Android之 ProgressBar的简单使用
Posted Mq_sir
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android之 ProgressBar的简单使用相关的知识,希望对你有一定的参考价值。
android之ProgressBar
一、简介
进度条是UI界面中一种非常实用的组件,通常用于向用户像是某个耗时操作完成的百分比。进度条可动态地显示进度,因此避免长时间地执行某个操作时,让用户感觉程序失去了响应,从而更好地提高用户界面的友好性。
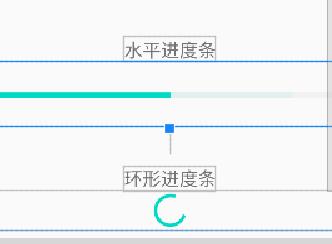
进度条大体分为 水平型(条形)和 环形 如图所示:几乎所有的花样的进度条都主要为这两种类型。

二、常用属性和方法
| 属性名 | 含义 |
|---|---|
| style | 设置进度条的风格 |
| max | 设置该进度条的最大值 |
| maxHeight | 进度Widget最大高 |
| miniHeight | 进度Widget最小高 |
| maxWidth | 进度Widget最大宽 |
| minWidth | 进度Widget最小宽 |
| progress | 设置该进度条的已完成进度值 |
| progressDrawable | 自定义drawable显示 |
| indeteminateDrawable | 设置绘制不显示进度的进度条的Drawable对象 |
| indeterminate | 该属性设为true,设置进度条不精确显示进度 |
| indeteminateDuration | 设置不精确显示进度的持续时间 |
| secondaryProgress | 定义二级进度值,值介于0到max。该进度在主进度和背景之间。比如用于网络播放视频时,二级进度用于表示缓冲进度,主进度用于表示播放进度。 |
| interpolator | 设置动画速度 |
| indeterminateBehavior | 定义当进度达到最大时,不确定模式的表现;该值必须为repeat或者cycle,repeat表示进度从0重新开始;cycle表示进度保持当前值,并且回到0 |
style属性:
- @android:style/Widget.ProgressBar.Horizontal:水平进度条
- @android:style/Widget.ProgressBar.Inverse:普通大小的进度条
- @android:style/Widget.ProgressBar.Large:大环形进度条
- @android:style/Widget.ProgressBar.Large.Inverse:大环形进度条
- @android:style/Widget.ProgressBar.Small:小环形进度条
- @android:style/Widget.ProgressBar.Small.Inverse:小环形进度条
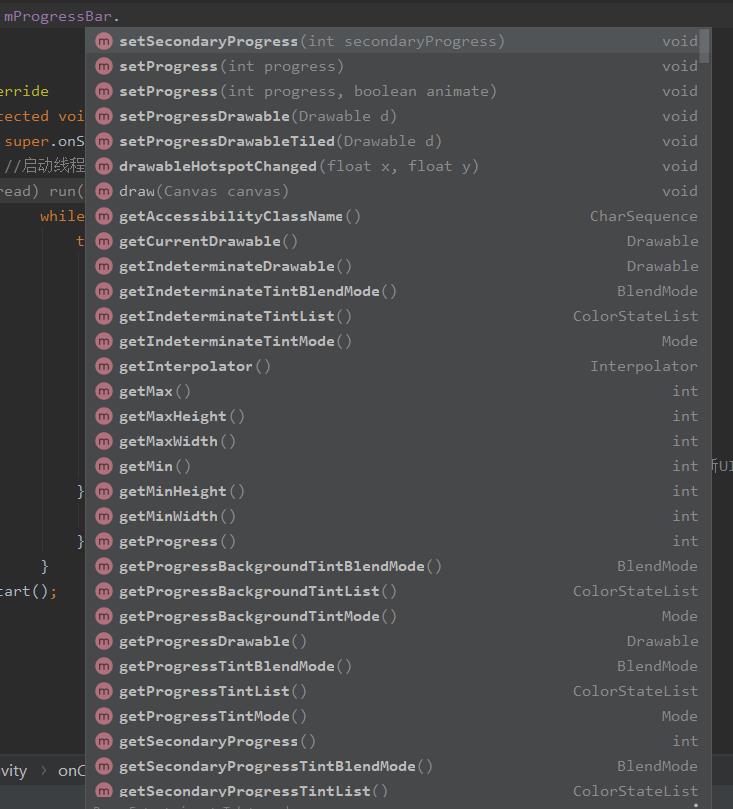
在java代码中,我们常用的方法有:
getMax() //返回这个进度条的范围的上限getProgress():返回进度
getsecondaryProgress() //返回二级进度
incrementProgressBy(int diff) //指定增加的进度
isIndeterminate() //指示进度条是否在不确定模式下
setIndeterminate(boolean indeterminate) //设置不确定模式下

三、简单使用
- 编写布局文件
<!-- 系统提供的进度条-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="水平进度条"
android:layout_marginTop="50dp"
android:layout_gravity="center"/>
<ProgressBar
android:id="@+id/progress_01"
android:layout_width="match_parent"
android:layout_height="30dp"
android:max="100"
android:layout_marginTop="100dp"
android:padding="20dp"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"/>
<TextView
android:id="@+id/tv_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/progress_01"
android:layout_centerHorizontal="true"/>
- 编写java代码,细节在代码注释里
public class MainActivity extends AppCompatActivity {
private ProgressBar mProgressBar;
private TextView mTextView;
private int start=0,maxprogress;
private Handler mHandler=new Handler(){
@Override
public void handleMessage(@NonNull Message msg) {
super.handleMessage(msg);
switch (msg.what){
case 0:
mTextView.setText(start+" %");//更新进度
mProgressBar.setProgress(start);break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mProgressBar = findViewById(R.id.progress_01);
mTextView=findViewById(R.id.tv_progress);
maxprogress=mProgressBar.getMax();
}
@Override
protected void onStart() {
super.onStart();
//启动线程加载
new Thread() {
@Override
public void run() {
while (true) {
try {
Thread.sleep(1000);//线程休眠1s
int a = new Random().nextInt(10);//产生一个10以内的随机数
start += a;
if (start > maxprogress)//如果进程超过最大值
break;
mHandler.sendEmptyMessage(0);//在安卓里。我们不能直接在线程中更新UI,这里用Hander消息处理
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}.start();
}
}
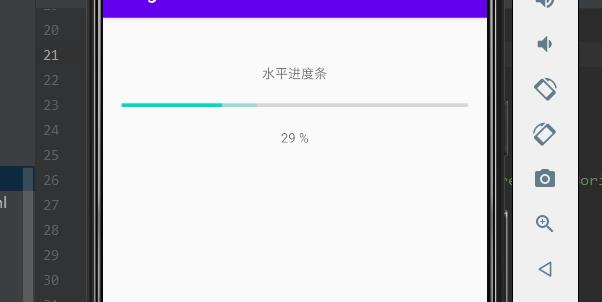
效果:

四、自定义ProgressBar
有时候,系统样式的进度条已经无法满足我们的需求,这个时候我们就需要自定义进度条的样式了。
下面来实现下这个简单的自定义进度条,在从0到max的过程中会逐步改变颜色,颜色是可以自定义的。主要实现是引入一个自定义的xml资源文件,通过android:progressDrawable属性给ProgressBar映射该xml资源文件。

上图的xml资源文件为:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dp"/>
</shape>
<!-- 背景颜色-->
<color android:color="#CCCCCC"/>
</item>
<item android:id="@android:id/progress">
<clip
android:clipOrientation="horizontal"
android:gravity="left">
<shape>
<corners android:radius="5dp"/>
<!-- 开始颜色,中途颜色,最后颜色-->
<gradient
android:startColor="#00FF00"
android:centerColor="#FFFF00"
android:endColor="#FF0000"/>
</shape>
</clip>
</item>
</layer-list>
layer-list是一个层级嵌套的标签,可以嵌套多个item标签。在item中可以嵌套多种类型的标签,如shape,bitmap,color等,这些标签对应的都是Drawable的子类。
item标签有width,height,gravity,left,right,bottom,top…属性,控制item中子标签显示的位置。
安卓的标签很多,在以后的自定义控件会经常使用,可自行了解,后续讲其他控件我也会补充。
这样一个简单华而不实的自定义进度条就做好了,至于使用和上一个实例一样。
以上是关于Android之 ProgressBar的简单使用的主要内容,如果未能解决你的问题,请参考以下文章