vue脚手架项目默认访问页面
Posted 杀手不太冷!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue脚手架项目默认访问页面相关的知识,希望对你有一定的参考价值。
vue脚手架项目默认访问页面
index.html首页
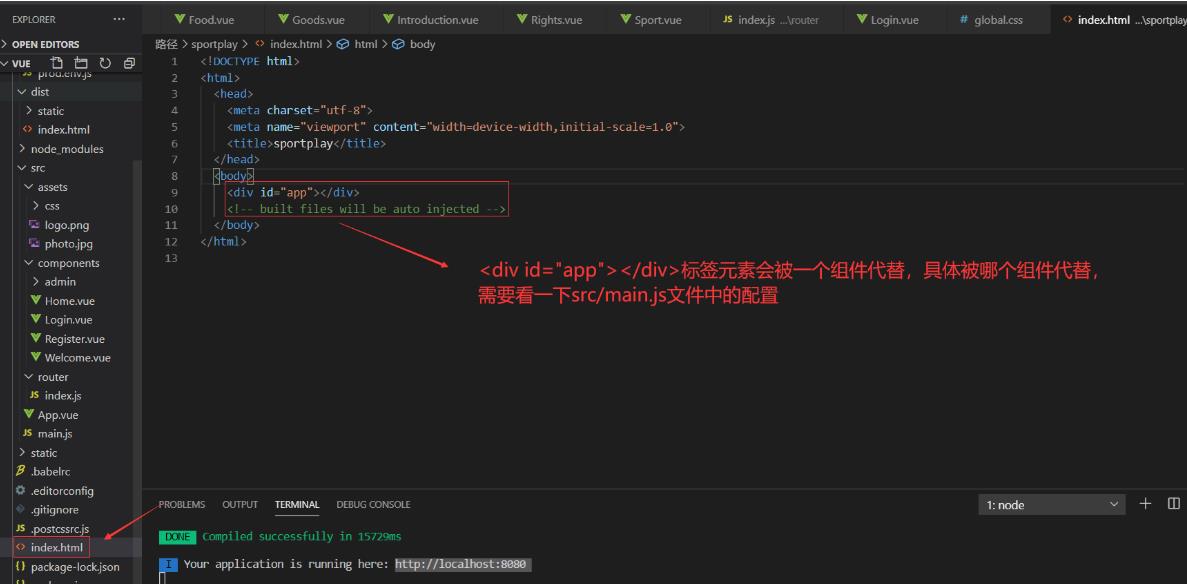
vue脚手架启动之后,默认会访问脚手架项目根目录下的index.html首页,如下图:

/src/main.js文件
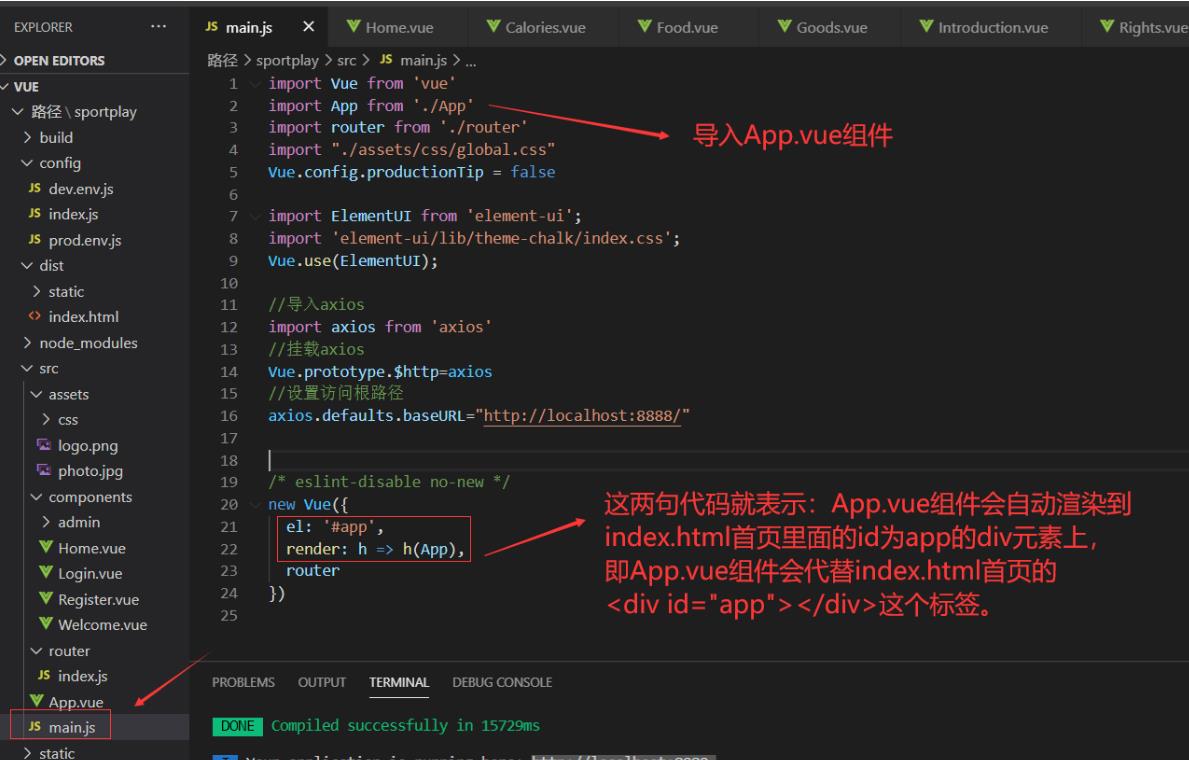
/src/main.js文件的配置,如下图:

App.vue组件内容
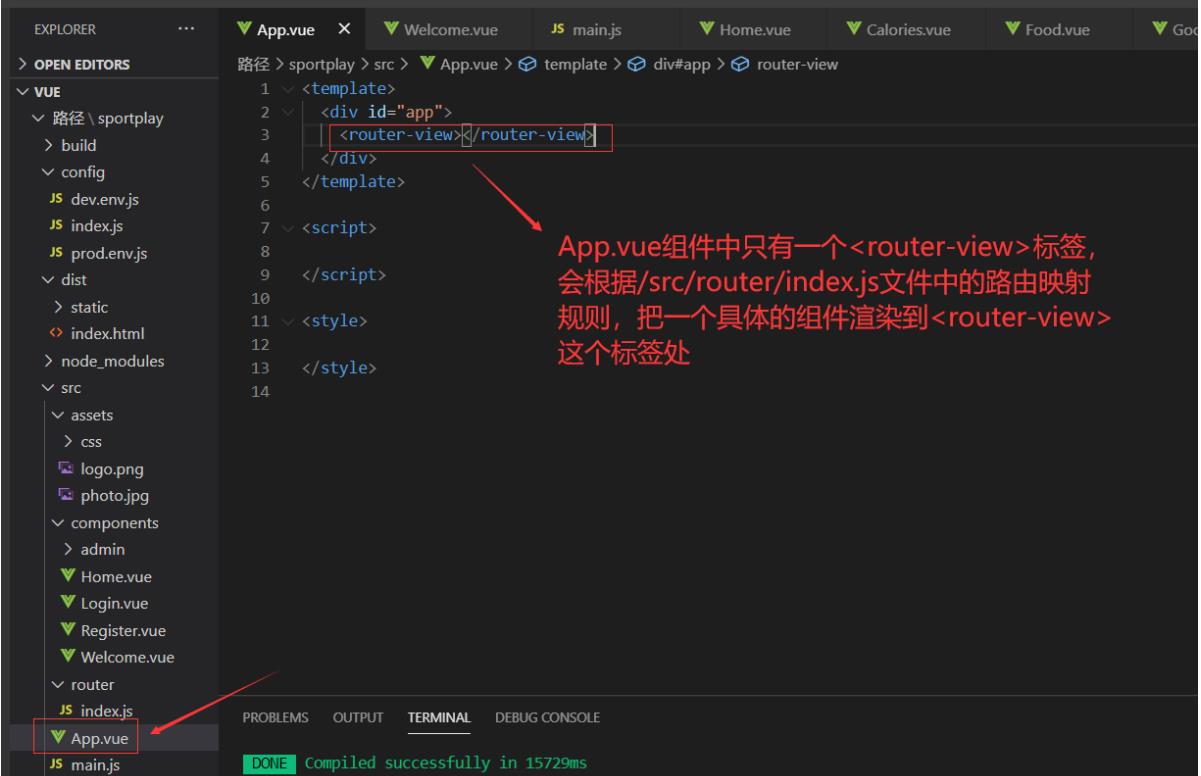
App.vue组件的内容如下图:

src/router/index.js文件内容
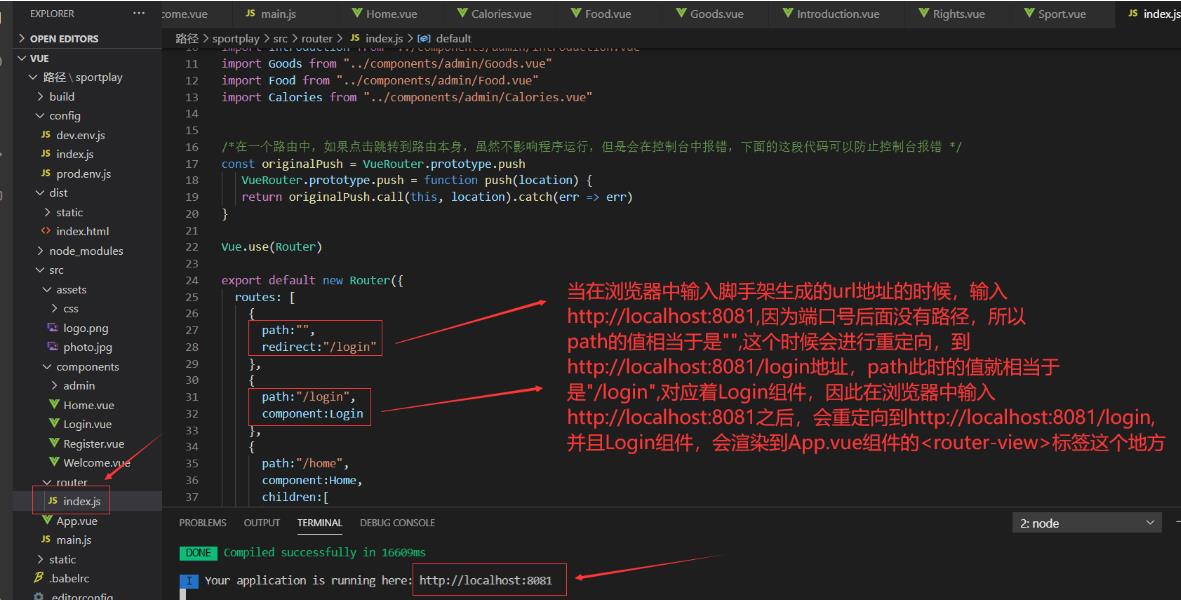
src/router/index.js文件中的映射规则,如下图:

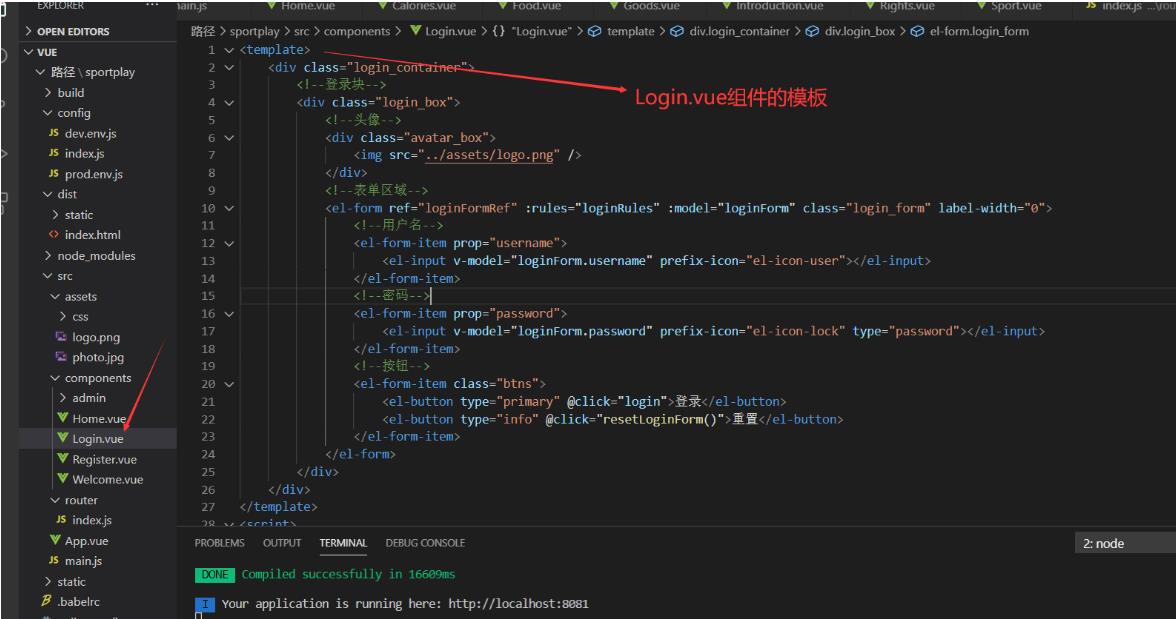
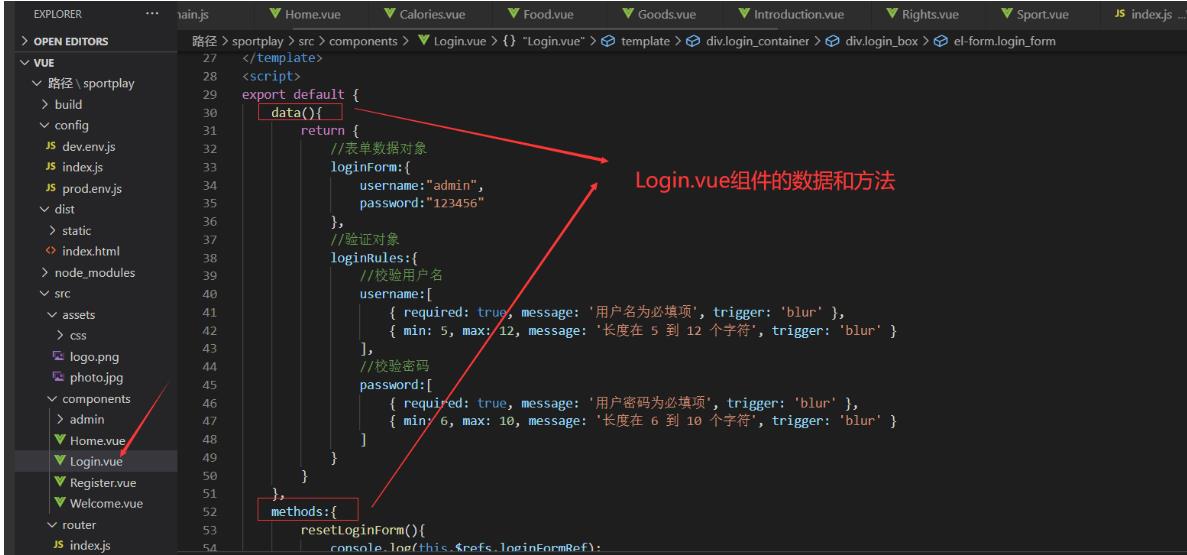
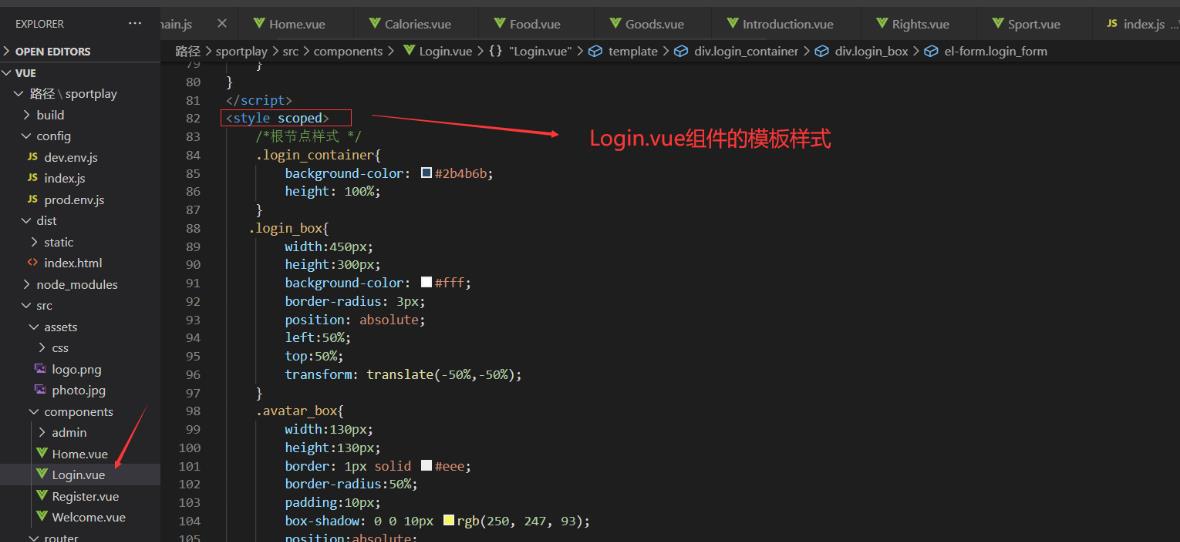
Login组件内容
Login组件的内容,如下图:



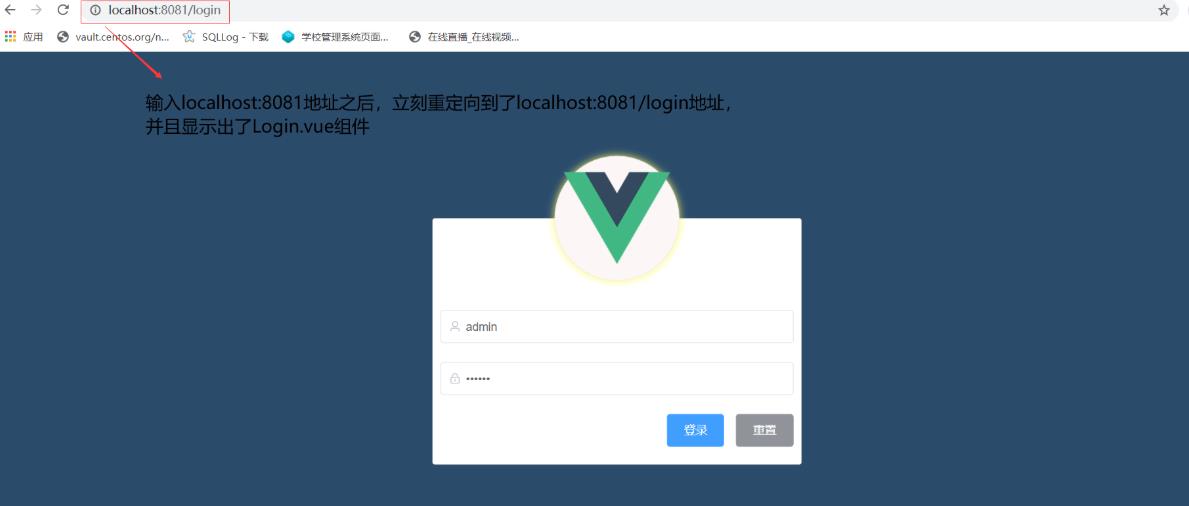
测试
综上介绍,当在浏览器输入http://localhost:8081地址之后,会重定向到http://localhost:8081/login地址,并且会显示Login.vue组件的页面信息。

以上是关于vue脚手架项目默认访问页面的主要内容,如果未能解决你的问题,请参考以下文章