(动态网页内容)Ajax异步请求的基本原理简介
Posted *^O^*—*^O^*
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(动态网页内容)Ajax异步请求的基本原理简介相关的知识,希望对你有一定的参考价值。
Ajax异步请求是前后端分离的,前端负责写HTML和js,后端只需要提供数据就好了
这里实现Ajax的前提就是,网页和数据之间是分开的,两者都是单独请求
网页还是纯html的请求方式
数据使用Ajax异步请求的方式
假设有一个网页,点一下回车,发起一个请求,这个请求不返回一个HTML内容,只返回数据,前端就会拿到这些数据进行解析,然后进行填充,用前端的js代码,把前端的HTML文档的一部分内容,给改掉;
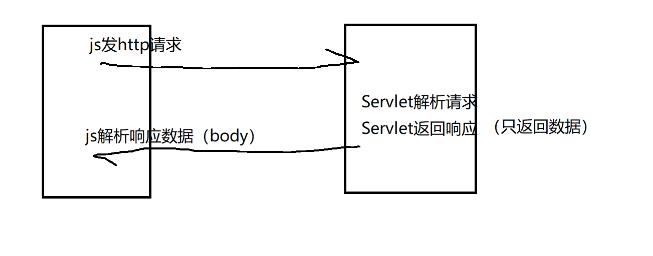
所以说这里面的请求过程就可以用下面的这个图来解释。

以上是关于(动态网页内容)Ajax异步请求的基本原理简介的主要内容,如果未能解决你的问题,请参考以下文章