STM32移植LittleVgl(LVGL)嵌入式开源图形库
Posted Fog.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了STM32移植LittleVgl(LVGL)嵌入式开源图形库相关的知识,希望对你有一定的参考价值。
STM32移植LittleVgl(LVGL)嵌入式开源图形库
目录
一、硬件及软件准备
1、硬件:正点原子STM32F103战舰开发板、4.3寸TFT彩屏
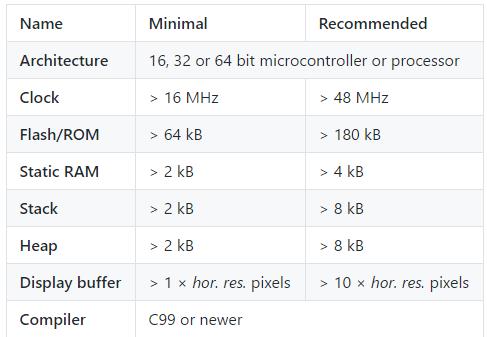
大家可以根据自己的硬件来移植,以下是官方给出的最小硬件要求,只要满足以下条件就可以运行LVGL,显示屏可以是任意一种,这里不作要求。

2、软件:LVGL开源库、LVGL官方Demo、正点原子 《实验27 触摸屏实验》《实验8 定时器中断实验》实验代码
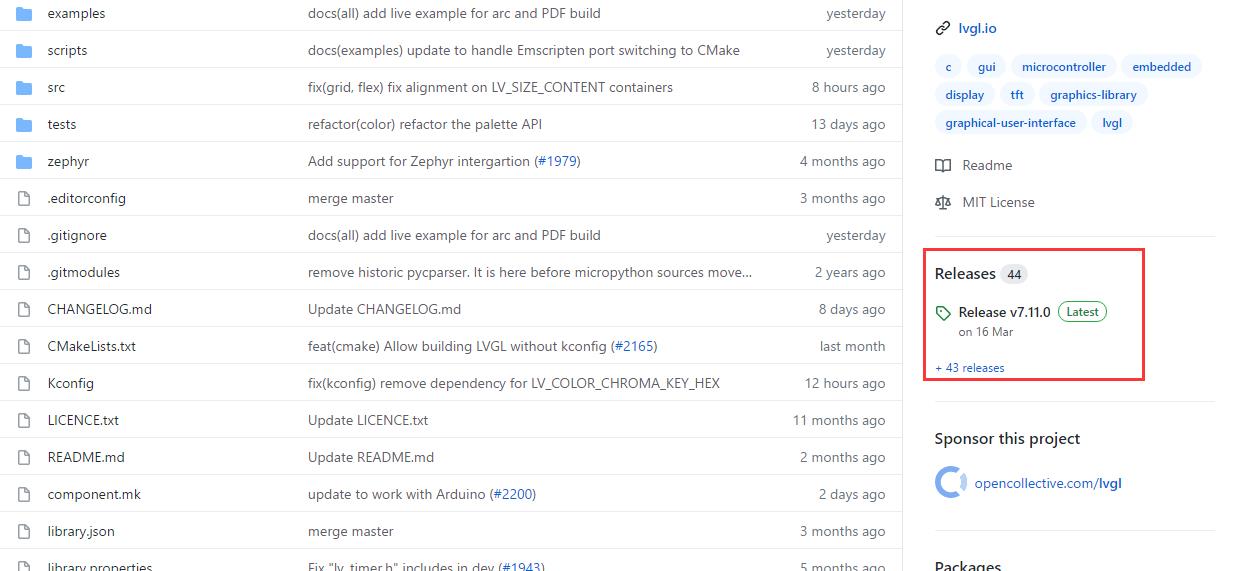
LVGL开源库下载地址:https://github.com/lvgl/lvgl
直接下载最新的v7.11.0版本

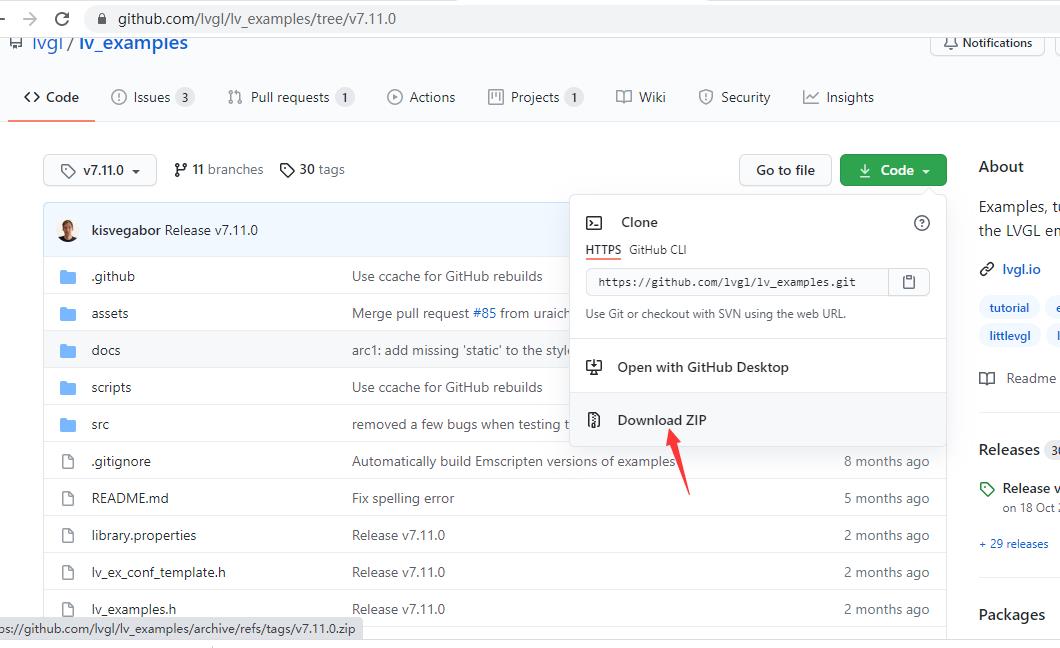
LVGL官方Demo:https://github.com/lvgl/lv_examples/tree/v7.11.0

为了方便,这里不在编写底层的显示屏硬件驱动程序,这里直接移植正点原子的触摸屏实验代码,大家可以移植自己显示屏对应的驱动程序
正点原子实验代码:https://download.csdn.net/download/qq_44062900/18421210
3、完整工程源码下载
完整工程下载地址:https://download.csdn.net/download/qq_44062900/18421261
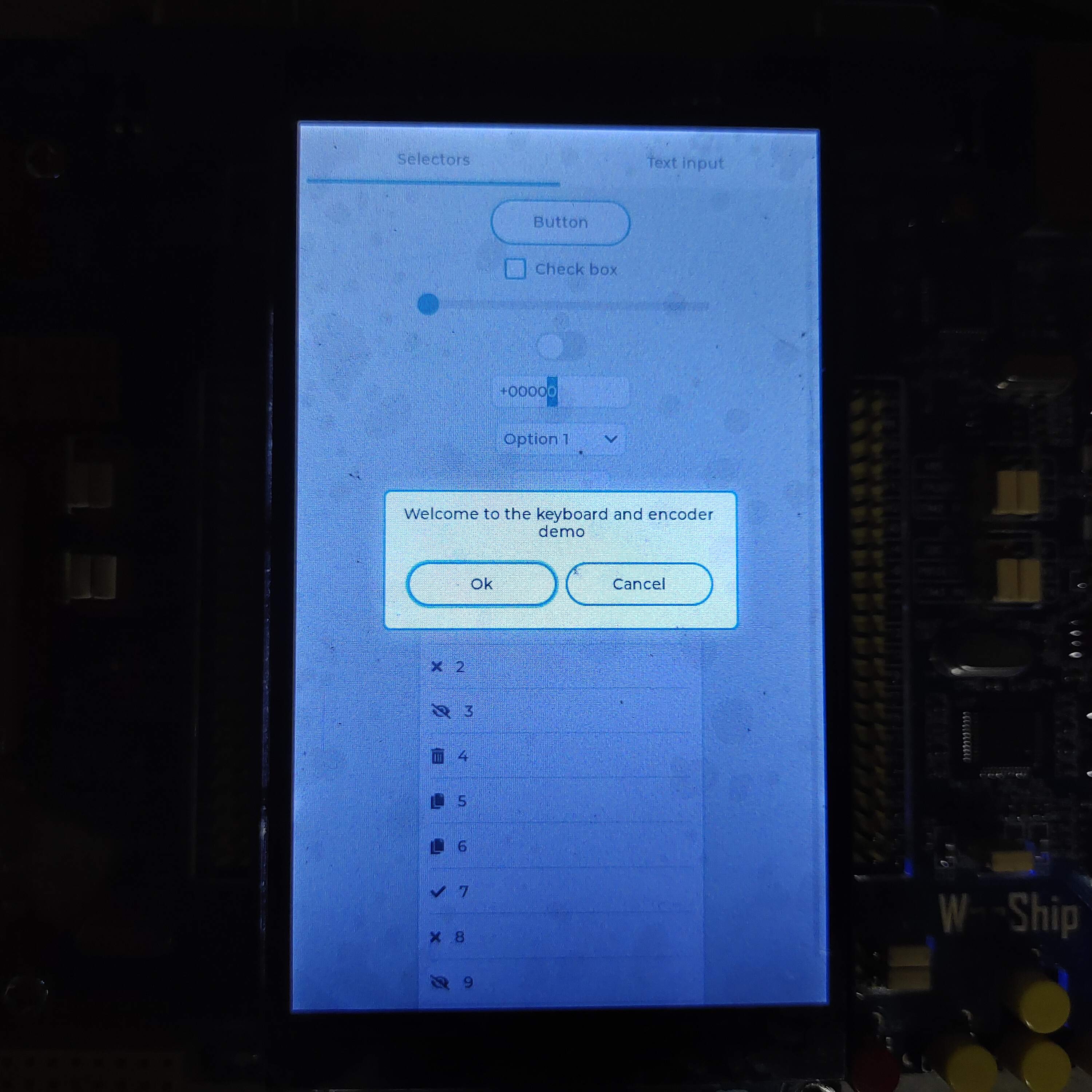
二、实现效果
1、图片效果



2、视频效果
https://www.bilibili.com/video/BV1664y117K1?share_source=copy_web
三、移植LVGL库到工程文件夹中
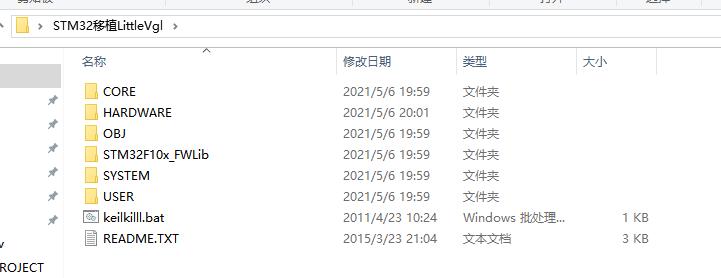
1、复制正点原子 《实验27 触摸屏实验》实验代码到桌面并修改文件夹名称为“STM32移植LittleVgl”

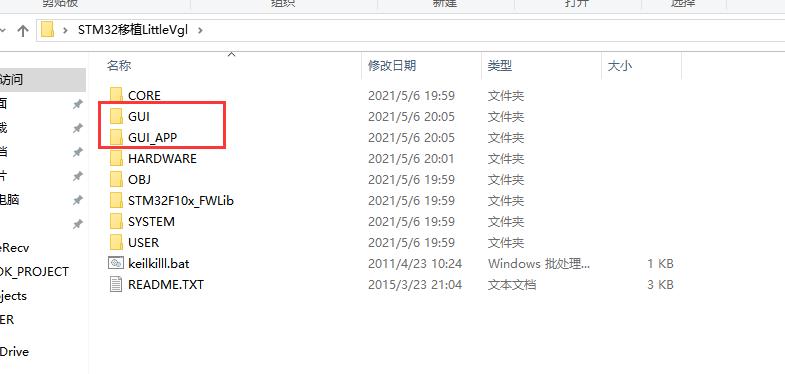
文件夹目录如下

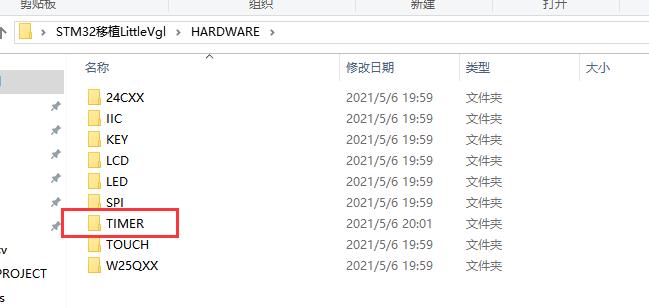
2、复制《实验8 定时器中断实验》中的“HARDWARE”中的“TIMER”到“STM32移植LittleVgl\\HARDWARE中”。这个定时器是为后面LVGL提供一个心跳节拍的,后面会用到

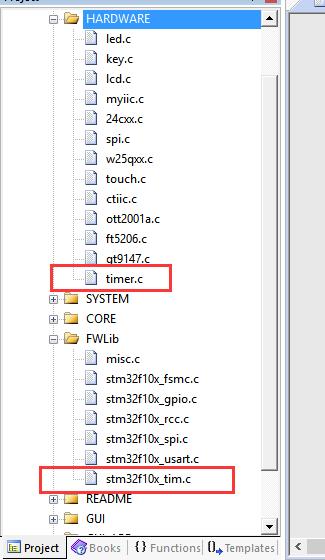
复制好后HARDWARE目录文件夹如下

2、创建“GUI”和“GUI_APP”文件夹,"GUI"用于存放LVGL库文件,"GUI_APP"用于存放官方示例程序或用户自己设计的图形界面

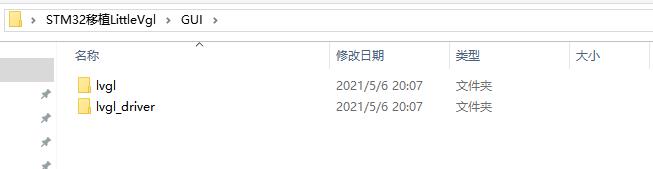
3、在“GUI”文件夹下创建“lvgl”和“lvgl_driver”子文件夹,“lvgl”用于存放官方各类控件的源程序,“lvgl_driver”用于存放LVGL显示屏驱动、输入设备驱动及文件系统驱动。

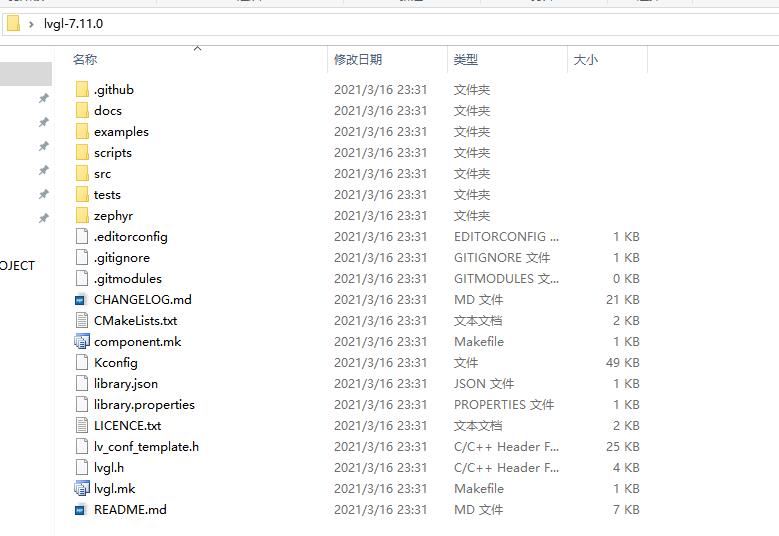
4、解压下载的LVGL库,解压后如下图

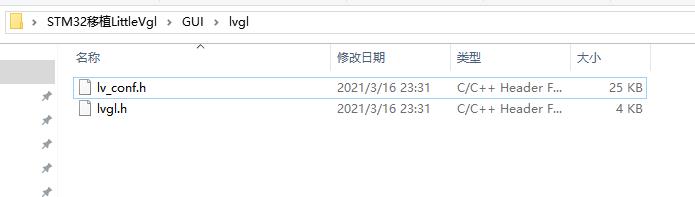
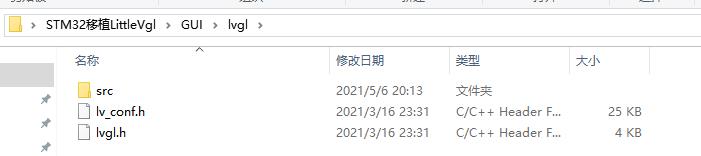
5、复制LVGL库根目录下的"lv_conf_template.h"和"lvgl.h"文件到工程文件夹“GUI/lvgl”下,并将"lv_conf_template.h"重命名为"lv_conf.h"。“lv_conf.h”是LVGL库的配置,里面有各种宏。“lvgl.h”中包含了LVGL库中的所有头文件。

6、复制LVGL库中的“src”文件夹到“STM32移植LittleVg/GUI/lvgl”文件夹下

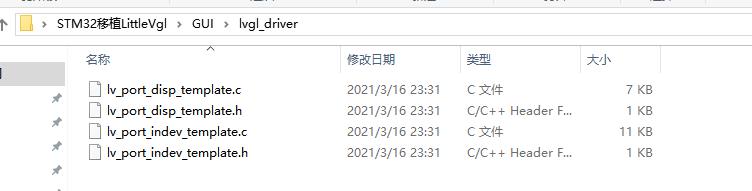
7、复制"lvgl-7.11.0\\examples\\porting"中的文件到工程目录下的"STM32移植LittleVgl\\GUI\\lvgl_driver"目录下。“disp”为LVGL显示驱动,“fs”为LVGL文件系统驱动,“indev”为LVGL输入设备驱动(触摸驱动)。可以根据自己需要移植部分驱动,这里就不移植文件系统了。

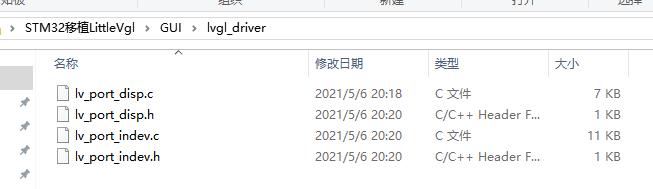
接着将每个文件的“_template”后缀去掉

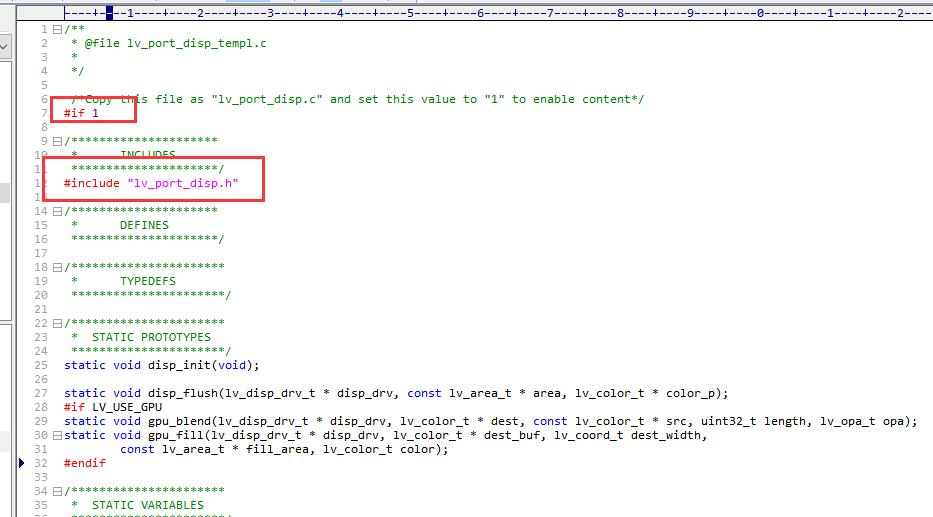
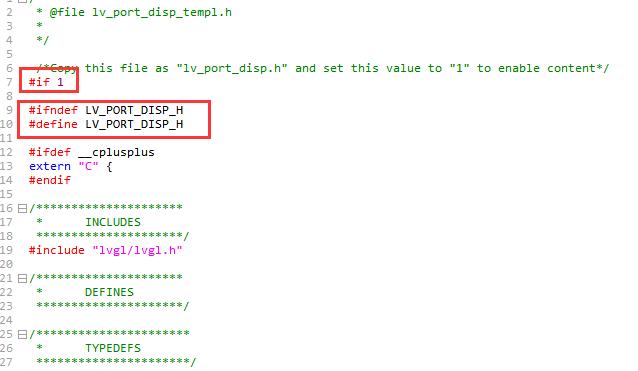
打开每一个文件,将下图中的“0”改为“1”使能这个文件,代码中包含的头文件的“_template”也去掉,“lvgl_driver”文件夹下的每一个文件都要这样操作,
.c文件

.h文件

注意每个.c和.h文件都要使能
8、lv_conf.h文件配置
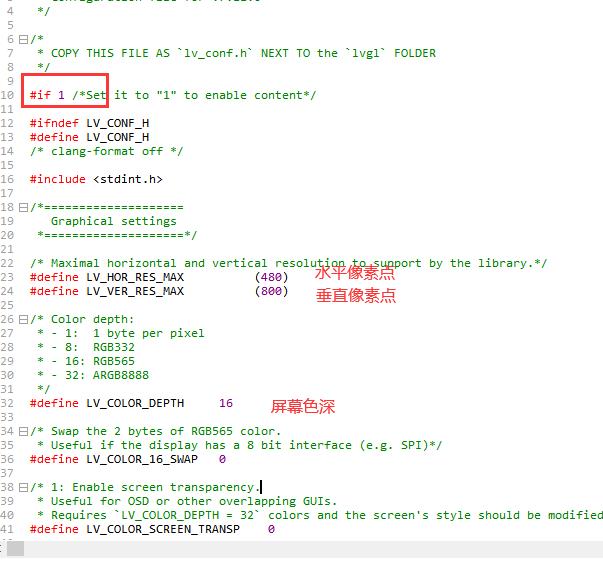
这个文件在“STM32移植LittleVgl\\GUI\\lvgl”文件夹下,首先使能这个头文件,然后大家根据自己屏幕的硬件配置修改水平像素和垂直像素以及颜色色深。

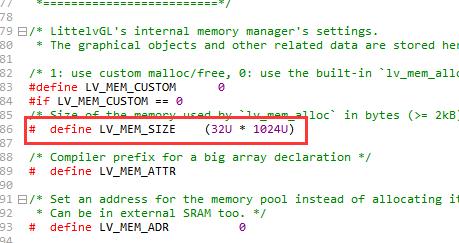
找到“LV_MEM_SIZE”宏,然后根据自己的硬件大小修改数据堆大小,这里默认为32KB,如果SRAM比较小,可以将这个参数改小

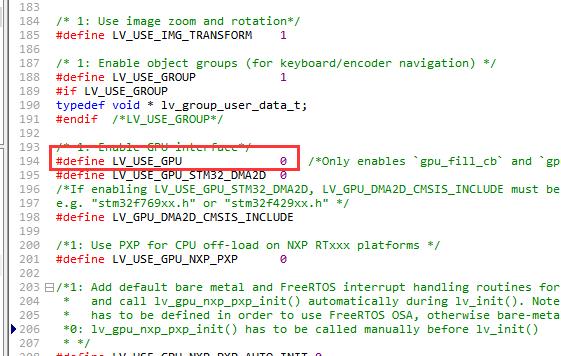
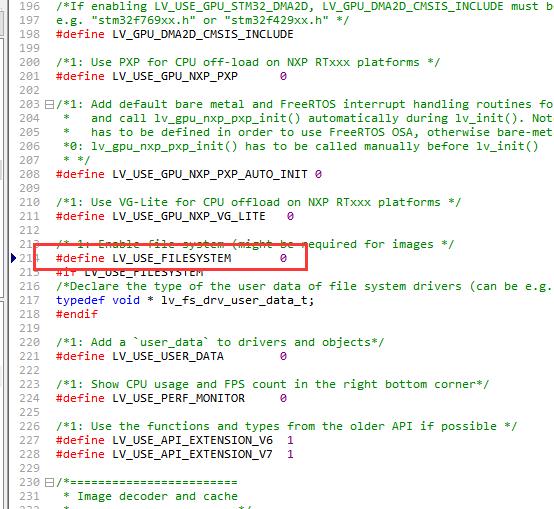
找到文件中的“LV_USE_GPU”宏,GPU默认是开启的,这里将其关闭

找到“LV_USE_FILESYSTEM”宏,这个宏功能是是否启用文件系统,文件系统默认是打开的,如果不需要使用文件系统,可以改为“0”将其关闭

"lv_conf.h"中的其他宏保持默认即可。
四、移植LVGL官方Demo到工程文件夹中
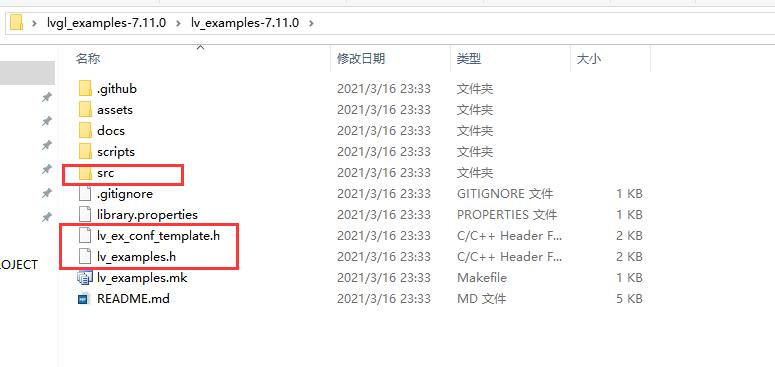
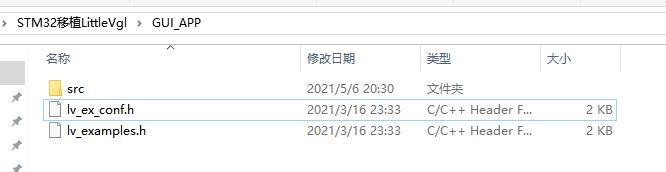
1、复制“lv_examples-7.11.0”文件夹下的“src”文件夹、“lv_ex_conf_template.h”和"lv_examples.h"到工程文件夹下的“STM32移植LittleVgl\\GUI_APP”中,并将"lv_ex_conf_template.h"重命名为“lv_ex_conf.h”并使能这个文件,“lv_ex_conf.h”是用于配置官方demo的头文件,在头文件中可以开启使用哪个例程或关闭使用哪个例程,后面运行官方例程会用到。"lv_examples.h"里面包含了例程中所有的头文件。

修改文件名后的效果

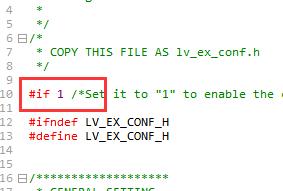
使能"lv_ex_conf.h"头文件

五、添加移植的文件到工程中
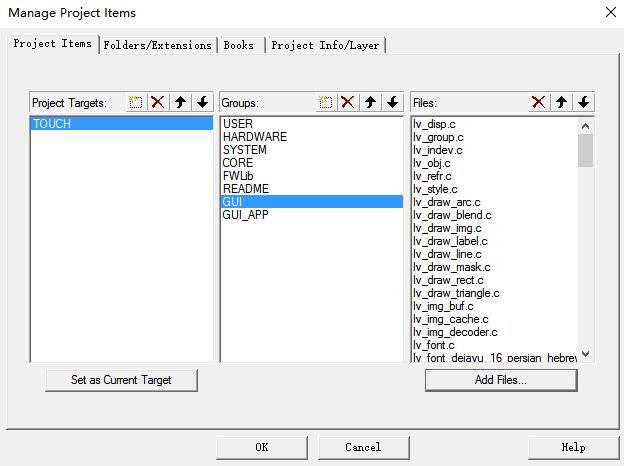
1、将“STM32移植LittleVgl\\GUI"目录下所有的.c文件和.h文件都添加进工程中,“GUI_APP”中的文件可以先不添加,等运行官方Demo时再添加,以免出现更多的错误。
添加.c文件

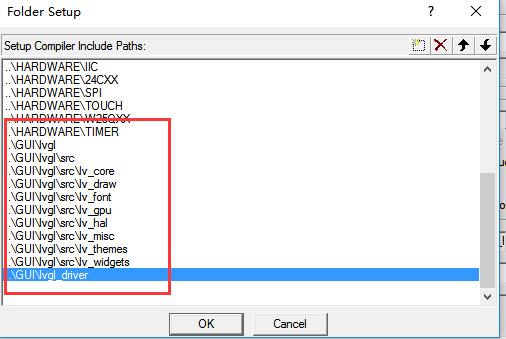
添加.h头文件路径

注意这里还需要添加定时器的官方标准库函数库

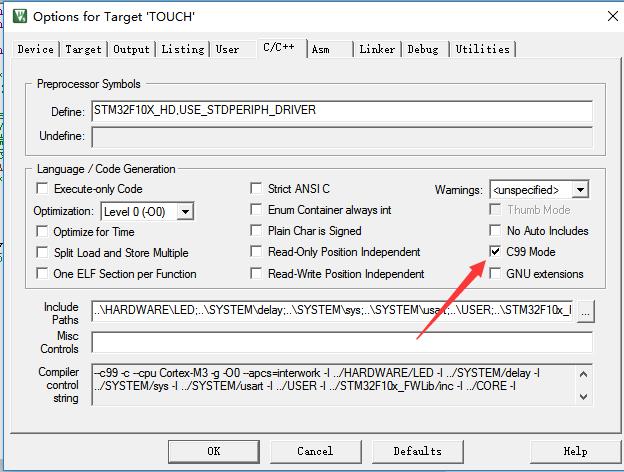
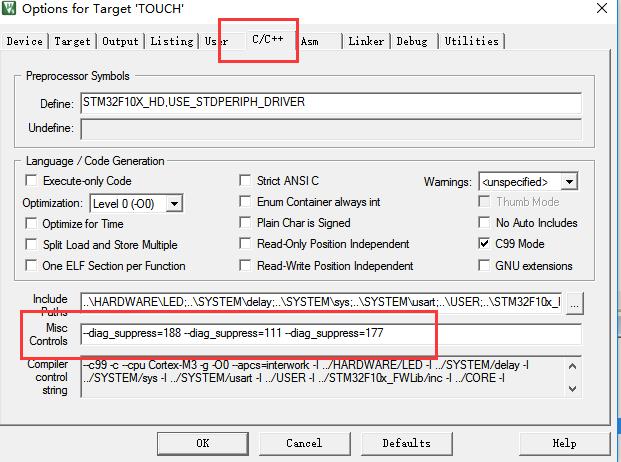
2、修改编译器模式为支持“C99 Mode”,一定要勾选,否则将会报很多错误

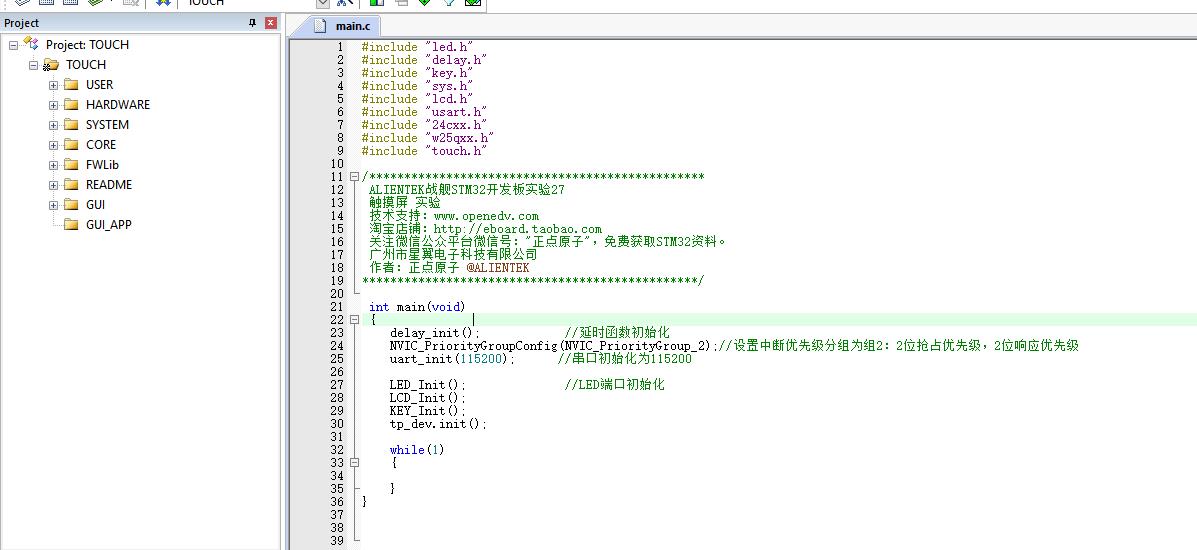
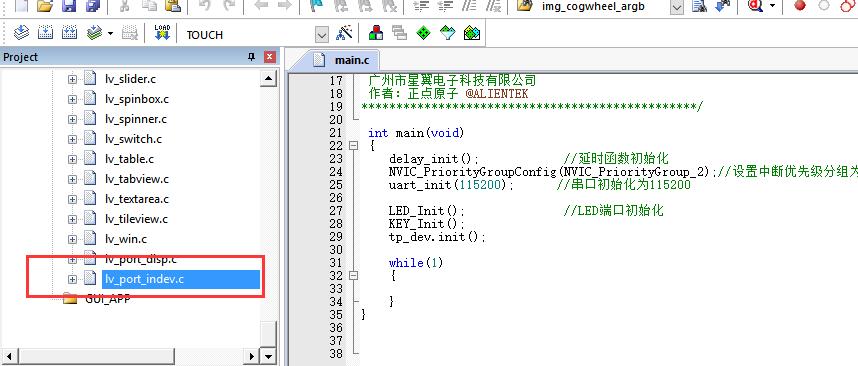
3、main函数清除无关代码

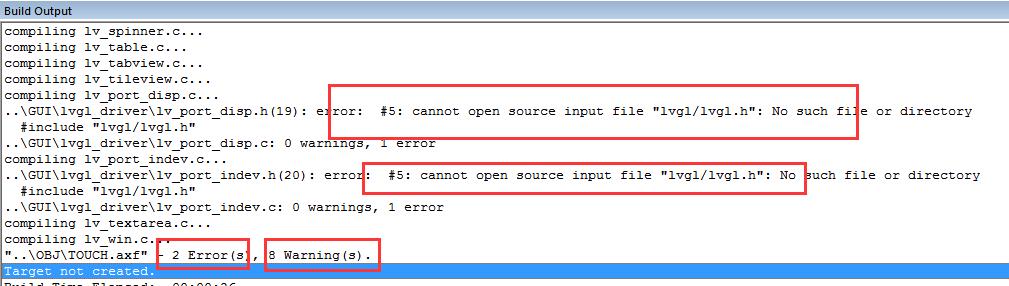
4、进行编译,查看错误和警告,这里应该是2个错误和8个警告才对

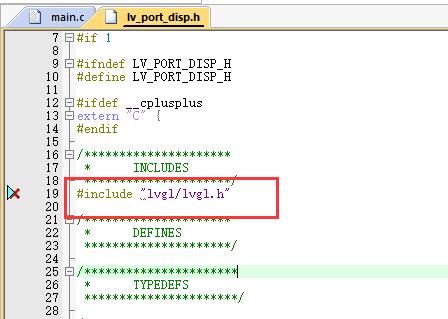
首先解决错误,这里是因为找不到头文件,双击错误信息定位到错误代码的地方

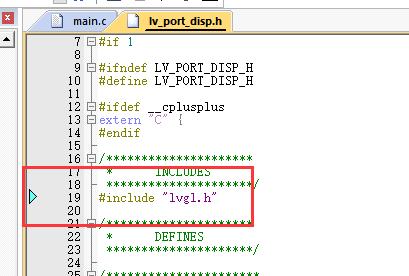
去掉“lvgl/”前缀即可,另一个也是同样的方法,直接修改即可找到头文件

屏蔽警告,总共有三种警告。" #188-D: enumerated type mixed with another type"这个说的是枚举类型中混入了其他类型“,#111-D: statement is unreachable”这个警告是说状态不可达。“ #177-D: function “encoder_handler” was declared but never referenced”这个是说 "encoder_handler"这个函数没有用到。这个可能是官方的bug,下面直接教大家屏蔽这些警告,点击魔法棒设置如下

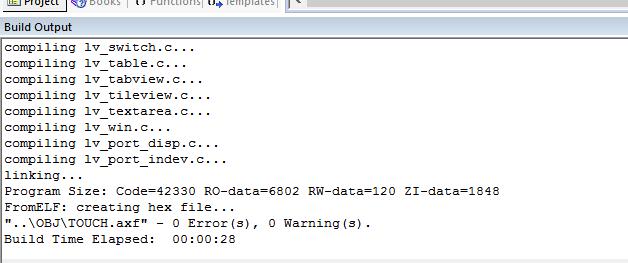
再次编译工程后无错误无警告

六、注册显示设备
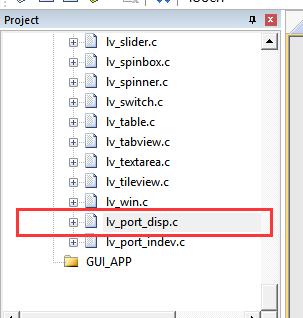
1、在GUI文件分组中双击“lv_port_disp.c”文件

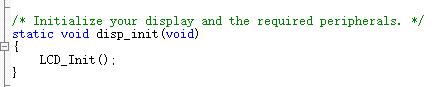
2、找到disp_init()函数,将显示屏初始化驱动放到这里

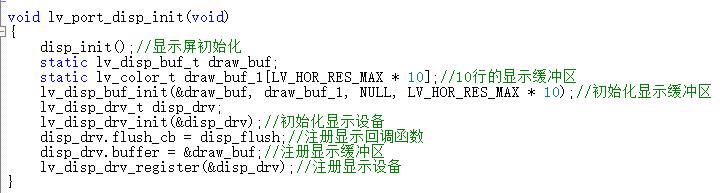
3、修改lv_port_disp_init()函数

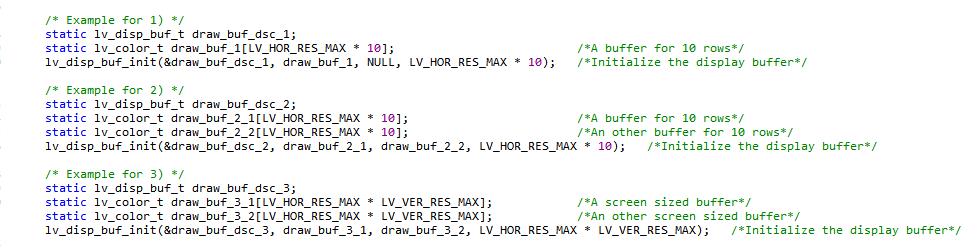
显示缓冲区初始化有三种方式,这里使用的是方式1,方式1消耗的硬件资源最小,但运行效果也是最差的,三种方式如下图

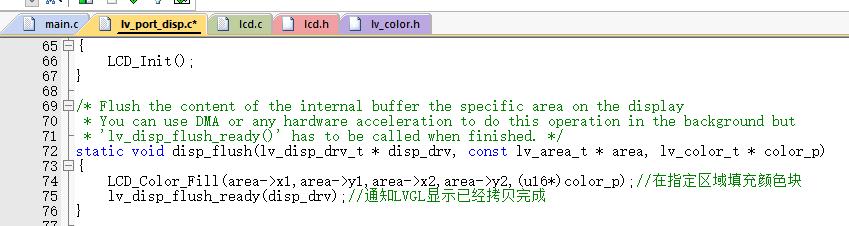
3、修改disp_flush()函数,将自己显示屏对应的填充颜色块函数放到这里

七、注册输入设备
1、在GUI文件分组中双击“lv_port_indev.c”文件

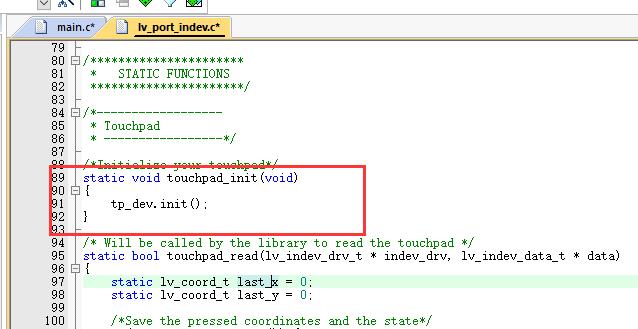
2、将触摸屏对应的初始化函数放到这里

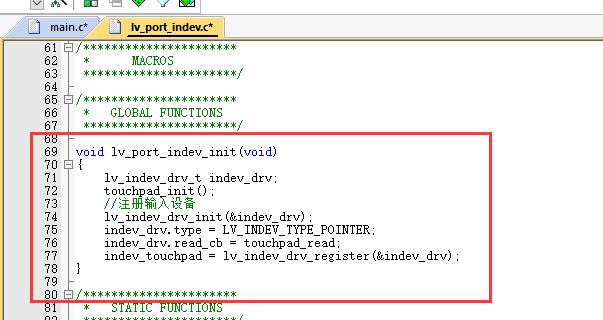
3、修改lv_port_indev_init()函数,这里是初始化输入设备驱动和在LVGL中注册一个输入设备。输入设备可以是触摸屏、鼠标、键盘、编码器、按键,这里我们只使用触摸屏。

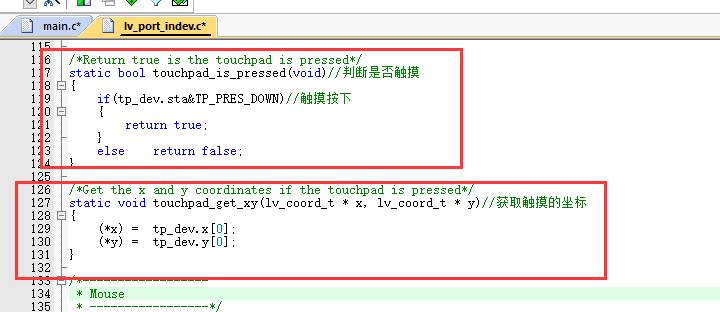
4、修改touchpad_is_pressed()和touchpad_get_xy()函数。

八、初始化LVGL
1、在main函数中添加初始化函数,主函数代码如下
#include "led.h"
#include "delay.h"
#include "key.h"
#include "sys.h"
#include "lcd.h"
#include "usart.h"
#include "24cxx.h"
#include "w25qxx.h"
#include "touch.h"
#include "timer.h"
#include "lvgl.h"
#include "lv_port_indev.h"
#include "lv_port_disp.h"
int main(void)
{
delay_init(); //延时函数初始化
NVIC_PriorityGroupConfig(NVIC_PriorityGroup_2);//设置中断优先级分组为组2:2位抢占优先级,2位响应优先级
uart_init(115200); //串口初始化为115200
TIM3_Int_Init(1000-1,72-1);//1ms中断,为LVGL提供心跳
lv_init();//LVGL初始化
lv_port_disp_init();//显示器初始化
lv_port_indev_init();//输入设备初始化
while(1)
{
tp_dev.scan(0);//触摸扫描
lv_task_handler();//LVGL任务处理器
}
}
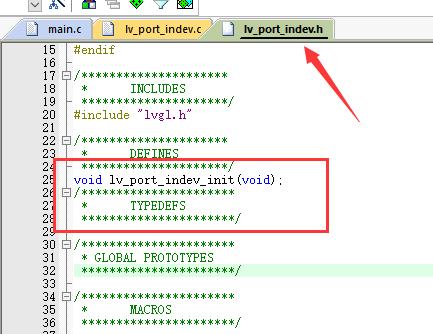
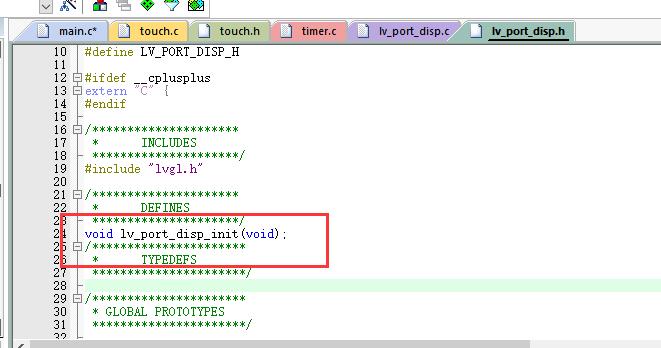
注意在"lv_port_indev.h"和"lv_port_disp.h"中声明对应的初始化函数。


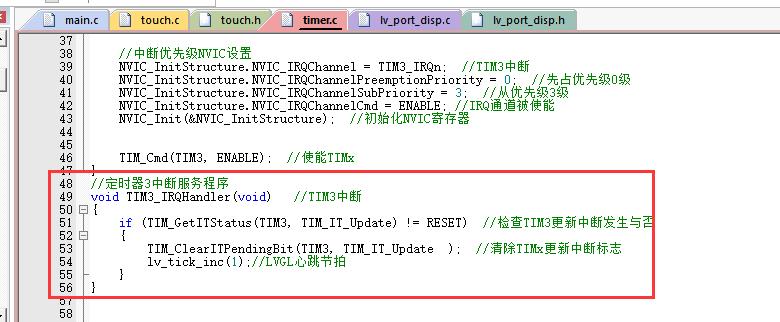
2、在定时器中断中添加LVGL的心跳节拍

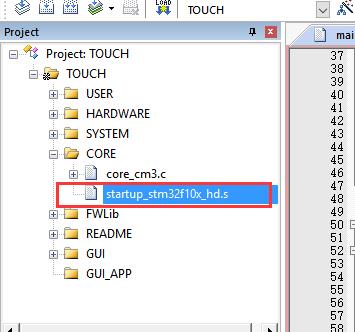
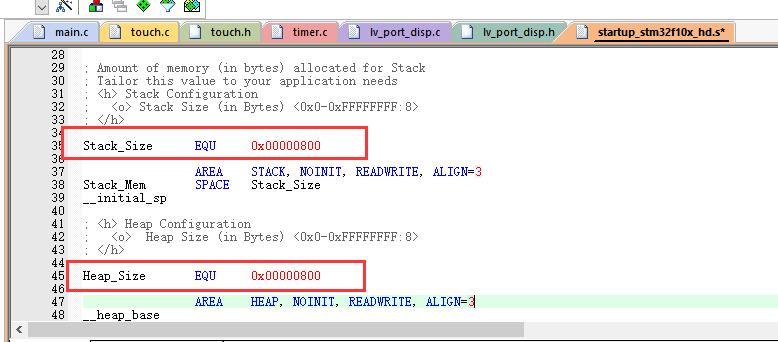
3、修改堆栈的大小,将堆和栈都修改为2KB


九、运行官方Demo
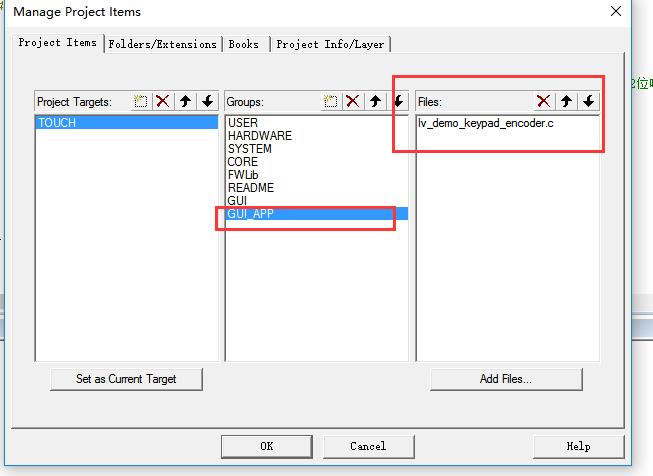
1、在“GUI_APP”分组下添加一个Demo的源文件,这里以"键盘编码器"例程为例,
添加.c文件

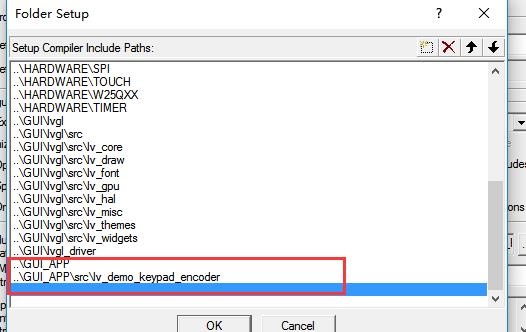
添加.h路径,注意这里是两个路径

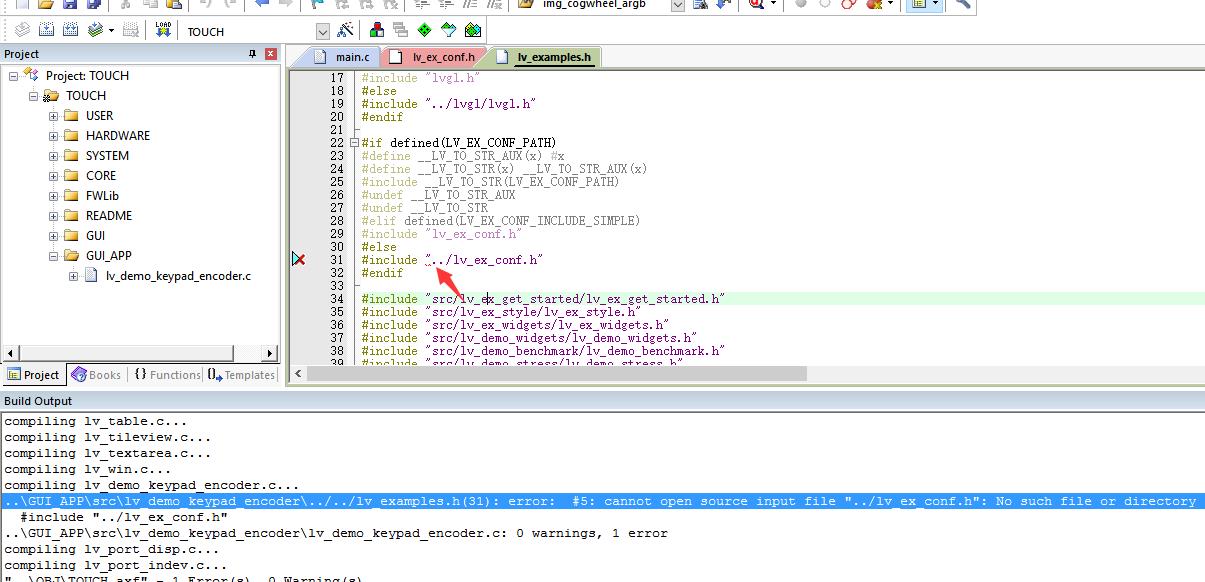
编译后存在一个头文件找不到的错误,去掉前面的“…/”即可


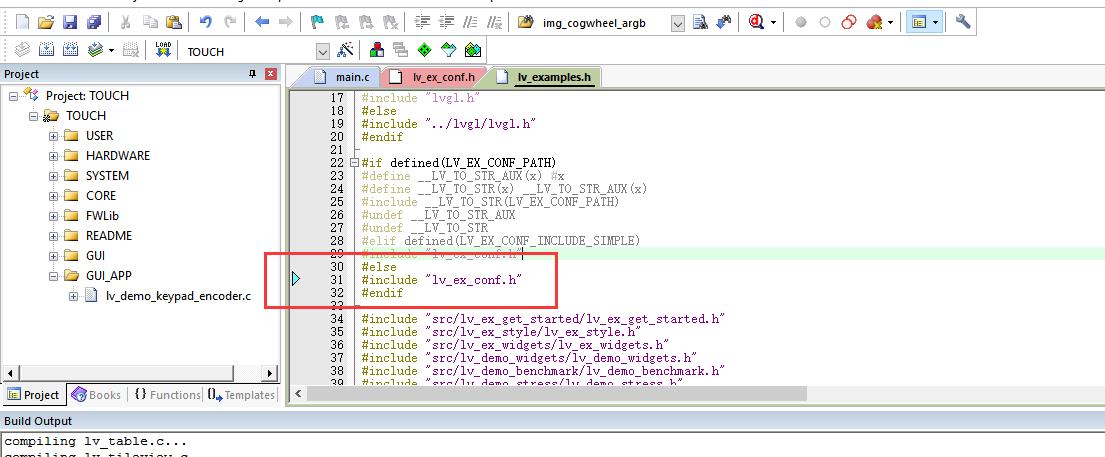
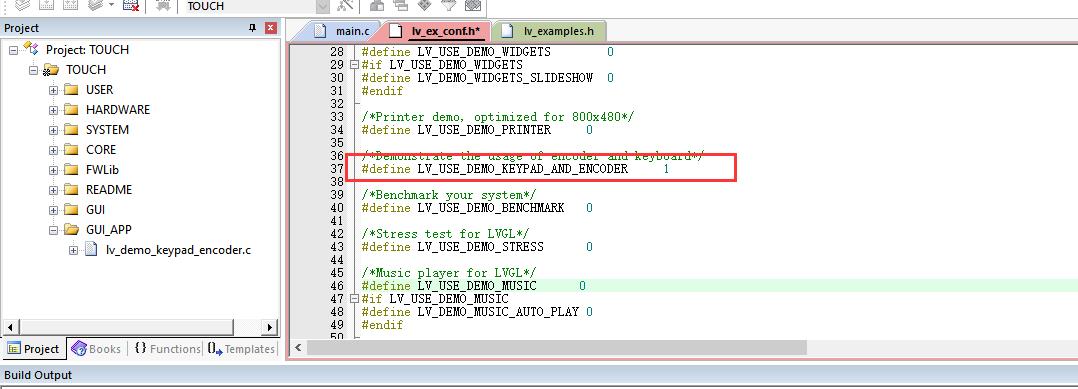
2、在“lv_ex_conf.h”文件中开启这个宏,开启这个宏后,这个Demo才能运行

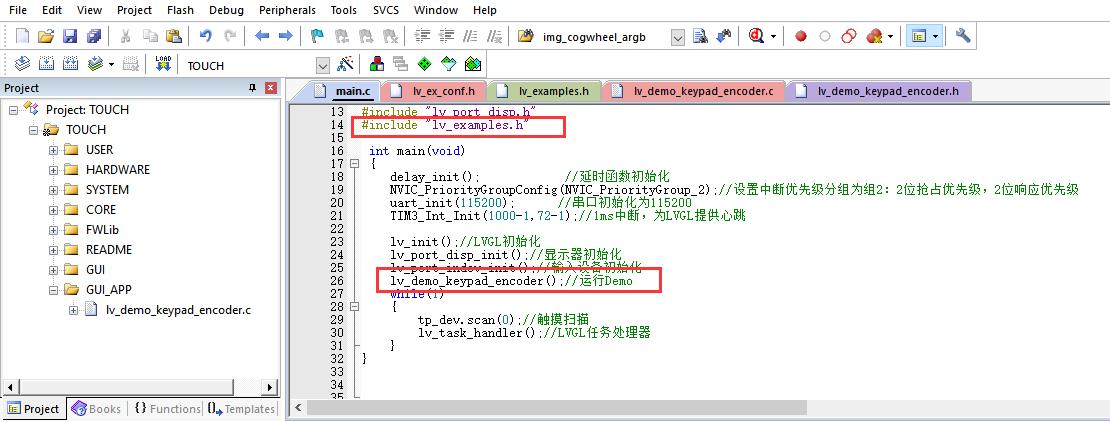
3、main函数中调用lv_demo_keypad_encoder()函数运行Demo,注意包含以下"#include “lv_examples.h”"头文件

编译后烧录程序就可以看到效果啦!
以上是关于STM32移植LittleVgl(LVGL)嵌入式开源图形库的主要内容,如果未能解决你的问题,请参考以下文章
STM32+LittleVgl(LVGL)文件系统API使用
LittlevGL ESP32 学习笔记 ①移植最新的 LVGL 版本到安信可ESP32C3模组,显示一个二维码。(附带源码)
LittlevGL ESP32 学习笔记 ①移植最新的 LVGL 版本到安信可ESP32C3模组,显示一个二维码。(附带源码)
LittlevGL ESP32 学习笔记 ①移植最新的 LVGL 版本到安信可ESP32C3模组,显示一个二维码。(附带源码)