Vue/cli 手脚架搭建项目
Posted Nature161
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue/cli 手脚架搭建项目相关的知识,希望对你有一定的参考价值。
1.什么是Element UI:
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库.
2.搭建环境:
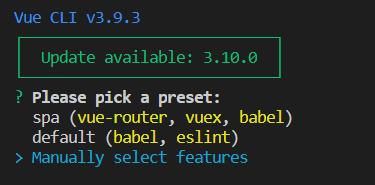
步骤一: 通过 vue-cli创建项目
vue create 项目名
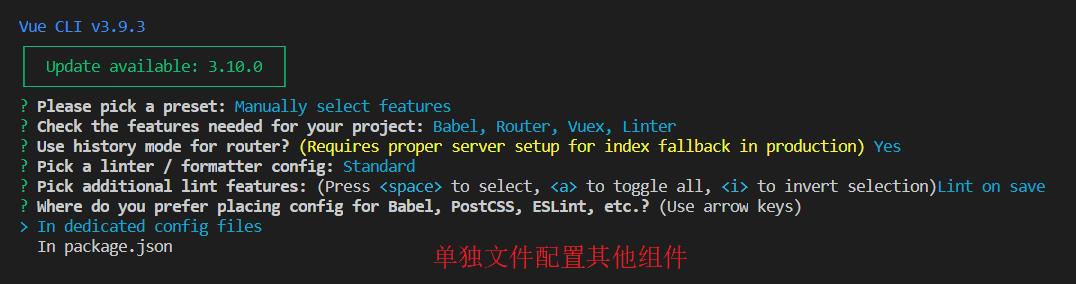
步骤二: 手动选择功能(Manually select features)

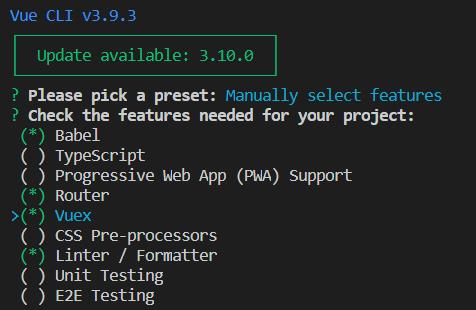
步骤三: 选择需要的组件
-
Babel : javascript编译器, 用于版本兼容, 复制将 ES6+ 转换成 ES 5.
-
Router : 路由
-
Vuex : 组件数据共享
-
Linter / Formatter : 代码规范以及格式化检查

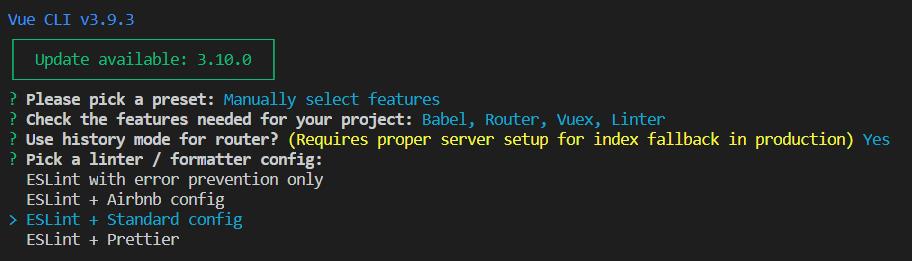
步骤四: 当选择 Linter 组件后, 需要完成” Linter / Formatter ”配置, 此处选择ESLint标准配置

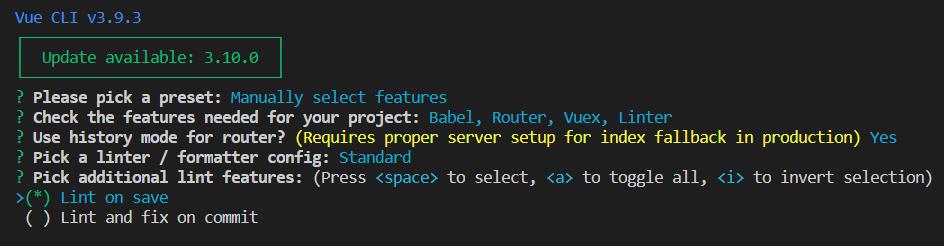
步骤五: 当选择 Linter 组件后, 在保存时进行检查”Lint on Save”

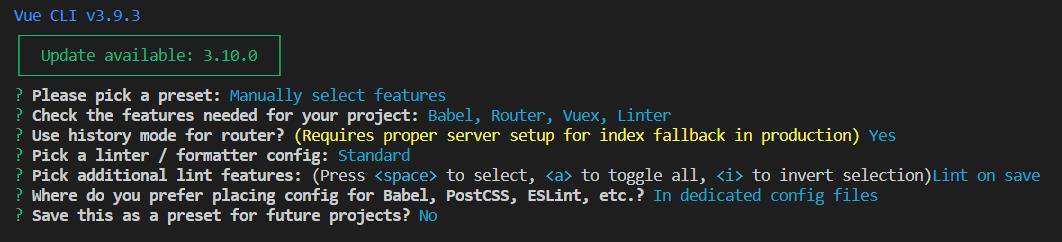
步骤六: 使用各个组件的配置,已独立文件的方式存在.

步骤七:是否保存当前配置

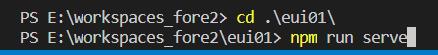
步骤八: 安装完成, 进入项目,并启动项目测试

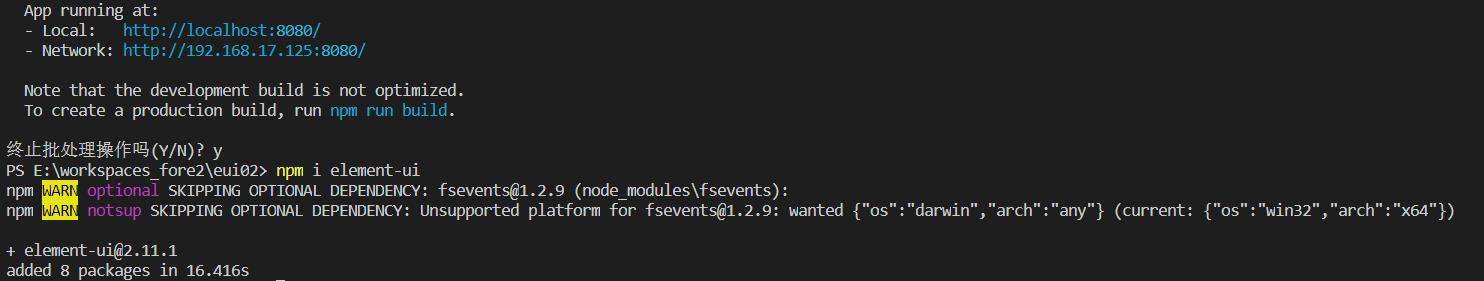
3. 安装 element-ui组件
npm install element-ui 或 npm i element-ui (简写)

4. Element UI 引入
-
官方提供了2种引入方式:完整引入、按需引入
-
完整引入:引入了eui所有的组件,学习时/开发时常用
-
按需引入:引入需要的组件,生产环境下使用。
-
-
完整引入
-
导入 element ui 组件库
-
导入 element ui css样式
- 并将element ui 注册给vue
-
//修改main.js文件
import Vue from \'vue\';
//1 eui组件
import ElementUI from \'element-ui\';
// 2 eui 样式
import \'element-ui/lib/theme-chalk/index.css\';
import App from \'./App.vue\';
// 3 注册给vue
Vue.use(ElementUI);
new Vue({
el: \'#app\', //自动挂载
render: h => h(App)
});
//对比 脚手架自动生成代码 (手动挂载和自动挂载,效果一样的)
new Vue({
router,
store,
render: h => h(App)
}).$mount(\'#app\') //手动挂载
(附加可选插件) 配置ESLint
1. 什么是ESLint?
插件化的javascript代码检测工具
步骤1: 安装visual Studio Code的eslint插件

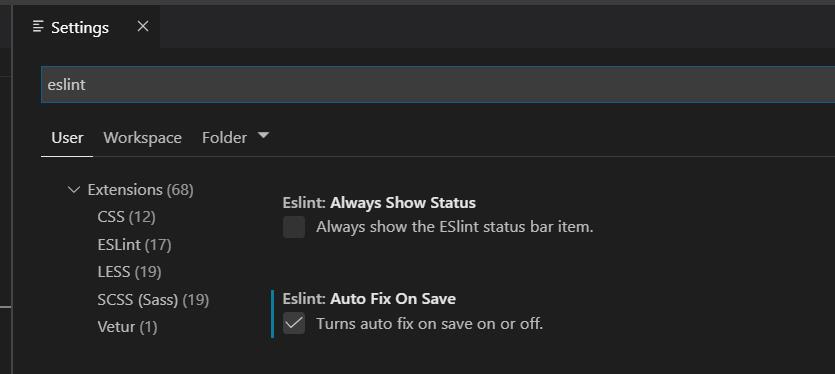
步骤2: 配置 eslint 设置, “保存时自动修复”

转:https://my.oschina.net/u/4234912/blog/3126671
以上是关于Vue/cli 手脚架搭建项目的主要内容,如果未能解决你的问题,请参考以下文章