素可以和内边距配对使用,以界定背景的边缘与其内容之间的距离。
Flutter 导出工具使用 Stack Widget 将背景元素分层放置在内容之后,而后者则放置在一个 Padding Widget 内。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rtxJkYLr-1620998700004)(https://upload-images.jianshu.io/upload_images/25222288-639a7e2954c37762.image?imageMogr2/auto-orient/strip)]
XD (左) 和 Flutter 中的内边距和背景
Flutter 2 和空安全机制
正是有了上述布局功能,才能成就响应式更强的 UI,也增强了 Flutter 2 对桌面设备和 web 等平台的支持。
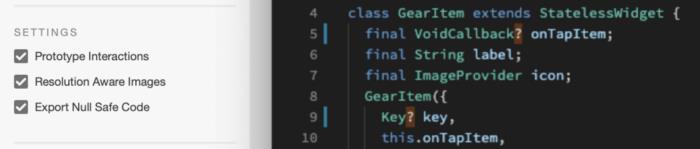
Flutter 2 还引入了健全的空安全机制 ,这一语言特性可帮助开发者先行捕捉不可为空的变量却为空的问题,避免其在应用中引发问题。XD to Flutter 2.0 版包含一个新设置 “Export Null Safe Code” (导出空安全代码);导出时选中该设置,可确保生成的代码未来可用。

“Export Null Safe Code” 设置和输出
听起来不错啊!怎样开始使用?
无论您是要使用它来复制某个构思精妙的渐变效果的代码,还是要导出完全响应式、参数化、交互式的 Widget,都非常简单,不过是加入到成千上万已经在使用 XD to Flutter 插件的创意专业人才大军而已。
您只需从 Adobe XD 的 “Plugin” (插件) 菜单选择 “Browse Plugins…” (浏览插件),然后搜索 “Flutter” (奇怪的是,搜索 “XD to Flutter” 不起作用),或前往 adobe.com/go/xd_to_fl…,即可安装此插件。

安装好后,从插件面板中打开 XD to Flutter 面板,点按 “Need help” (需要帮助?) 链接,可查阅 plugin documentation (插件帮助文档)。
我们一直专注于打造可在任何平台上实际运行的精美应用,Flutter 2 就是我们在这一框架上迈出的可喜一步。gskinner 的各团队非常开心能够与 Adobe 和 Google 合作,共同确保 XD to Flutter 进一步简化将设计转换成可运行产品的过程。
最后
大家如果还想了解更多android 相关的更多知识点,可以点进我的GitHub项目中:https://github.com/733gh/GH-Android-Review-master自行查看,里面记录了许多的Android 知识点。最后还请大家点点赞支持下!!!


以上是关于XD to Flutter 2.0 现已发布!的主要内容,如果未能解决你的问题,请参考以下文章