一个基于WabPack4的 Vue 多页面原生写法脚手架
Posted 帆酱的点滴记忆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个基于WabPack4的 Vue 多页面原生写法脚手架相关的知识,希望对你有一定的参考价值。
如果本文帮助到你,本人不胜荣幸,如果浪费了你的时间,本人深感抱歉。
希望用最简单的大白话来帮助那些像我一样的人。如果有什么错误,请一定指出,以免误导大家、也误导我。
vue_no_cli_multiple_page
根据官方文档修改,不使用vue-cli多页面项目,基于webpack4,热更新超快
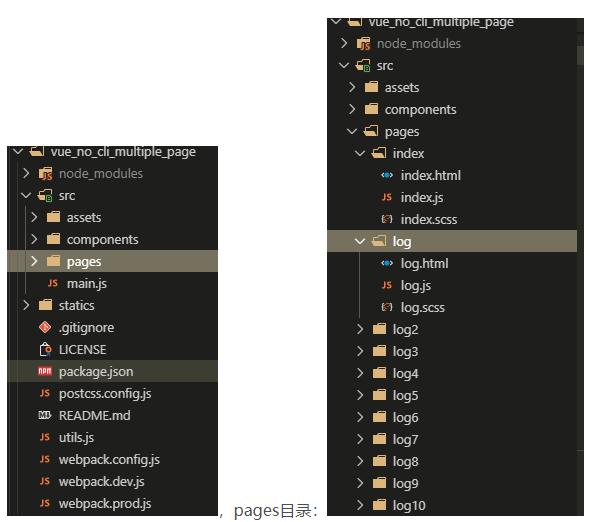
项目结构:

为验证热更新速度,此项目包含100个页面,热跟新速度为5s以内

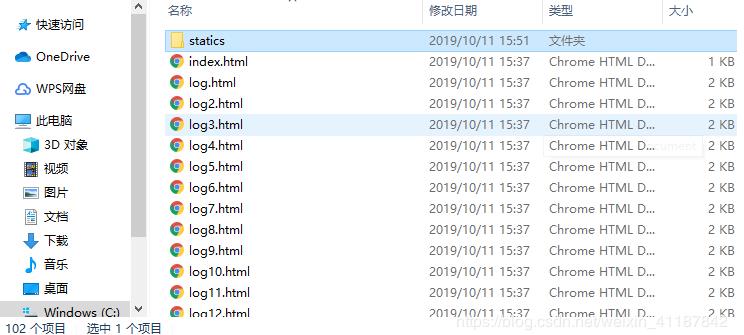
build后结果:

以上是关于一个基于WabPack4的 Vue 多页面原生写法脚手架的主要内容,如果未能解决你的问题,请参考以下文章