JDBC ---- VUE手脚架搭建(Q STATUS)
Posted 柳小茶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JDBC ---- VUE手脚架搭建(Q STATUS)相关的知识,希望对你有一定的参考价值。
唉 之前电脑重装了,导致IDEA之前装的插件,配置的前后端环境什么的都没了
不过,也可以算是一次复习吧,之前都没好好去理解
这篇暂时先搞以下环境配置
后台环境
1.MAVEN
Maven就是一款帮助程序员构建项目的工具,我们只需要告诉Maven需要哪些Jar 包,它会帮助我们下载所有的Jar,极大提升开发效率。
因为我的IDEA也是新安装的2021版 目前还不知道它有哪些新特性
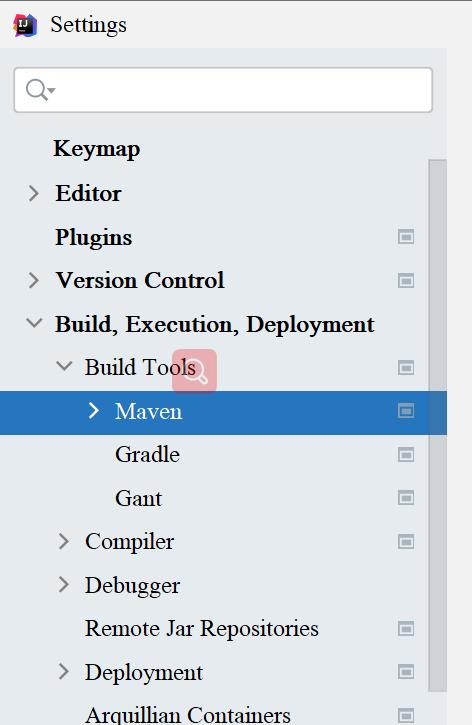
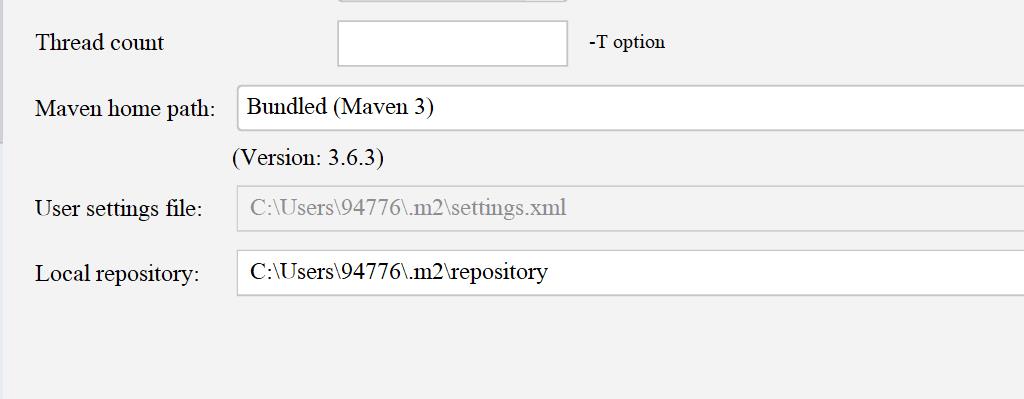
在 Setting 这里,找到Maven


发现IDEA这里是有自带的Maven的,但是我却在我这里找不到具体的 “.m2"文件(求解)
也尝试过什么 ”mvn help:system“ 但好像也是不行
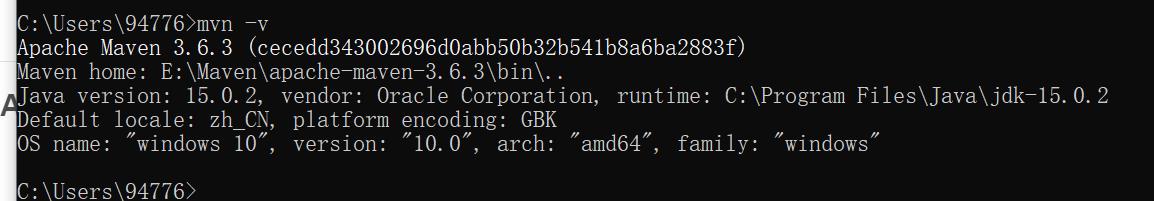
所以后面自己配置了Maven,并且设置了环境变量
测试

在setting.xml里面添加阿里云镜像
<mirror>
<id>aliyunmaven</id>
<mirrorOf>central</mirrorOf>
<name>aliyun maven</name>
<url>https://maven.aliyun.com/repository/public </url>
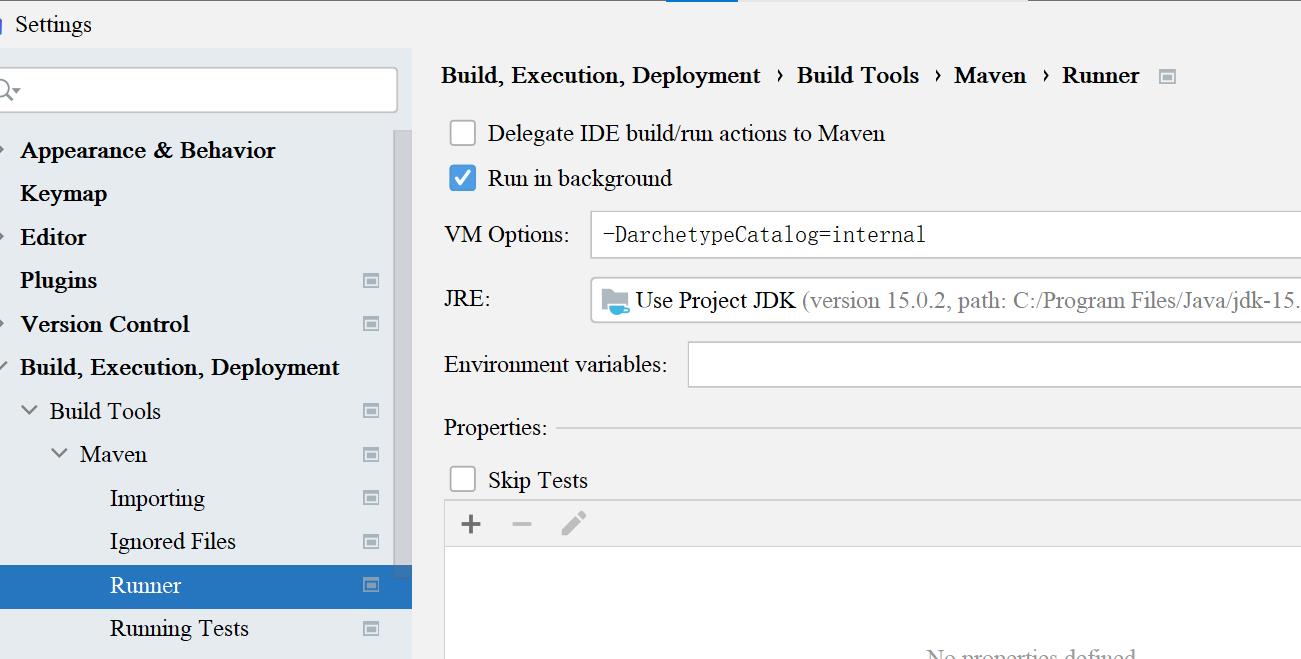
</mirror>Idea使用maven最好在idea的maven下Runner配置下加上
-DarchetypeCatalog=internal
避免项目创建过慢,因为用maven骨架创建项目是从国外源上拉模板,加上这个就用idea的插件里的模板,自己用maven模板创建项目的速度很不一样

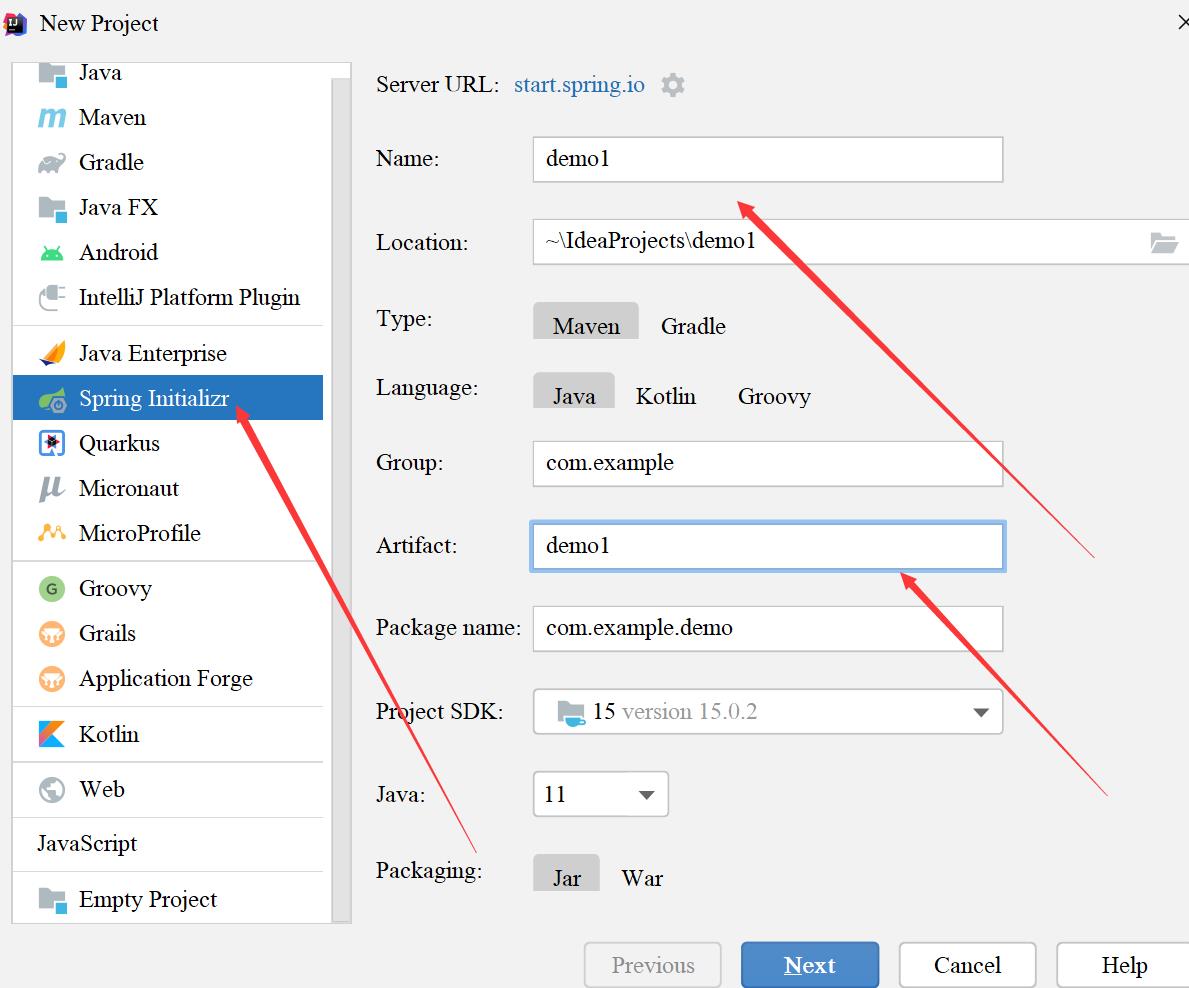
2.创建Spring boot项目
可以自由更改名字

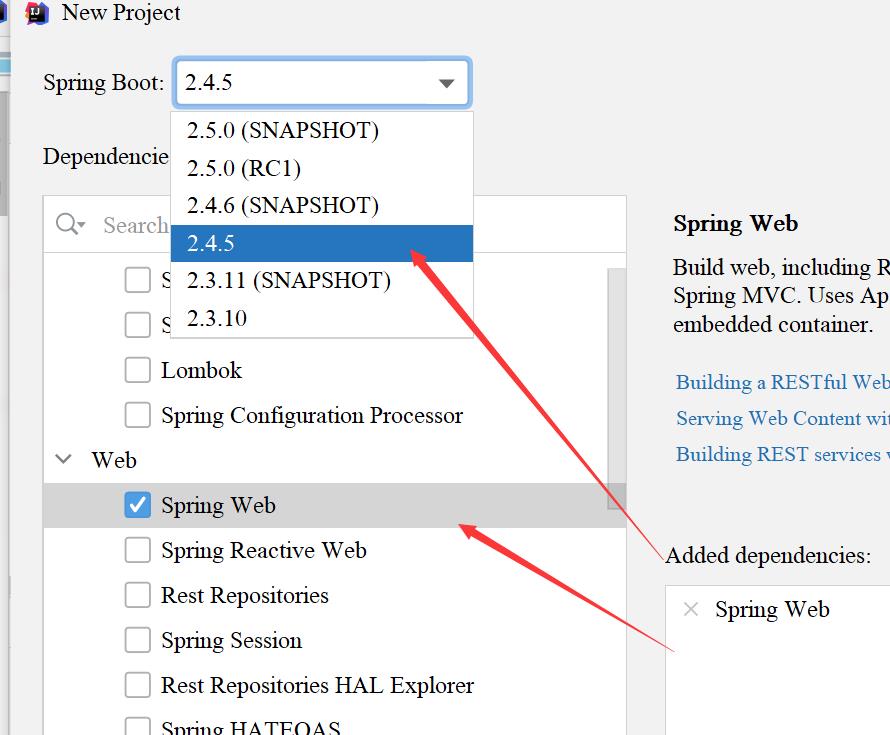
这里我们先选择Web依赖
然后在选择spring boot 版本时,选择没有 (SANPSHOT(快照))的相对稳定

然后下一步创建 自己选择工程路径,创建完成。
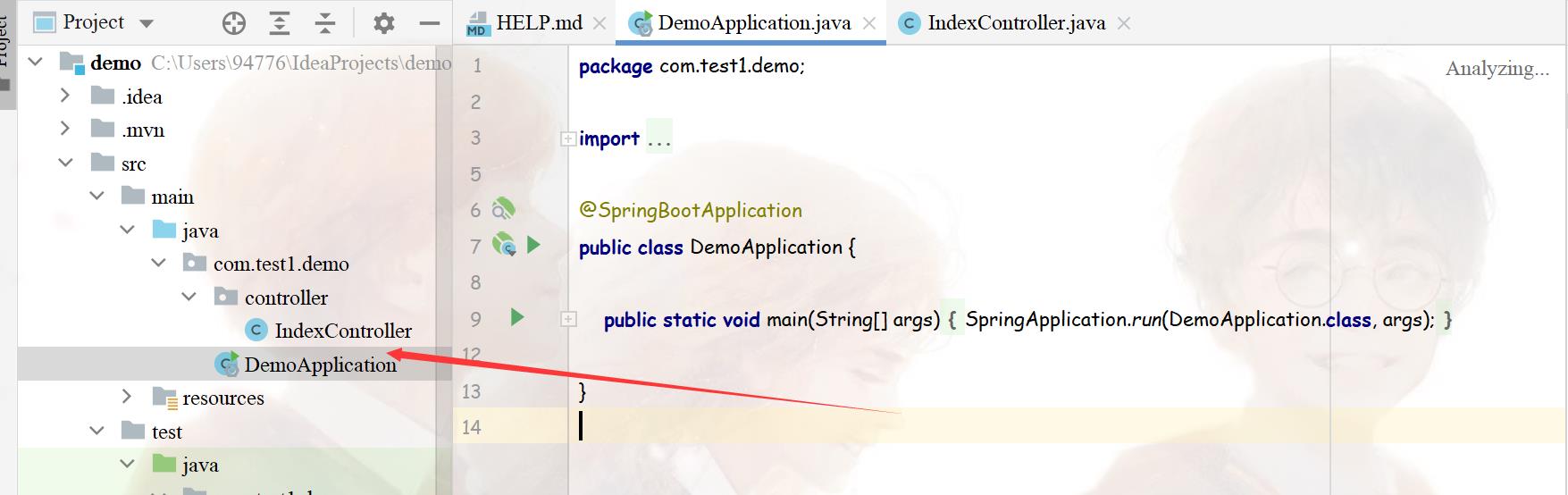
3.Sprint boot 项目
以maven为管理的spring boot工程
源文件路径java下生成了**Application启动类

spring boot 之所以简单就是因为它将许多配置都按默认的约定定义好了,我们可以直接用spring的注解进行开发。
resources是资源路径
static文件放一些静态文件如.js 、.css、图片等
templates放置动态的前端模板文件 如Thymeleaf渲染的html、FreeMarker渲染的ftl等
application.properties 就是配置文件 以key=value的形式
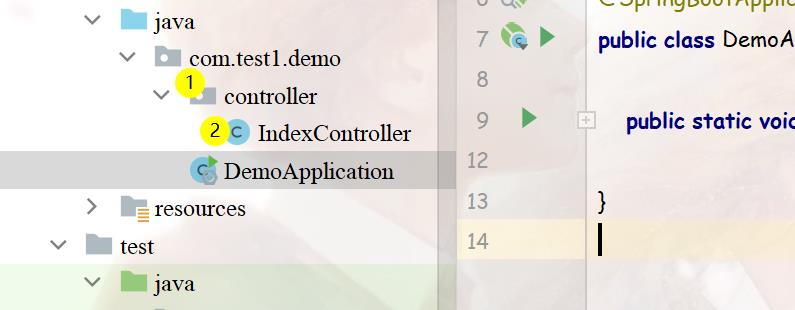
4.Controller
IndexController

package com.test1.demo.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class IndexController {
@GetMapping
public String tese(){
return "Hello World";
}
}
然后,运行我们的启动类
前端测试
默认端口是8080通过浏览器地址栏localhost:8080或者127.0.0.1:8080访问服务得到返回的字符串
看到输出

前端环境
1.下载nodejs
Node.js 是运行在服务端的 javascript, 是一个基于 Chrome V8 引擎 的 JavaScript 运行时。
https://nodejs.org/zh-cn/ 下载稳定版,长期支持的
安装就是一路下一步 路径可以自己选,以msi安装形式下载的node环境变量已经自己配置了
下载完成后在随意一个控制台输入node -v验证是否有效

2. npm
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
同样的验证
npm config set registry https://registry.npm.taobao.org/
然后用
npm config get registry
验证
3.安装vue-cli
npm install -g @vue/cli
这个默认会安装最新的vue-cli 4.x,如果需要兼容vue-cli2的
npm install -g @vue/cli-init
使用查看版本的命令查看是否安装完成
vue -V
以上是关于JDBC ---- VUE手脚架搭建(Q STATUS)的主要内容,如果未能解决你的问题,请参考以下文章