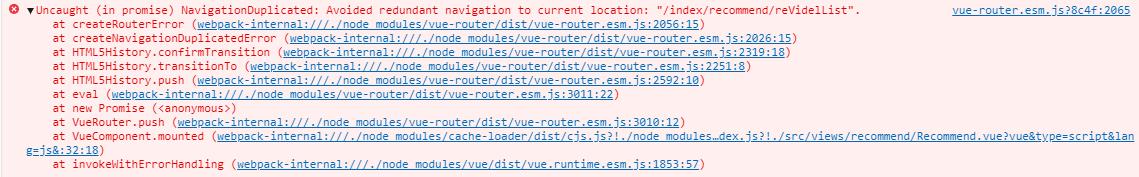
vue报错Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: “
Posted enjsky.G
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue报错Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: “相关的知识,希望对你有一定的参考价值。
以上是关于vue报错Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: “的主要内容,如果未能解决你的问题,请参考以下文章
解决vue3 vue-pdf报错Uncaught (in promise) TypeError: h is not a function
解决vue3 vue-pdf报错Uncaught (in promise) TypeError: h is not a function
解决vue3 vue-pdf报错Uncaught (in promise) TypeError: h is not a function
vue报错Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: “
vue router 报错: Uncaught (in promise) NavigationDuplicated {_name:""NavigationDuplicated&qu
vue-router点击菜单栏同一个模块报错 ———— Uncaught(in promise) NavigationDuplicated error .......