SpringBoot+Vue前后端分离项目中实现删除用户功能
Posted 杀手不太冷!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot+Vue前后端分离项目中实现删除用户功能相关的知识,希望对你有一定的参考价值。
文章目录
- SpringBoot+Vue前后端分离项目中实现删除用户功能
- 需求
- 给删除图标添加一个单击事件
- UserList.vue组件的deleteUser方法
- SpringBoot后端控制器中接收deleteuser请求的方法deleteUser
- UserDao动态代理接口中的deleteUser方法
- UserDao.xml映射文件中对应的sql语句
- UserList.vue组件中的getUserList方法
- UserList.vue组件中的分页数据
- SpringBoot后端控制器中接收pageuser请求的方法getUserList
- 动态代理接口UserDao中的getAllUser方法
- UserDao.xml映射文件中的sql语句
- deleteUser方法中执行完getUserList方法之后,会把查询到的分页数据重新渲染到UserList.vue组件显示用户信息的表格中
- 测试
SpringBoot+Vue前后端分离项目中实现删除用户功能
需求
点击删除用户图标,会跳出一个对话框,询问你是否删除,如果你确认删除,系统会重新刷新此页面的数据。
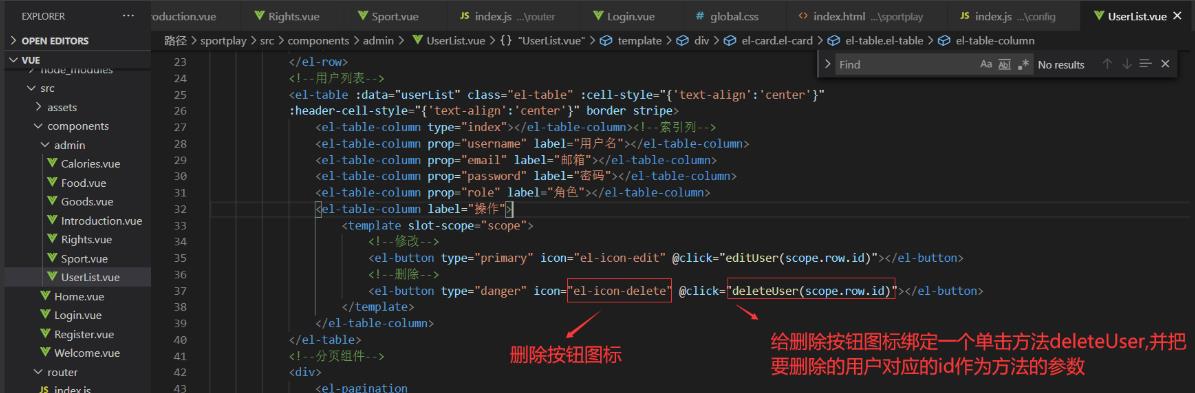
给删除图标添加一个单击事件
如下图:

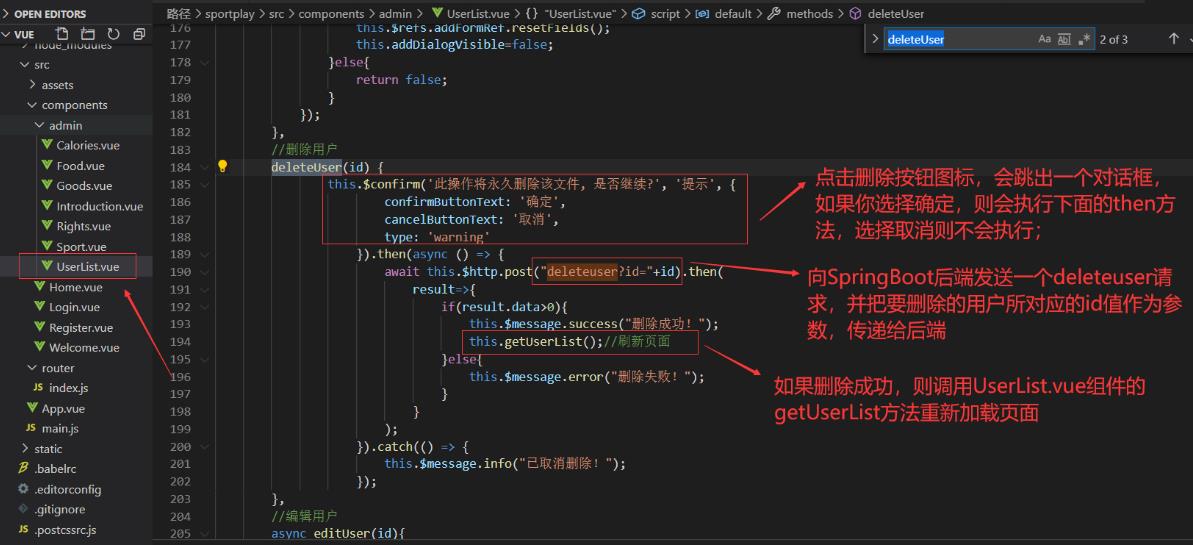
UserList.vue组件的deleteUser方法
deleteUser方法中干的事情:
1.加一个判断对话框
2.向后端发送一个删除用户的请求
3.刷新页面
deleteUser方法的内容如下图:

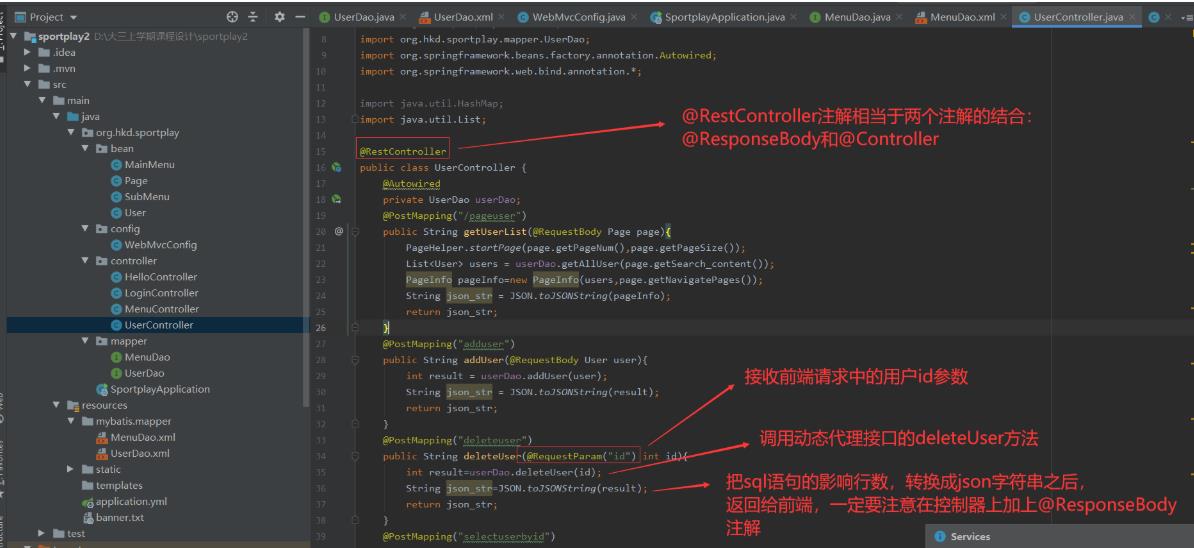
SpringBoot后端控制器中接收deleteuser请求的方法deleteUser
deleteUser方法干的事情:
1.接收前端传递来的用户id参数
2.调用动态代理接口中的方法,根据用户id,删除用户
3.把删除用户的sql语句影响的行数转换成json字符串之后返回给前端
deleteUser方法的内容如下图:

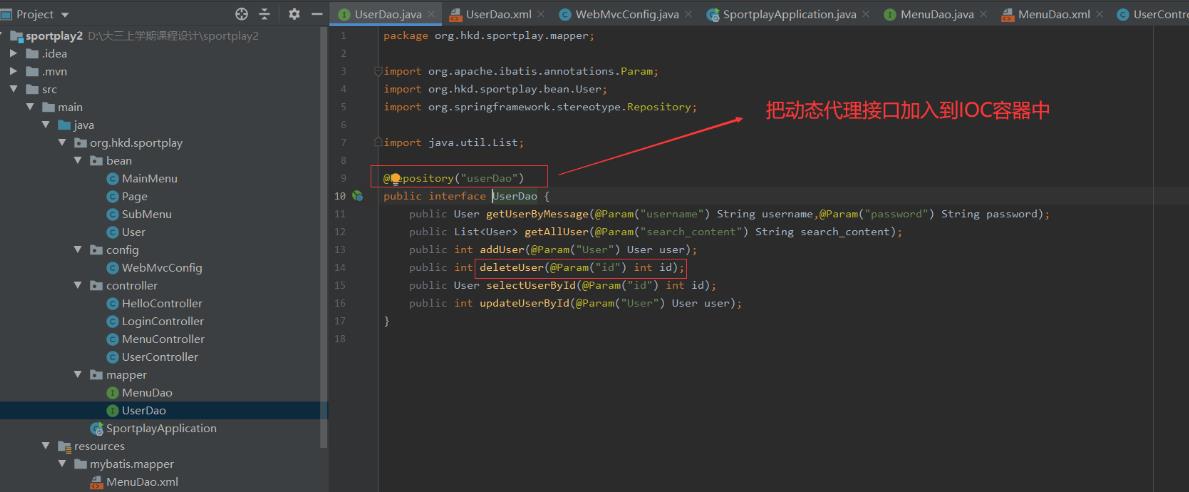
UserDao动态代理接口中的deleteUser方法
如下图:

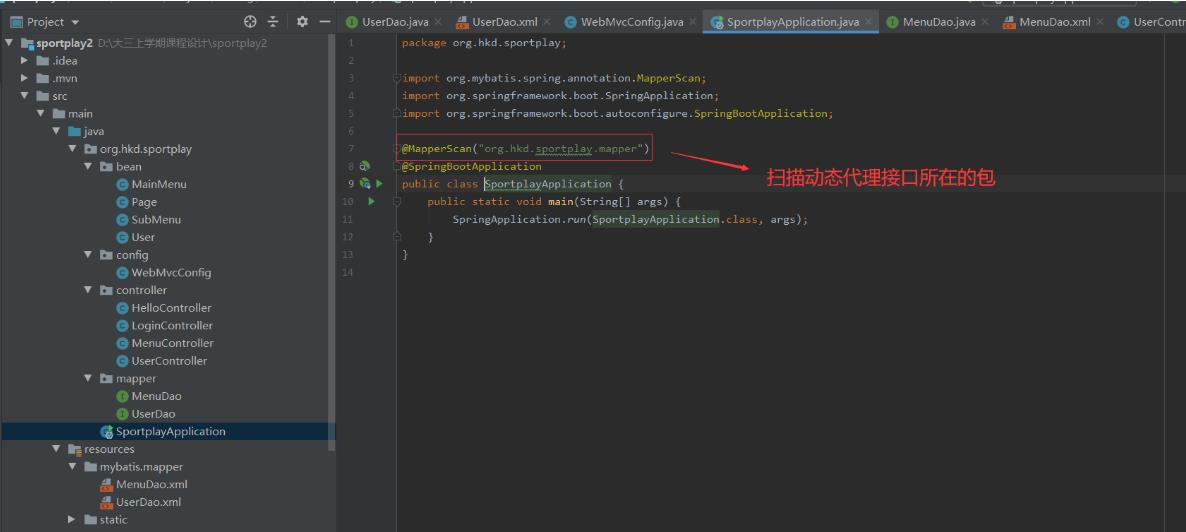
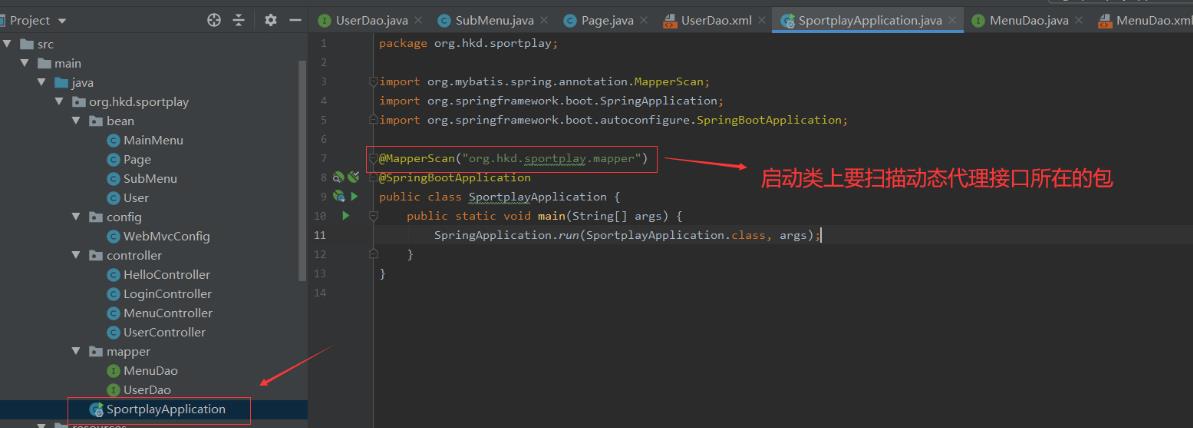
记得要在启动类扫描动态代理接口,如下图:

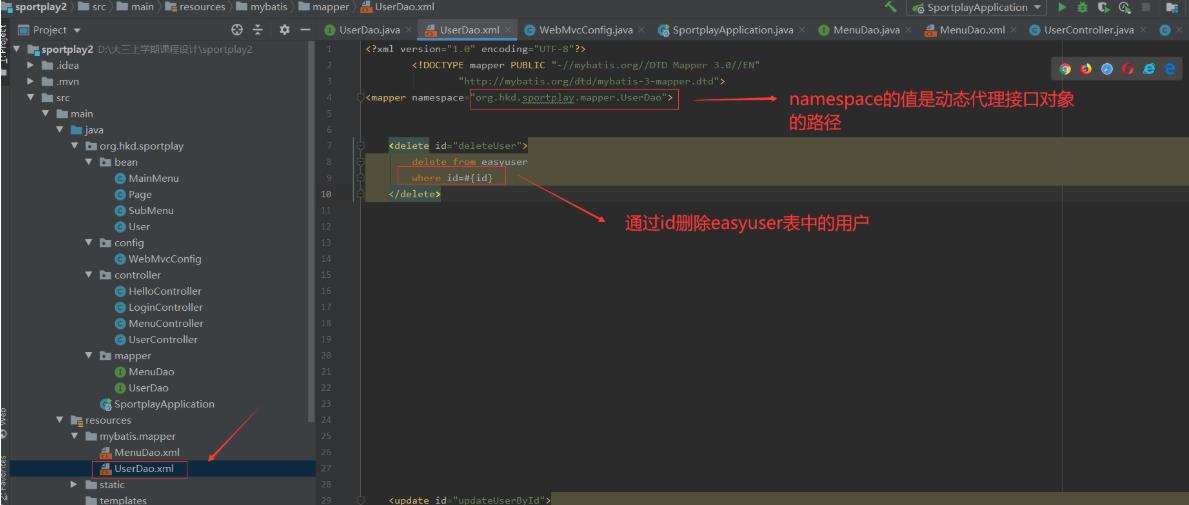
UserDao.xml映射文件中对应的sql语句
如下图:

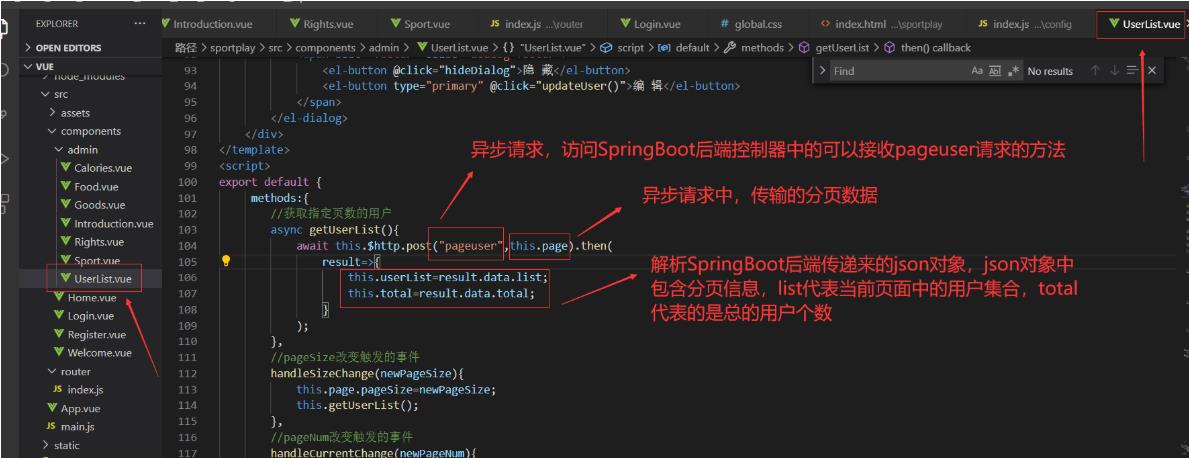
UserList.vue组件中的getUserList方法
getUserList方法,用来为userList和total数据赋值,如下图:

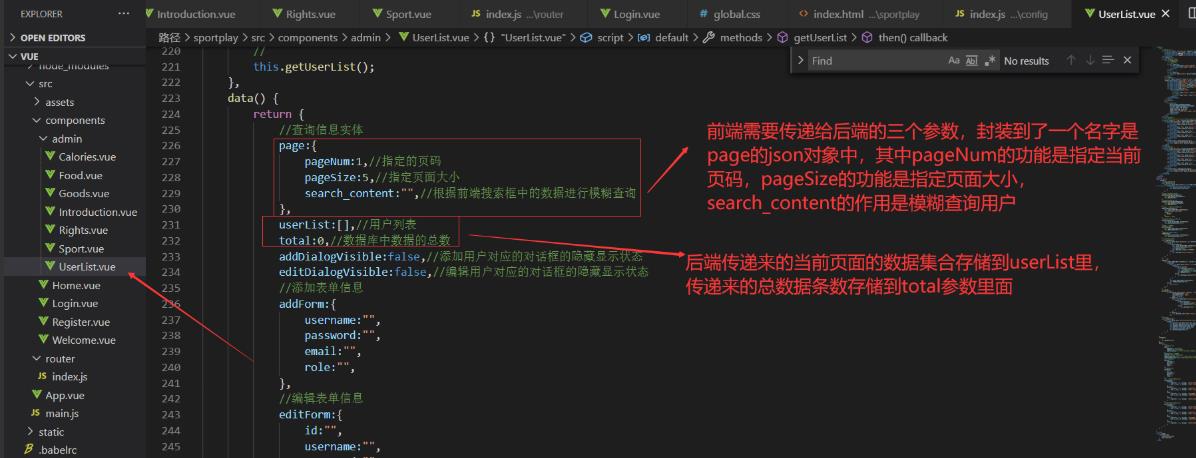
UserList.vue组件中的分页数据
如下图:

SpringBoot后端控制器中接收pageuser请求的方法getUserList
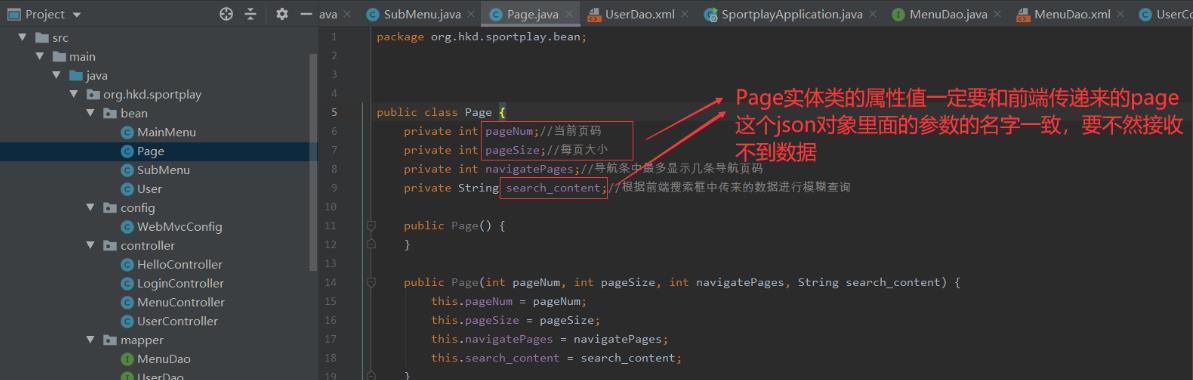
因为后端需要接收前端传递来的Page这个json对象,所以要在后端写一个与之对应的Page实体类,这样方便接收前端传递来的参数,Page实体类如下图:

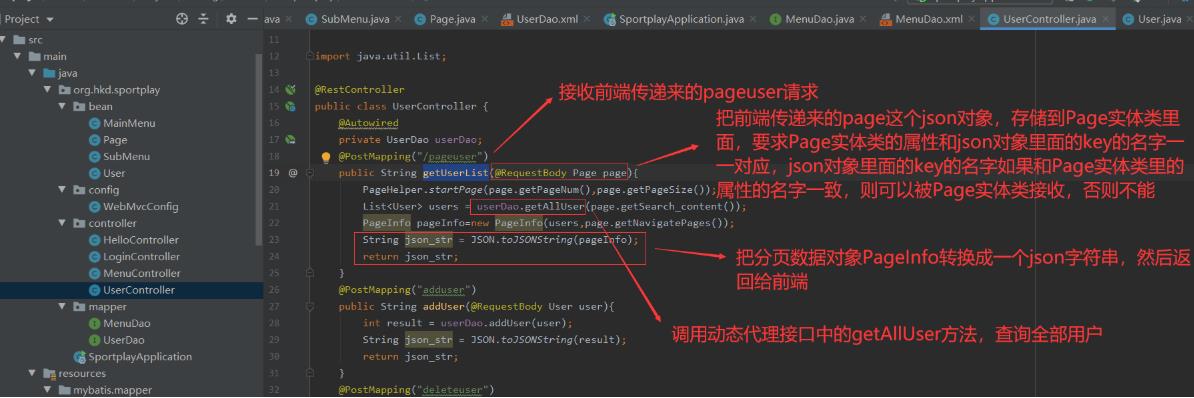
SpringBoot后端中的getUserList方法,如下图:

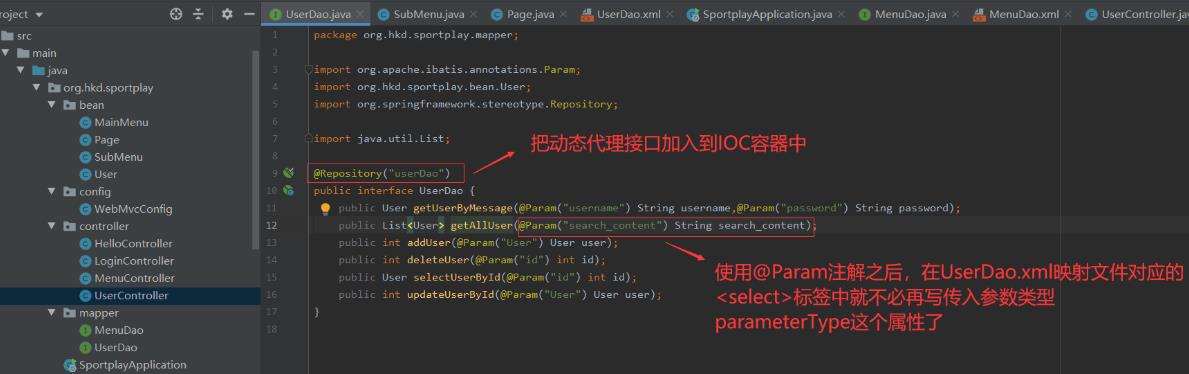
动态代理接口UserDao中的getAllUser方法
如下图:


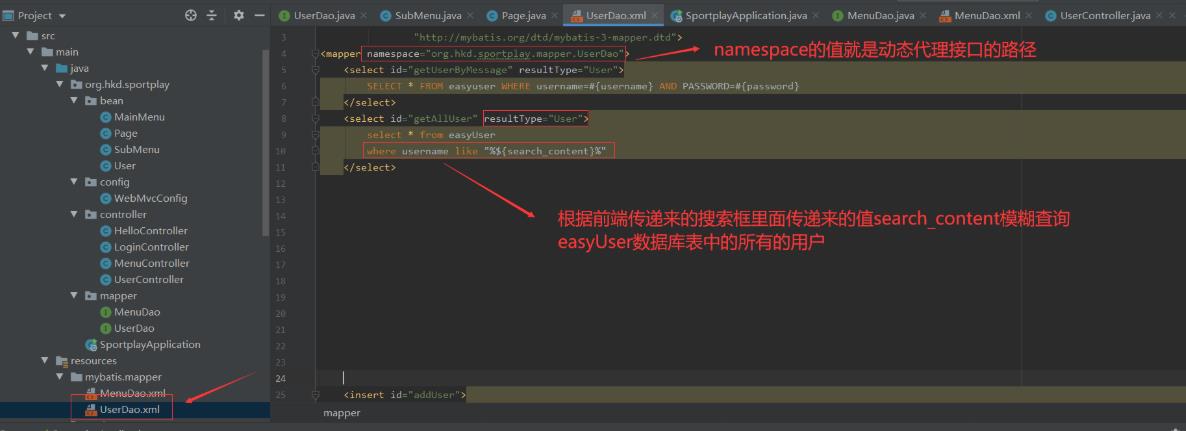
UserDao.xml映射文件中的sql语句
如下图:

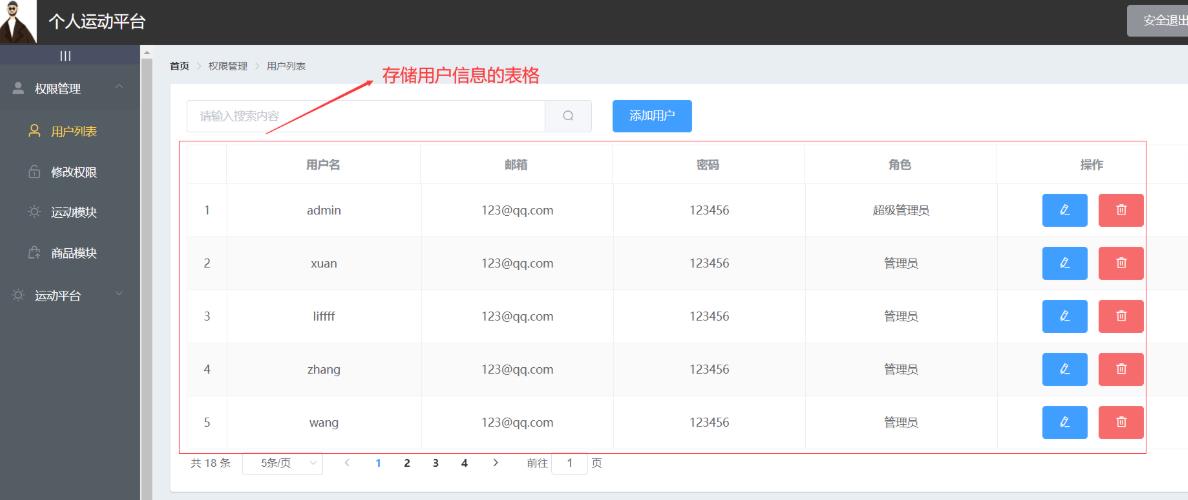
deleteUser方法中执行完getUserList方法之后,会把查询到的分页数据重新渲染到UserList.vue组件显示用户信息的表格中
存储用户信息的表格,如下图:

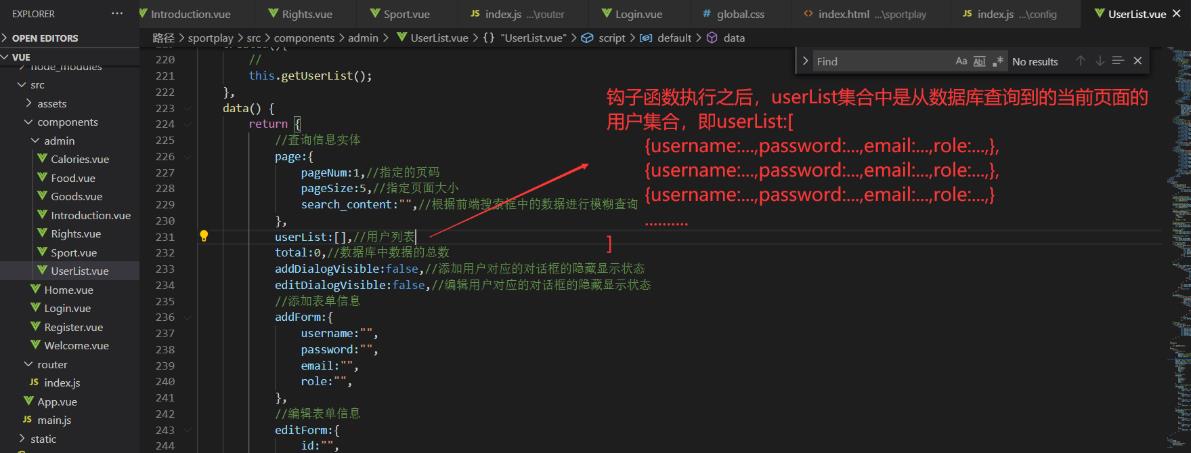
getUserList方法执行之后,当前页面的数据,都会存储到userList集合中,如下图:

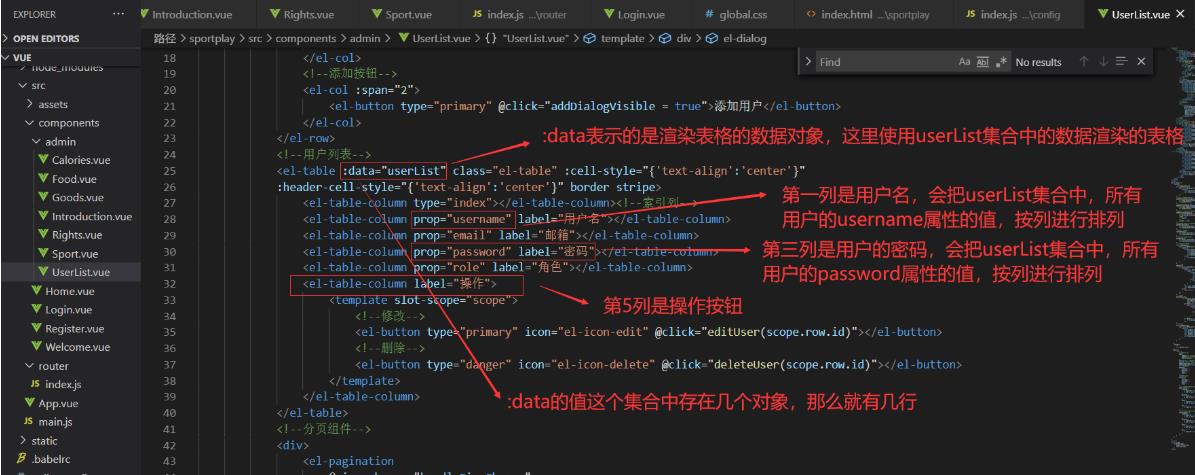
使用elment ui中的表格显示userList集合中的用户数据,如下图:

测试
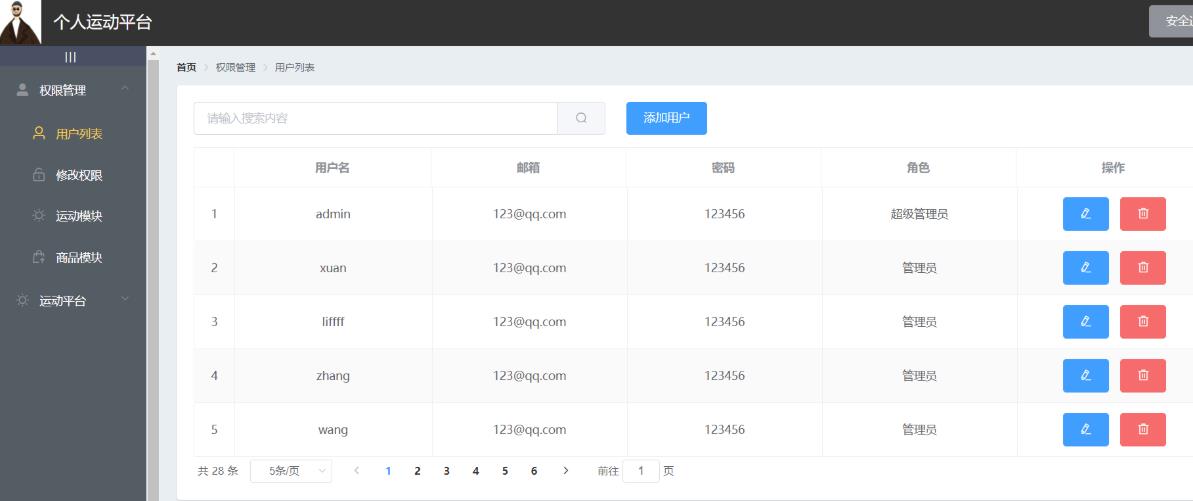
首先进入首页,如下图:

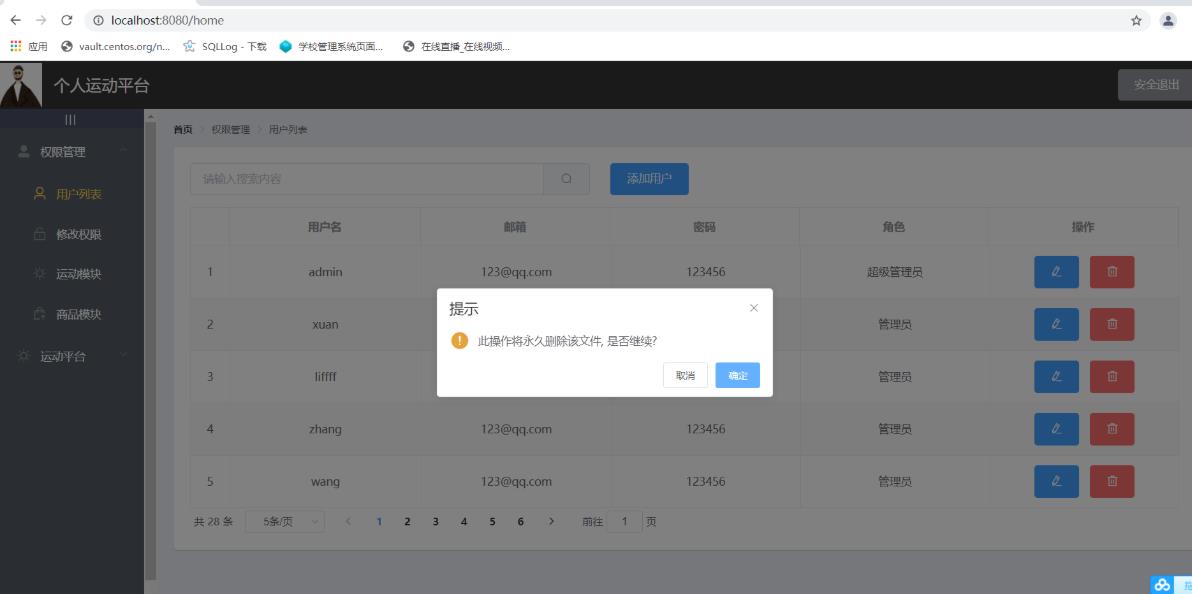
点击第二行用户名为xuan的用户对应的删除图标,点击之后如下图:

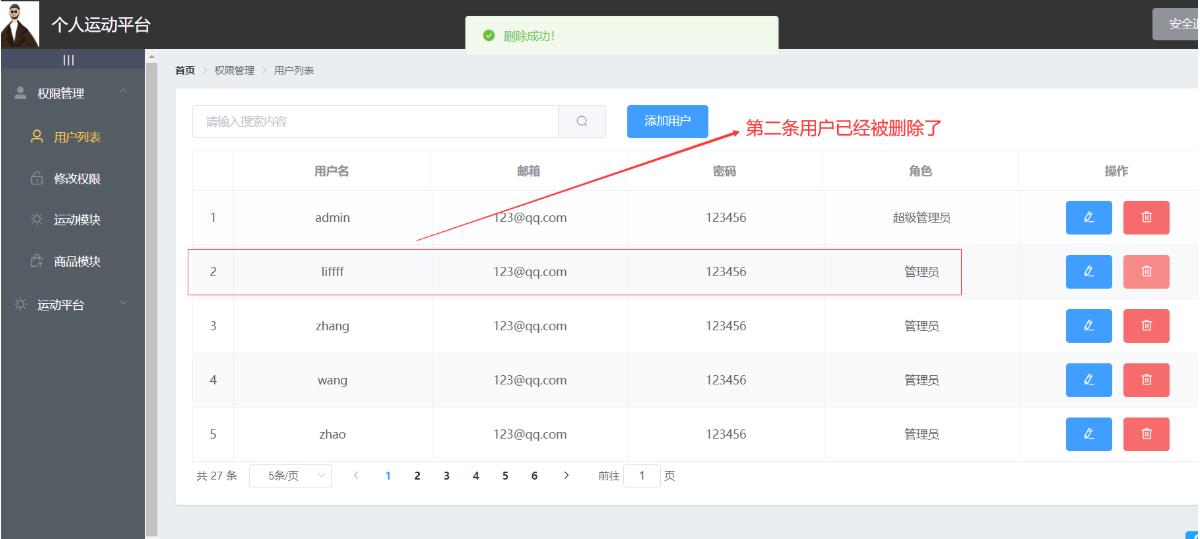
选择确定按钮,点击之后如下图:

以上是关于SpringBoot+Vue前后端分离项目中实现删除用户功能的主要内容,如果未能解决你的问题,请参考以下文章