对前端后端和全栈感兴趣的人,建议都看看!18年老程序员给你指点迷津
Posted 退休的龙叔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对前端后端和全栈感兴趣的人,建议都看看!18年老程序员给你指点迷津相关的知识,希望对你有一定的参考价值。
各位读者朋友们好,我是龙叔,1名退休老码农,如果从工作算起的话我的码龄有18年,今天我来对前端、后端、全栈这3个方面分享一下我的见解,对于准备学编程或者刚学编程不久的小友,让我来给你们拨开迷雾。
看完这篇文章,你对前端、后端、全栈一定会有一个很全面的认知!
一、前端
(1)何为前端
简单来说,前端开发就是开发网页上的内容展示和与用户的交互。内容展示指的是你在网页上能看到的图片、文字、视频、数字等信息,那与用户的交互指的就是用户在页面上通过点击按钮、输入文字等动作对网站提供数据输入,然后前端对用户的输入进行响应,比如CSDN页面上的内容。

举一个更具体的例子,就是如果你在我的文章末尾点个赞,那么页面对你点赞这个动作做出了响应,就是在后台数据库里面把我的点赞量加1。并且在页面上显示视频点赞量加1之后的数量。
(2)前端常用的技术
前端开发用到的基础技术就是HTML,CSS和JavaScript,分别用来控制网页里面的内容、视觉效果和用户交互。
HTML并不是一门编程语言,它是一种用来定义结构化数据的标记语言。你在浏览器上看到的网页其实就对应一个html文件,这个文件里装的就是HTML的代码,而浏览器的职责之一就是通过你输入的网址从网站上下载对应的HTML代码,并且把代码渲染成你肉眼看到的样子前端工程师的工作内容之一就是编写HTML代码,或者使用一些技术来为页面动态的生成HTML代码。任何一个网页,你都可以通过浏览器的开发者工具看到它对应的HTML代码。
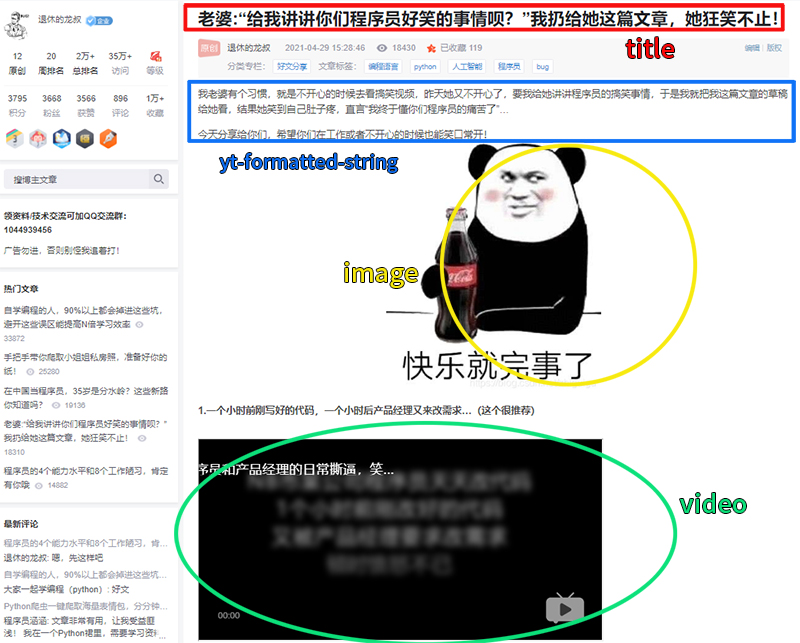
如果你仔细查看一段HTML代码,你会发现它其实就是有一堆各种类型的尖括号标签组合嵌套而成的。拿我前些日子的文章来举例,在这篇文章上,文章的标题对应于代码里面一个title类型的标签,文章的视频就对应于一个video类型的标签,我的头像和图片对应于一个嵌套在超链接标签里的image标签,而文章里的文字对应着yt-formatted-string类型的标签。

CSS的代码则是用来指定每个HTML的标签以什么样的外观和风格来展示,比如颜色、字体、长宽、位置、居中还是分散、显示属性等等。CSS的代码也是被浏览器读入,并且渲染成你肉眼所看到的效果。有时候PM会想把页面里面一个按钮的大小和颜色进行微调,改动这个按钮对应的CSS代码来实现的。
前端开发中真正编程的部分是JavaScript。网页如何与用户交互,如何与后端交互,都是通过javascript的代码实现的,就像HTML代码和CSS代码是被浏览器执行一样,页面里面的JavaScript代码也是交给浏览器来执行。这里插一句,JavaScript与Java并没有什么关系,两者之间的特性差的很远,这就好比是印度跟印度尼西亚一样,两者之间没有什么关系。
不管用什么语言,通常都不会重复的造轮子,而是会调用该语言现成的库(library)来实现一些常见的功能,让开发过程更加高效。
对于前端加web的开发,React是目前比较流行的库(library),React这个库不仅可以用来实现与用户的交互逻辑和事件响应,事实上页面上几乎全部的HTML代码都可以通过React来生成,这种在浏览器端生成HTML代码进行渲染的方式叫做Client-side Rendering,与之相反的就是Server-side Rendering,也就是页面完整的HTML代码是全部由网站的前端服务器生成好了之后再发给浏览器。
这里提到了前端服务器,就顺便说一下,前端服务器的逻辑可以通过任何编程语言来实现,比如Java、JavaScript、php、Python甚至是Scheme,只要服务器的行为遵守HTTP的协议就可以了。Client-side Rendering和Server-side Rendering两种渲染方式各有优缺点,因此前端工程师在开发网页的时候,需要结合实际情况选择最合适的页面渲染方式。

除了React,另外一种比较流行的JavaScript 库就是Vue,在国内用的比较多,比如B站的HTML代码用的就是Vue。
以上介绍的这些就是前端开发的一些常规技术,HTML浏览器和前端服务器的工作原理,一般会在学校里面计算机网络课程教,CSS、JavaScript和React就主要靠自学了。
二、后端
1.何为后端
讲完了前端,现在来讲讲后端。什么是后端开发呢?相当一部分的后端开发工作就是开发数据访问服务,使得前端可以通过调用后端的服务来对数据进行增、删、查、改,也就是大家经常听到的CRUD,从而实现前端对用户的请求响应。
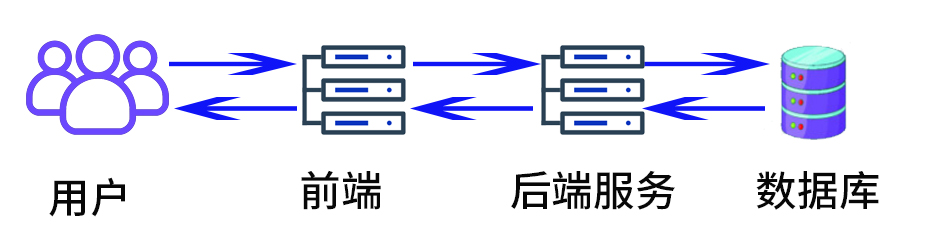
比如你在一个大型网站注册的时候,这个网站的前端就会调用它的后端,把你的用户信息写入数据库。一个后端服务其实不局限于只被前端调用,它还可以被mobile app调用,还可以被其他的后端服务调用。类比一下,前端往往需要通过调用后端服务来完成对用户。请求响应,而后端服务往往需要通过查询数据库来完成对前端请求的响应。从这个类比你可以看出,前端和后端的共性都是通过调用一个比自己靠后的服务来对前方客户的请求进行响应。

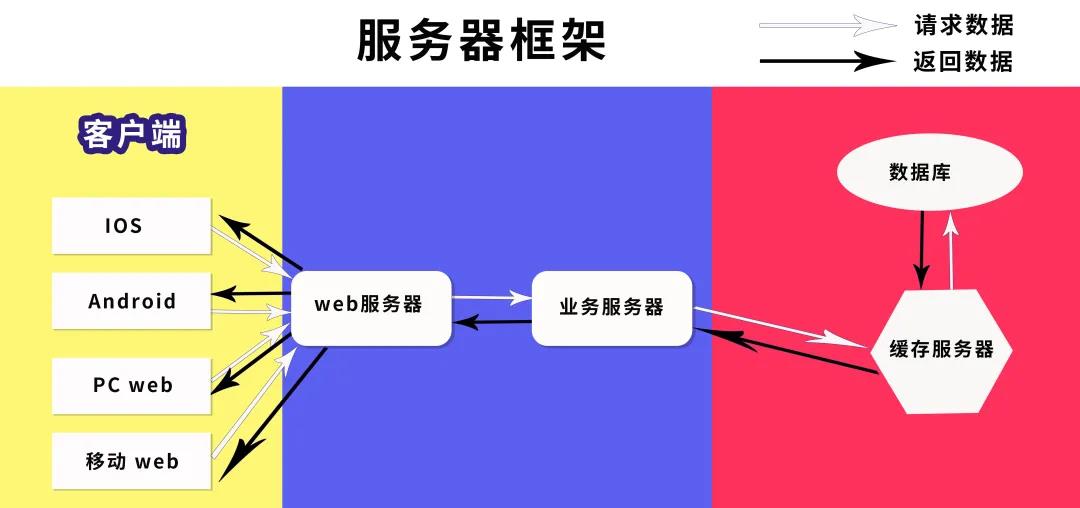
后端工程师的工作范畴很广,几个比较常见的就是设计后端服务的AP、架构图、数据库,以及写代码实现后端服务的业务逻辑,同时你还需要保证你设计的后端服务highly available,也就是访问量很大的时候仍然不宕机,并且对客户请求的响应时间很短,或者说吞吐量高,单位时间内能处理的请求数量多。如果要从头搭建一个新的后端服务,那么整个过程需要进行大量的系统设计,也就是后端工程师面试的时候会考到的系统设计,做系统设计非常考察平时知识的积累。
2.后端必备技能和工具
(1)后端服务器
那么后端工程师平时一般需要与哪些技术和工具打交道呢?首先就是后端服务器了,和前端服务器一样,后端服务器也可以由几乎任何一种编程语言实现,只要能把正确的数据返回给调用者就可以了。
主流的编程语言也有各自流行的Web框架,也就是现成的轮子,来帮助大家站在框架的肩膀上,快速的实现一个后端服务。比如基于Java的Web框架有Spring Boot和Dropwizard,基于JavaScript的有Express,基于Python的有Flask,这几个web框架每一个都有大厂在使用,不同的公司具体选择哪种框架,一定程度上是看创始的程序员们最喜欢哪种语言,哪种框架用的最6。
还有一些后端服务的框架可以支持你用多种编程语言来开发,而不是绑在一门特定的语言上,比如gRPC这个远程调用框架,支持用Java、C++、Python、GO等语言来开发。
这么多的语言和框架,**如果你想去某个公司做后端开发,一定需要对他们使用的语言和框架很熟练吗?**一般来讲,不会。对公司来说,你会其中一部分就够了,很多东西都是在工作里面学的,而且事实上2~3周内上手一门新的语言,是一名职业程序员的基本素养。

(2)数据库
除了开发和维护后端服务器,后端工程师还会花大量的时间在数据库上,不管是为你的后端服务创建数据库,还是为数据库的性能调优或者是分析里面的数据。
目前最常用到的数据库是关系型数据库,比如在工业界被广泛使用的mysql和PostgreSQl。如何设计一个关系型数据库?如何使用SQL query来访问数据,以及如何依靠index来为数据查询加速?这些知识点在学校的数据库课程里面也会介绍到。
然而学校数据库课程里面介绍的比较少,但是近年来用的又越来越多的是非关系型数据库,也就是大家常说的No-SQL数据库,比如基于JSON文档的MongoDB,比如基于LSM的LeveIDB。这些数据库在某些特定的情况下,可能会比关系型数据库更适合你的业务需求,可以在工作中去学习它的原理和特性。
数据库往往是后端系统里的性能瓶颈,也就是最慢的一环。工程师在进行系统设计的时候,会用很多办法来使得后端的性能,比如响应的时间尽量地少被数据库拖后腿,比如使用MemCached这种缓存系统来加速读取数据的速度,比如用Kafka把数据写入异步化,提升后端写数据的性能。
关于服务器和数据库,过几天我会专门更新文章来详细介绍,感谢的小伙伴可以关注我。
三、全栈
何为全栈?全栈就是全干,就是自己能过构建和部署一个完整的可以工作的Web APP,能够独立编写前端、后端代码,能够配置服务器,还能够设计数据库,基本上前面所提及的前端和后端技能及工作内容你读得掌握。
不过薪资也会比较高,比前端工程师或后端工程师都要高,虽然1个人要干2个人的活儿,但一般情况下还是拿不到2个人的钱,当然了,技术牛逼的话1个顶好几个普通程序员。

四、一些建议
(1)主做前端?主做后端?还是做全栈工程师?
我觉得你不需要这么早下结论,你只要去工作就可以了,在工作中学习,最后你自己会从中发现适合你的方向。比如我自己,从一开始刚出来工作时主做前端开发,后面做着做着遇到了瓶颈,技术和薪资都没怎么提升,后面自己去认真学了后端,加上一些机遇,部门里刚好做后端的离职了紧缺人,让我顶上去,结果我一顶上去就没下来过,虽然工资没有翻倍,但也加了不少,自此成为全栈工程师。
(2)面试刷题必不可少
不管你是面试前端还是后端,都会涉及算法的考察,刷题是必不可少的,刷题的网站有很多,比如牛客网、力扣、赛码等等,都是很不错的。

(3)前端和后端哪个更容易?
从我这么多年的程序员生涯来看,我并不觉得前端和后端哪个更好或者更容易,区别就在于使用的技术和考虑的方面不同。前端主要考虑用户体验,后端主要考虑底层业务逻辑、平台稳定和性能,最主要是要看你想做哪一部分?你是喜欢做用户看得见的部分,还是考虑用户看不见的部分。
(4)女生更适合做前端?
我经常听到有些人说“女生审美好,更适合做前端”这种话,我就纳了闷了,这跟性别审美有关吗?我以前做前端的时候,公司里面都有统一的界面规格,做什么都直接调用库里面现成的component,按钮、字体和边框长啥样,内容排序都不是我决定,是PM和UI设计师决定,你的审美也肯定没有设计师专业。
我就纳了闷了,这跟性别审美有关吗?我以前做前端的时候,公司里面都有统一的界面规格,做什么都直接调用库里面现成的component,按钮、字体和边框长啥样,内容排序都不是我决定,是PM和UI设计师决定,你的审美也肯定没有设计师专业。
所以并不是女生就更适合做前端。

文章到这里就结束了,感谢你的观看,只是有些话想对读者们说说。
我退休后一直在学习如何写文章,说实在的,每次在后台看到一些读者的回应都觉得很欣慰,对于自媒体我是个刚入门的人,还是个中年大叔…为了感谢读者们,我想把我收藏的一些编程干货贡献给大家,回馈每一个读者,希望能帮到你们。
干货主要有:
① 2000多本Python电子书(主流和经典的书籍应该都有了)
② Python标准库资料(最全中文版)
③ 项目源码(四五十个有趣且经典的练手项目及源码)
④ Python基础入门、爬虫、web开发、大数据分析方面的视频(适合小白学习)
⑤ Python学习路线图(告别不入流的学习)
如果你用得到的话可以直接拿走,在我的QQ技术交流群里(技术交流和资源共享,广告进来腿给你打断)可以自助拿走,群号是1044939456。

以上是关于对前端后端和全栈感兴趣的人,建议都看看!18年老程序员给你指点迷津的主要内容,如果未能解决你的问题,请参考以下文章