Android ProgressBar(进度条)的简单使用
Posted 森然献凉i
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android ProgressBar(进度条)的简单使用相关的知识,希望对你有一定的参考价值。
圆形进度条
只需要加入ProgressBar,默认即是圆形
xml文件
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ProgressBar
android:id="@+id/progress1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ProgressBar>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18dp"
android:textStyle="bold"
android:gravity="center"
android:text="正在加载中">
</TextView>
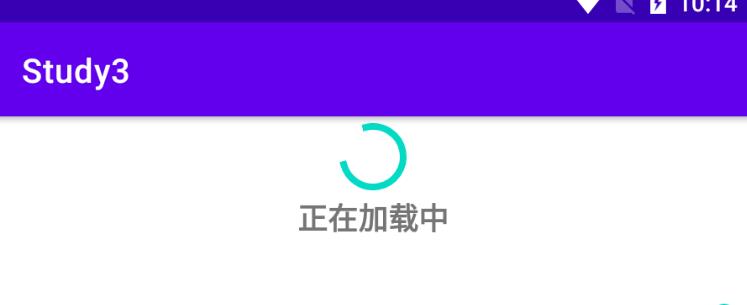
</LinearLayout>效果图

水平进度条
这里的样式相较之下会复杂一下些,且会用到一个新的控件seekbar(一个可以拖动的组件),我们希望拖动seekbar时,ProgressBar的进度会随之匹配,同时,下方的TextView会显示当前的进度
xml文件
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ProgressBar
android:id="@+id/progress2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progress="20"
android:padding="10dp"
style="@style/Widget.AppCompat.ProgressBar.Horizontal">
</ProgressBar>
<SeekBar
android:id="@+id/seekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</SeekBar>
<TextView
android:id="@+id/tv_progress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="16dp"
android:gravity="center"
android:text="当前的进度是">
</TextView>
</LinearLayout>ProgressActivity.java
package com.cdw.study3;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ProgressBar;
import android.widget.SeekBar;
import android.widget.TextView;
public class ProgressActivity extends AppCompatActivity {
private ProgressBar progressBar2;
private SeekBar seekBar;
private TextView tv_progress;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_progress);
initView();
}
/*
初始化控件
*/
private void initView() {
progressBar2=findViewById(R.id.progress2);
seekBar=findViewById(R.id.seekbar);
tv_progress=findViewById(R.id.tv_progress);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
//seekbar绑定进度条的进度
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean b) {
//设置水平进度条的进度由seekbar的当前进度填充
progressBar2.setProgress(progress);
tv_progress.setText("当前进度为"+progress +"%");
}
//拖动事件时触发
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
//拖动停止时触发
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
//判断进度条是否到达100%,达到即消失
if (progressBar2.getProgress()>=progressBar2.getMax()){
progressBar2.setVisibility(View.INVISIBLE);
}else {
progressBar2.setVisibility(View.VISIBLE);
}
}
});
}
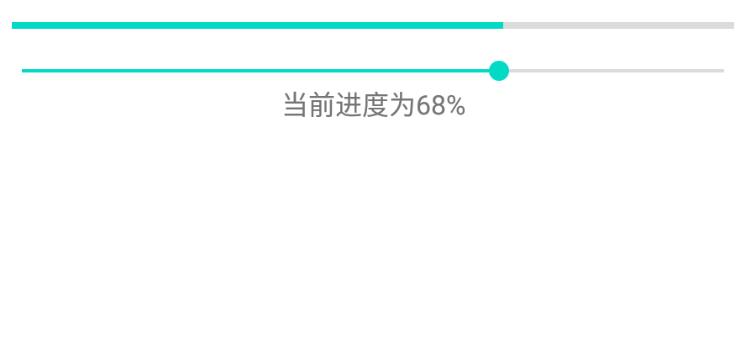
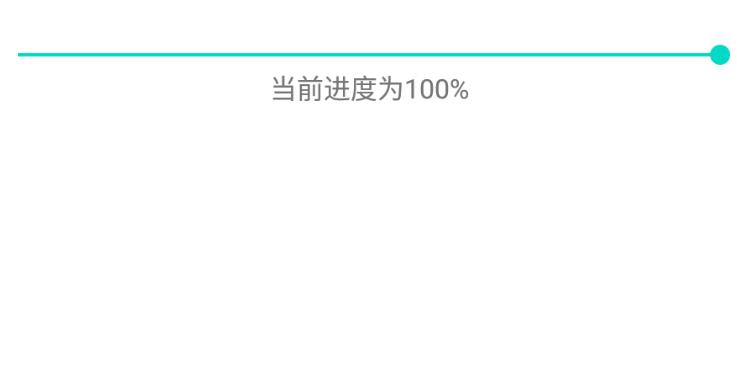
}效果图

当拖动至100%,ProgressBar将会消失

当seekbar回退时,ProgressBar就会重新显示
结束
以上是关于Android ProgressBar(进度条)的简单使用的主要内容,如果未能解决你的问题,请参考以下文章