Ajax动态网页技术:局部更新部分网页的原理与过程(附代码)
Posted 广东互动学堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax动态网页技术:局部更新部分网页的原理与过程(附代码)相关的知识,希望对你有一定的参考价值。
Ajax 即“Asynchronous javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。种用于创建快速动态网页的技术。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
而Ajax 可以通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
ajax是一个粘合javascript、xml、、xhtml、dom、xmlhttprequest、css等技术的一个粘合剂;
ajax服务端语言无关的技术. 即可以使用在php、java、.net、asp等网站;
ajax可以给客户端返回文本、xml 、json等格式数据;
ajax是flash、java applet、框架、iframe等无刷新数据交换技术的一种。
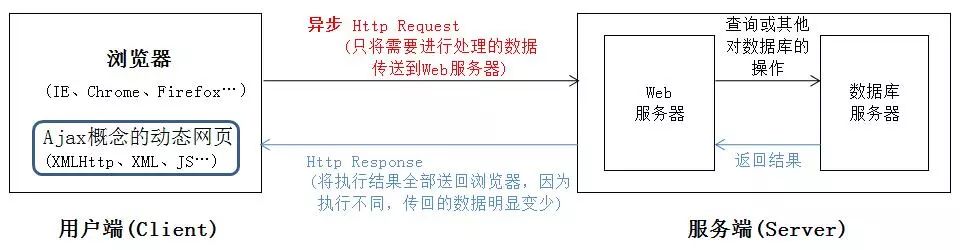
传统动态网页技术(未引入Ajax技术)的浏览器与服务器交互时,请求和响应整个网页,其中包括完全没有变动过的数据、图片、JavaScript等,显然,这是一种很不经济和有效率的操作方式,有时会出新如刷新操作时的冷却及等待响应的假死现象,影响速度、观感和用户体验,特别是当两端资源有限及带宽不够时。

Ajax技术则不同,只请求和响应需要更新的局部,浏览器在接收到数据后,可以使用Javascript通过DHTML或DOM(Document Object Model)模式来更新特定字段。

使用ajax与服务器通信的的步骤:
1 客户端(浏览器)创建一个XMLHttpRequest对象(浏览器之间会有语法差异);
var XHR = new ActiveXObjcet("Msxml2.XMLHTTP");(IE);
var XHR = new XMLHttpRequest();(非IE);
2 客户端(浏览器)传送XMLHttpRequestt对象

3 服务端(服务器端)接收ajax的请求,做相应处理(操作数据库)
4 服务端(服务器端)返回结果给客户端(浏览器)
5 客户端(浏览器)局部刷新当前页面
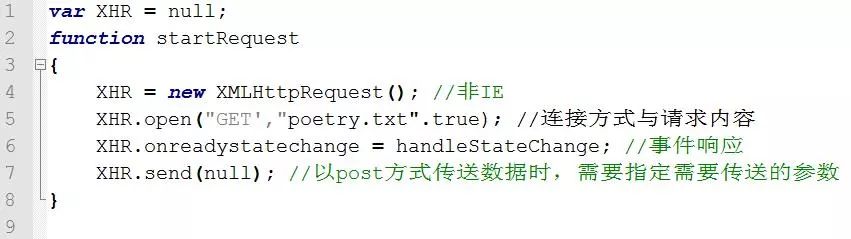
附源代码:
var XHR = null;
function startRequest
{
XHR = new XMLHttpRequest(); //非IE
XHR.open("GET',"poetry.txt".true); //连接方式与请求内容
XHR.onreadystatechange = handleStateChange;//事件响应
XHR.send(null);//以post方式传送数据时,需要指定需要传送的参数
}
function handleStateChange()
{
if(XHR.readyState ==4)//判断request是否执行完毕
{
if(XHR.status == 200) //判断request是否执行成功
document.getElementById("span1).innerHTML = XHR.responseText;
//如果是返回的XML文件,使用responseXML属性
else
document.getElementById("span1).innerHTML = "文件开启错误!";
}
}
-End-
来源丨小智雅汇
以上是关于Ajax动态网页技术:局部更新部分网页的原理与过程(附代码)的主要内容,如果未能解决你的问题,请参考以下文章