vue+element el-select 选项无法选择的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+element el-select 选项无法选择的问题相关的知识,希望对你有一定的参考价值。
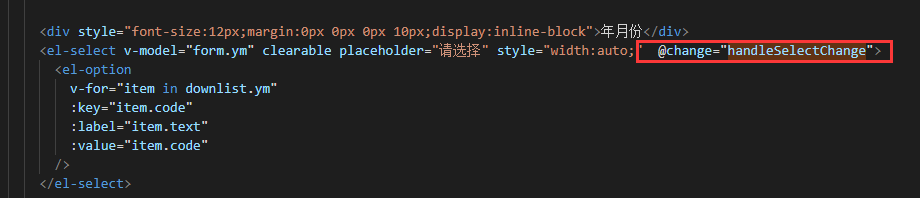
参考技术A 使用Vue框架和element-ui开发时,在el-select下拉框遇见的问题,改变了页面中的某个值,在函数中查看是修改成功了,但在页面中没有及时刷新改变后的值,也就是下拉框值无法选中。有人说写个change事件就好了,然而并没有什么卵用,但是change事件需要留着。话不多说,直接干货。
出现这个问题就是绑定了对象(需求如此),render函数没有自动更新,数据刷新了,但是视图没有刷新,而 this.$set 和 this.$forceUpdate 就是重新 render 。
解决办法:
1.通过 this.$set() 解决
注意,修改this.$set()的使用方法
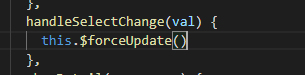
2.通过 this.$forceUpdate() 解决
vue el-select 设置默认值后选项无法切换
在写vue项目时,设置页面下拉框的默认值时,后台获取数据绑定后,重新选择后,一直不切换下拉值,一开始以为是绑定值错误,或者后台数据调用慢,后来上网查了说是页面渲染的问题,坑人呀,现在记录下,给大家个提示:
原因:出现这个问题就是绑定了对象(需求如此),render函数没有自动更新,数据刷新了,但是视图没有刷新。
解决方案:this.$forceUpdate就是重新render。
虽然这种方法也可以解决问题,但是问题的根本不是,由于 JavaScript 的限制,Vue 不能检测以下数组的变动,见vue网站文档:
文章链接:https://cn.vuejs.org/v2/guide/list.html#%E6%95%B0%E7%BB%84%E6%9B%B4%E6%96%B0%E6%A3%80%E6%B5%8B
所以只要把整个form的值重新赋值一下就行了
ps:有兴趣的可以关注下我的公众号和小程序,谢谢啦~~
以上是关于vue+element el-select 选项无法选择的问题的主要内容,如果未能解决你的问题,请参考以下文章