STM32+LittleVgl(LVGL)文件系统API使用
Posted Fog.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了STM32+LittleVgl(LVGL)文件系统API使用相关的知识,希望对你有一定的参考价值。
一、硬件及软件准备
完整工程源码下载地址:https://download.csdn.net/download/qq_44062900/19008094
注意:在此教程之前,请确保你已经完成以下步骤:
(1)已经完成STM32移植LittleVgl(LVGL)嵌入式开源图形库,教程地址:https://blog.csdn.net/qq_44062900/article/details/116449413
(2)已经完成STM32移植FatFS文件系统最新版R0.14b,教程地址:https://blog.csdn.net/qq_44062900/article/details/116502334
1、硬件:STM32系列单片机
2、软件:Keil5、LVGL开源库、STM32移植LittleVgl(LVGL)嵌入式开源图形库代码、STM32移植FatFS文件系统最新版R0.14b代码、正点原子"实验49 USB读卡器实验"代码
(1)LVGL开源库下载地址:https://github.com/lvgl/lvgl
(2)STM32移植LittleVgl(LVGL)嵌入式开源图形库代码下载:https://download.csdn.net/download/qq_44062900/18421261
(3)STM32移植FatFS文件系统最新版R0.14b代码下载:https://download.csdn.net/download/qq_44062900/18451571
(4)本例程是使用的是外部FLASH存储的图片资源,拷贝图片请下载正点原子"实验49 USB读卡器实验"代码:https://download.csdn.net/download/qq_44062900/19008112
如果是SD卡,则将图片资源文件拷贝到SD卡下即可
二、前言
为什么要使用LVGL文件系统?在LVGL中,我们会使用很多图片资源以及字体来设计我们的UI,然而将这些资源文件存储在内部FLASH是很不友好的,因为图片及字体会占用很大一部分空间,这会使得内部FLASH空间不足。所以,我们可以通过文件系统来访问外部存储设备中的资源,将这些资源应用到我们的UI中。这是使用LVGL文件系统的好处之一。
三、显示效果
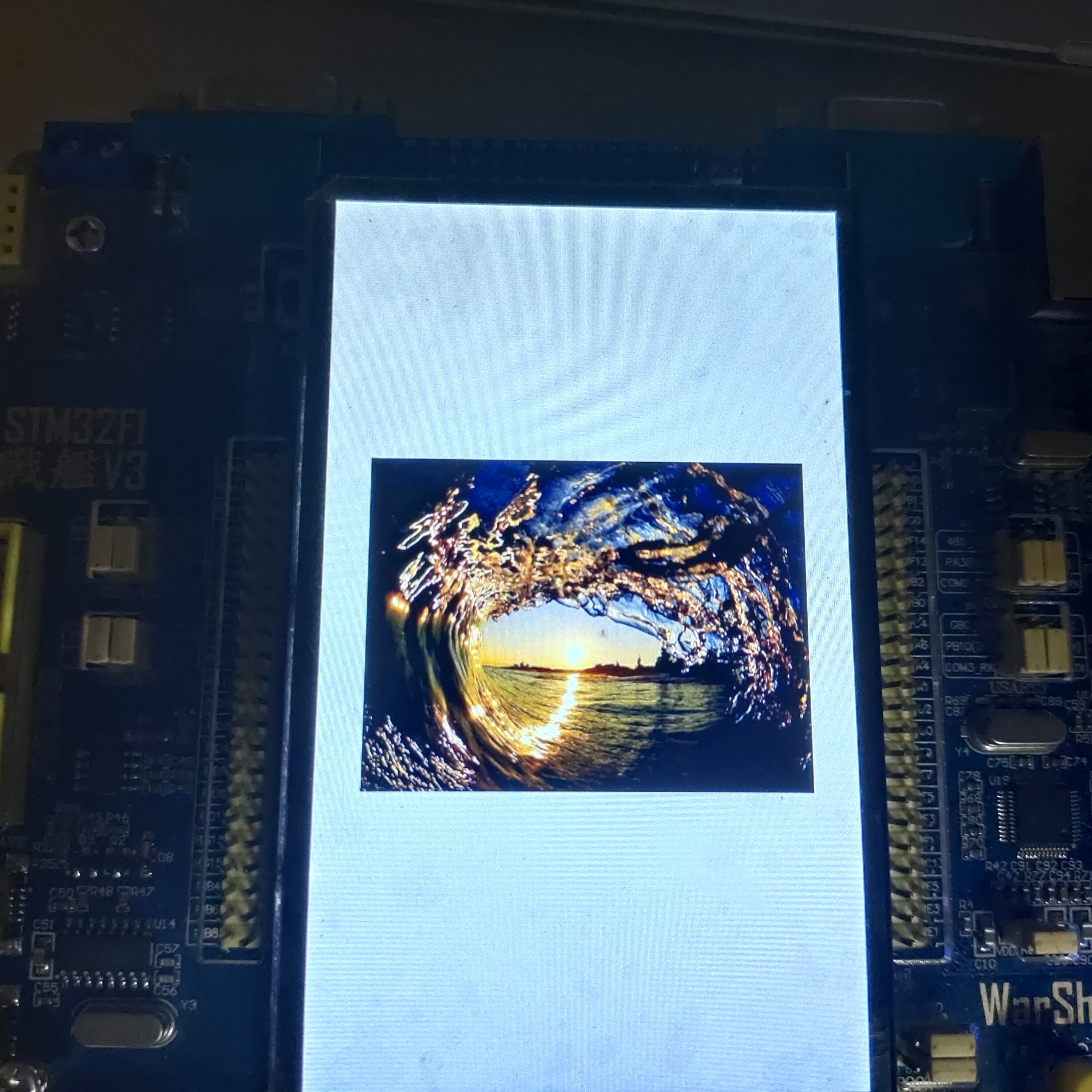
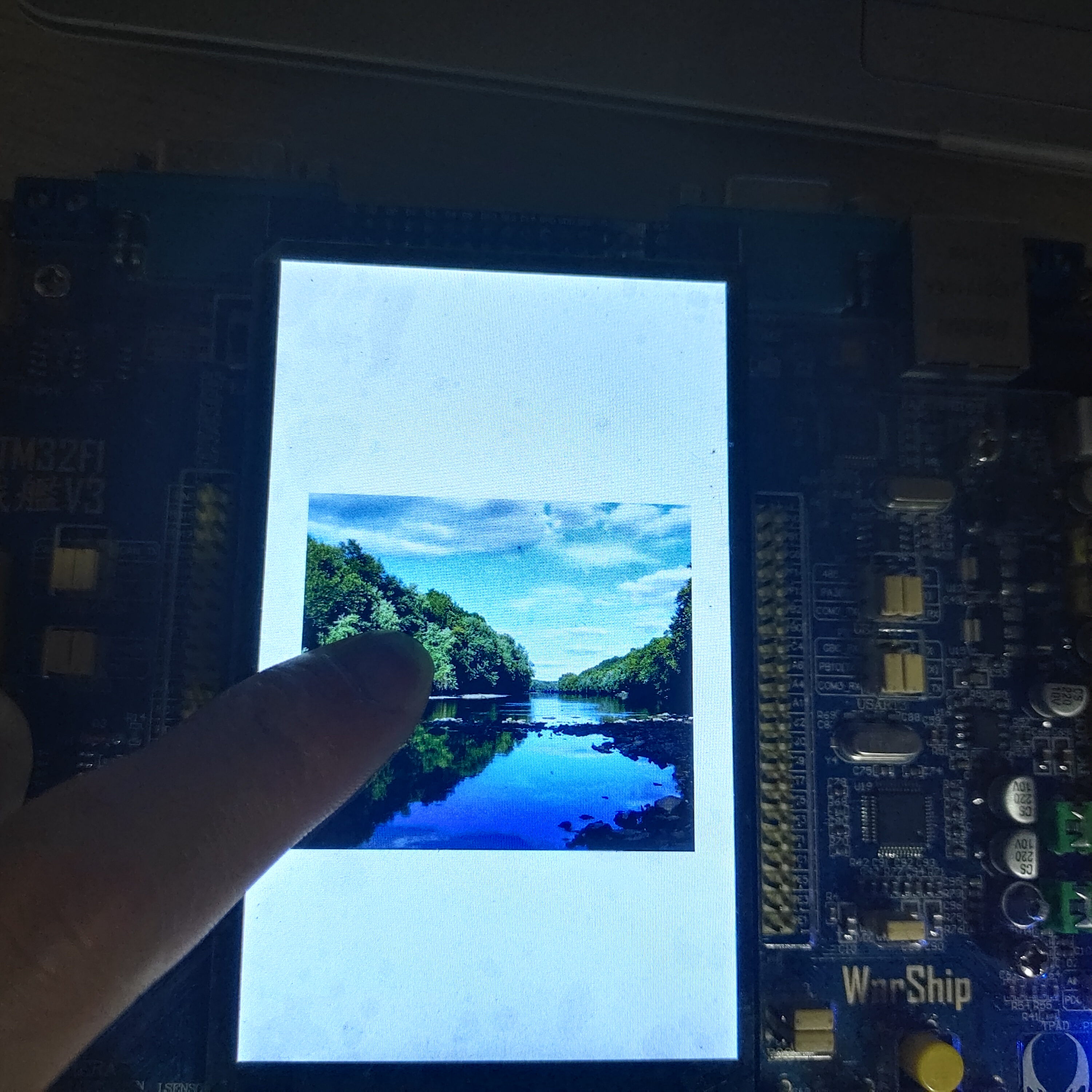
实现功能:实现按下按钮进行图片切换,图片资源存储在外部FLASH中
当图片按钮未按下显示的图片

当图片按钮被按下显示的图片

四、移植文件到工程目录下
1、我们首先复制"STM32移植LittleVgl(LVGL)嵌入式开源图形库代码"到桌面上,并修改文件夹名称为"STM32+LittleVgl(LVGL)文件系统使用"

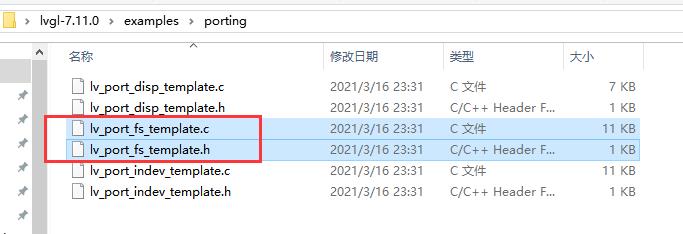
2、复制LVGL源码中“lvgl-7.11.0\\examples\\porting”目录下的"lv_port_fs_template.c"和"lv_port_fs_template.h"文件到工程目录"STM32+LittleVgl(LVGL)文件系统使用\\GUI\\lvgl_driver"下,并修改其名称分别为"lv_port_fs.c"和"lv_port_fs.h"


3、复制"STM32移植FATFS文件系统"文件夹下的"FATFS"文件夹到当前工程目录下


五、将文件添加进工程中
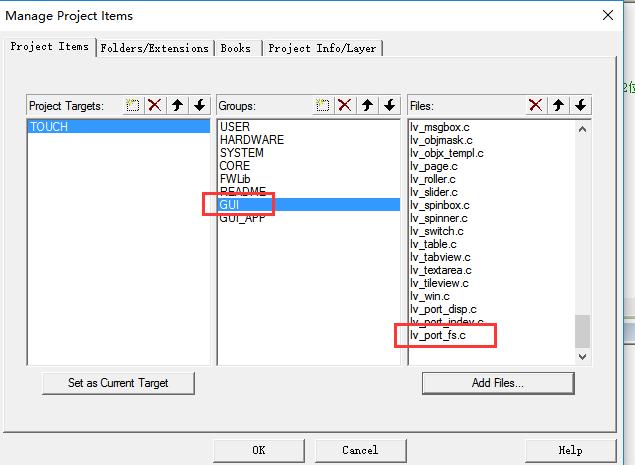
1、将"lv_port_fs_template.c"文件添加到“GUI”分组下

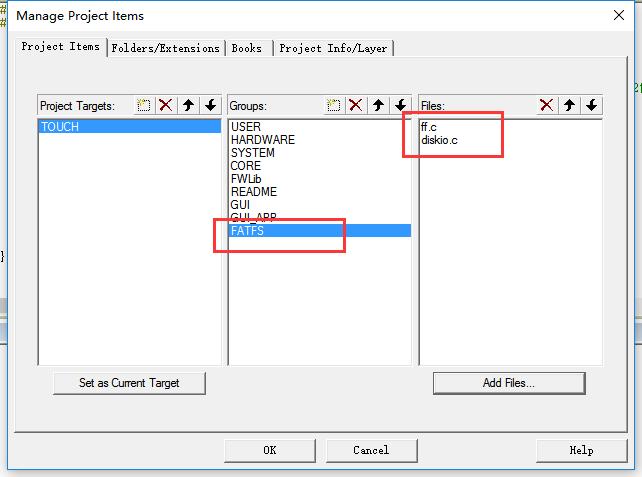
2、新建“FATFS”分组,将工程文件夹“FATFS”下的“ff.c”和“diskio.c”两个文件添加到此分组下

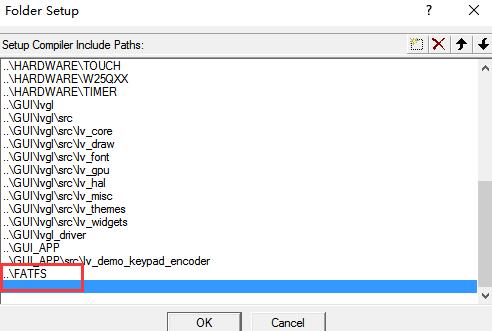
3、添加对应的头文件路径

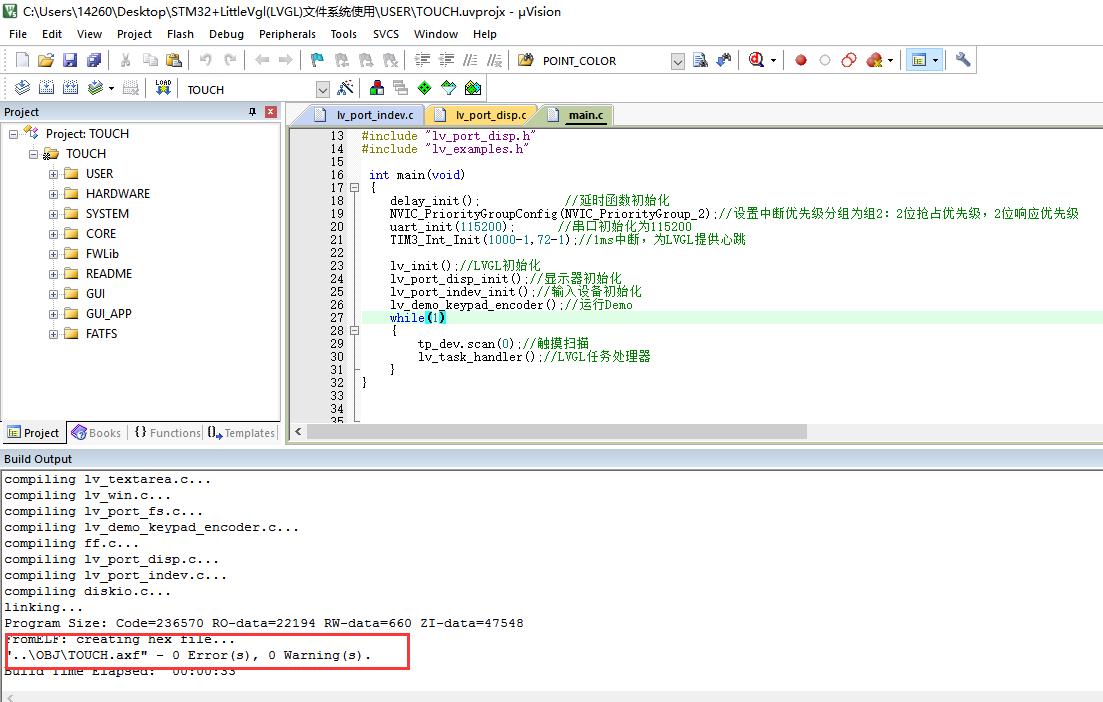
4、编译后应该是0错误0警告

六、使能文件
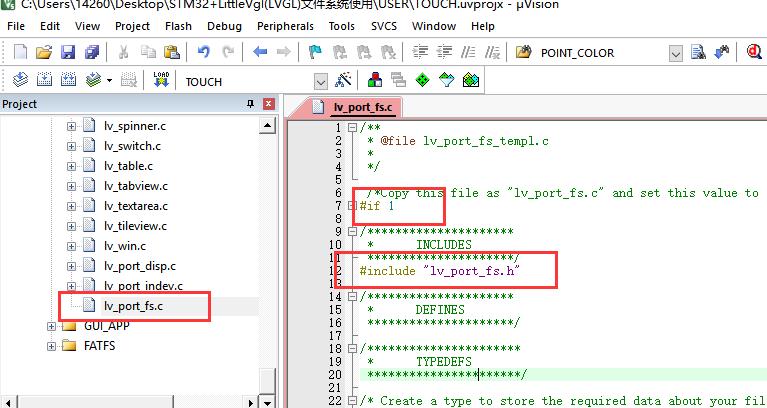
1、开启宏使能“lv_port_fs.c”文件,并修改包含的头文件名称为“#include “lv_port_fs.h” ”

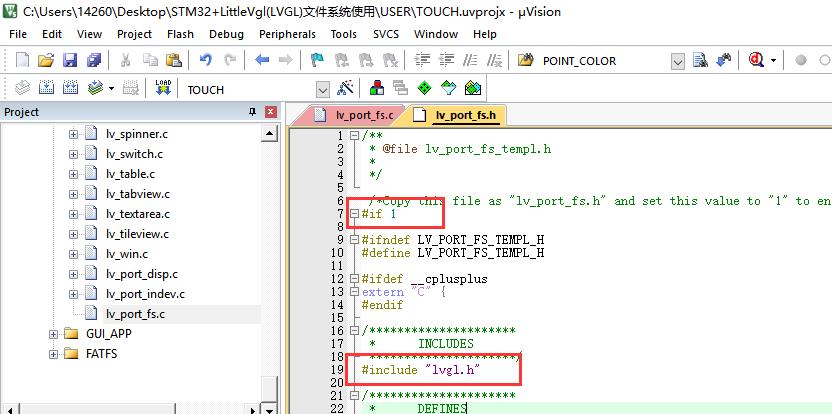
2、开启宏使能“lv_port_fs.h”文件,并修改包含的头文件路径为“#include “lvgl.h” ”

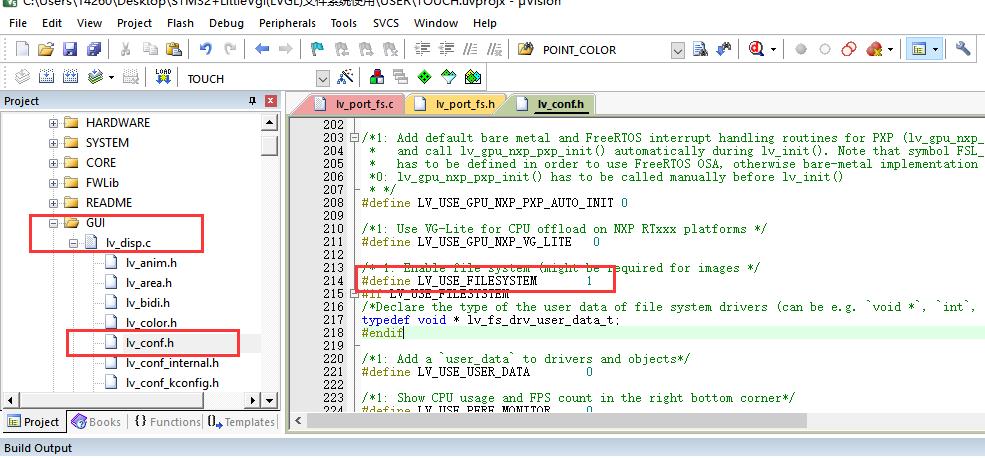
3、打开“lv_conf.h”文件,并找到“LV_USE_FILESYSTEM”宏,将其设置为“1”

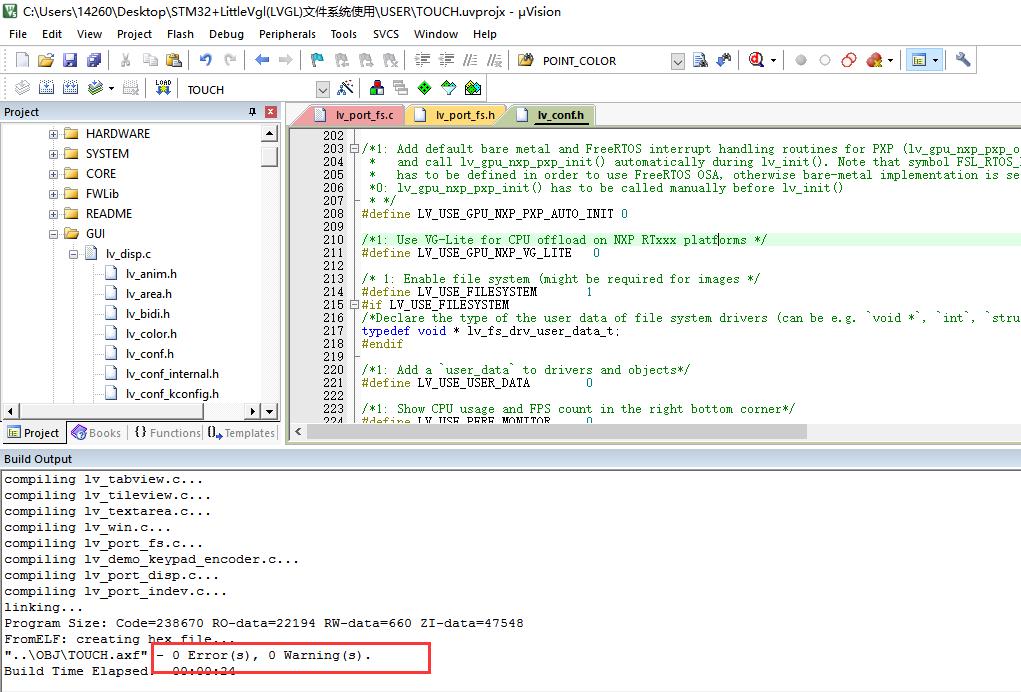
4、编译之后应该是0错误0警告

七、修改“lv_port_fs.c”文件
要使用LVGL从外部存储设备中显示图片资源必须至少实现以下7个函数:lv_port_fs_init()、fs_init()、fs_open()、fs_close()、fs_read()、fs_write()、fs_seek()
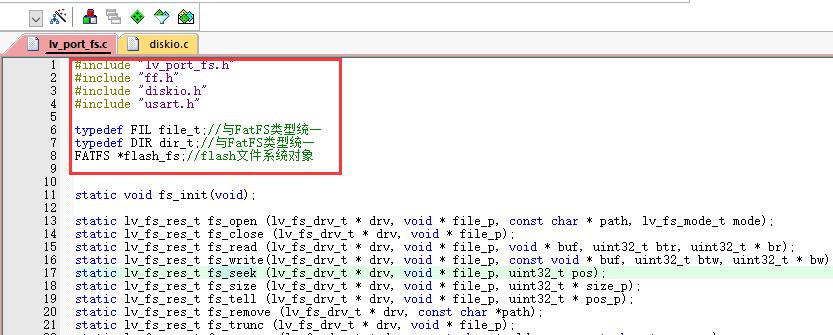
1、包含头文件并重定义数据类型,定义一个FATFS文件系统对象

2、修改lv_port_fs_init()函数,这个函数是用于初始化FATFS文件系统,并绑定对应的回调函数,注意“fs_drv.letter”只是LVGL文件系统层使用的盘符,这个盘符会在使用LVGL读取图片时用到.注意LVGL最终还是调用底层的FATFS接口。

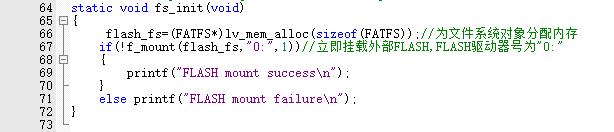
3、修改fs_init()函数,这个函数是用于初始化FATFS文件系统,挂载外部存储设备

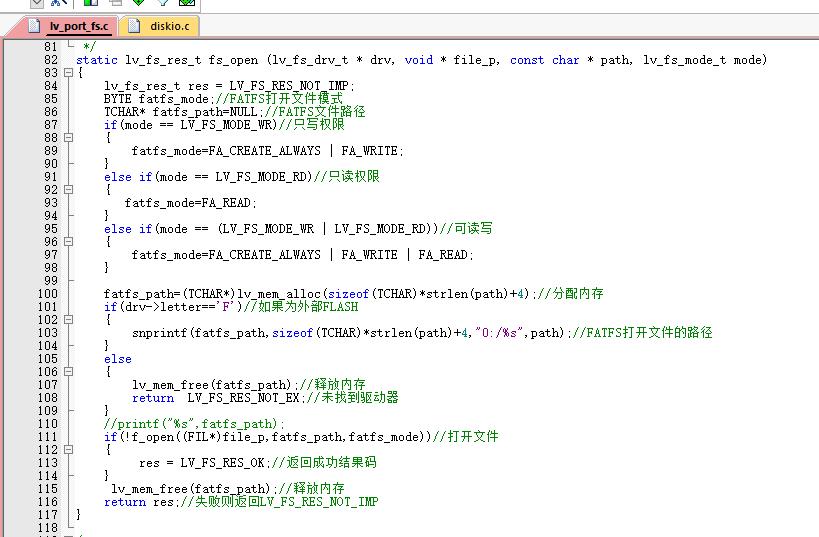
4、修改fs_open()函数,这个函数用于打开一个文件,在读取或写入文件前,必须调用此函数打开一个文件。使用完文件后记得调用fs_close()关闭文件

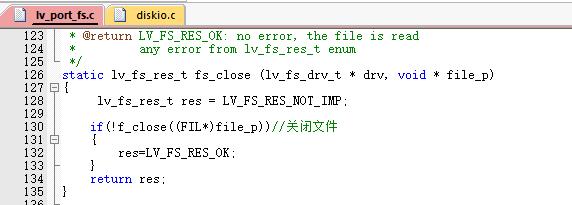
5、修改fs_close ()函数,这个函数用于关闭一个文件。配合fs_open()使用

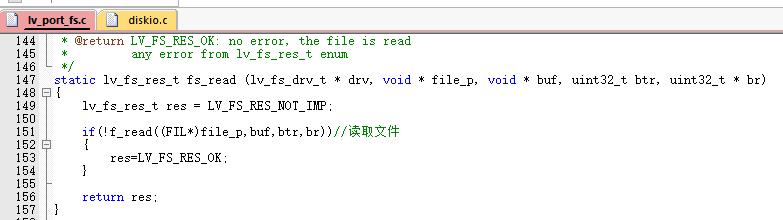
6、修改fs_read()函数

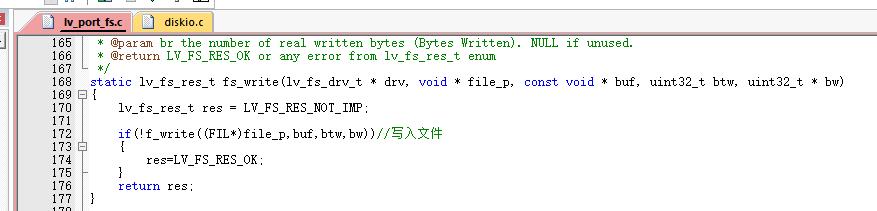
7、修改fs_write()函数

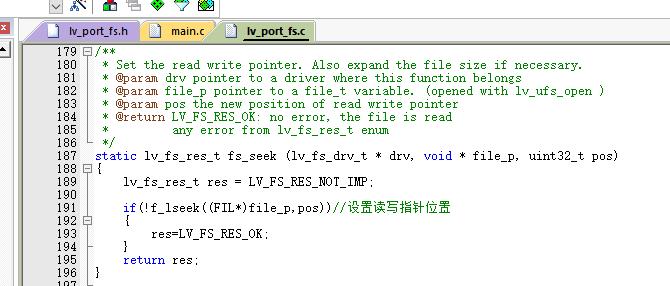
8、修改fs_seek()函数,该函数用于定位读写指针

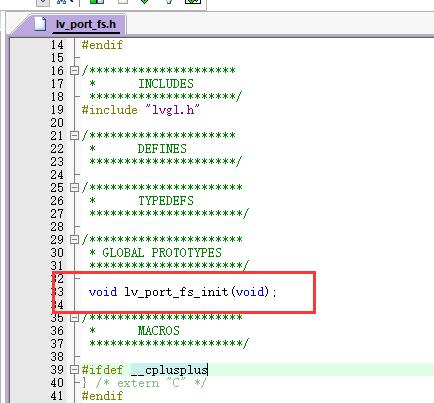
9、在“lv_port_fs.h”中声明"lv_port_fs_init()"函数

八、修改main.c
#include "led.h"
#include "delay.h"
#include "key.h"
#include "sys.h"
#include "lcd.h"
#include "usart.h"
#include "24cxx.h"
#include "w25qxx.h"
#include "touch.h"
#include "timer.h"
#include "lvgl.h"
#include "lv_port_indev.h"
#include "lv_port_disp.h"
#include "lv_port_fs.h"
#include "lv_examples.h"
static void lvgl_fs_test(void)
{
lv_obj_t * imgbtn = lv_imgbtn_create( lv_scr_act(), NULL );
lv_imgbtn_set_src( imgbtn, LV_BTN_STATE_PRESSED, "F:/press.bin");
lv_imgbtn_set_src( imgbtn, LV_BTN_STATE_RELEASED, "F:/release.bin");
lv_obj_align( imgbtn, NULL,LV_ALIGN_CENTER, 0, 0 );
}
int main(void)
{
delay_init(); //延时函数初始化
NVIC_PriorityGroupConfig(NVIC_PriorityGroup_2);//设置中断优先级分组为组2:2位抢占优先级,2位响应优先级
uart_init(115200); //串口初始化为115200
TIM3_Int_Init(1000-1,72-1);//1ms中断,为LVGL提供心跳
lv_init();//LVGL初始化
lv_port_disp_init();//显示器初始化
lv_port_indev_init();//输入设备初始化
lv_port_fs_init();//文件系统初始化
lvgl_fs_test();
// lv_demo_keypad_encoder();//运行Demo
while(1)
{
tp_dev.scan(0);//触摸扫描
lv_task_handler();//LVGL任务处理器
}
}
九、将图片资源拷贝到外部存储器中
1、首先将图片文件转换成二进制文件
LVGL官方在线图片转换地址:https://lvgl.io/tools/imageconverter
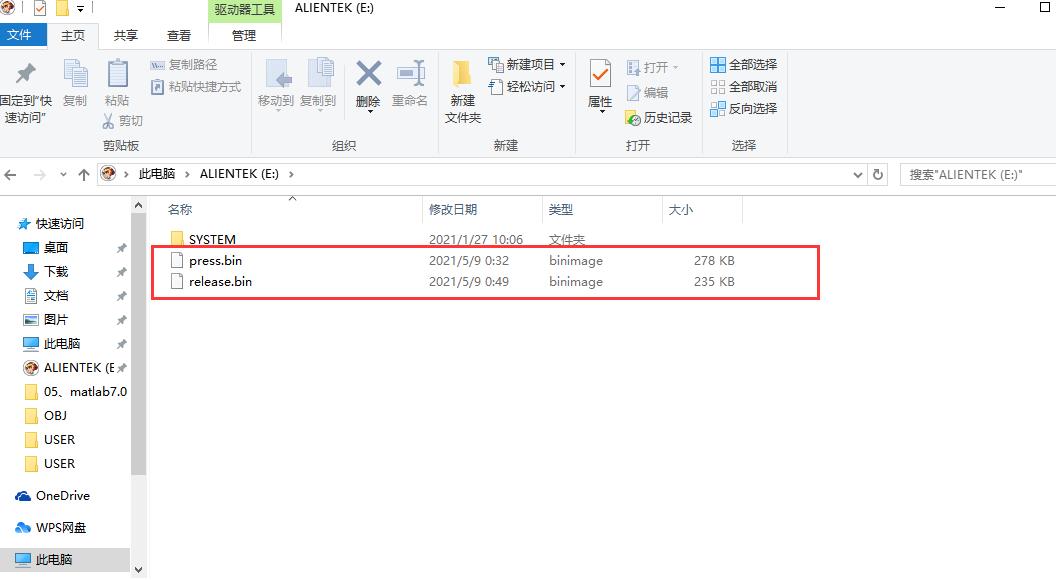
2、转换完成后将二进制文件复制到外部存储器中,如果使用的是正点原子战舰开发板的,可以烧录以下代码,烧录完后记得将USB口插到“USB_SLAVE”接口中。可以在电脑中看到多了一个磁盘。如果是SD卡则通过读卡器连接电脑将文件复制到SD卡中即可。



烧录程序就可以看到效果啦!
以上是关于STM32+LittleVgl(LVGL)文件系统API使用的主要内容,如果未能解决你的问题,请参考以下文章