一个标准的SpringBoot前后端分离部署手册内置Tomcat,Vue,Uniapp
Posted 西北大粽子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个标准的SpringBoot前后端分离部署手册内置Tomcat,Vue,Uniapp相关的知识,希望对你有一定的参考价值。
晚上好 我还是大家熟悉的大粽子
看过前面文章的朋友应该记得我2021年吹得第一个牛已经实现了,
你还别说他回上海复工后还真的介绍了好多同行来使用,我还挺高兴的。哈哈哈 自己的作品虽然还没达到自己的要求,但看大家都乐意使用作为作者,这就是我做好它的理由。
SpringBoot项目怎么部署?
打包前准备工作
-
一个主域名,3个子域名共计4个域名 -
主域名用于访问移动端,子域名2用于PC管理后台,子域名3用于访问Java Api,子域名4用于图片资源访问 -
举例4个域名,下文中会用此来代替
1. 移动端 ---> https://www.app.com
2. PC 后台 ---> https://admin.app.com
3. Java Api ---> https://api.app.com
4. 图片资源 ---> https://image.app.com
Java 项目运行和打包
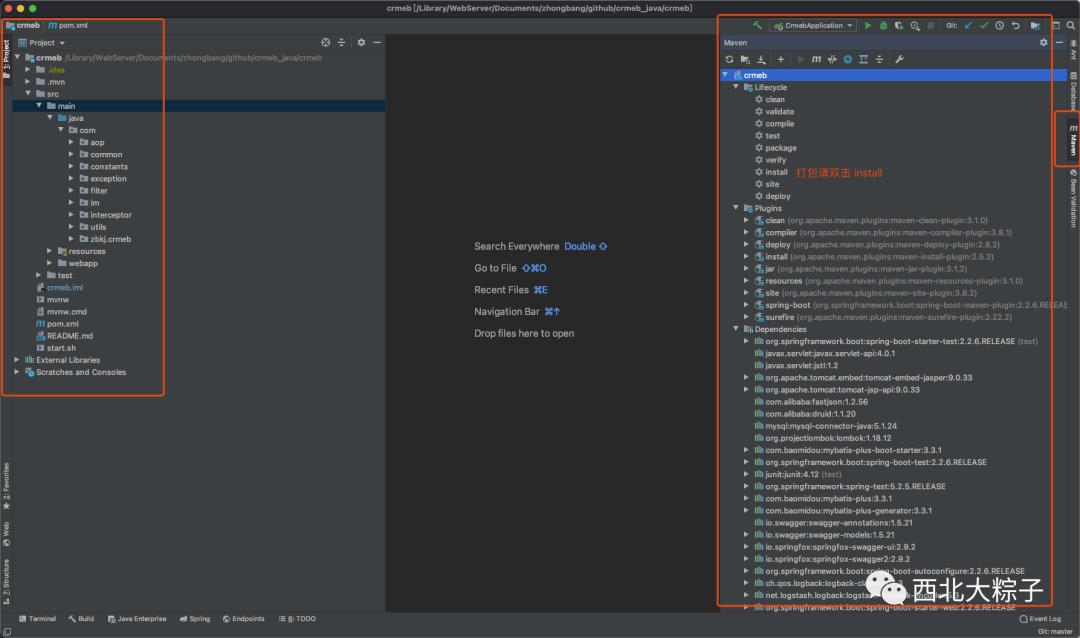
1. 把Java项目导入idea
-
-
选择项目中的 crmeb文件夹,也就是Java Api子项目

-
等项目自动载入完成
-
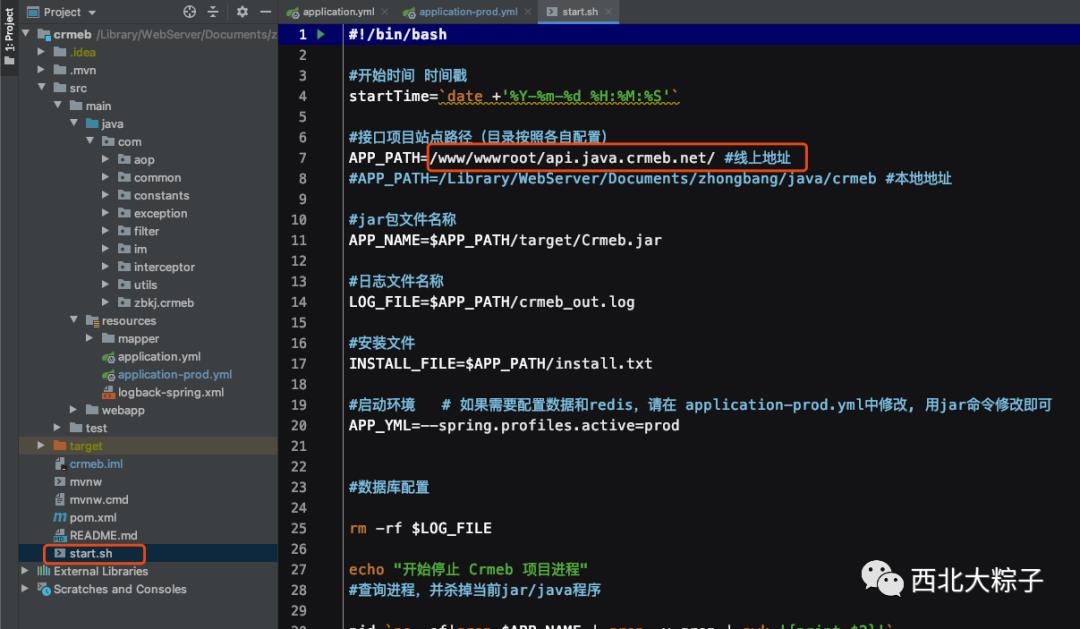
项目配置 根据自己的实际情况配置

-
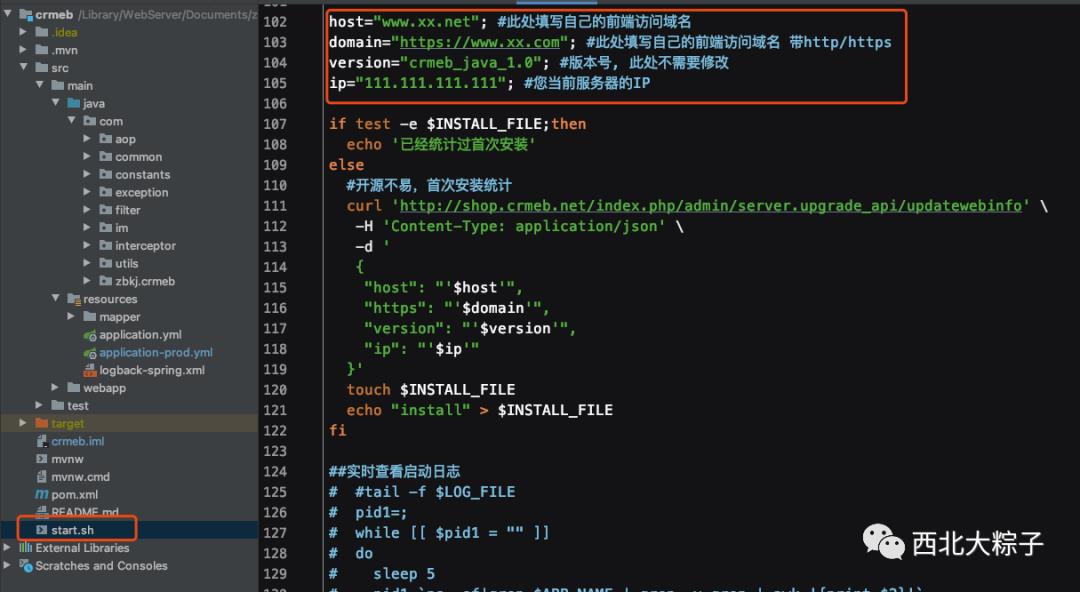
shell部署脚本配置
-
开源不易,我司统计下安装量,只有首次部署会统计,不会有任何影响,请根据自己的具体情况修改下,版本号不需要修改

-
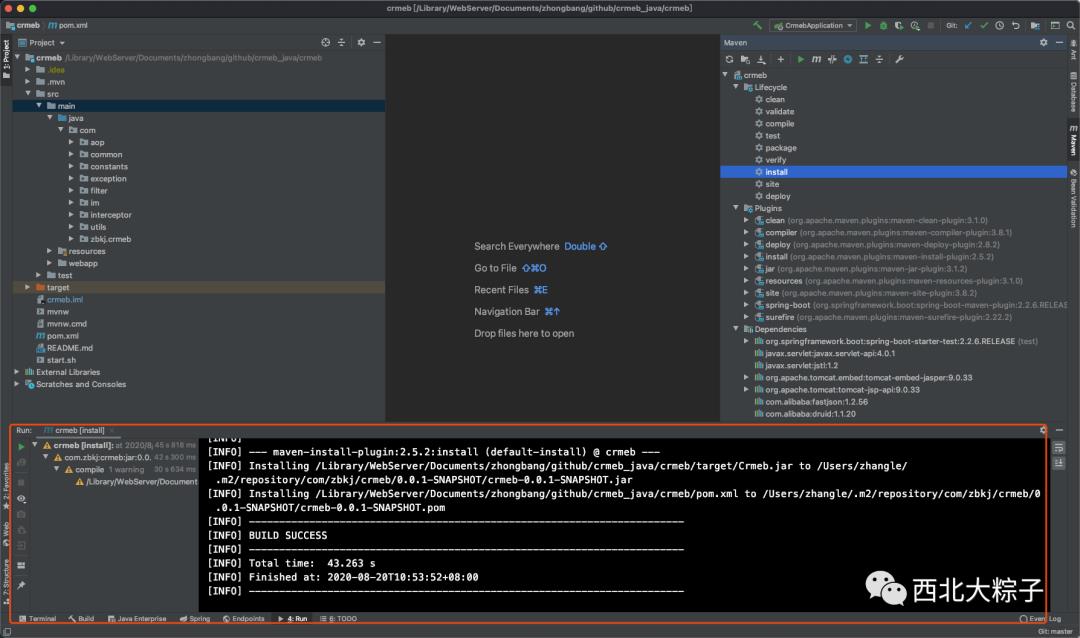
打包项目
-
看见 BUILD SUCCESS 打包完成

WEB PC 管理端 运行和打包
运行以下命令之前请确认npm环境正确运行
-
如果开发可以使用webStorem或者Vscode -
终端使用自己趁手的命令行工具 -
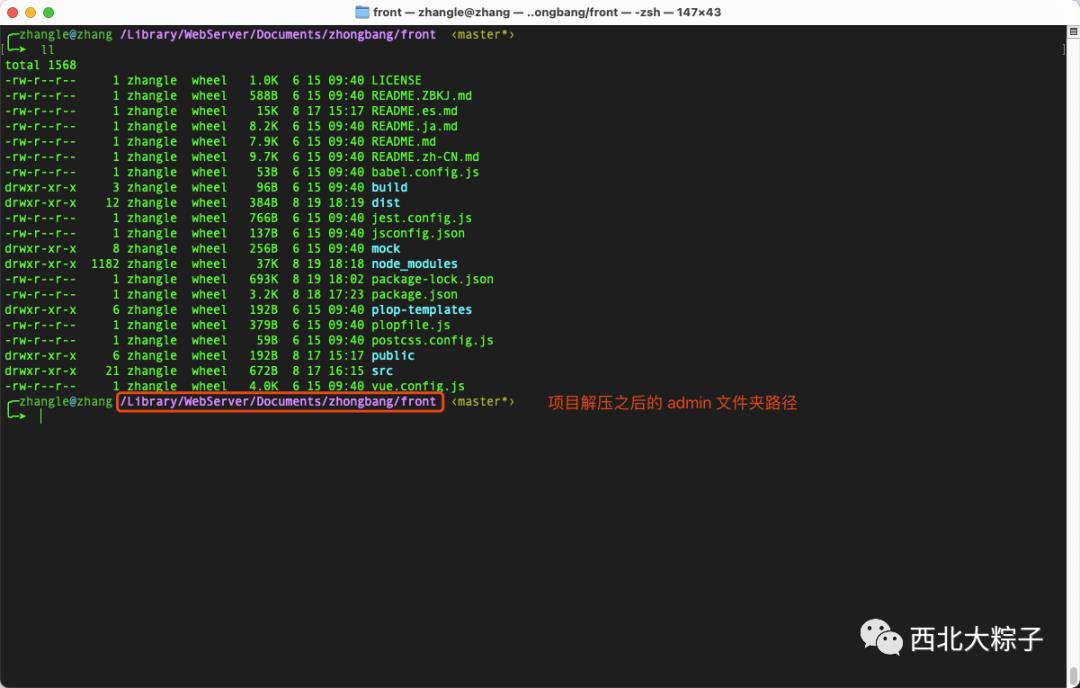
cd 到clone项目的admin文件夹目录 -

-
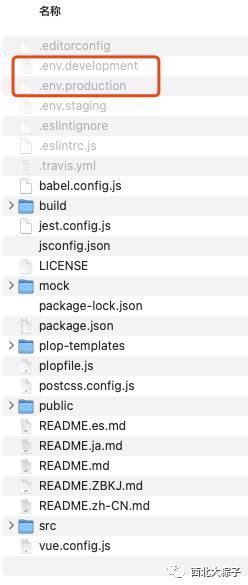
修改对应环境配置文件 
-
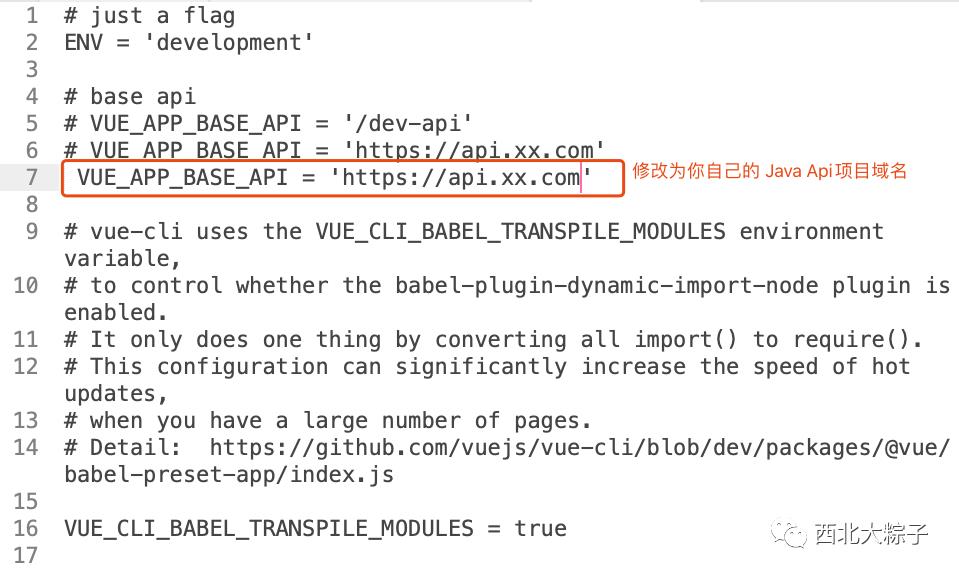
根据自己打包的环境配置Java Api项目请求域名 -

-
执行安装所需包文件 npm install -
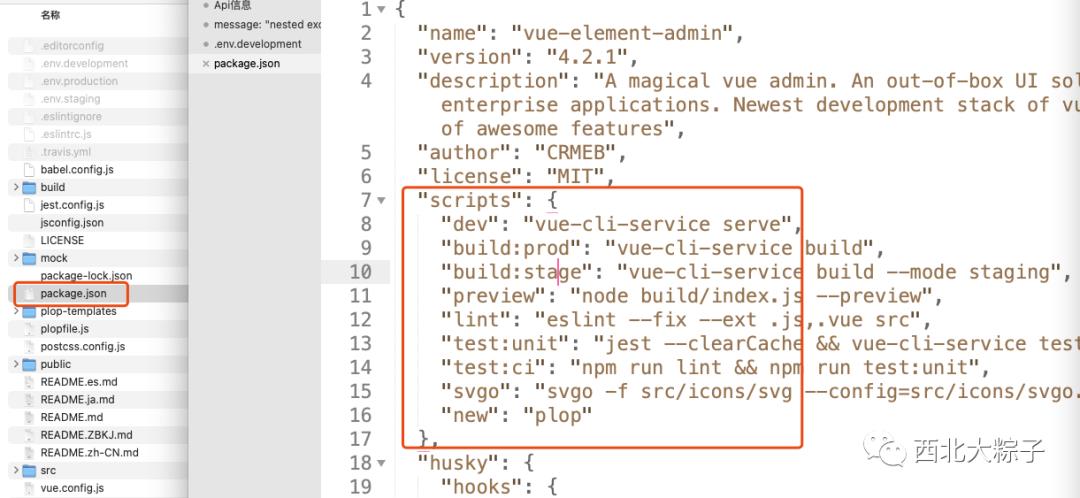
打包命令可根据自身需求修改 
-
执行 npm run build:prod 线上环境 build:prod 线上环境 -
打包完成之后在 admin下找到 dist目录,把dist目录下的文件夹以及文件上传到 服务器对应的站点目录即可 【此处不包含dist文件夹,是dist文件夹下面的文件】
移动端项目打包,使用Hbuild
移动端暂时仅支持H5和微信小程序
-
更多关于Uniapp的问题 uniapp官网 -
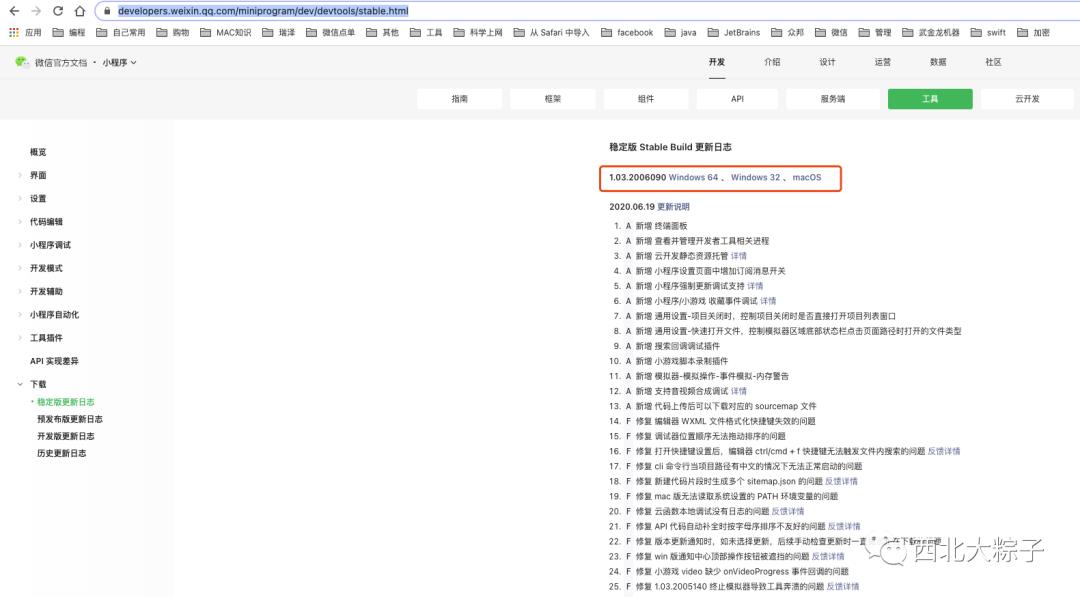
下载uniapp开发者工具 ----> Hbuilder X -
打包微信小程序则需要下载 微信开发者工具 -
微信开发者工具可根据自己的电脑系统下载 
注意
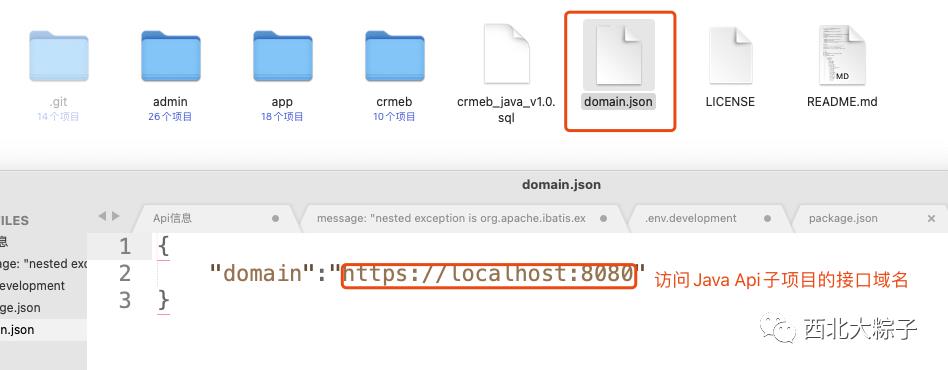
最外层项目包中有一个 domain.json文件,需要根据自己实际情况修改此文件内容
不可有注释 且json格式正确

Hbuilder X 打包 H5
-
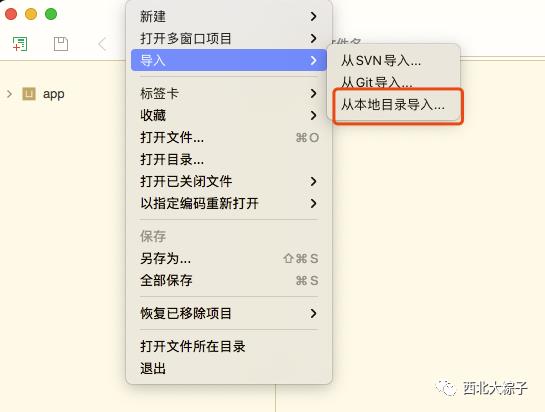
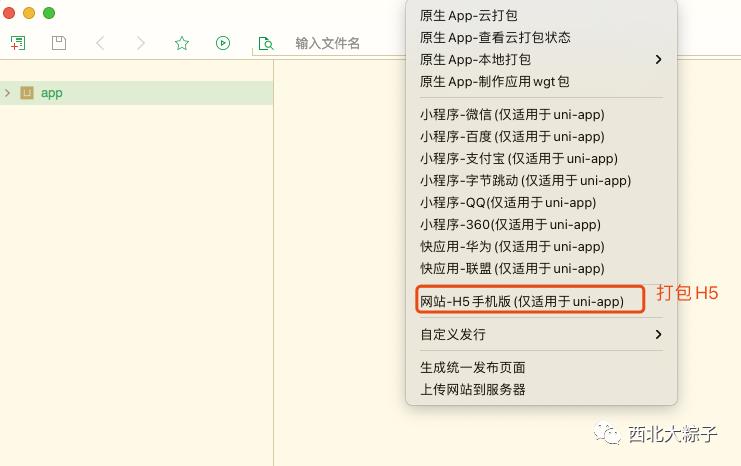
打开Hbuilder X 点击 文件
-
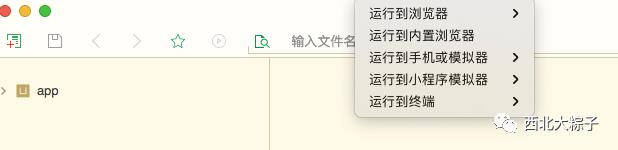
本地测试点击 运行
-
线上打包点击 发行
-
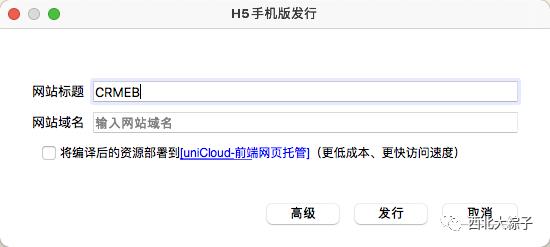
打包的时候出现下图点 发布行即可,不需要输入域名
-
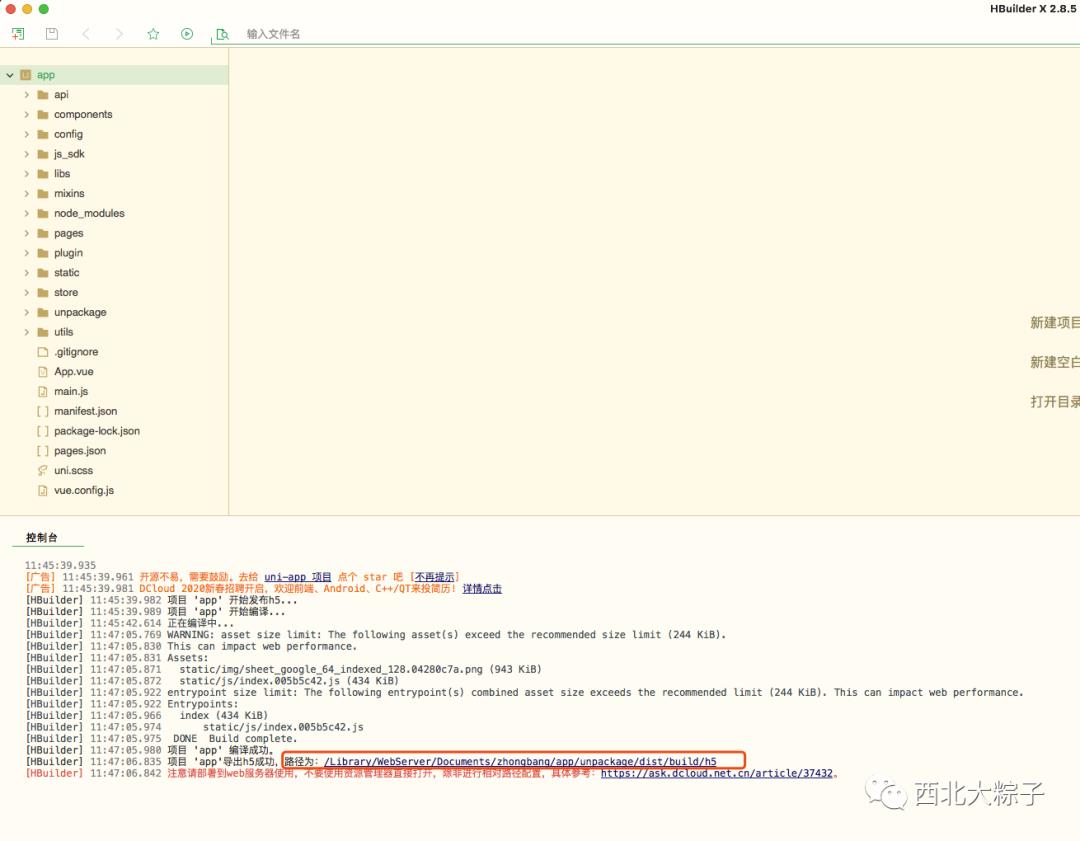
打包成功如下图 
以上是关于一个标准的SpringBoot前后端分离部署手册内置Tomcat,Vue,Uniapp的主要内容,如果未能解决你的问题,请参考以下文章
docker-compose 部署 Vue+SpringBoot 前后端分离项目
Linux部署前后端分离项目(SpringBoot+Vue)Nginx部署