Django基于PythonWeb的Django框架设计实现天天生鲜系统-1
Posted Vax_Loves_1314
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django基于PythonWeb的Django框架设计实现天天生鲜系统-1相关的知识,希望对你有一定的参考价值。
天天生鲜项目分为6个页面, 分别是首页商品展示页面、商品分类展示页面、商品详细页面、购物车页面、订单提交界面、订单成功显示页面.
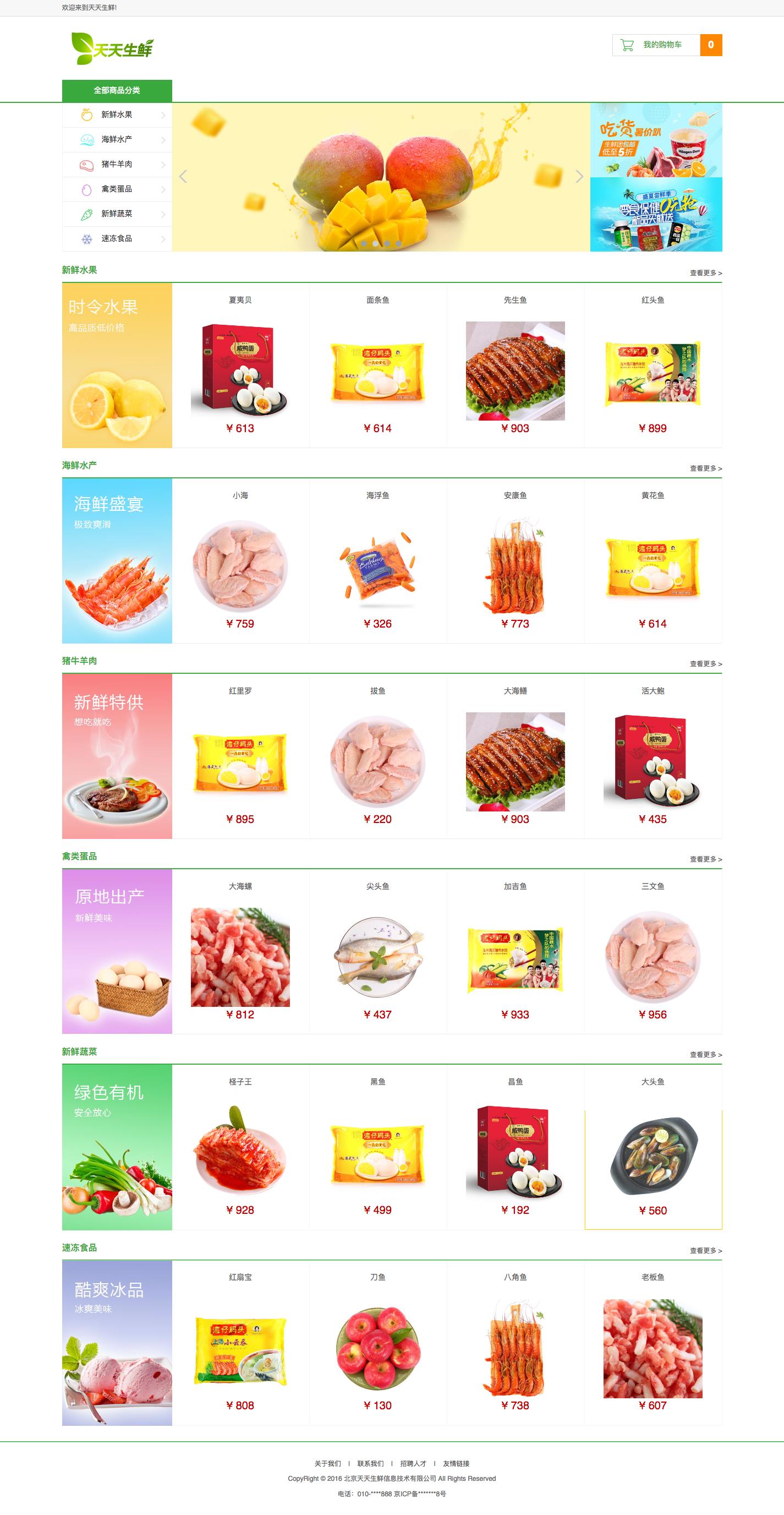
1.首页商品展示页面
首页部分展示数据, 分为三部分:
- 页面左上角产品分类数据展示.
- 右上角的 "我的购物车" 数据展示.
- 页面主体部分的各个分类产品数据展示. 每个分类我们选出了最新添加的4个商品数据展示.
页面展示效果如图1所示:

图1
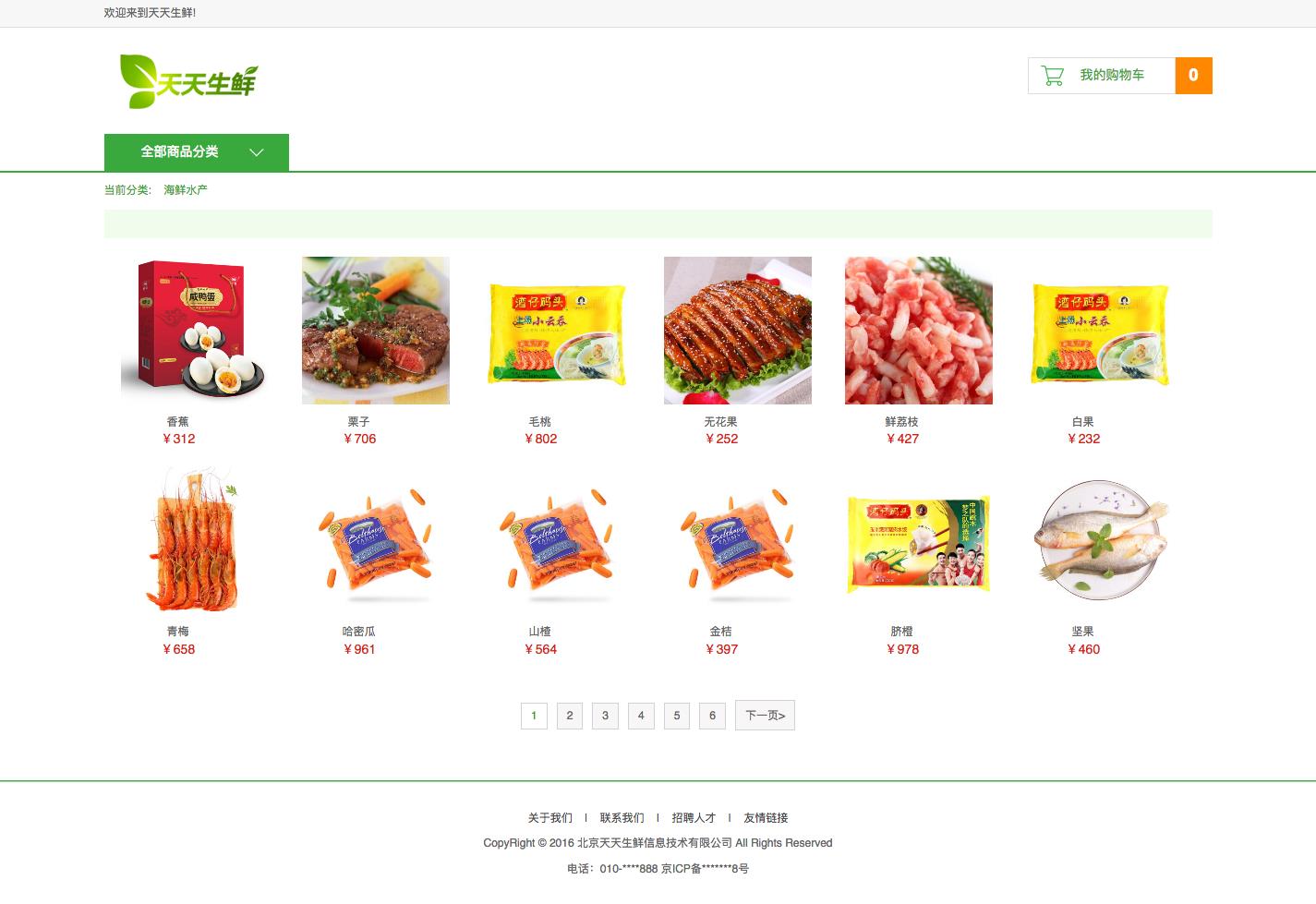
2 商品分类展示页面
该页面的数据展示分为两部分:
- 右上角的购物车商品数据展示.
- 主体部分依据分类展示不同分类所有的商品数据, 并能够实现数据分页显示.
页面展示效果如图2所示:

图2
3 商品详细页面
该页面主要展示商品的详细信息, 例如价格、名称、描述以及购买行为. 当用户点击页面的 "加入购物车" 按钮, 商品要加入到购物车中.
页面展示效果如图25-3所示:

图3
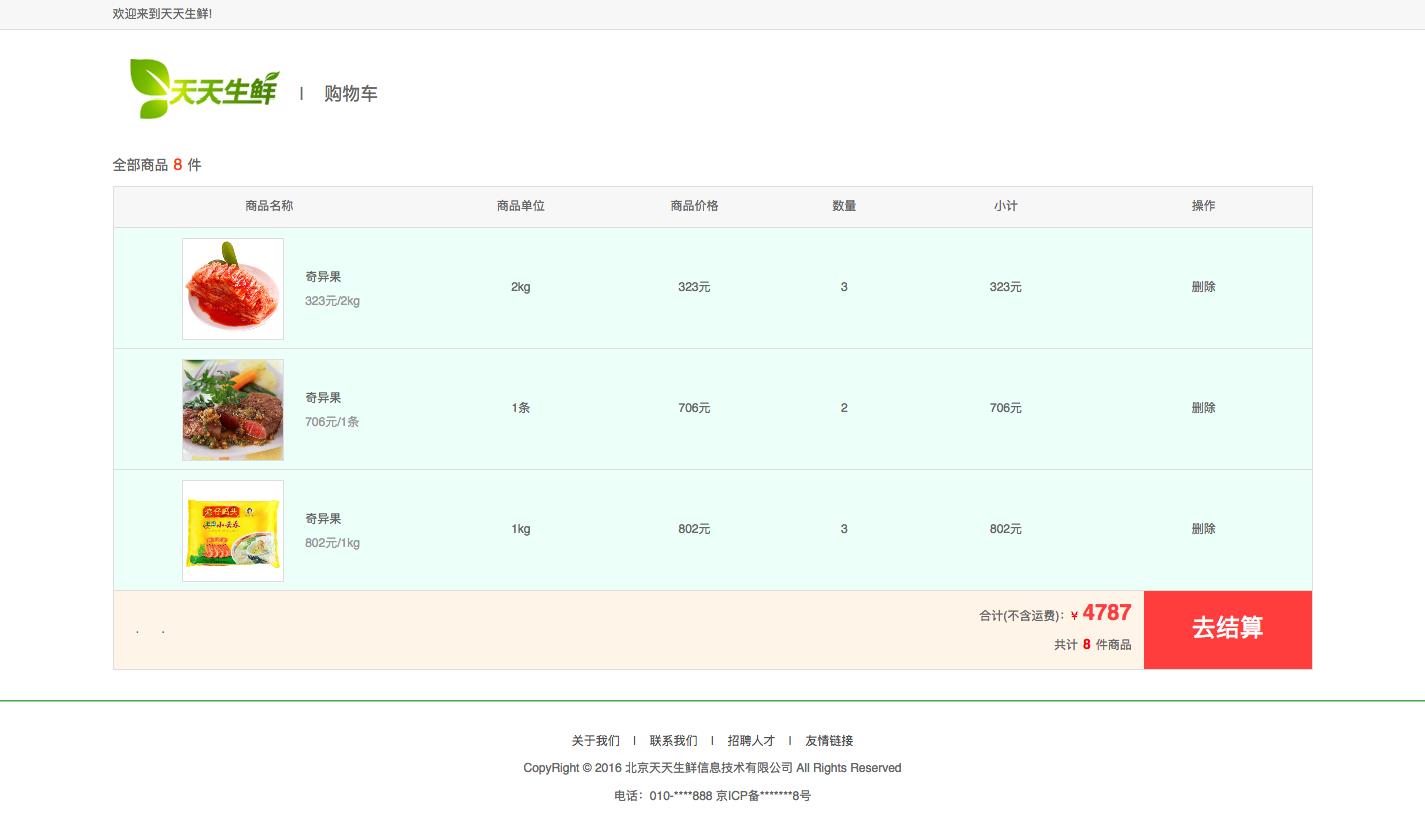
4 购物车页面
购物车页面主要展示了用户购买商品的详细信息, 在该页面用户可以将不需要的购买的商品、误购买的商品执行删除操作.
页面展示效果如图25-4所示:

图4
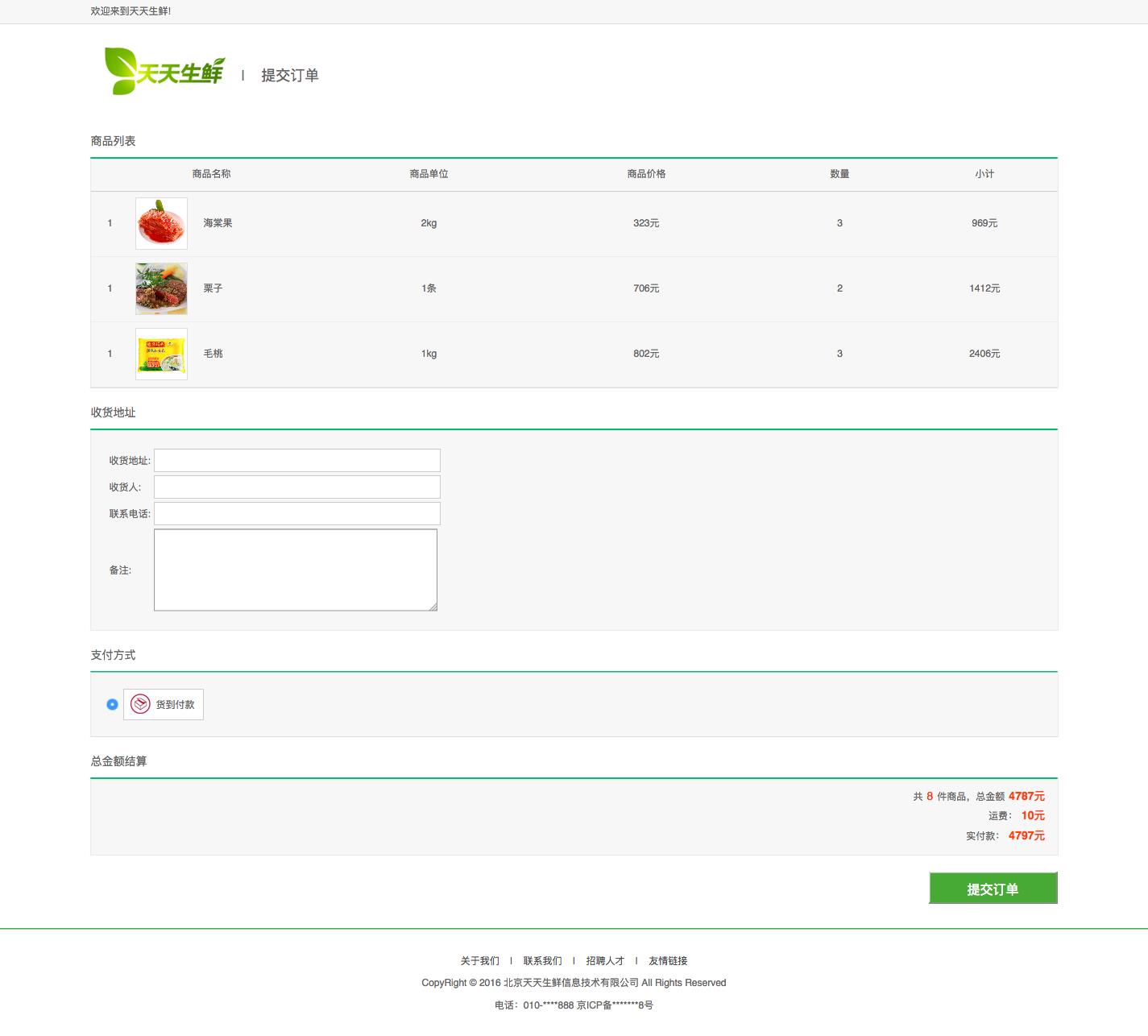
5 订单提交界面
用户在购物车页面确定没有问题的话,会提交订单数据到订单提交页面, 在该页面用户需要填写收货地址、收货人、联系电话、备注等等信息, 填写完毕, 点击 "提交订单" 按钮, 生成订单并存储在数据库中.
页面展示效果如图25-5所示:

图5
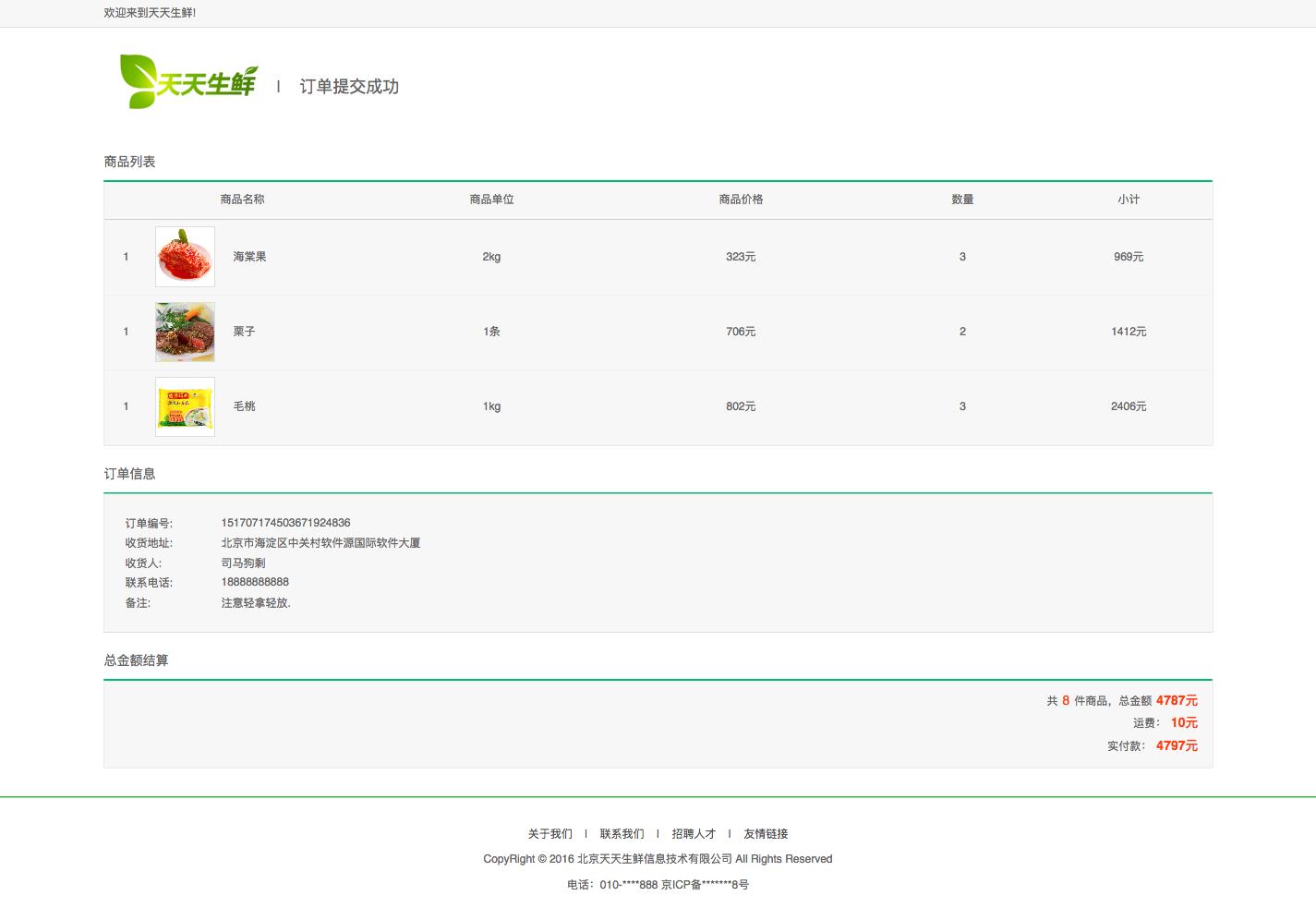
6 订单提交界面
用户订单生成之后, 在该页面显示用户的订单信息.
页面展示效果如图25-6所示:

图6
以上是关于Django基于PythonWeb的Django框架设计实现天天生鲜系统-1的主要内容,如果未能解决你的问题,请参考以下文章
Django基于PythonWeb的Django框架设计实现天天生鲜系统-1
Django基于PythonWeb的Django框架设计实现天天生鲜系统-6Django中Cookie存取
Django基于PythonWeb的Django框架设计实现天天生鲜系统-5数据库操作
Django基于PythonWeb的Django框架设计实现天天生鲜系统-4创建视图