5000字!带你零距离接触websocket!
Posted 程序员成长指北
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5000字!带你零距离接触websocket!相关的知识,希望对你有一定的参考价值。
作者@johnYu
原文 https://juejin.im/post/6876301731966713869
排版 执行上下文
1、什么是WebSocket?
1.1、定义
Websocket是一个持久化的网络通信协议,可以在单个 TCP 连接上进行全双工通讯,没有了Request和Response的概念,两者地位完全平等,连接一旦建立,客户端和服务端之间实时可以进行双向数据传输。
1.2、关联和区别
1.2.1、HTTP
1、HTTP是非持久的协议,客户端想知道服务端的处理进度只能通过不停地使用 Ajax进行轮询或者采用 long poll 的方式来,但是前者对服务器压力大,后者则会因为一直等待Response造成阻塞。
2、虽然http1.1默认开启了keep-alive长连接保持了这个TCP通道使得在一个HTTP连接中,可以发送多个Request,接收多个Response,但是一个request只能有一个response。而且这个response也是被动的,不能主动发起。
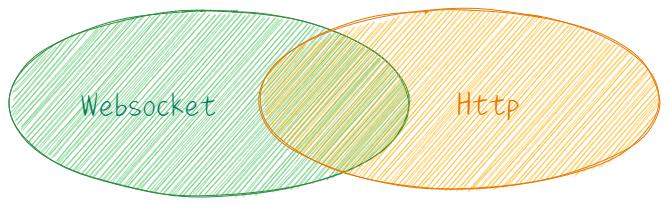
3、websocket虽然是独立于HTTP的一种协议,但是websocket必须依赖 HTTP 协议进行一次握手(在握手阶段是一样的),握手成功后,数据就直接从 TCP通道传输,与 HTTP 无关了,可以用一张图理解两者有交集,但是并不是全部。

1.2.2、socket
1、socket也被称为套接字,与HTTP和WebSocket不一样,socket不是协议,它是在程序层面上对传输层协议(可以主要理解为TCP/IP)的接口封装。可以理解为一个能够提供端对端的通信的调用接口(API)
1.3、应用场景
WebSocket可以做弹幕、消息订阅、多玩家游戏、协同编辑、股票基金实时报价、视频会议、在线教育、聊天室等应用实时监听服务端变化。
1.3.1、Websocket握手
// Websocket握手请求报文 ☟ ☟ ☟
GET /chat HTTP/1.1
Host: server.example.com
Upgrade:websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://example.com
下面是与传统 HTTP 报文不同的地方:
Upgrade: websocket
Connection: Upgrade
表示发起的是 WebSocket 协议
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Sec-WebSocket-Key 是由浏览器随机生成的,验证是否可以进行Websocket通信,防止恶意或者无意的连接。
Sec_WebSocket-Protocol 是用户自定义的字符串,用来标识服务所需要的协议
Sec-WebSocket-Version 表示支持的 WebSocket 版本。
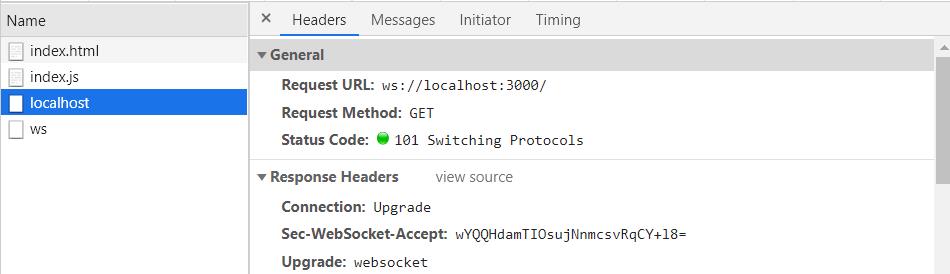
// 服务器响应:☟ ☟ ☟
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
Sec-WebSocket-Protocol: chat
101 响应码 表示要转换协议。
Connection: Upgrade 表示升级新协议请求。
Upgrade: websocket 表示升级为 WebSocket 协议。
Sec-WebSocket-Accept 是经过服务器确认,并且加密过后的
Sec-WebSocket-Key 用来证明客户端和服务器之间能进行通信了。
Sec-WebSocket-Protocol 表示最终使用的协议。
至此,客户端和服务器握手成功建立了Websocket连接,HTTP已经完成它所有工作了,接下来就是完全按照Websocket协议进行通信了。
2、关于Websocket
2.1、WebSocket心跳
可能会有一些未知情况导致SOCKET断开,而客户端和服务端却不知道,需要客户端定时发送一个心跳 Ping 让服务端知道自己在线,而服务端也要回复一个心跳 Pong告诉客户端自己可用,否则视为断开。
2.2、WebSocket状态
WebSocket 对象中的readyState属性有四种状态:
0: 表示正在连接
1: 表示连接成功,可以通信了
2: 表示连接正在关闭
3: 表示连接已经关闭,或者打开连接失败
2.3、WebSocket实践
2.3.1、服务端接收发送消息
WebSocket的服务端部分,本文会以Node.js搭建。
安装express和负责处理WebSocket协议的ws:
npm install express ws
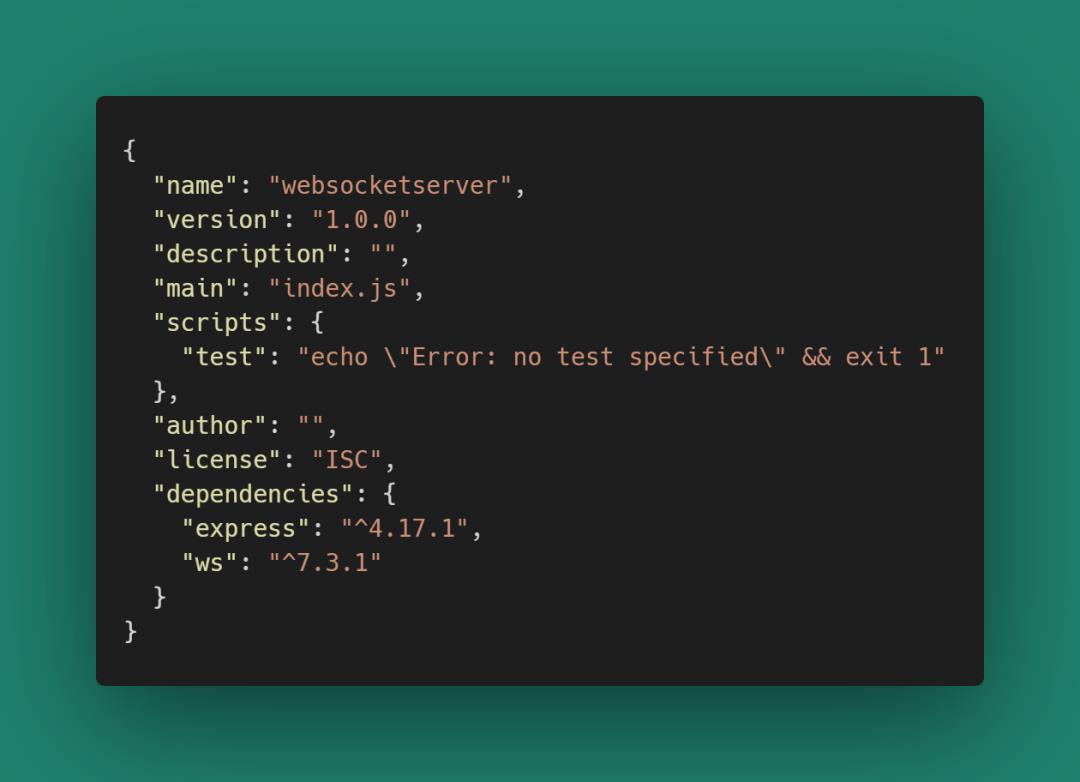
安装成功后的package.json:

接着在根目录创建server.js文件:
// 引入express 和 ws
const express = require('express');
const SocketServer = require('ws').Server;
// 指定开启的端口号const PORT = 3000;
// 创建express,绑定监听3000端口,且设定开启后在consol中提示
const server = express().listen(PORT, () => console.log(`Listening on ${PORT}`));
// 将express交给SocketServer开启WebSocket的服务
const wss = new SocketServer({ server });
// 当 WebSocket 从外部连接时执行
wss.on('connection', (ws) => {
// 连接时执行此 console 提示 console.log('Client connected');
// 对message设置监听,接收从客户端发送的消息
ws.on('message', (data) => {
// data为客户端发送的消息,将消息原封不动返回回去
ws.send(data);
});
// 当WebSocket的连接关闭时执行
ws.on('close', () => {
console.log('Closeconnected');
});
});
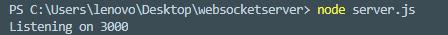
执行node server.js启动服务,端口打开后会执行监听时间打印提示,说明服务启动成功。

在开启WebSocket后,服务端会在message中监听,接收参数data捕获客户端发送的消息,然后使用send发送消息。
2.3.2、客户端接收发送消息
分别在根目录创建index.html和index.js文件
// index.html
<html>
<body>
<script src="./index.js"></script>
</body>
</html>
// index.js
// 使用WebSocket的地址向服务端开启连接
let ws = new WebSocket('ws://localhost:3000');
// 开启后的动作,指定在连接后执行的事件
ws.onopen = () => {
console.log('open connection');
};
// 接收服务端发送的消息
ws.onmessage = (event) => {
console.log(event);
};
// 指定在关闭后执行的事件
ws.onclose = () => {
console.log('close connection');
};

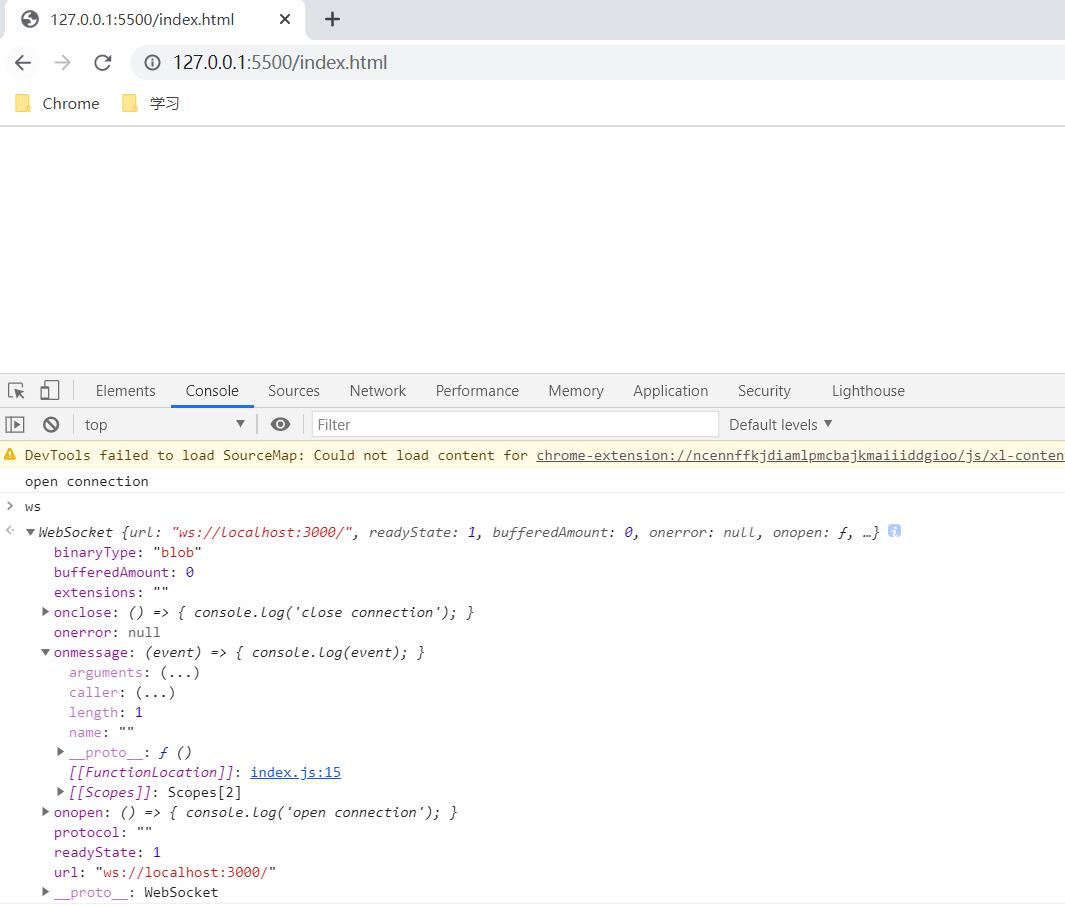
打印了open connection说明连接成功,客户端会使用onmessage处理接收。
其中event参数包含这次沟通的详细信息,从服务端回传的消息会在event的data属性中。
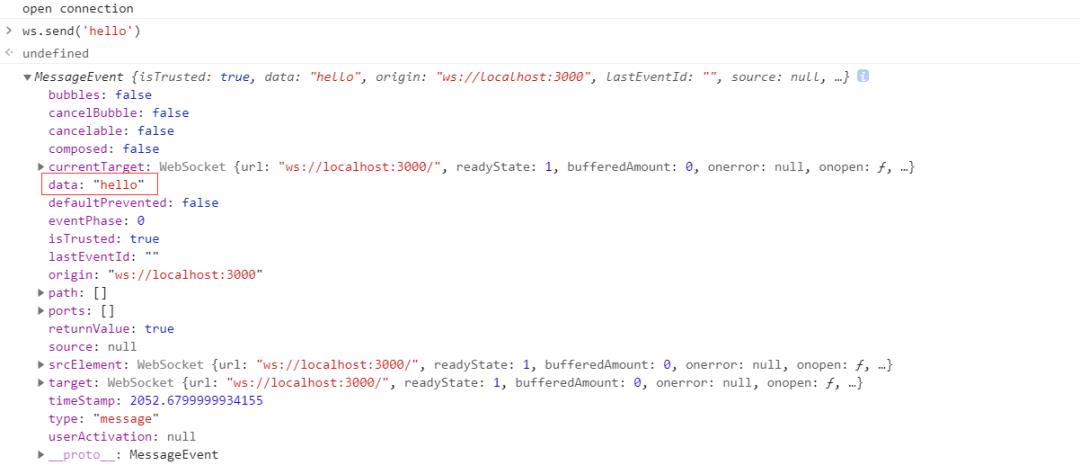
手动在控制台调用send发送消息,打印event回传信息:

2.3.3、服务端定时发送
上面是从客户端发送消息,服务端回传。我们也可以通过setInterval让服务端在固定时间发送消息给客户端:
// server.js修改如下:
// 当WebSocket从外部连接时执行
wss.on('connection', (ws) => {
// 连接时执行此 console 提示
console.log('Client connected');
// 固定发送最新消息给客户端
const = sendNowTime = setInterval(() => {
ws.send(String(new Date()));
}, 1000);
// 对message设置监听,接收从客户端发送的消息
ws.on('message', (data) => {
// data为客户端发送的消息,将消息原封不动返回回去
ws.send(data);
});
// 当WebSocket的连接关闭时执行
ws.on('close',() => {
console.log('Close connected');
});
});
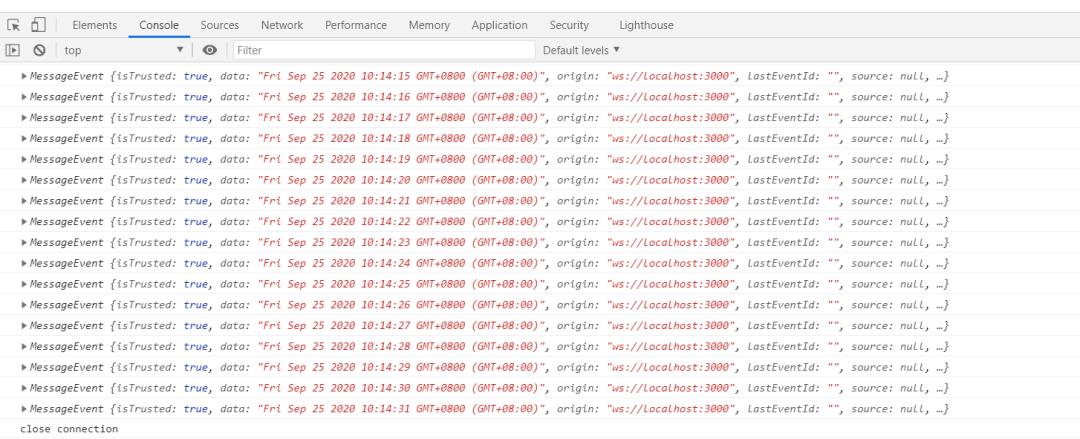
客户端连接后就会定时接收,直至我们关闭websocket服务。

2.3.4、多人聊天
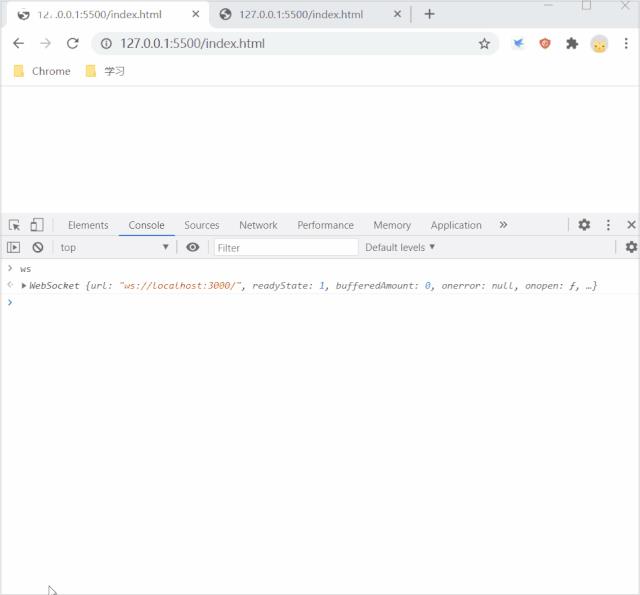
如果多个客户端连接按照上面的方式只会返回各自发送的消息,先注释服务端定时发送,开启两个窗口模拟:

如果我们要让客户端间消息共享,也同时接收到服务端回传的消息呢?
我们可以使用clients找出当前所有连接中的客户端 ,并通过回传消息发送到每一个客户端中:
修改server.js如下:
//当WebSocket从外部连接时执行
wss.on('connection', (ws) => {
//连接时执行此 console 提示
console.log('Client connected');
//固定发送最新消息给客户端
const sendNowTime = setInterval(() => {
ws.send(String(new Date()));
}, 1000);
//对message设置监听,接收从客户端发送的消息
ws.on('message', (data) => {
//取得所有连接中的 客户端
let clients = wss.clients;
//循环,发送消息至每个客户端
clients.forEach((client) => {
client.send(data);
});
});
//当WebSocket的连接关闭时执行
ws.on('close', () => {
console.log('Close connected');
});
});
这样一来,不论在哪个客户端发送消息,服务端都能将消息回传到每个客户端:

可以观察下连接信息: