AJAX学习笔记
Posted 二木成林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX学习笔记相关的知识,希望对你有一定的参考价值。
目录
Ajax
概念
Ajax是 Asynchronous javascript And XML 异步的JavaScript 和 XML。

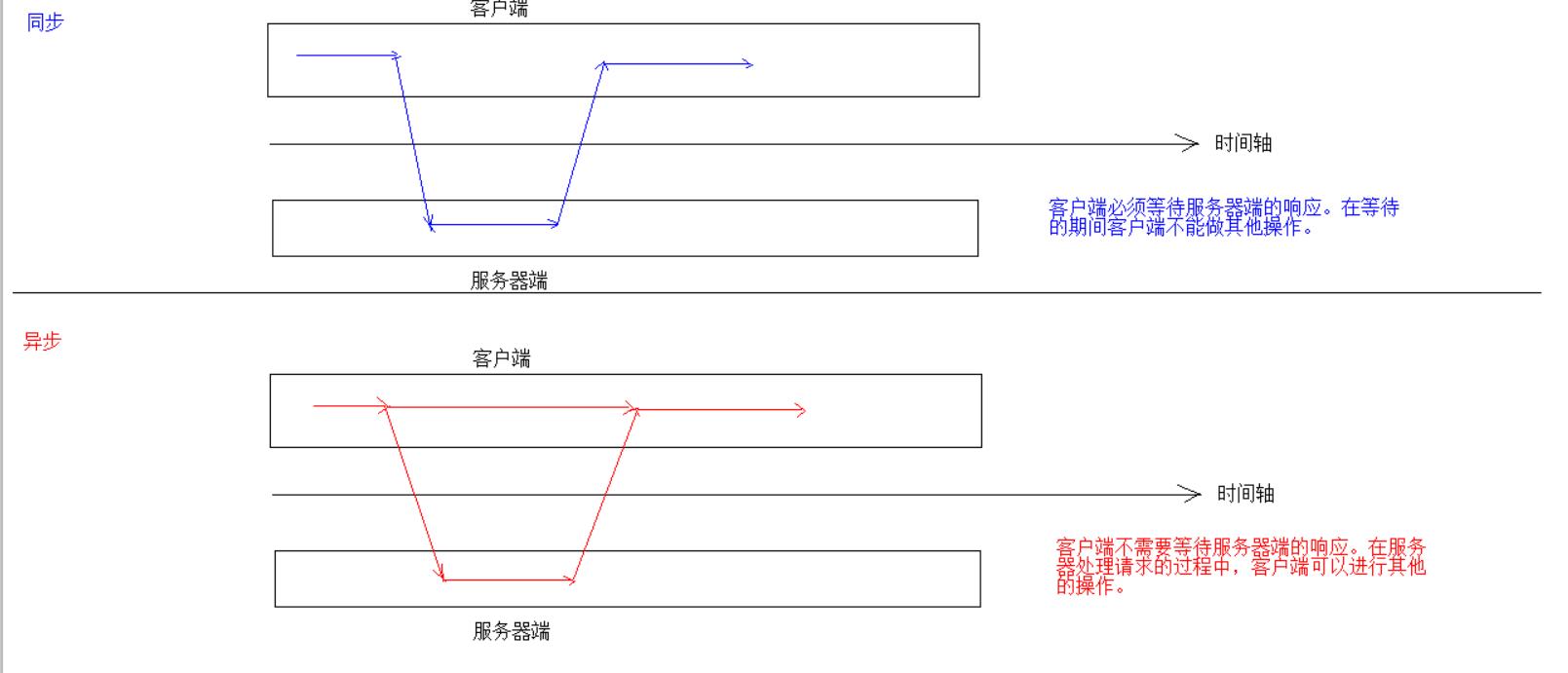
异步和同步:客户端和服务器端相互通信的基础上。
- 客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。
- 客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。提升用户的体验。
原生Ajax
//1.创建核心对象
var xmlhttp;
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2. 建立连接
/*
参数:
1. 请求方式:GET、POST
* get方式,请求参数在URL后边拼接。send方法为空参
* post方式,请求参数在send方法中定义
2. 请求的URL:
3. 同步或异步请求:true(异步)或 false(同步)
*/
xmlhttp.open("GET", "ajaxServlet?username=tom", true);
//3.发送请求
xmlhttp.send();
//4.接受并处理来自服务器的响应结果
//获取方式 :xmlhttp.responseText
//什么时候获取?当服务器响应成功后再获取
//当xmlhttp对象的就绪状态改变时,触发事件onreadystatechange。
xmlhttp.onreadystatechange = function () {
//判断readyState就绪状态是否为4,判断status响应状态码是否为200
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
//获取服务器的响应结果
var responseText = xmlhttp.responseText;
alert(responseText);
}
}jQuery实现
基本语法如下,有三种方式:
- $.ajax({键值对})
- $.get()
- $.post()
$.ajax()
语法格式如下:
$.ajax({
url: "请求路径",
type: "请求方式GET或POST",
data: "GET请求参数或POST请求参数",
dataType: "响应数据的格式"
success: function (data) {
// 响应成功后的回调函数,data是响应回来的数据
},
error: function () {
// 响应出现错误时会执行的回调函数
}
});示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<input type="button" value="使用get发送异步请求" onclick="sendAjaxByGet()">
<input type="button" value="使用post发送异步请求" onclick="sendAjaxByPost()">
</div>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
function sendAjaxByGet() {
$.ajax({
url:"ajaxServlet1", // 请求路径
type:"GET", // 请求方式
data:"username=zhangsan", // 请求参数
dataType:"json", // 设置接受到的响应数据的格式,如果是json格式则设置为json
success:function (data) { // 响应成功后的回调函数
alert(data.msg);
},
error:function () { // 响应出现错误时会执行的回调参数
alert("出错了...");
}
})
}
function sendAjaxByPost() {
$.ajax({
url:"ajaxServlet1", // 请求路径
type:"POST", // 请求方式
data:{"username":"zhangsan"}, // 请求参数
dataType:"json", // 设置接受到的响应数据的格式,如果是json格式则设置为json
success:function (data) { // 响应成功后的回调函数
alert(data.msg);
},
error:function () { // 响应出现错误时会执行的回调参数
alert("出错了...");
}
})
}
</script>
</body>
</html>
$.get()
基本语法如下:
$.get(url, [data], [callback], [type])
// 参数说明
// url:指的是请求路径
// data:请求参数
// callback:回调函数
// type:响应数据的类型,如json示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<input type="button" value="使用get发送异步请求" onclick="sendAjaxByGet()">
</div>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
function sendAjaxByGet() {
/*
* 语法:$.get(url, [data], [callback], [type])
* 参数:
* url:请求路径
* data:请求参数
* callback:回调函数
* type:响应结果的类型
*/
$.get("ajaxServlet1", {username: "zhangsan"}, function (data) {
alert(data.msg);
}, "json")
}
</script>
</body>
</html>$.post()
基本语法如下:
$.post(url, [data], [callback], [type])
// 参数说明
// url:指的是请求路径
// data:指的是请求参数
// callback:指的是响应成功后的回调函数
// type:指的是响应数据的格式类型示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<input type="button" value="使用post发送异步请求" onclick="sendAjaxByPost()">
</div>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
function sendAjaxByPost() {
/*
* 语法:$.post(url, [data], [callback], [type])
* 参数:
* url:请求路径
* data:请求参数
* callback:回调函数
* type:响应结果的类型
*/
$.post("ajaxServlet1", {username: "zhangsan"}, function (data) {
alert(data.msg);
}, "json")
}
</script>
</body>
</html>注意,本例用到的后端代码是Java的Servlet,其中AjaxServlet1.java如下:
@WebServlet("/ajaxServlet1")
public class AjaxServlet1 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
System.out.println(username);
String json_str = "{\\"msg\\":\\"ajax response success!\\"}";
response.getWriter().print(json_str);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}本节源代码地址:GitHub的Demo
以上是关于AJAX学习笔记的主要内容,如果未能解决你的问题,请参考以下文章
GAMS学习笔记:案例分析10——Ajax纸业公司生产计划(附代码)
[原创]java WEB学习笔记61:Struts2学习之路--通用标签 property,uri,param,set,push,if-else,itertor,sort,date,a标签等(代码片段