阿里云(win server)部署前后端分离项目(springboot + vue + android)
Posted 可能自洽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阿里云(win server)部署前后端分离项目(springboot + vue + android)相关的知识,希望对你有一定的参考价值。
win server 部署前后端分离项目(springboot + vue + android)
记录一下,也给小白一些参考
首先得会开发 springboot、vue、android 项目才需要看本文
一、前期准备
1.轻量级应用服务器
2.域名
3.备案
二、服务器部署 springboot 项目
0.开发小记录
0.1 Maven 使用
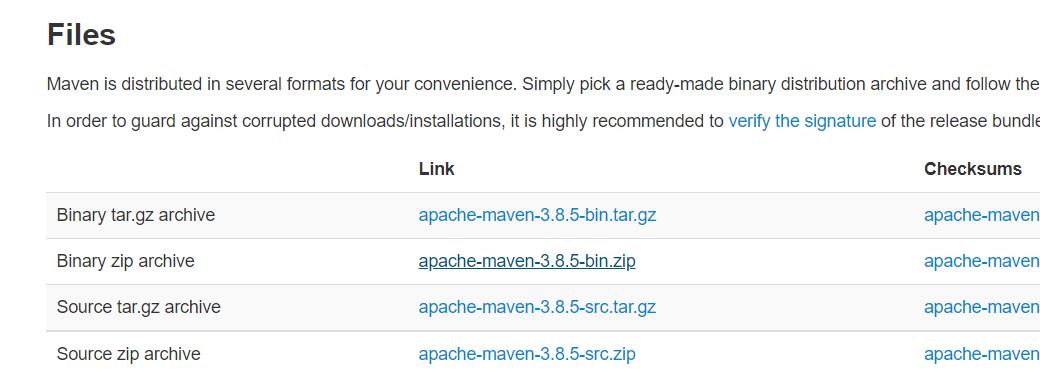
maven 下载


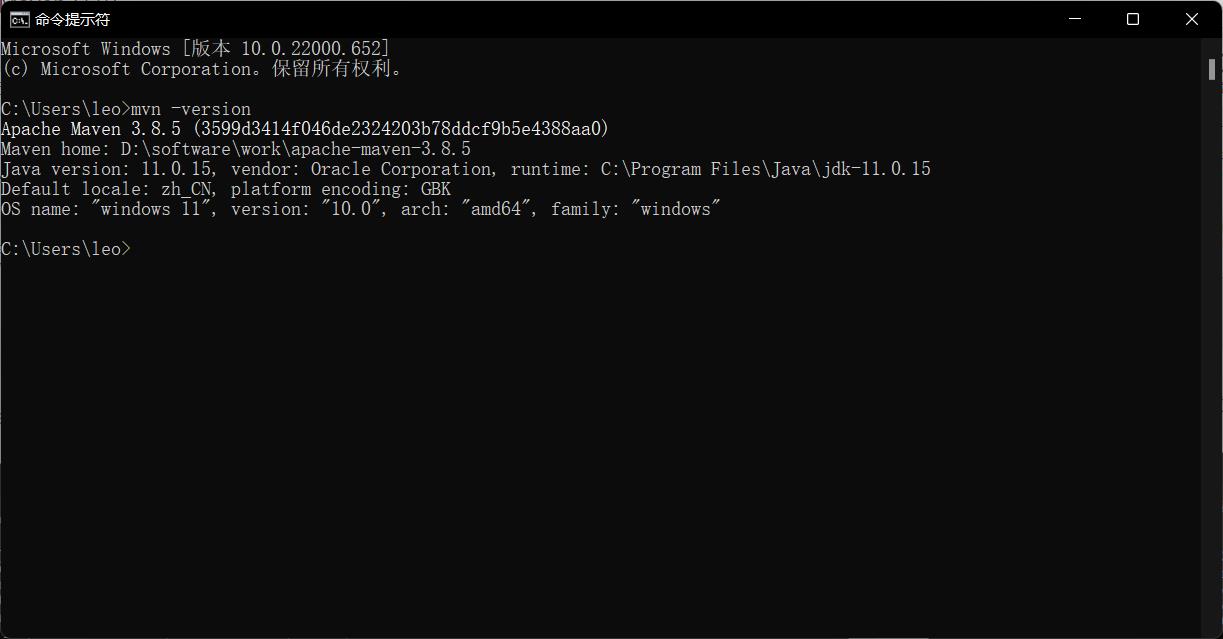
cmd里敲 mvn -version 验证是否成功

在该目录下新建一个文件夹 maven_repository
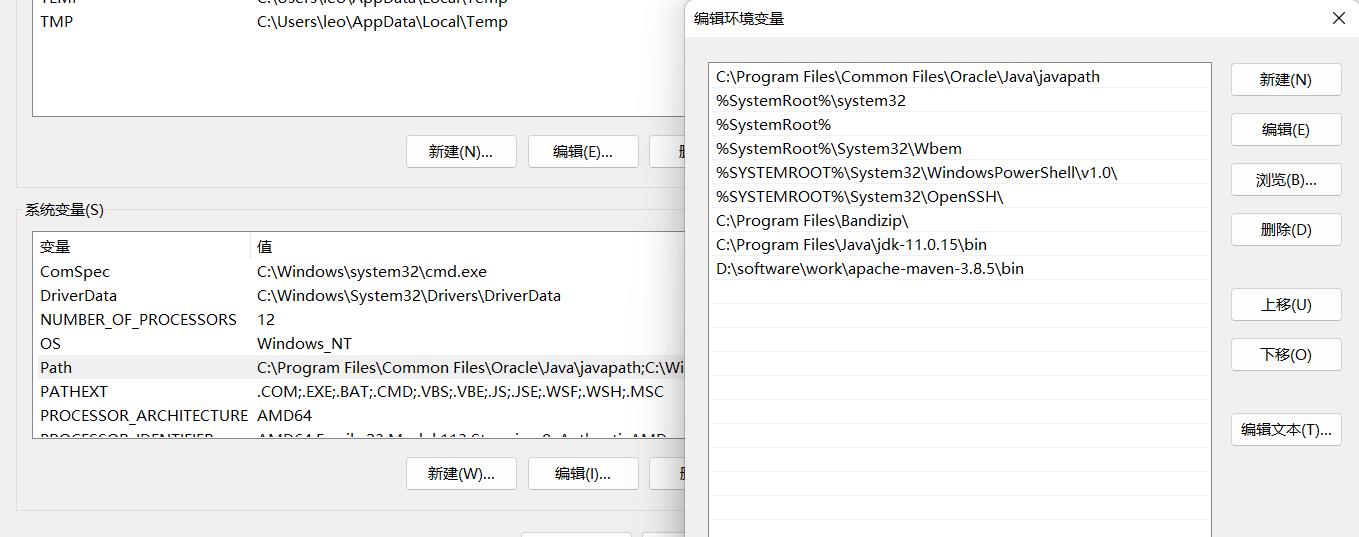
D:\\software\\work\\apache-maven-3.8.5
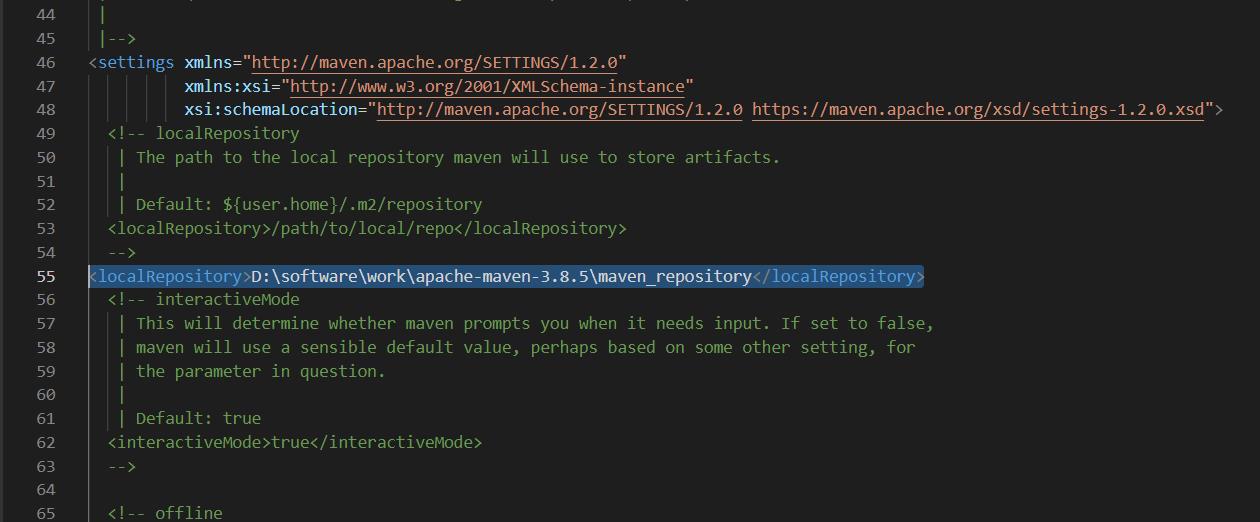
打开该文件,添加本地仓库
D:\\software\\work\\apache-maven-3.8.5\\conf\\settings.xml

<localRepository>D:\\software\\work\\apache-maven-3.8.5\\maven_repository</localRepository>
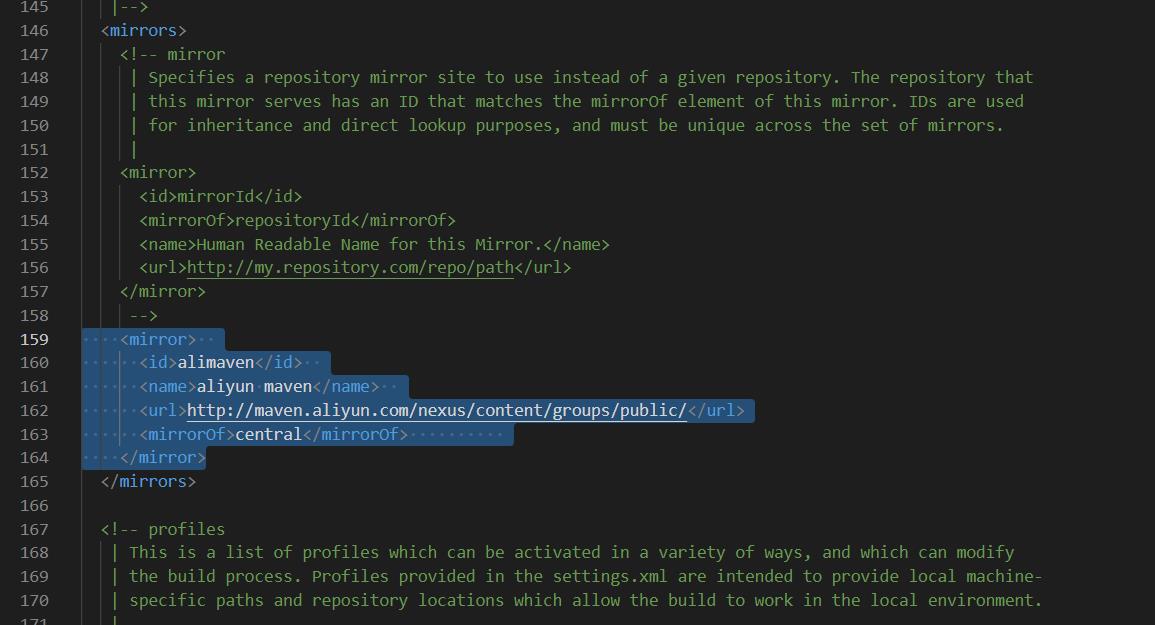
修改为阿里云私服

<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
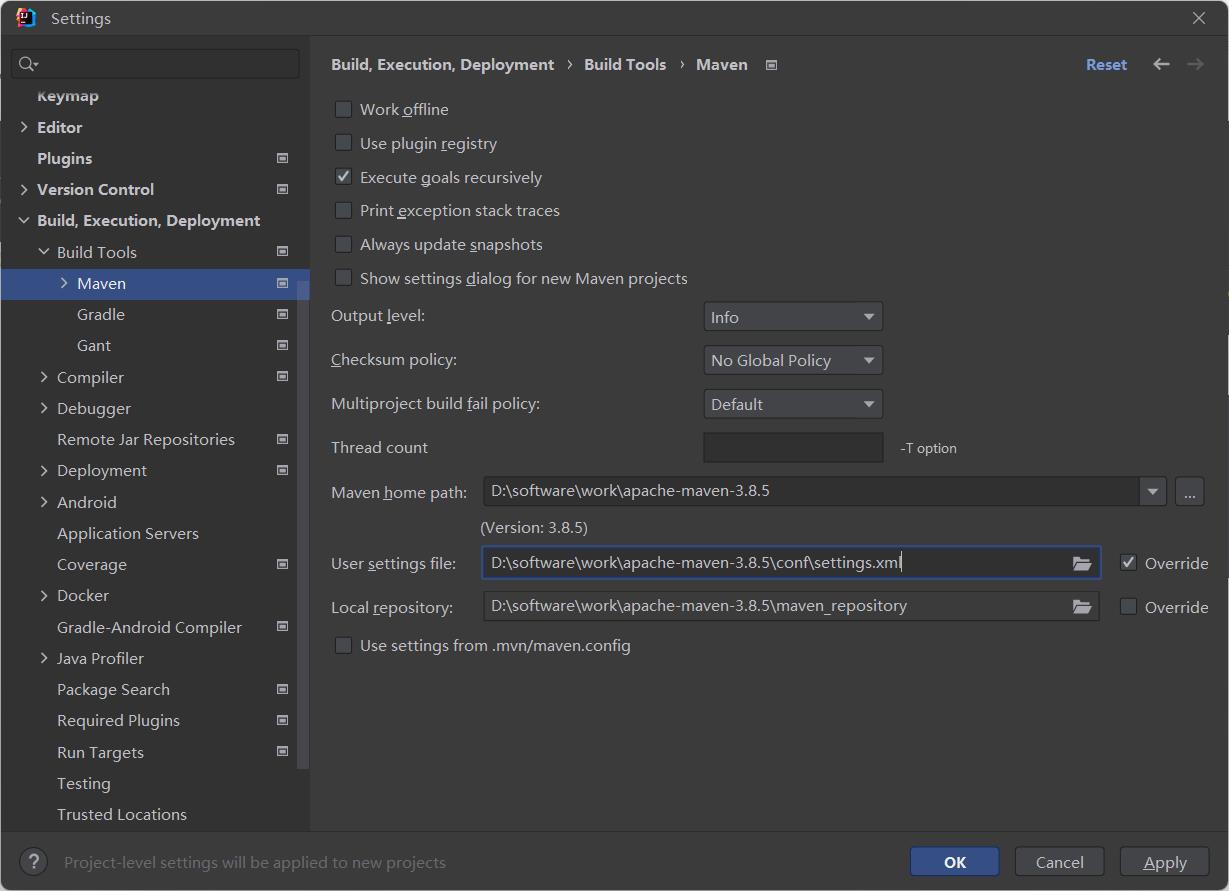
IDEA配置 settings 里搜索 maven

0.2 mysql 学习阶段使用简洁版即可
1.服务器安装 navicat
2.在自己电脑上连接服务器的 mysql
修改服务器 mysql 中的 user 表
(不然的话会报错 1130 - Host XXX is not allowed to connect to this MySQL server)
将 User 为 root 一行的 Host 修改为 %

然后新建查询执行以下命令
flush privileges;
3.导入自己的 sql 文件
4.将 springboot 项目打包 jar 并在服务器上运行
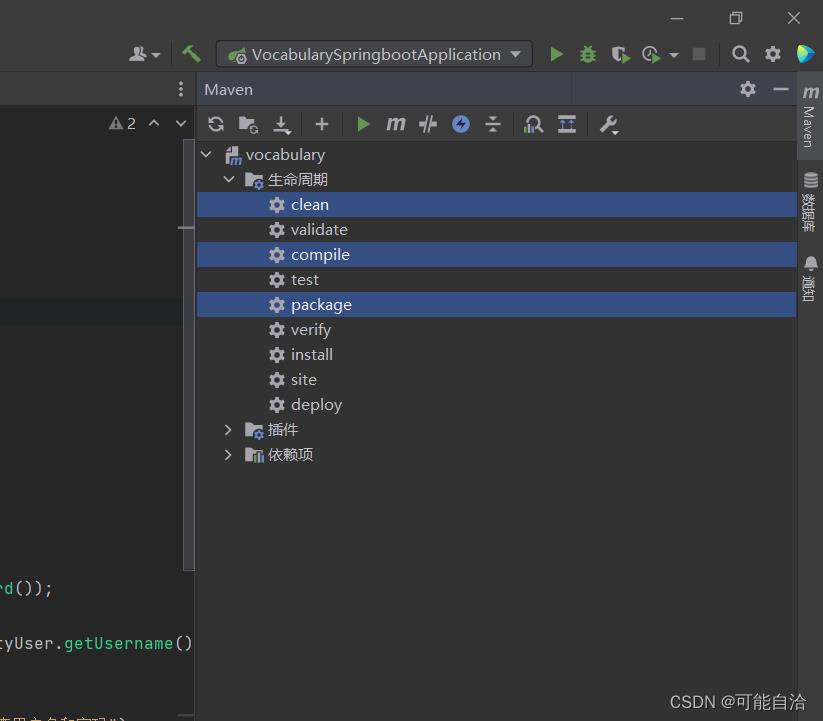
使用idea,依次双击 clean complie package

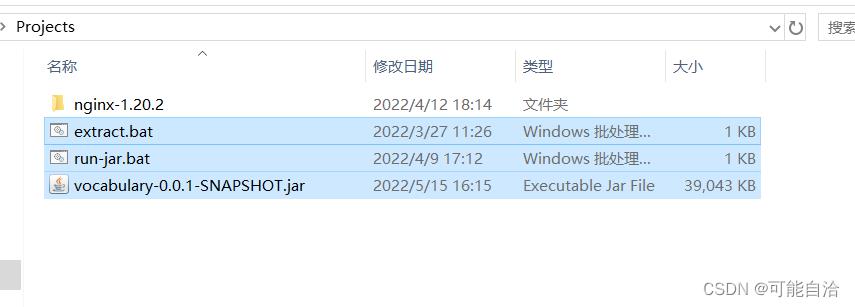
将打包好的 jar 复制粘贴进服务器中
进入jar目录,cmd,运行,或将其改为 .bat,之后双击运行即可
java -jar -Dfile.encoding=utf-8 vocabulary-0.0.1-SNAPSHOT.jar
解压 jar 包
jar xf vocabulary-0.0.1-SNAPSHOT.jar BOOT-INF/classes/static/

三、服务器部署 vue 项目
0.开发小记录
暂时没有啥,就是 vue 项目不要随便改端口,否则会有很多不便
1.下载解压配置 nginx
修改配置文件 nginx-1.20.2\\conf\\nginx.conf,主要配置 http server 中以下五个:
listen:监听的端口
root:vue项目存在的目录
location / :需要指向下面的 @router 否则会出现vue的路由在 nginx 中刷新出现404
location @router:对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件因此需要 rewrite 到 index.html 中,然后交给路由在处理请求资源
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events
worker_connections 1024;
http
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server
listen 80;
server_name localhost;
root C:/Users/Administrator/Downloads/Projects/nginx-1.20.2/html/dist;
location /
try_files $uri $uri/ @router;
index index.html index.htm;
location @router
rewrite ^.*$ /index.html last;
error_page 500 502 503 504 /50x.html;
location = /50x.html
root html;
2.build 成 dist 放入 nginx 的 html 目录下
3.运行nginx.exe
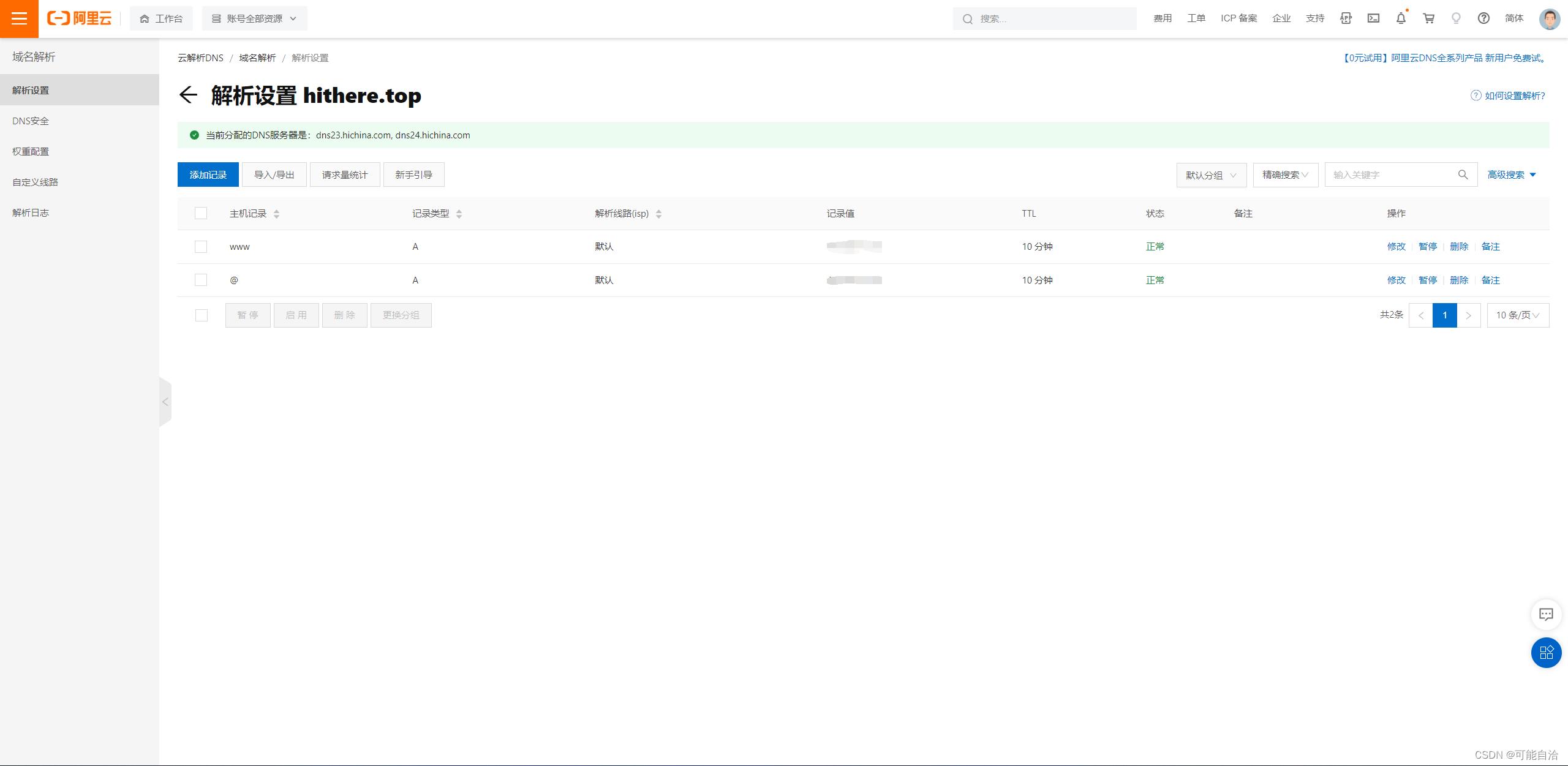
4.域名像这张图一样解析即可

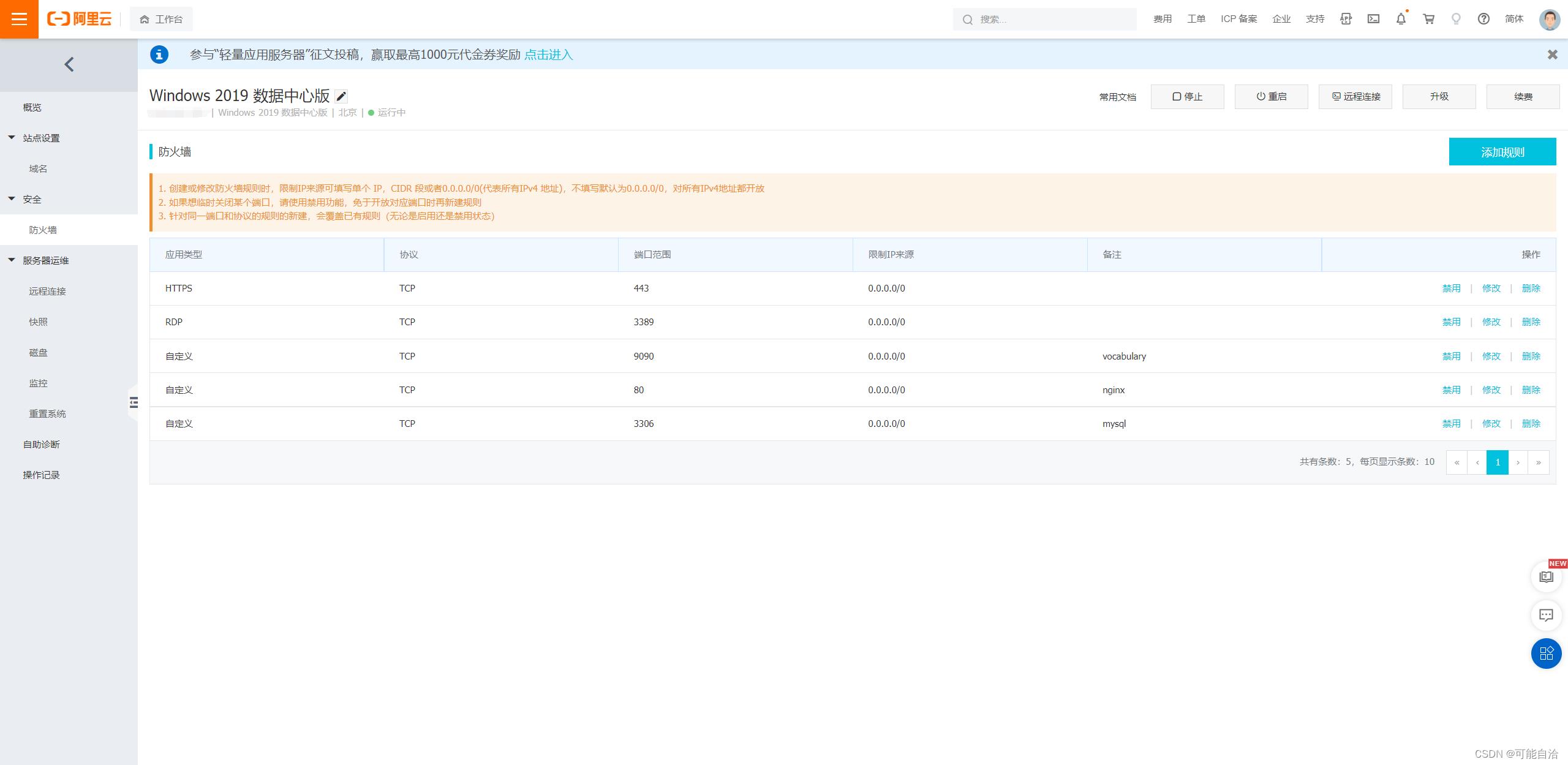
5.最后不要忘记防火墙设置(springboot vue mysql 的端口)

四、Android
Android 不需要服务器部署,打包 apk 之后在真机上测试即可
以上是关于阿里云(win server)部署前后端分离项目(springboot + vue + android)的主要内容,如果未能解决你的问题,请参考以下文章