SpringBoot+Vue前后端分离项目中实现编辑用户功能
Posted 杀手不太冷!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot+Vue前后端分离项目中实现编辑用户功能相关的知识,希望对你有一定的参考价值。
文章目录
- SpringBoot+Vue前后端分离项目中实现编辑用户功能
- 需求
- 给编辑按钮添加单击事件
- editUser方法
- SpringBoot后端接收selectuserbyid请求的方法
- UserDao动态代理接口中的selectUserById方法
- UserDao.xml映射文件中的sql语句
- 编辑用户对话框的效果和代码
- editForm对象
- UserList.vue组件中的updateUser方法
- SpringBoot后端接收updateuser请求的方法editUser
- UserDao动态代理接口中的updateUser方法
- UserDao.xml映射文件中对应的sql语句
- getUserList方法
- UserList.vue组件中的分页数据
- SpringBoot后端控制器中接收pageuser请求的方法getUserList
- 动态代理接口UserDao中的getAllUser方法
- UserDao.xml映射文件中的sql语句
- updateUser方法中执行完getUserList方法之后,会把查询到的分页数据重新渲染到UserList.vue组件显示用户信息的表格中
- 测试
SpringBoot+Vue前后端分离项目中实现编辑用户功能
需求
点击编辑按钮之后,跳出一个编辑用户的对话框,这个对话框中默认显示要编辑的用户的所有信息,然后你可以重新编辑,编辑完成之后,会重新显示本页数据。
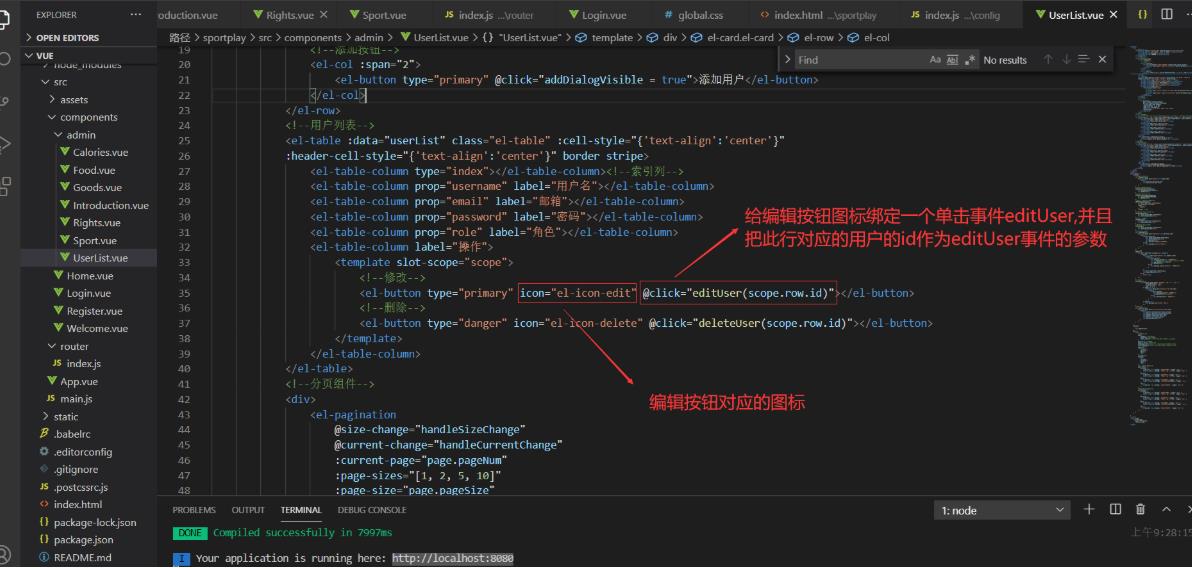
给编辑按钮添加单击事件


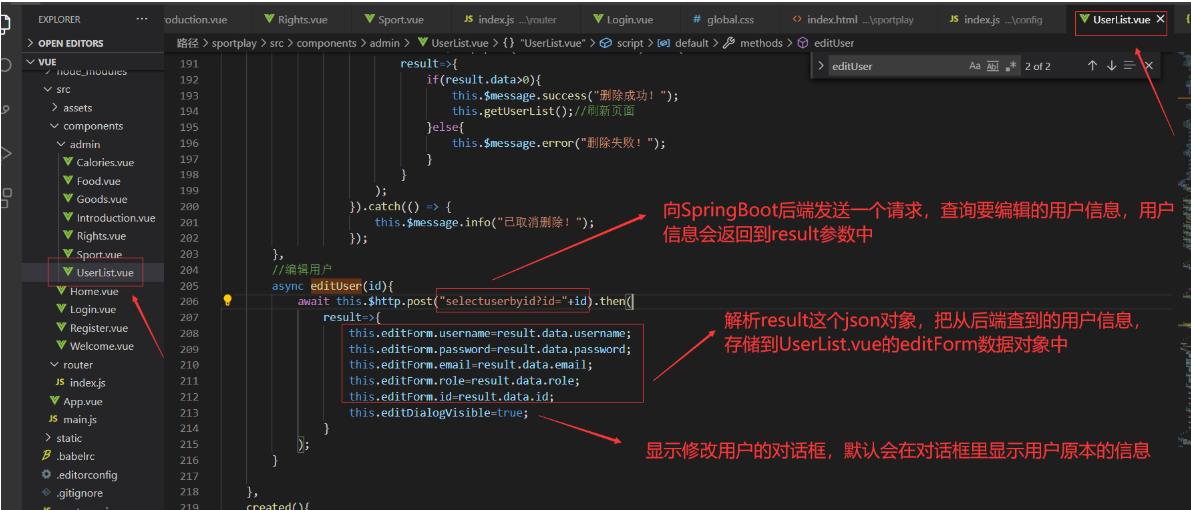
editUser方法
此方法中干的事情:
1.向后端发送一个请求,查询要编辑的用户的信息,然后把要编辑的用户的相关信息,存储到UserList.vue组件的editForm对象中,此对象的相关信息如下图:

2.更改编辑用户对话框的是否可见属性值为true
editUser方法的内容,如下图:

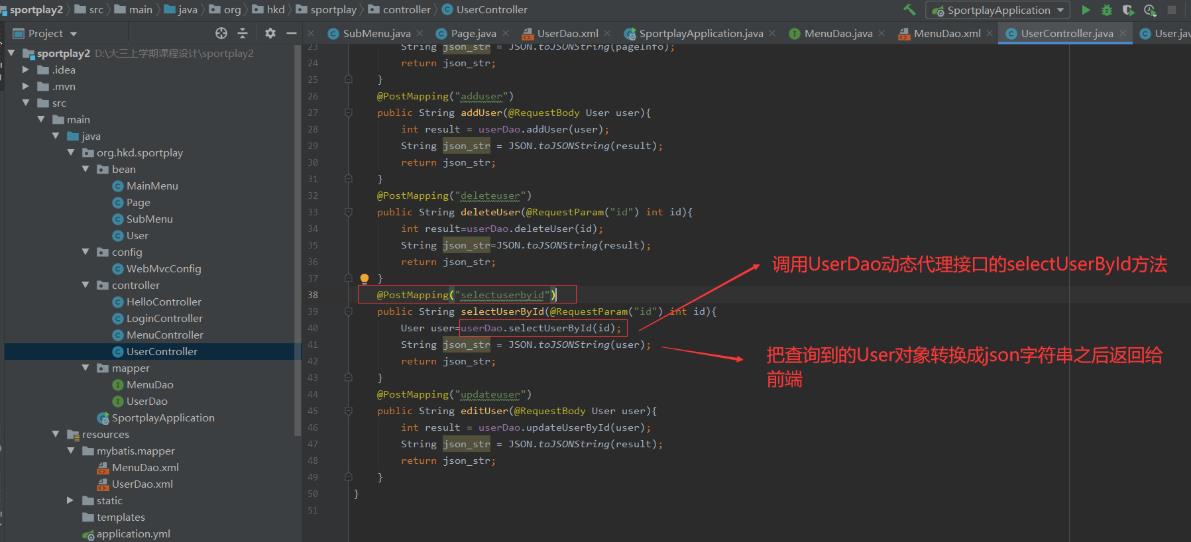
SpringBoot后端接收selectuserbyid请求的方法
selectUserById方法干的事情:
调用动态代理接口
查询用户
把查询到的用户转换成json字符串返回给前端
如下图:

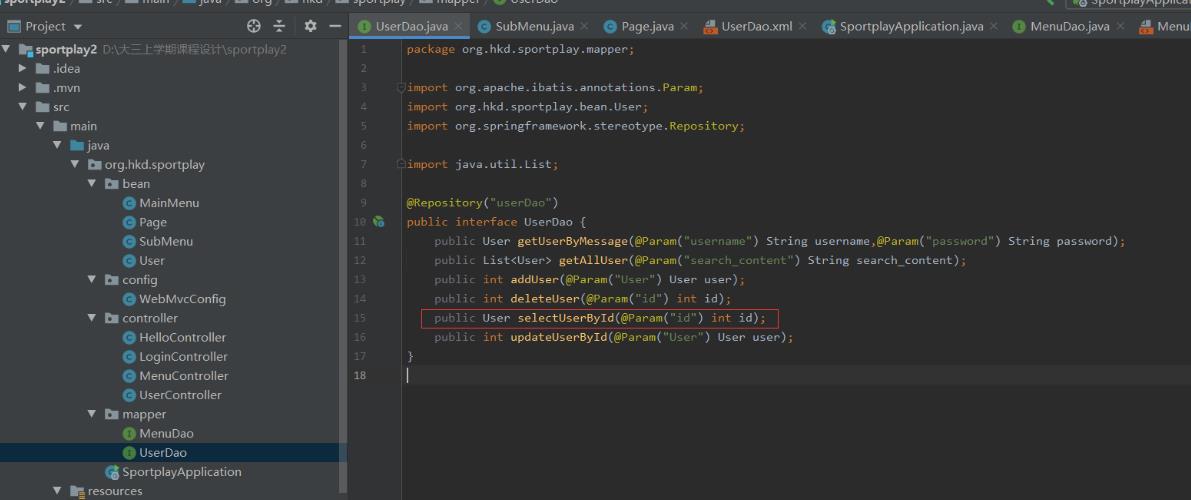
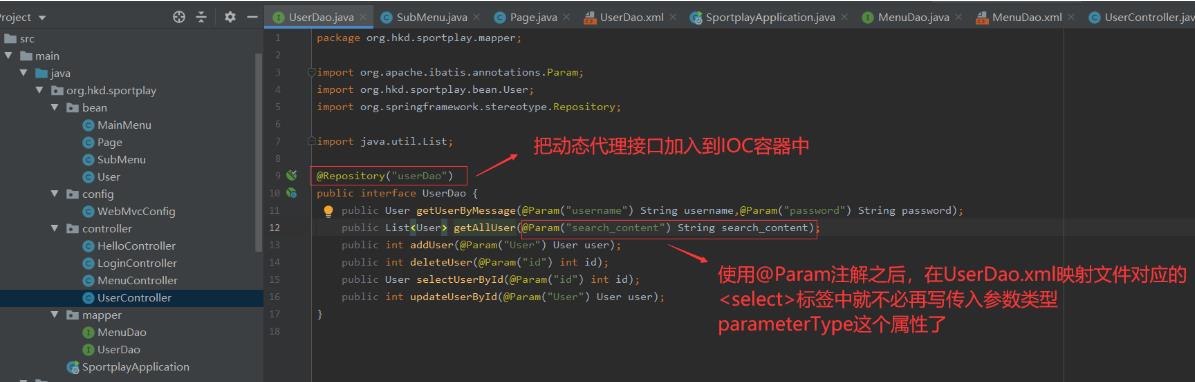
UserDao动态代理接口中的selectUserById方法
如下图:

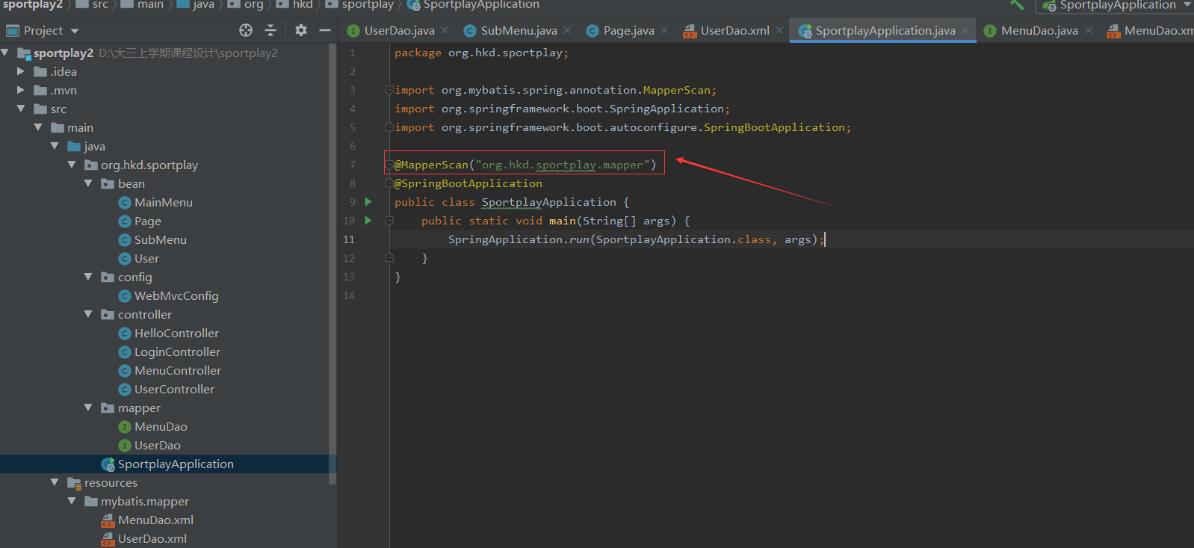
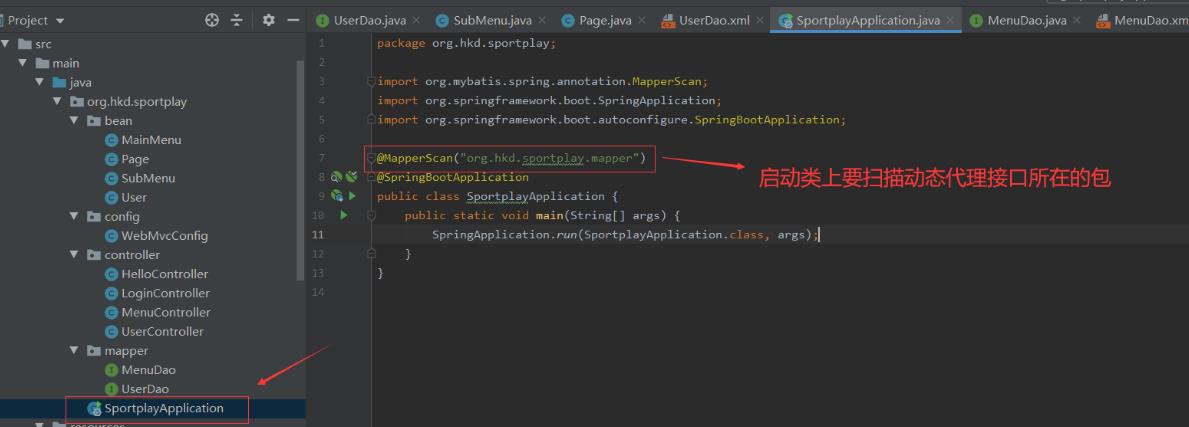
启动类扫描动态代理接口,如下图:

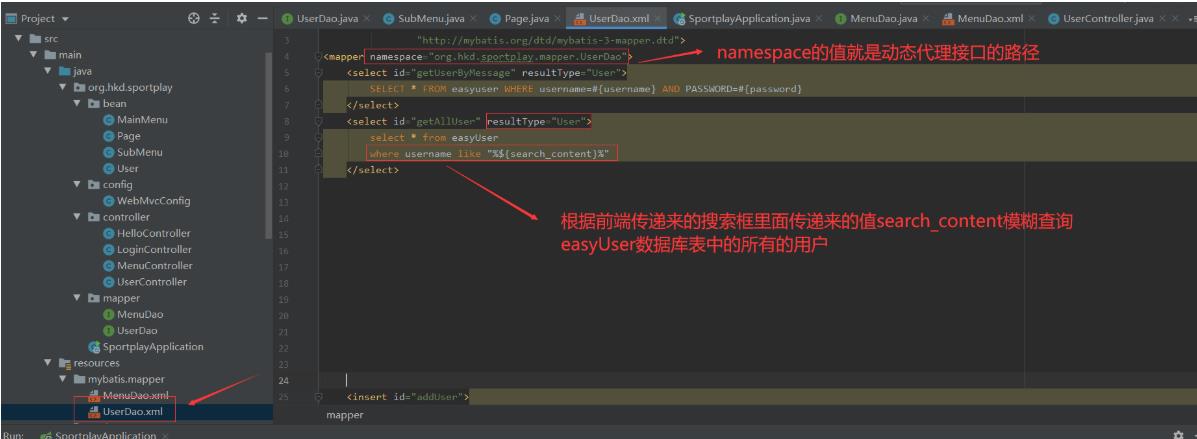
UserDao.xml映射文件中的sql语句
如下图:

编辑用户对话框的效果和代码
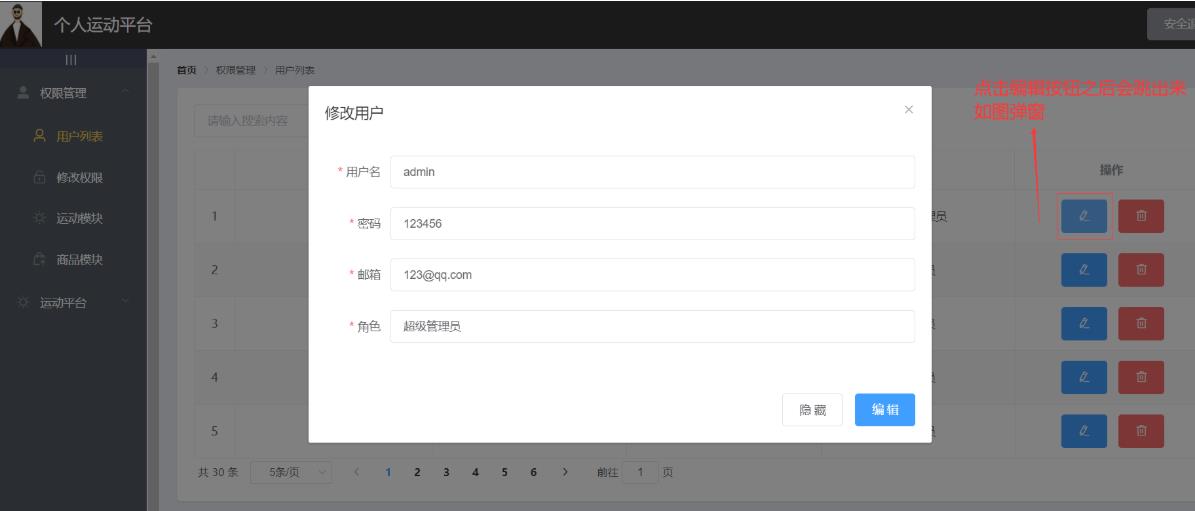
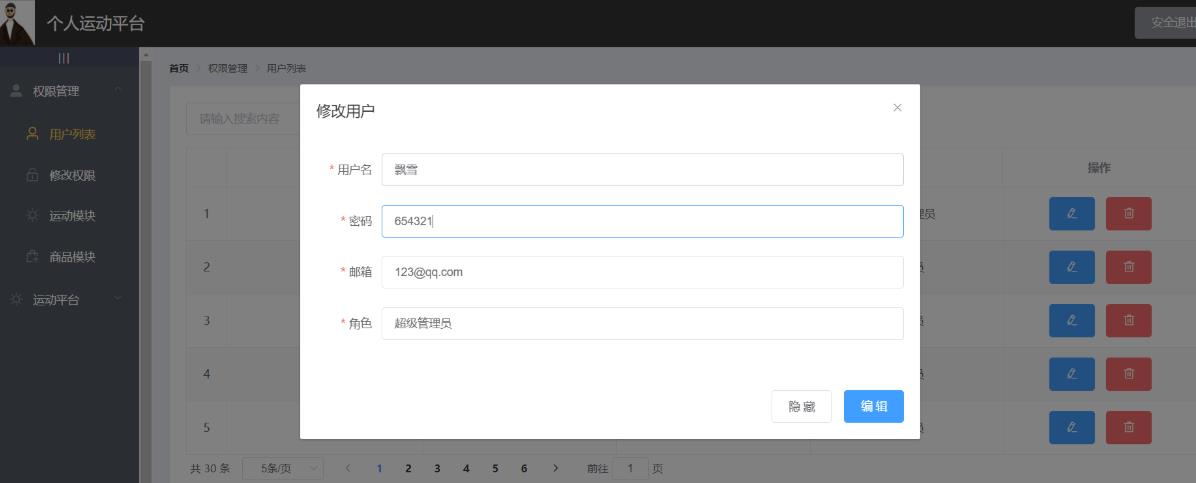
效果,如下图:

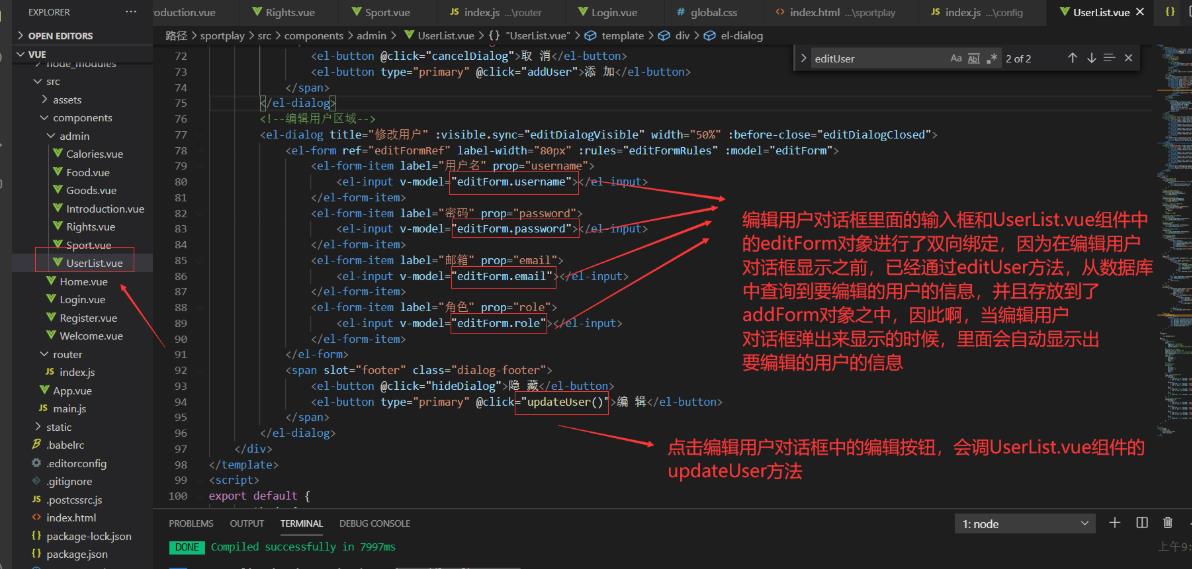
代码,如下图:

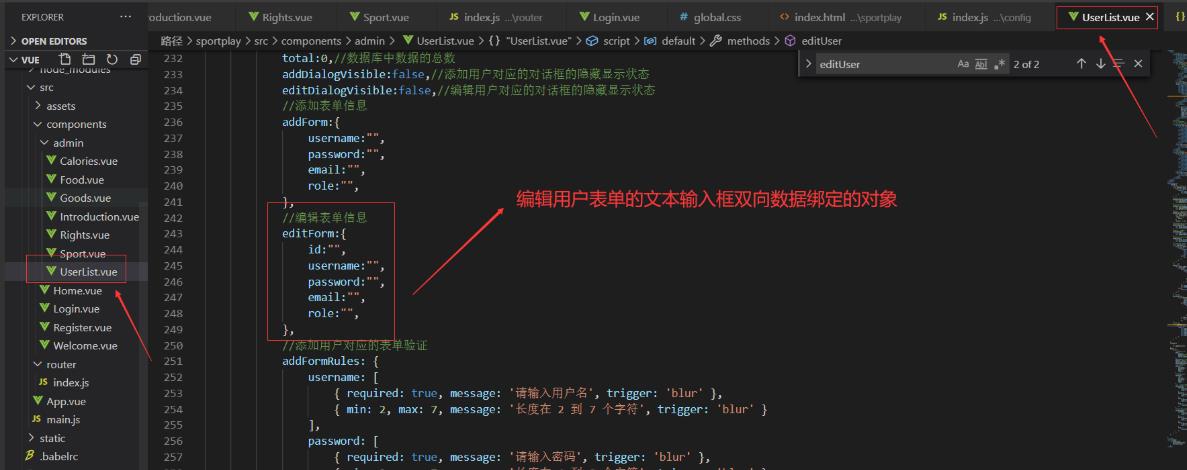
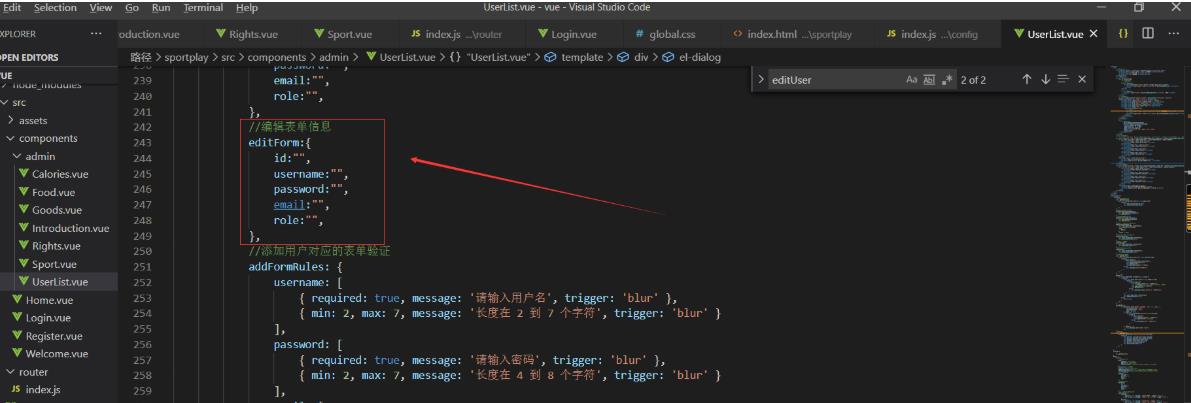
editForm对象
UserList.vue组件中的editForm对象用于存储编辑用户的相关信息,如下图:

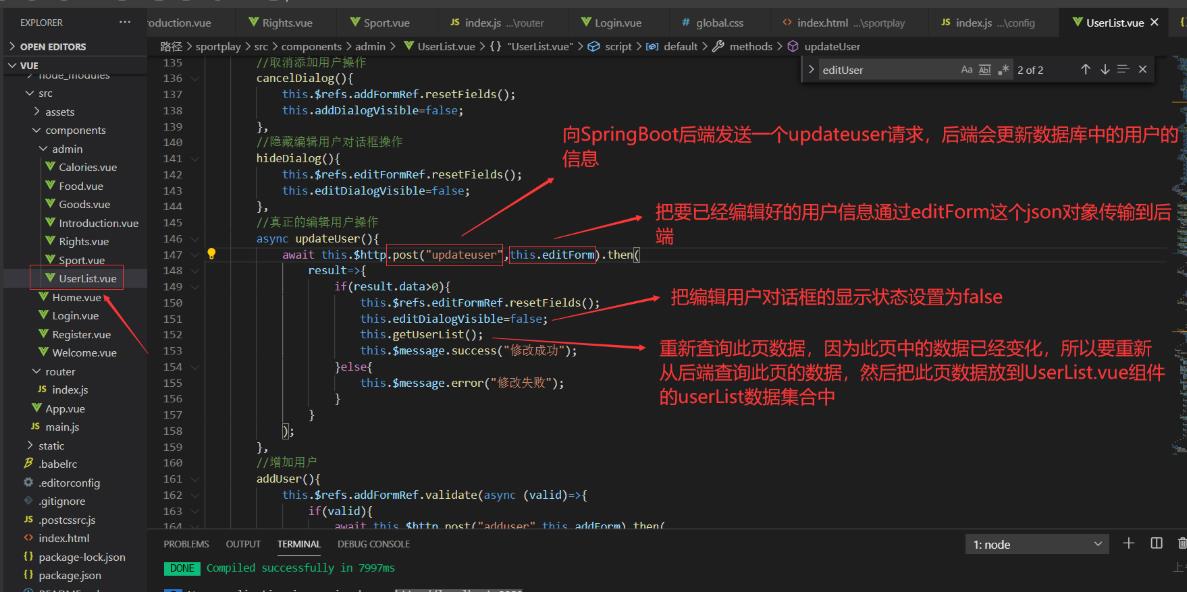
UserList.vue组件中的updateUser方法
updateUser方法干的事情:
1.向SpringBoot后端发送一个更新用户的请求,并把已经编辑好的用户信息封装到editForm对象里面,传递给后端
2.把编辑用户对话框的显示状态设置为false
3.重新调用getUserList方法,得到一个新的userList集合,重新渲染到用户表格中
updateUser方法的内容如下图:

SpringBoot后端接收updateuser请求的方法editUser

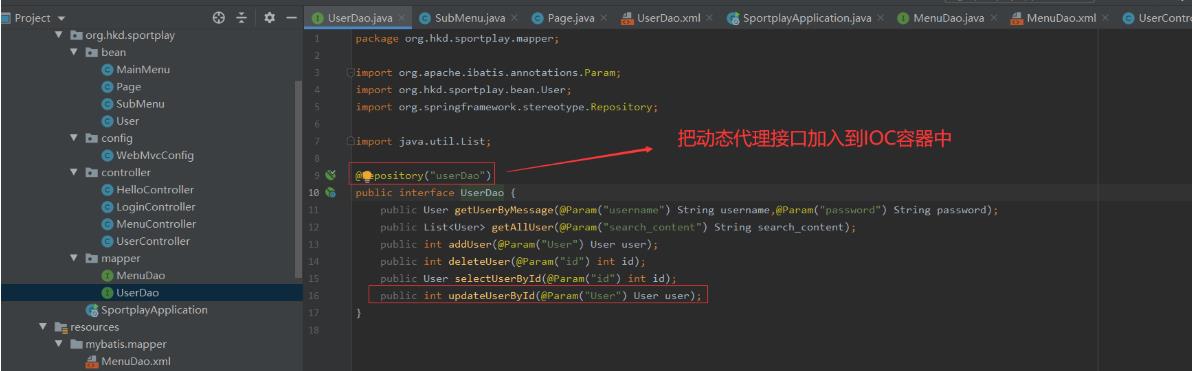
UserDao动态代理接口中的updateUser方法
如下图:

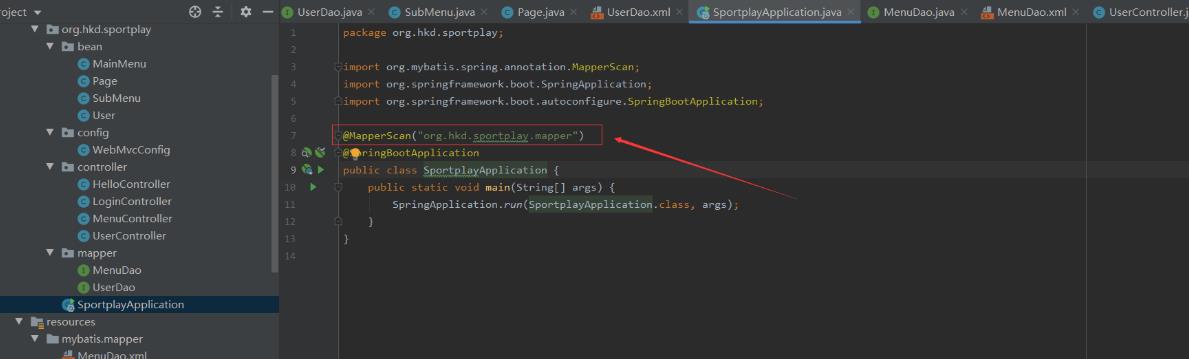
在配置类中扫描动态代理接口,如下图:

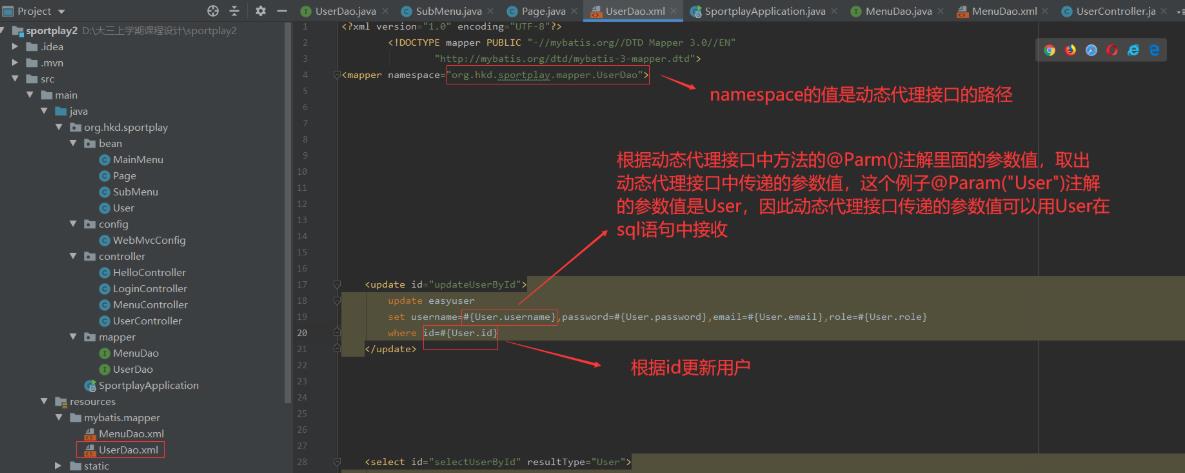
UserDao.xml映射文件中对应的sql语句
如下图:

getUserList方法
getUserList方法,用来为userList和total数据赋值,如下图:

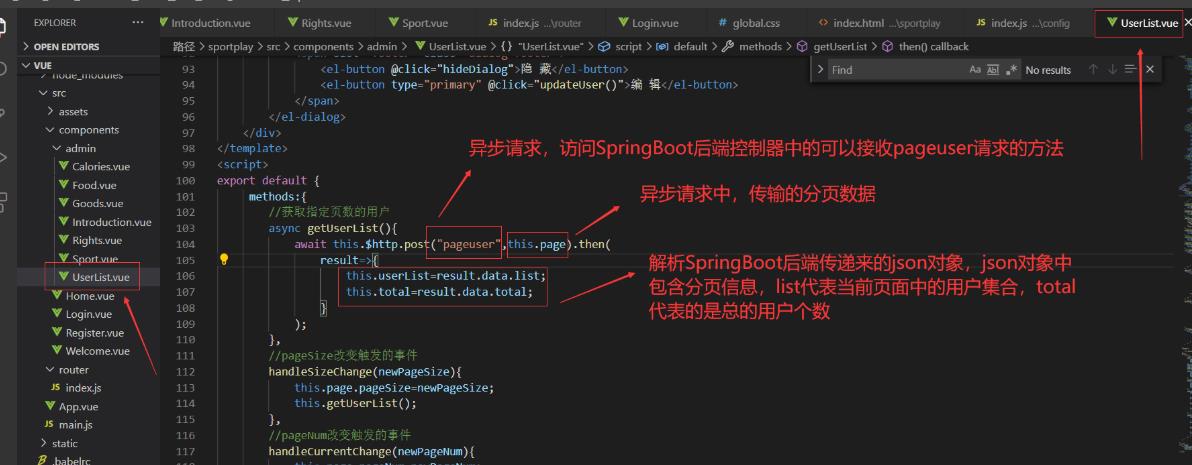
UserList.vue组件中的分页数据
如下图:

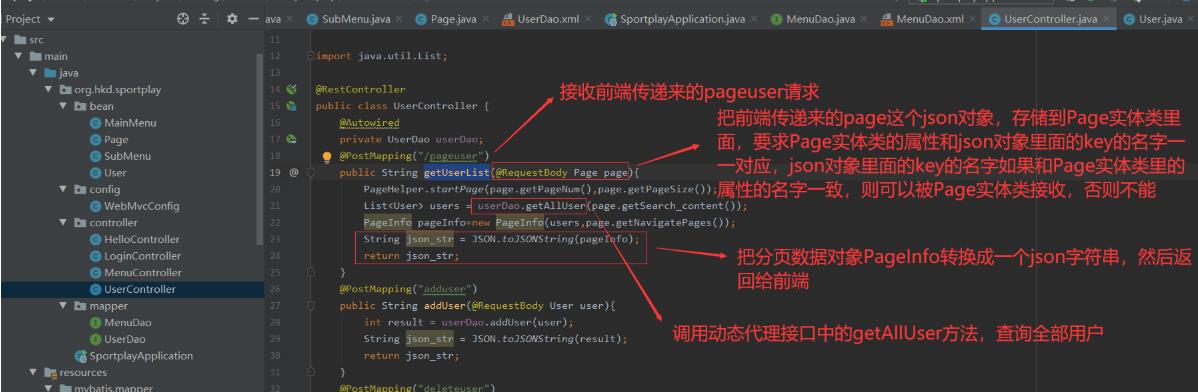
SpringBoot后端控制器中接收pageuser请求的方法getUserList
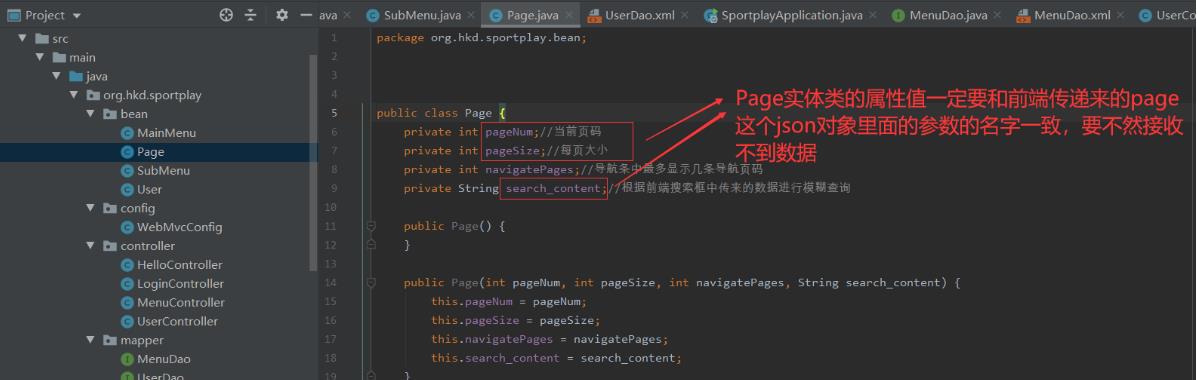
因为后端需要接收前端传递来的Page这个json对象,所以要在后端写一个与之对应的Page实体类,这样方便接收前端传递来的参数,Page实体类如下图:

SpringBoot后端中的getUserList方法,如下图:

动态代理接口UserDao中的getAllUser方法
如下图:


UserDao.xml映射文件中的sql语句
如下图:

updateUser方法中执行完getUserList方法之后,会把查询到的分页数据重新渲染到UserList.vue组件显示用户信息的表格中
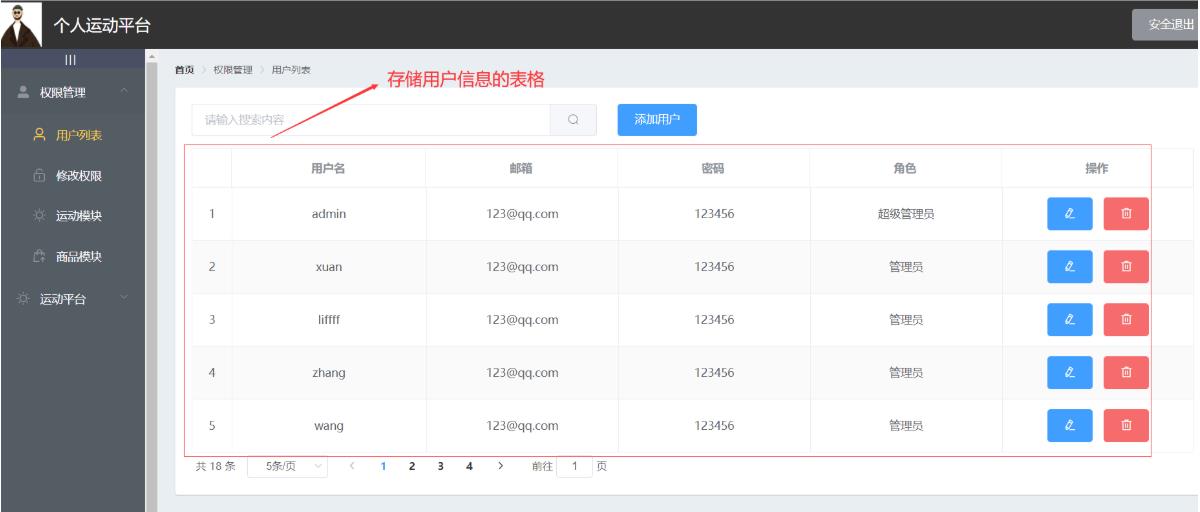
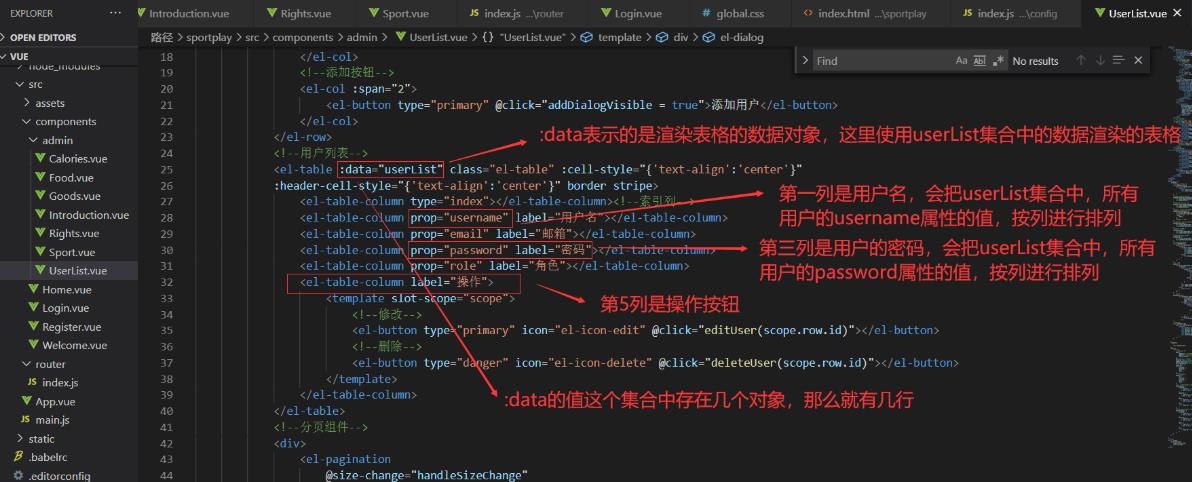
存储用户信息的表格,如下图:

getUserList方法执行之后,当前页面的数据,都会存储到userList集合中,如下图:

使用elment ui中的表格显示userList集合中的用户数据,如下图:

测试
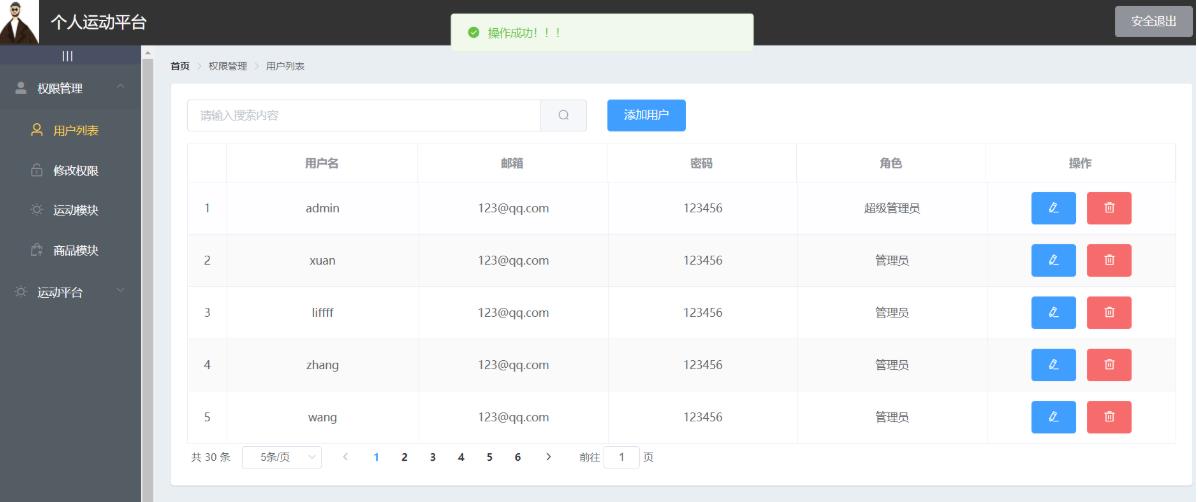
首先进入首页,如下图:

接着点击第一条数据的编辑按钮图标,把用户名修改成飘雪,把密码修改成654321,如下图:

点击修改用户对话框中的编辑按钮,如下图:

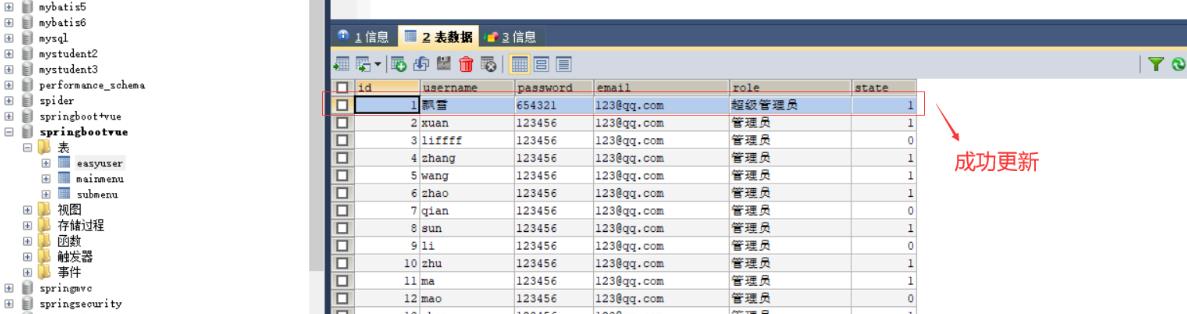
查看数据库中的easyUser表中的数据是否成功更新,如下图:

以上是关于SpringBoot+Vue前后端分离项目中实现编辑用户功能的主要内容,如果未能解决你的问题,请参考以下文章