element ui select 后台赋值后无法选中的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element ui select 后台赋值后无法选中的问题相关的知识,希望对你有一定的参考价值。
参考技术A 1、在el-select 加一个change 事件刷新一下就可以了@change="refreshStatus"
<el-form-item>
<el-select v-model="form.status" placeholder="请选择" @change="refreshStatus">
<el-option
v-for="item in status_list"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
2、在methods 方法加上
//select 后台赋值后无法选中的问题
refreshStatus()
this.$forceUpdate()
,
element-ui 点击编辑弹出dialog组件中select组件绑定值改变,但是不触发change事件
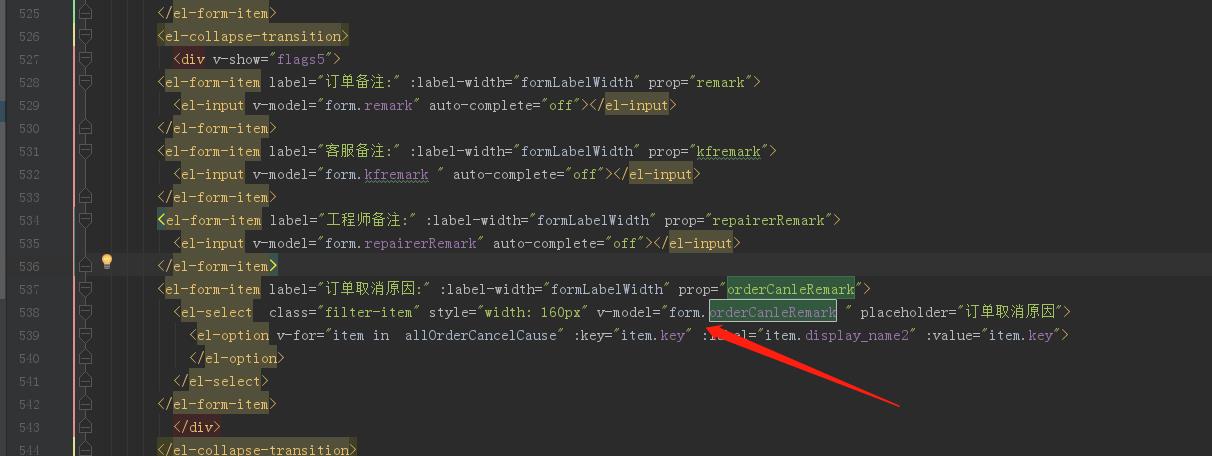
代码结构如下:


现象视频如下:

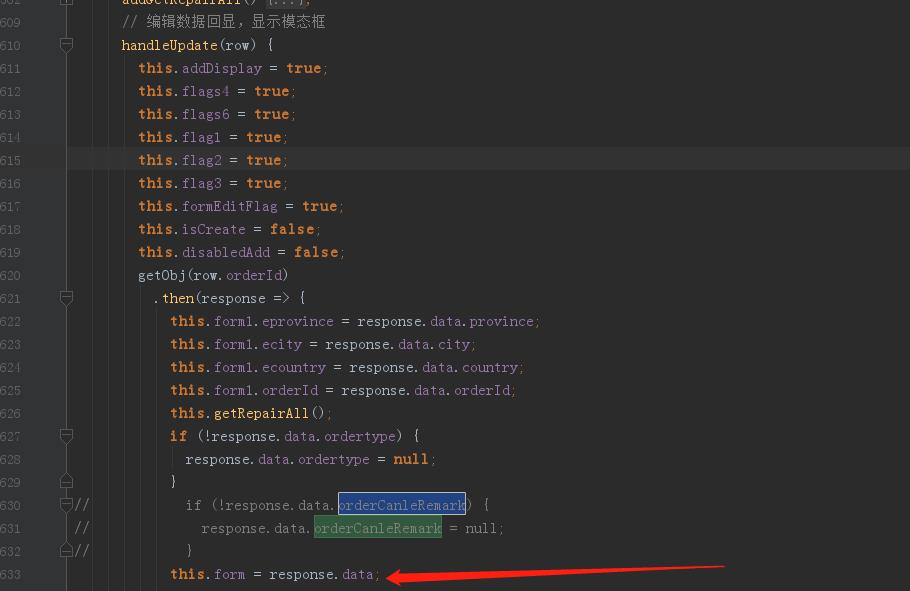
现象原因:经过排查发现 此时点击操作不触发chang事件,后台响应数据中没有订单取消原因orderCanleRemark字段,此时导致不触发change事件,
解决方案:方案1,:让后台配合响应该字段,无论是否为空都响应该字段
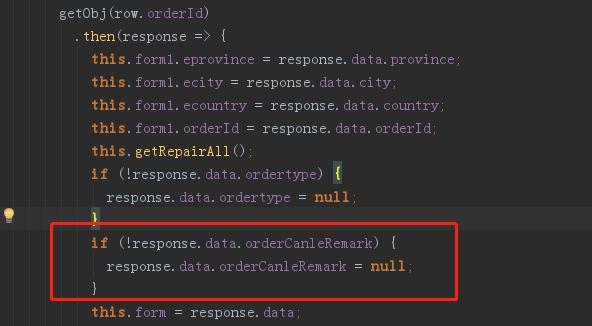
方案2:在后台响应数据赋值给,this.form之前,手动添加该字段到后台响应数据中
代码如下:
以上是关于element ui select 后台赋值后无法选中的问题的主要内容,如果未能解决你的问题,请参考以下文章
2019-03-13 element-ui select下拉框默认值的问题(赋值出来是id而不是汉字)
element-ui 解决 el-select 设置默认值后无法切换选项
在使用element ui时 select组件获取label问题
watch案例解析(element-ui el-select 无法选中问题剖析)