零距离接触websocket
Posted web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零距离接触websocket相关的知识,希望对你有一定的参考价值。
来源 | https://juejin.im/post/6876301731966713869
什么是WebSocket
定义
关联和区别
-
HTTP
-
HTTP是非持久的协议,客户端想知道服务端的处理进度只能通过不停地使用 Ajax进行轮询或者采用 long poll 的方式来,但是前者对服务器压力大,后者则会因为一直等待Response造成阻塞 
-
虽然http1.1默认开启了keep-alive长连接保持了这个TCP通道使得在一个HTTP连接中,可以发送多个Request,接收多个Response,但是一个request只能有一个response。而且这个response也是被动的,不能主动发起。 -
websocket虽然是独立于HTTP的一种协议,但是websocket必须依赖 HTTP 协议进行一次握手(在握手阶段是一样的),握手成功后,数据就直接从 TCP通道传输,与 HTTP 无关了,可以用一张图理解两者有交集,但是并不是全部。 
-
socket
-
socket也被称为套接字,与HTTP和WebSocket不一样,socket不是协议,它是在程序层面上对传输层协议(可以主要理解为TCP/IP)的接口封装。可以理解为一个能够提供端对端的通信的调用接口(API) -
对于程序员而言,其需要在 A 端创建一个 socket 实例,并为这个实例提供其所要连接的 B 端的 IP 地址和端口号,而在 B 端创建另一个 socket 实例,并且绑定本地端口号来进行监听。当 A 和 B 建立连接后,双方就建立了一个端对端的 TCP 连接,从而可以进行双向通信。WebSocekt借鉴了 socket 的思想,为 client 和 server 之间提供了类似的双向通信机制
应用场景
Websocket握手
-
Websocket握手请求报文:
GET /chat HTTP/1.1Host: server.example.comUpgrade: websocketConnection: UpgradeSec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==Sec-WebSocket-Protocol: chat, superchatSec-WebSocket-Version: 13Origin: http://example.com
Upgrade: websocketConnection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==Sec-WebSocket-Protocol: chat, superchatSec-WebSocket-Version: 13
-
服务器响应:
HTTP/1.1 101 Switching ProtocolsUpgrade: websocketConnection: UpgradeSec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=Sec-WebSocket-Protocol: chat
关于Websocket
WebSocket心跳
WebSocket状态
-
0: 表示正在连接 -
1: 表示连接成功,可以通信了 -
2: 表示连接正在关闭 -
3: 表示连接已经关闭,或者打开连接失败
WebSocket实践
服务端接收发送消息
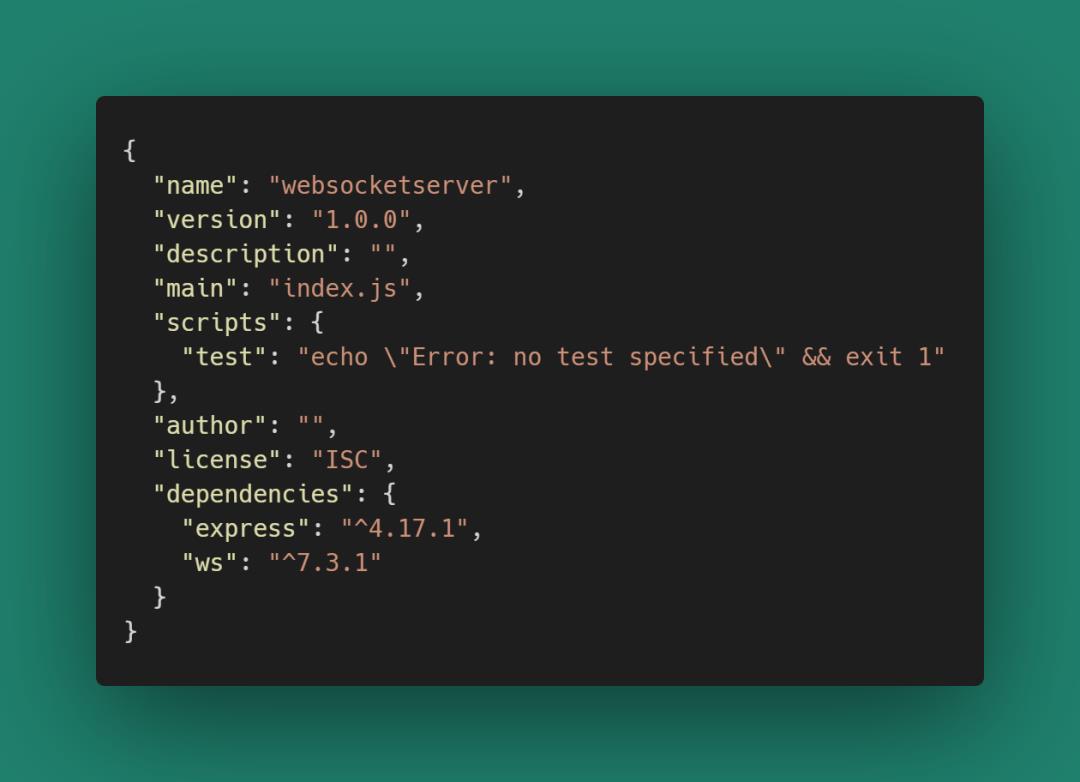
npm install express ws

//引入express 和 wsconst express = require('express');const SocketServer = require('ws').Server;//指定开启的端口号const PORT = 3000;// 创建express,绑定监听3000端口,且设定开启后在consol中提示const server = express().listen(PORT, () => console.log(`Listening on ${PORT}`));// 将express交给SocketServer开启WebSocket的服务const wss = new SocketServer({ server });//当 WebSocket 从外部连接时执行wss.on('connection', (ws) => {//连接时执行此 console 提示console.log('Client connected');// 对message设置监听,接收从客户端发送的消息ws.on('message', (data) => {//data为客户端发送的消息,将消息原封不动返回回去ws.send(data);});// 当WebSocket的连接关闭时执行ws.on('close', () => {console.log('Close connected');});});

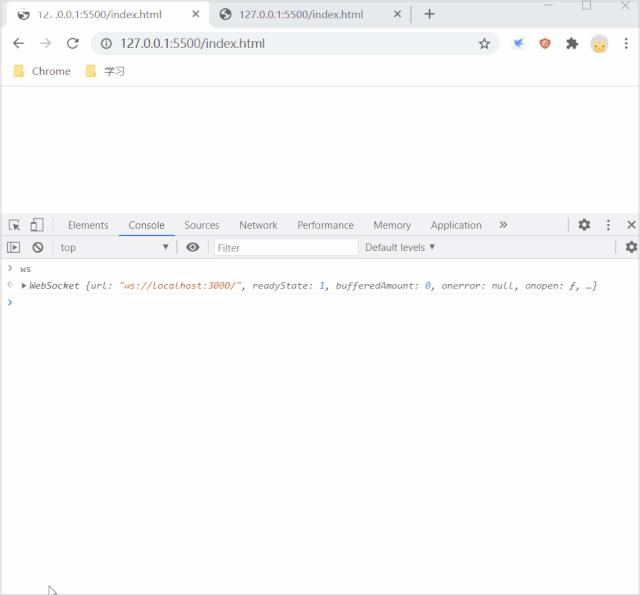
客户端接收发送消息
-
index.html
<html><body><script src="./index.js"></script></body></html>
-
index.js
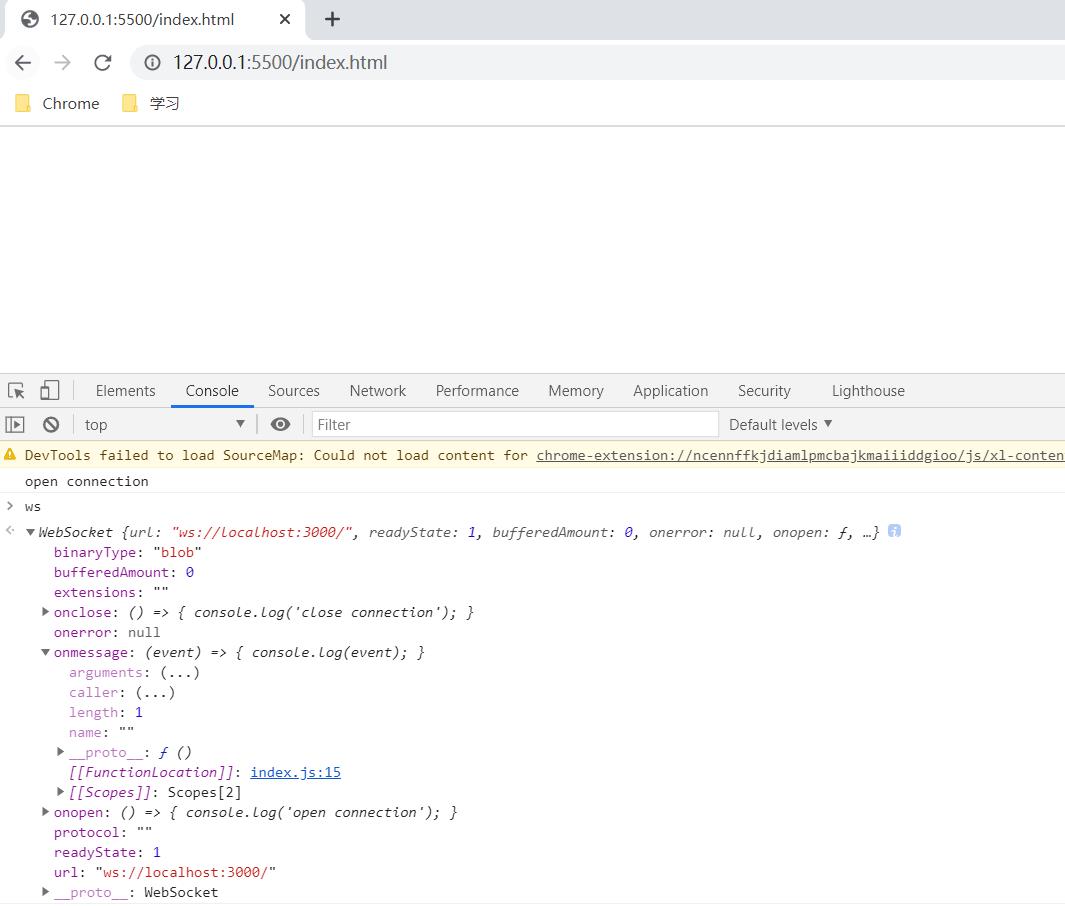
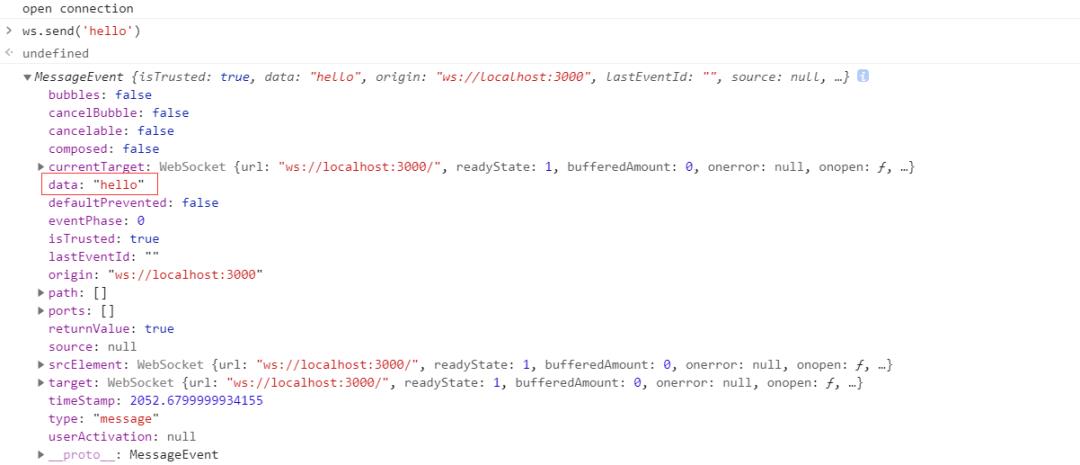
// 使用WebSocket的地址向服务端开启连接let ws = new WebSocket('ws://localhost:3000');// 开启后的动作,指定在连接后执行的事件ws.onopen = () => {console.log('open connection');};// 接收服务端发送的消息ws.onmessage = (event) => {console.log(event);};// 指定在关闭后执行的事件ws.onclose = () => {console.log('close connection');};


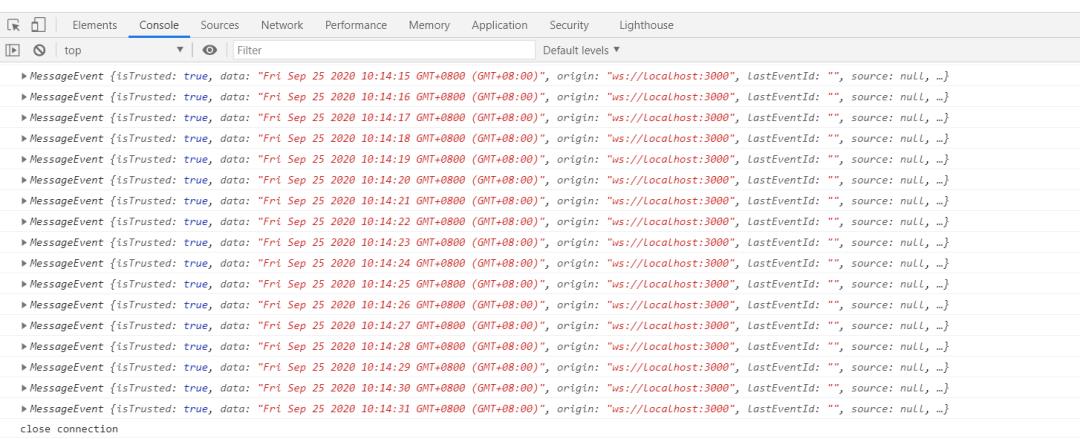
服务端定时发送
//当WebSocket从外部连接时执行wss.on('connection', (ws) => {//连接时执行此 console 提示console.log('Client connected');+ //固定发送最新消息给客户端+ const sendNowTime = setInterval(() => {+ ws.send(String(new Date()));+ }, 1000);- //对message设置监听,接收从客户端发送的消息- ws.on('message', (data) => {- //data为客户端发送的消息,将消息原封不动返回回去- ws.send(data);- });//当 WebSocket的连接关闭时执行ws.on('close', () => {console.log('Close connected');});});

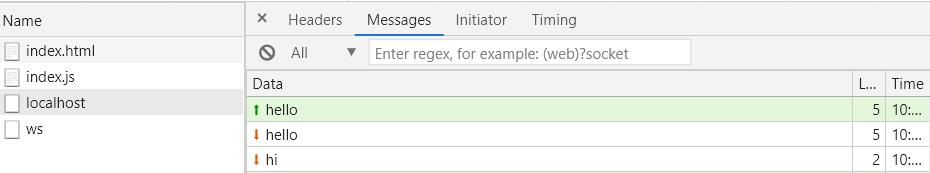
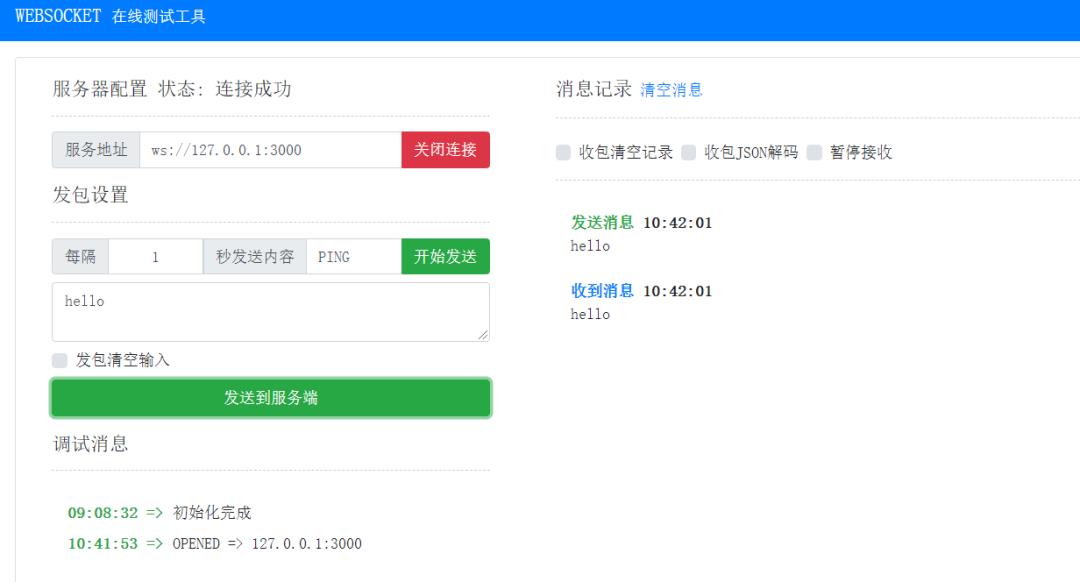
多人聊天

...//当WebSocket从外部连接时执行wss.on('connection', (ws) => {//连接时执行此 console 提示console.log('Client connected');- //固定发送最新消息给客户端- const sendNowTime = setInterval(() => {- ws.send(String(new Date()));- }, 1000);+ //对message设置监听,接收从客户端发送的消息+ ws.on('message', (data) => {+ //取得所有连接中的 客户端+ let clients = wss.clients;+ //循环,发送消息至每个客户端+ clients.forEach((client) => {+ client.send(data);+ });+ });//当WebSocket的连接关闭时执行ws.on('close', () => {console.log('Close connected');});});



总结

以上是关于零距离接触websocket的主要内容,如果未能解决你的问题,请参考以下文章
Watson语音到文本 - 无法构造'WebSocket':URL包含片段标识符
学习cocoscreator 接触到的WebSocket的学习笔记