文字烟雾效果 html+css+js
Posted 北极光之夜。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了文字烟雾效果 html+css+js相关的知识,希望对你有一定的参考价值。
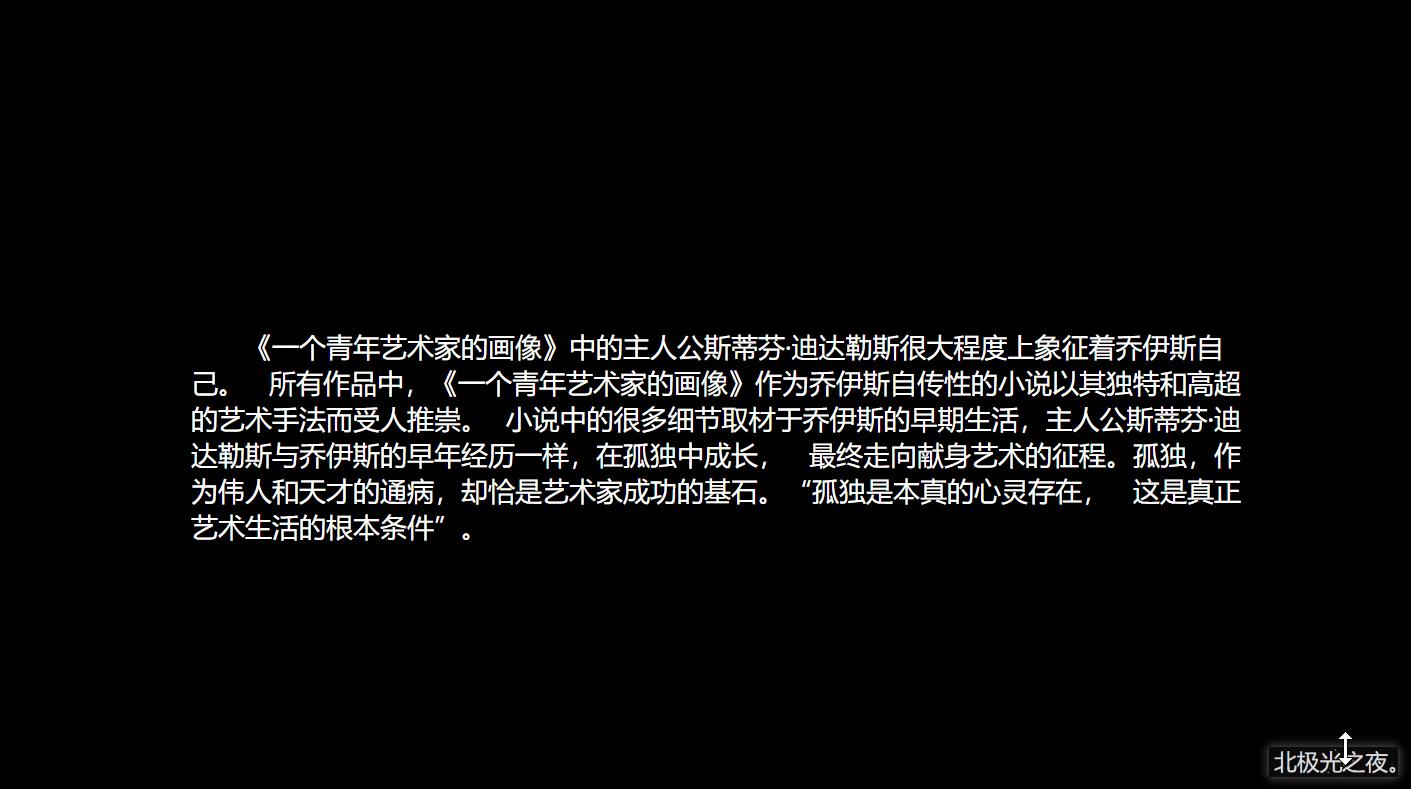
先看效果(源码在最后):

网上看到了这个效果,觉得很有趣,所以也实现下,并不难,过程如下:
实现过程:
1.定义p标签:
<p class="text">
《一个青年艺术家的画像》中的主人公斯蒂芬·迪达勒斯很大程度上象征着乔伊斯自己。
所有作品中,《一个青年艺术家的画像》作为乔伊斯自传性的小说以其独特和高超的艺术手法而受人推崇。
小说中的很多细节取材于乔伊斯的早期生活,主人公斯蒂芬·迪达勒斯与乔伊斯的早年经历一样,在孤独中成长,
最终走向献身艺术的征程。孤独,作为伟人和天才的通病,却恰是艺术家成功的基石。“孤独是本真的心灵存在,
这是真正艺术生活的根本条件”。
</p>
2.定义基本全局css样式:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: rgb(0, 0, 0);
overflow: hidden;
}
display: flex;
justify-content: center;
align-items: center; flex布局,主要是让 .text盒子在浏览器居中。
overflow: hidden; 溢出隐藏。
3. 定义.text选择器的css样式:
.text{
position: relative;
width: 700px;
text-indent: 2em;
color: rgb(255, 255, 255);
font-size: 18px;
cursor: pointer;
user-select: none;
text-align: justify;
}
position: relative; 相对定位;
text-indent: 2em; 段落开头空两格;
cursor: pointer; 鼠标经过样式变为小手。
user-select: none; 文本不可选中。
text-align:justify;文本两边对齐。
4. js获取p标签,并且给文本每一个字符都放到一个span标签里。
var txt = document.querySelector(".text");
txt.innerhtml = txt.textContent.replace(/\\S/g,"<span>$&</span>");
textContent 属性设置或返回指定节点的文本内容。
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
/\\S/g 正则表达式,表示匹配所有非空字符。
5. js获取span标签,并且每一个字符都绑定一个鼠标经过事件。
var arr = document.querySelectorAll("span");
arr.forEach(function(temp){
temp.addEventListener('mouseover',()=>{
temp.classList.add('move');
})
})
arr为所有span标签的集合数组。
forEach是循环arr数组。
给arr数组每一个元素都添加 move这个类名。
6.书写span的基本样式move的样式:
.text span{
position: relative;
display: inline-block;
transform-origin: bottom;
text-indent: 0;
}
.text .move{
animation: up 2s linear forwards;
}
@keyframes up{
100%{
opacity: 0;
filter: blur(20px);
transform: translate(600px,-500px) rotate(360deg) scale(5);
}
}
display: inline-block; 转为行内块元素。
transform-origin: bottom;旋转点为底部。
animation: up 2s linear forwards;设置动画。
opacity: 0; 透明度变为0.
filter: blur(20px); 模糊度20px。
translate(600px,-500px) 偏移。
rotate(360deg) 旋转
scale(5) 放大。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: rgb(0, 0, 0);
overflow: hidden;
}
.text{
position: relative;
width: 700px;
text-indent: 2em;
color: rgb(255, 255, 255);
font-size: 18px;
cursor: pointer;
user-select: none;
text-align: justify;
}
.text span{
position: relative;
display: inline-block;
transform-origin: bottom;
text-indent: 0;
}
.text .move{
animation: up 2s linear forwards;
}
@keyframes up{
100%{
opacity: 0;
filter: blur(20px);
transform: translate(600px,-500px) rotate(360deg) scale(5);
}
}
</style>
</head>
<body>
<p class="text">
《一个青年艺术家的画像》中的主人公斯蒂芬·迪达勒斯很大程度上象征着乔伊斯自己。
所有作品中,《一个青年艺术家的画像》作为乔伊斯自传性的小说以其独特和高超的艺术手法而受人推崇。
小说中的很多细节取材于乔伊斯的早期生活,主人公斯蒂芬·迪达勒斯与乔伊斯的早年经历一样,在孤独中成长,
最终走向献身艺术的征程。孤独,作为伟人和天才的通病,却恰是艺术家成功的基石。“孤独是本真的心灵存在,
这是真正艺术生活的根本条件”。
</p>
<script>
var txt = document.querySelector(".text");
txt.innerHTML = txt.textContent.replace(/\\S/g,"<span>$&</span>");
var arr = document.querySelectorAll("span");
arr.forEach(function(temp){
temp.addEventListener('mouseover',()=>{
temp.classList.add('move');
console.log('666');
})
})
</script>
</body>
</html>
总结:

其它文章:
环绕倒影加载特效 html+css
气泡浮动背景特效 html+css
简约时钟特效 html+css+js
赛博朋克风格按钮 html+css
仿网易云官网轮播图 html+css+js
水波加载动画 html+css
导航栏滚动渐变效果 html+css+js
书本翻页 html+css
3D立体相册 html+css
霓虹灯绘画板效果 html+css+js
记一些css属性总结(一)
Sass总结笔记
…等等
进我主页看更多~
以上是关于文字烟雾效果 html+css+js的主要内容,如果未能解决你的问题,请参考以下文章
smoke.js是一款基于HTML5 Canvas的逼真烟雾特效js插件。通过该js插件,可以非常轻松的在页面中制作出各种烟雾效果。