基础篇-http协议《http 简介url详解request》
Posted 清菡软件测试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基础篇-http协议《http 简介url详解request》相关的知识,希望对你有一定的参考价值。
目录
-
一、http 简介 -
二、url 详解 -
三、request -
1.get 和 post -
2.请求方法 -
3.request 组成 -
4.请求头 -
5.get 请求参数 -
6.post 请求参数 -
7.post 的 body
一、http 简介
http 协议包含request(你发过去的内容)和response(返回来的内容)。http(超文本传输协议)是一个基于请求与响应模式的、无状态的、应用层的协议。
「开发-洛丹伦的夏天的补充:」
“ 1. 网络运营商维护着本地域名服务器,可能不需要再转发到根,顶,权威域名服务器(权威域名服务器由域名解析服务商提供)。
-
Url 本身就是 uri 的子集,路径还是参数都是 uri 的一部分。
-
拿到 ip 后怎么访问服务器上的文件,是根据路径还是根据参数还是根据整个 uri,要看你所访问服务器的本地文件系统和支持远程文件访问的 server 类型。
-
比如你服务器上安装了 ftp 的 server,那么你客户端就可以使用 ftp 协议去访问服务器上的文件系统,至于访问到哪个文件,根据你 ftp server 的配置来解析。
-
支持远程文件访问的 server 是啥?它可以是很多东西,你可以用你的 tomcat,你可以用 jetty 这些 servlet 容器搭建一个,也可以用 netty 自己写一个,甚至直接使用 nginx,说到 nginx 你或许就明白了——你的 uri 能访问到哪个文件,哪个路径,假如是 http 协议的话,你可以用路径映射,可以用参数映射,甚至可以用 header 甚至可以用 cookie 来映射。
-
文件 server 的本质其实就是,客户端与服务器文件系统的一个中间层,uri 与文件系统的映射,取决于你这个 server 里程序是怎么个逻辑。直白的讲,用过 springboot,里面的 ResourceHandler,了解下。”
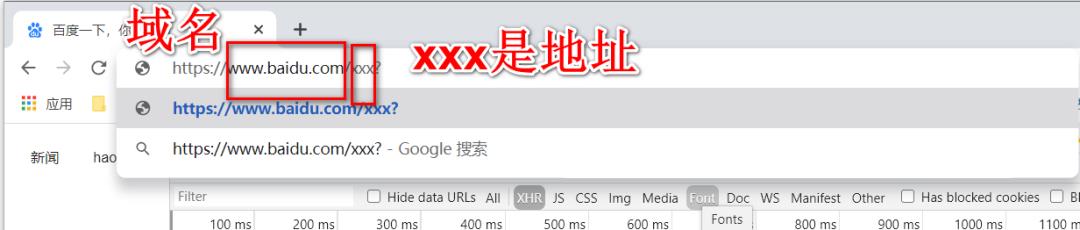
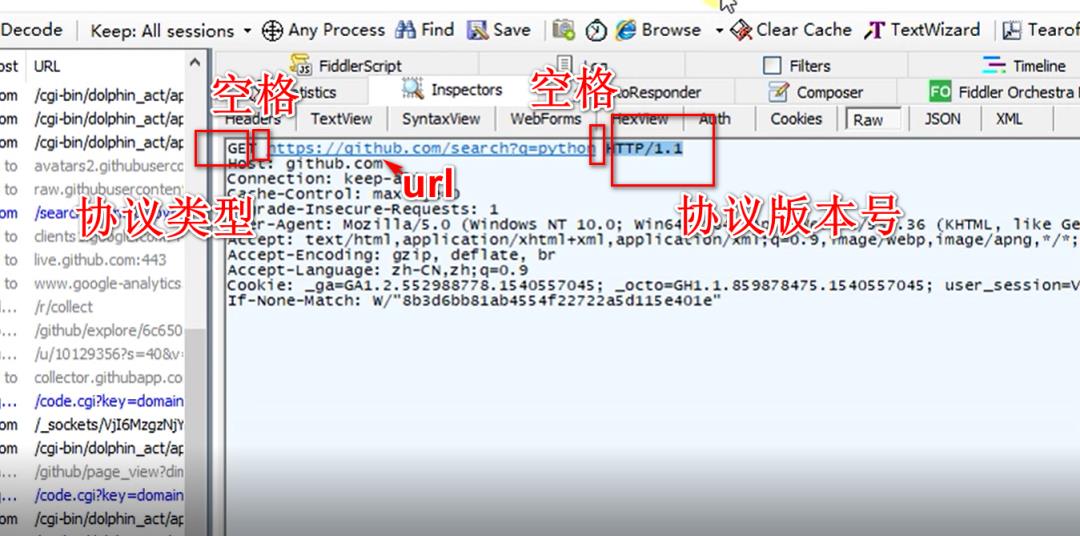
二、url 详解
| http/https | 协议类型 |
|---|---|
| port | 端口号。(默认端口是 80,它是可以省略的) |
| path | 请求的路径(host 之后,问号之前)。路径就是通常说的接口地址。 比如 baidu.com/s/xxx/sss?tn=40039514_1_oem_dg 中/s/xxx/sss就是路径。接口文档上路径就是这部分,不会写 host 地址(比如 www.baidu.com)。因为接口的话,可以切换到不同的服务上,部署的机器可以搭建在不同的测试环境上,所以只会写相对路径。 |
| 参数 | name=value |
| ? | 是分割,前面是地址,后面是它带的参数。就是访问这个地址的时候携带的参数。 |
| & | 多个参数用&隔开,没有参数可以不写。 |
-
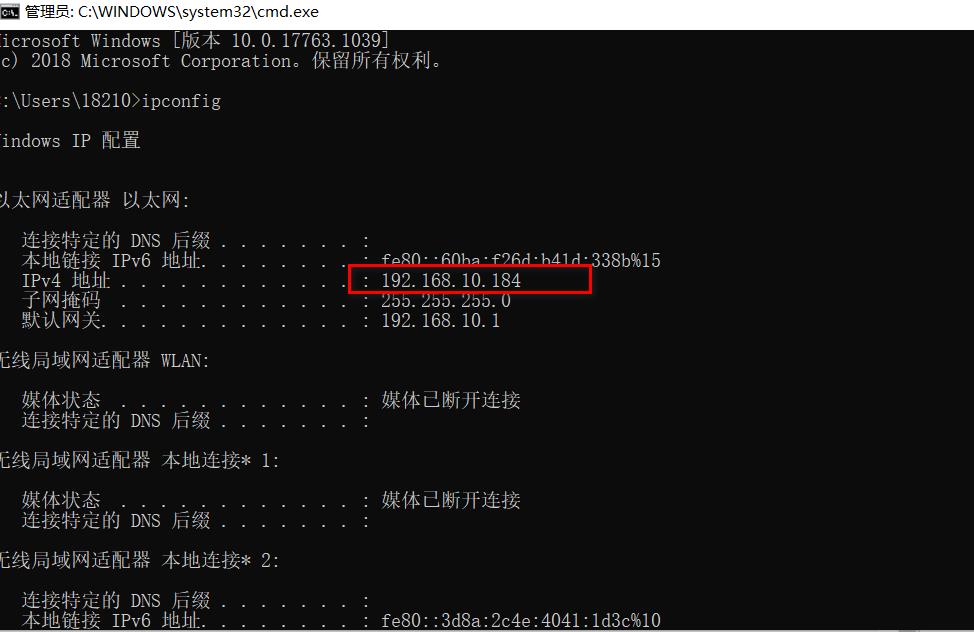
host : 主机地址或域名。 -
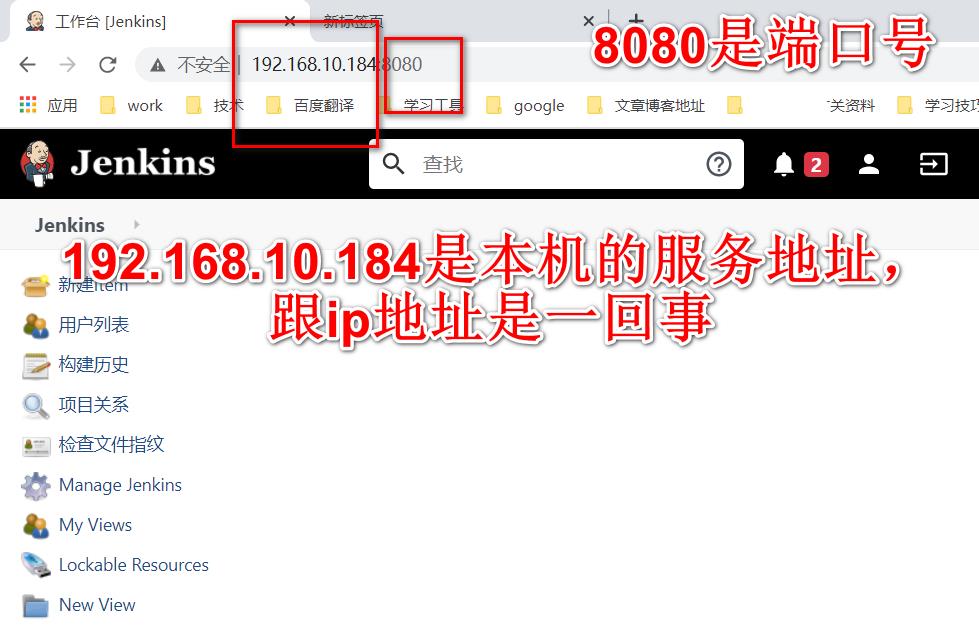
192.168.x.xx:8080 地址+端口号。(经常看到测试环境是这样的地址) -
www.xxx.com 是域名。 -
localhost:8080 中 localhost 是本机地址。
https 和 http 相比,就是多了一个证书。一般测试环境是 http,正式环境是 https。


打开其它的网站都是这样一个标准的格式。


因为本机可以搭建不同的服务,81 端口,80 端口,不同的端口访问的是不同的服务。

这样的话,不同的服务器都可以解析出来。
三、request
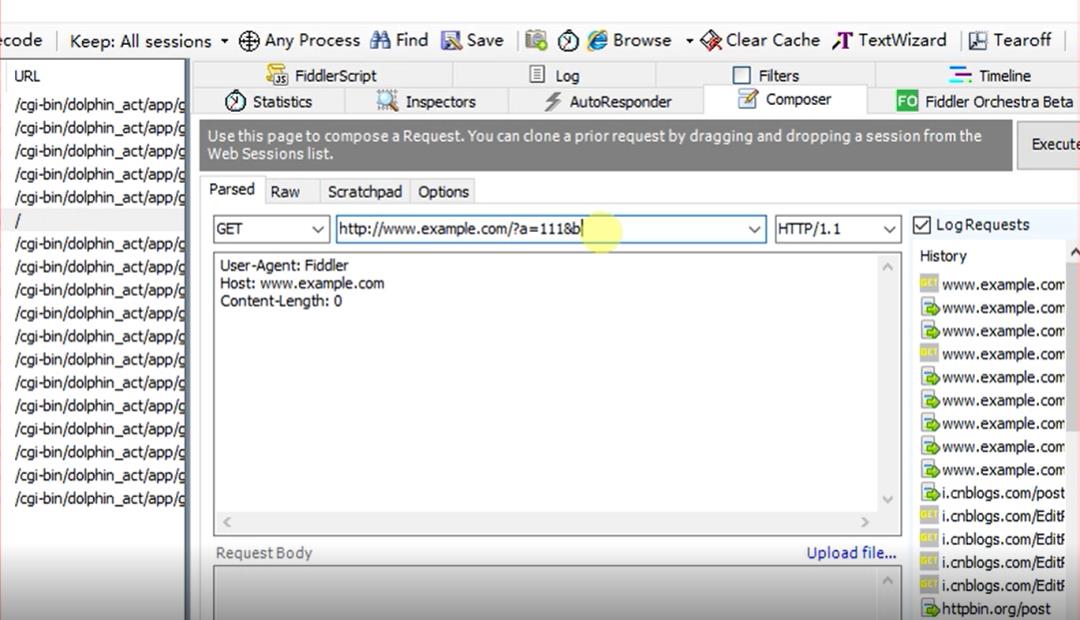
用 fiddler 这个工具抓包看下。
1.get 和 post
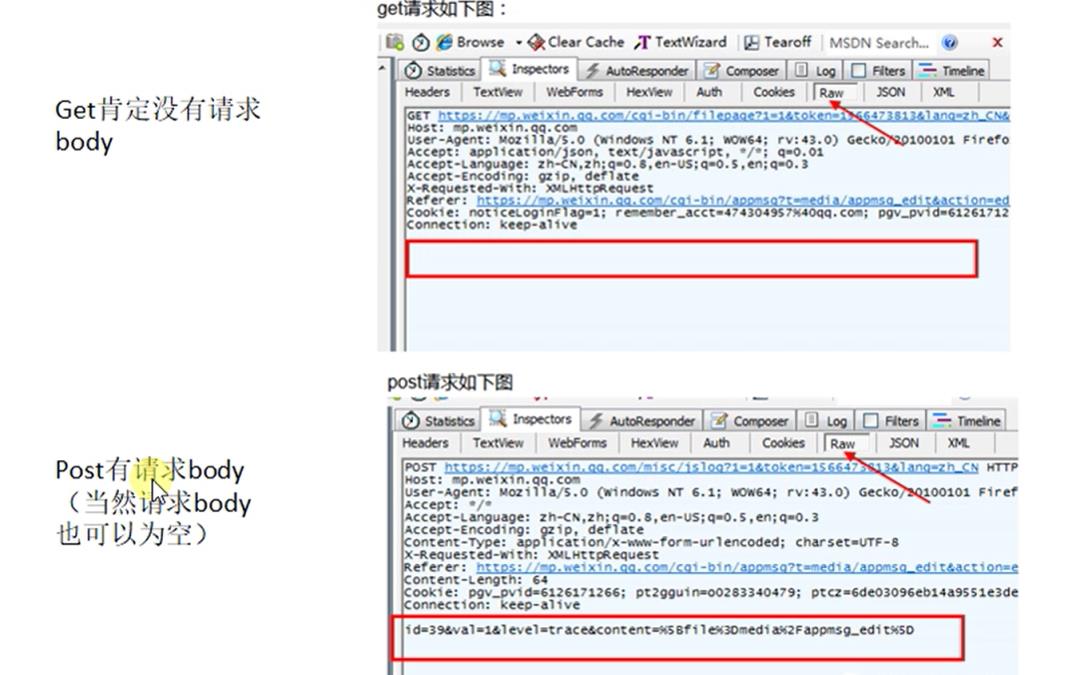
request:

从协议的内容上看,这就是 get 和 post 最明显的区别。
2.请求方法
根据 http 标准,http 请求可以使用多种方法。
| http1.0 | 定义了三种请求方法:get,post 和 head 方法。 |
|---|---|
| http1.1 | 新增了五种请求方法:options,put,delete,trace 和 connect 方法。一共是八种方法。 |
| get | 请求指定的页面信息,并返回实体主体。 |
|---|---|
| head | 类似于 get 请求,只不过返回的响应中没有具体的内容,用于获取报头。 |
| put | 从客户端向服务器传送的数据取代指定的文档的内容。 |
| post | 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。post 请求可能会导致新的资源的建立或已有资源的修改。 |
| delete | 请求服务器删除指定的页面。 |
| connect | http/1.1 协议中预留给能够将连接改为管道方式的代理服务器。 |
| options | 允许客户端查看服务器的性能。 |
| trace | 回显服务器收到的请求,主要用于测试或诊断。 |
从功能上讲,get 和 post 实现的功能都是一样的。get 从服务端读取数据,post 也可以的。get 也可以往服务端提交数据。
get 的 url 后面可以带参数。post 的 url 后面也可以带参数,参数也可以放在 body 部分。
有点区别:
post 请求的 body 部分提交的数据可以比较大。body 部分可以提交图片、文件之类的。但是 get 请求提交的时候,url 上面可提交的数据量比较小。url 上如果想带张图片是不可以的。
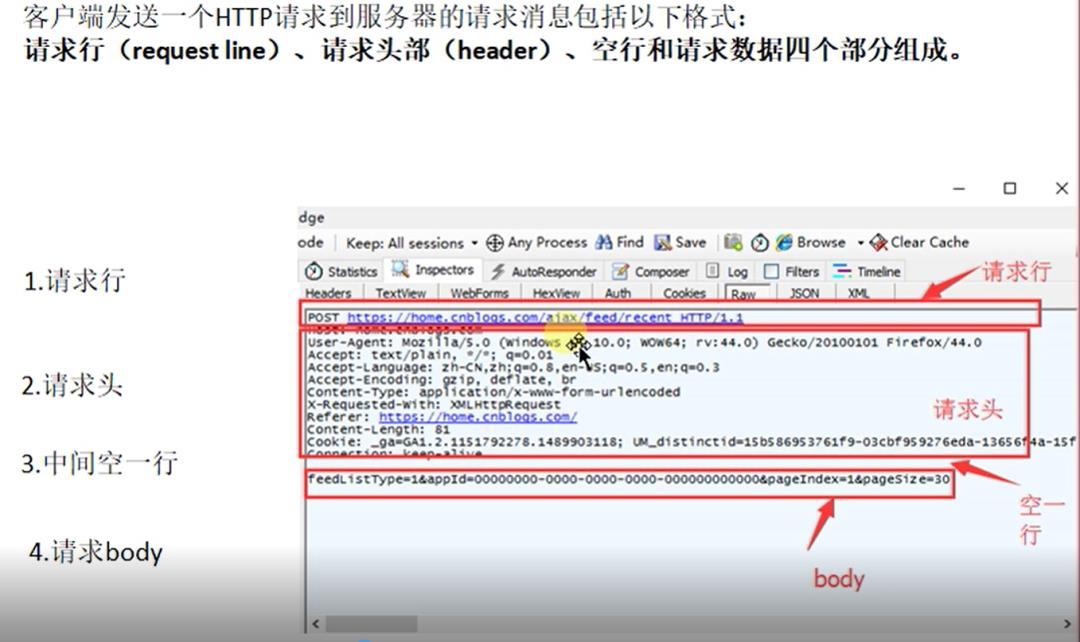
3.request 组成

空行是固定格式,区分请求头和请求 body 的。

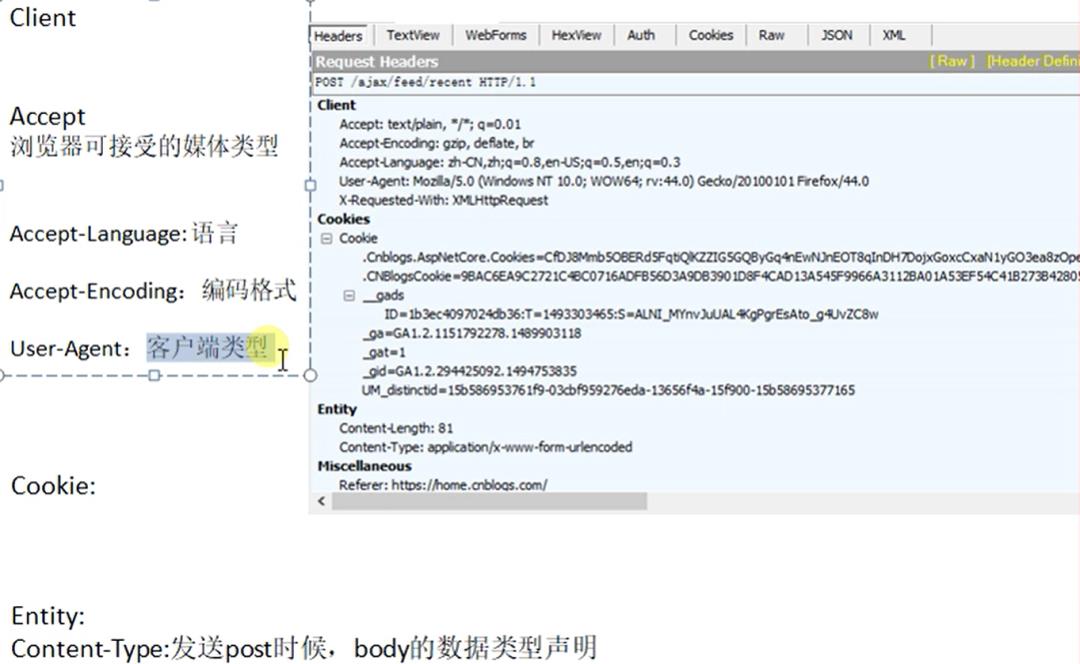
user-Agent:显示是从哪个客户端发出去的。如果是从火狐浏览器发出去的,这块的内容会告诉你它是火狐浏览器。如果是从谷歌浏览器发出去的,这块的内容会告诉你它是谷歌浏览器。
服务端收到了 user-Agent 这个参数后,它知道你是从哪个浏览器发出去的。后端统计数据的时候,可以分析出我的网站访问的用户是用哪个浏览器访问的最多,哪个浏览器访问的少。
如果识别 user-Agent 没有客户端类型的话,可能就拒绝你的请求,因为可能通过脚本访问的。服务端通过 user-Agent 这个参数控制。
Accept:这个协议接收的数据类型是哪些。发出去后,需要接收哪些数据类型,告诉服务端,可以接收 image/webp 这些,可以接收哪种数据类型等。
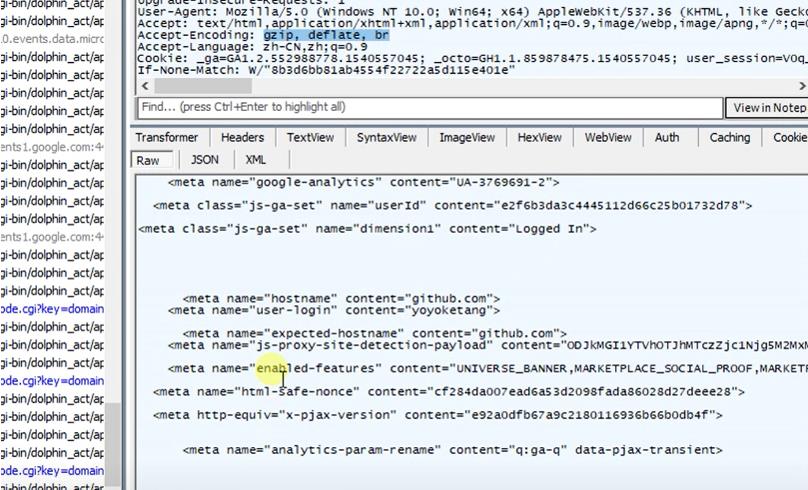
Accept-Encoding:代表可以支持哪些压缩格式。不是电脑上普通的压缩格式,协议里面它有自己的压缩格式。例如 gzip,deflate,br。
当服务端返回的数据量比较大的时候,通过压缩的话,可以节省流量。1 兆的图片直接用原始数据去传输,要消耗 1 兆的网络,用手机去访问,发现流量消耗的非常的快并且给服务端造成很大的压力。
就像给同学发视频要压缩下,这样视频变小了,传起来快了,道理都是一样的。服务端返回数据的时候也可以压缩。

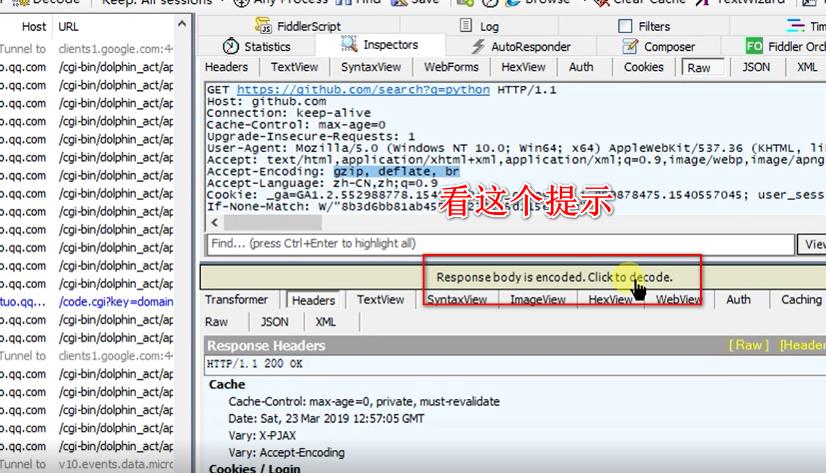
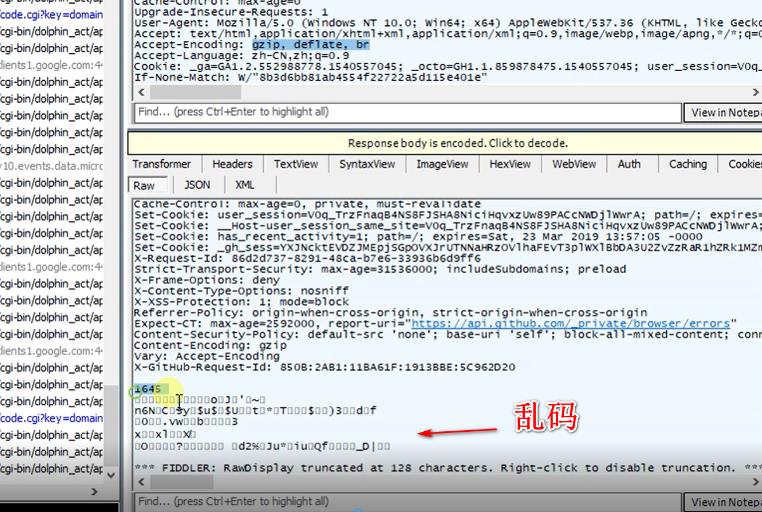
这个意思是说:从服务端返回的 body 内容被编码了,需要解开压缩。
「不然的话,显示的就是乱码:」

「点击这个提示,就解压了,解压之后就显示正常的内容了:」


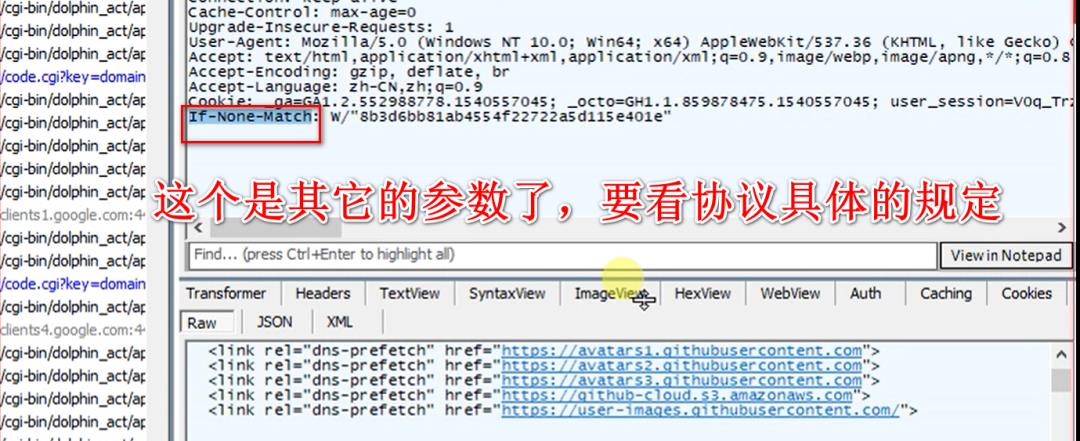
4.请求头

如果是 post 请求,多了个参数叫做Content-Type:告诉服务端数据是什么类型。get 请求没这个参数,post 请求必须有这个参数。

post 请求数据类型比较多,肯定先声明,不然服务端没办法正确得解析。
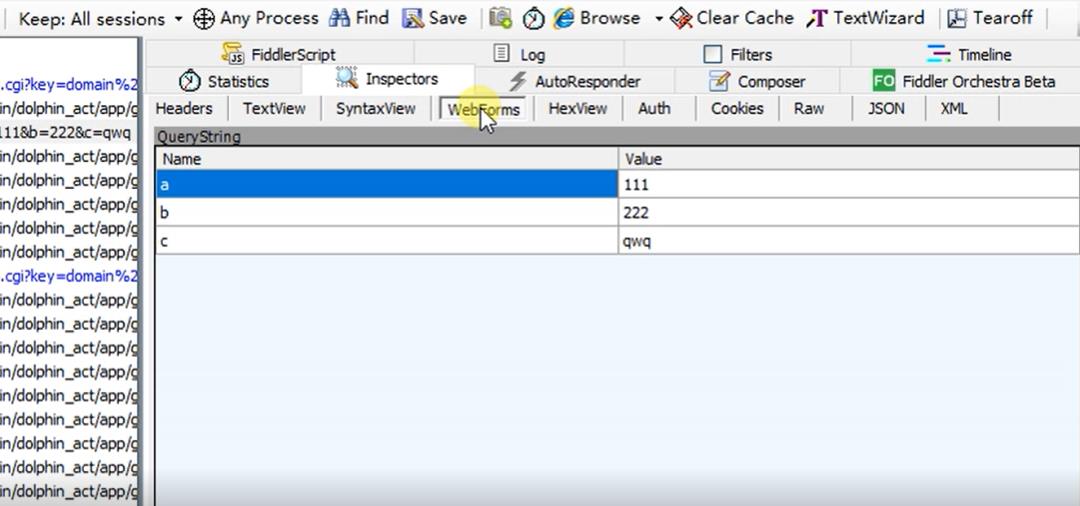
5.get 请求参数

根据域名找到刚才模拟请求的接口,可以查看到参数:

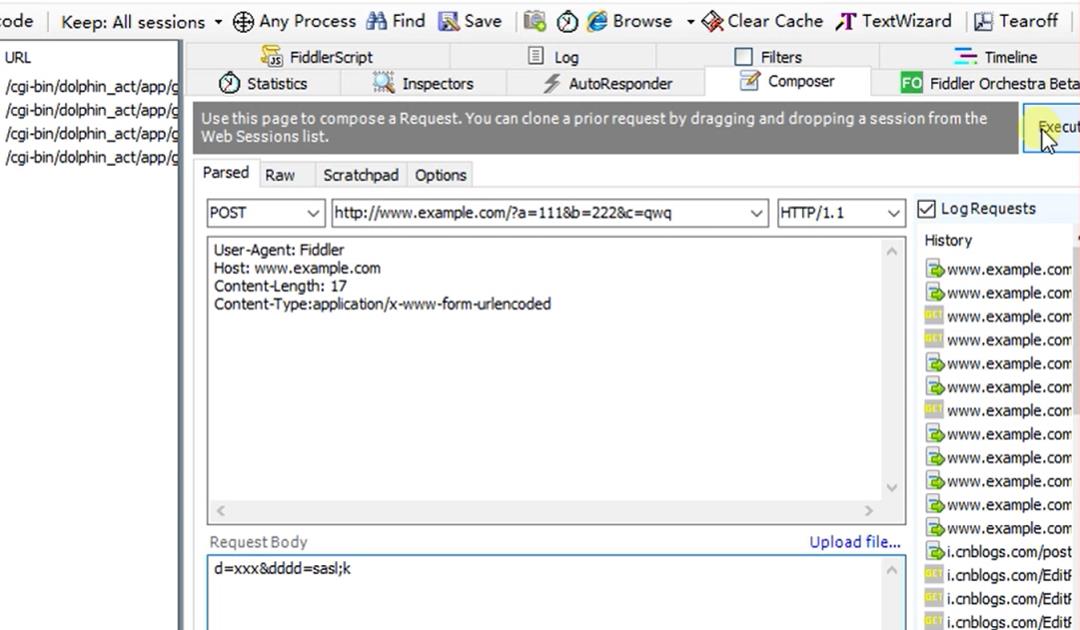
6.post 请求参数
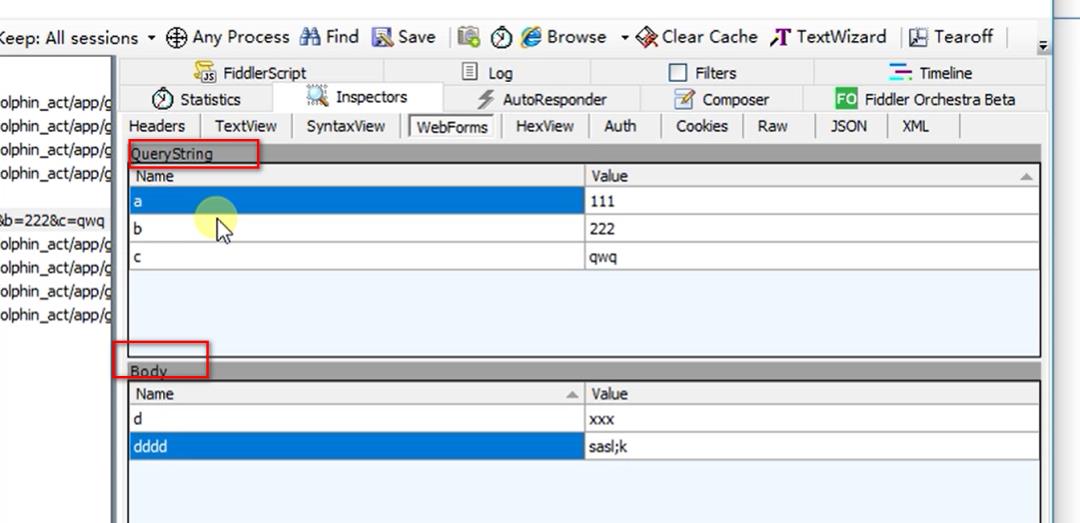
请求参数可以是请求行的参数,也可以是请求行的参数+body 的参数。
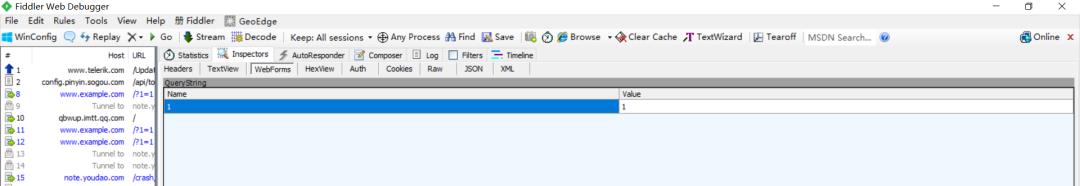
post 请求,QueryString 也有参数。例如:http://www.example.com/?1=1
QueryString+body
QueryString 可以为空,body 也可以为空。
Content-Type: application/x-www-form-urlencoded


QueryString 部分是 url 里面的参数,body 部分就是 request body 的参数了。
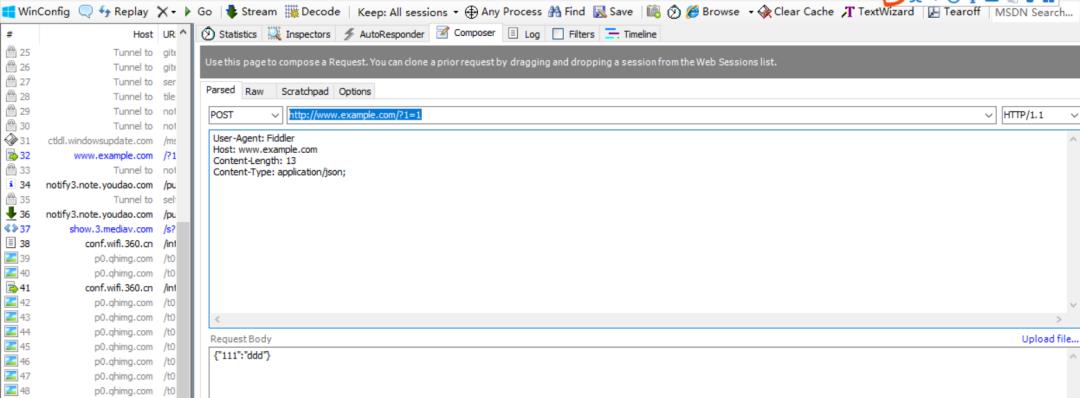
User-Agent: Fiddler
Host: www.example.com
Content-Length: 13
Content-Type: application/json
request body:
{"111":"ddd"}



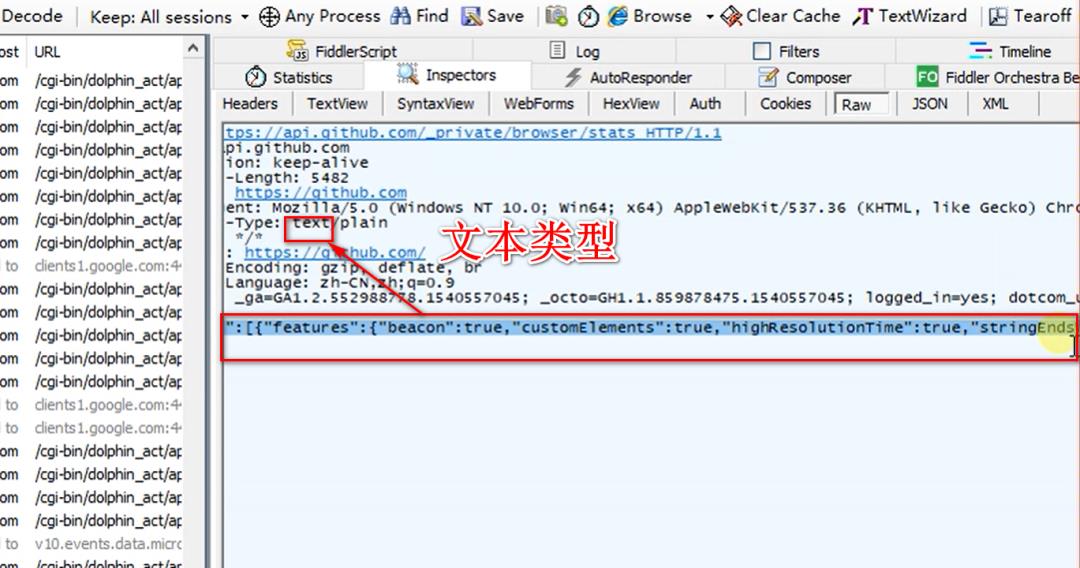
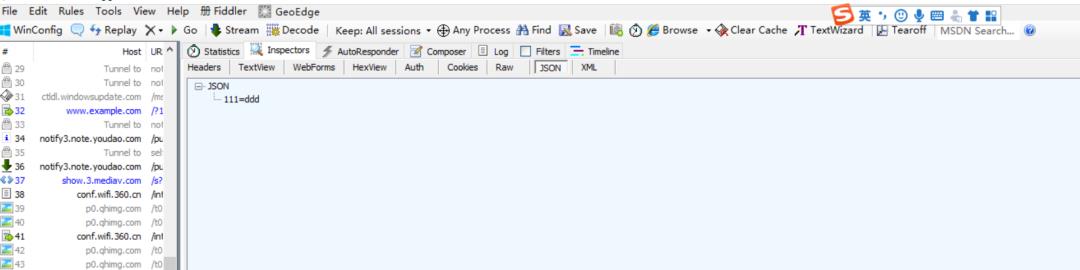
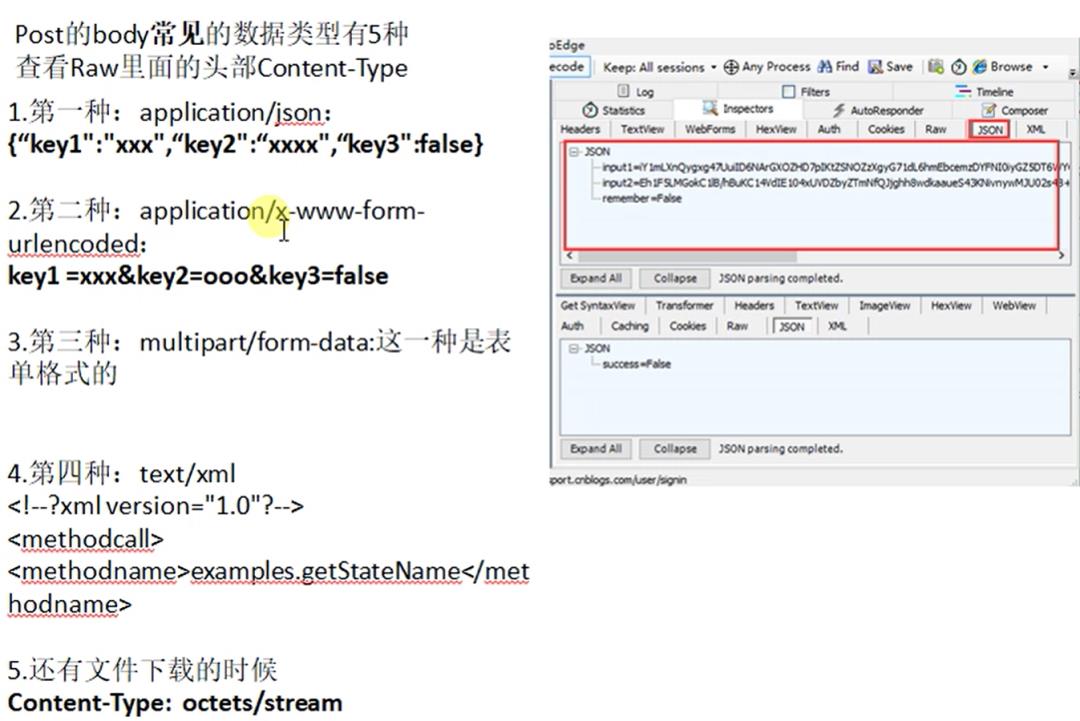
7.post 的 body
「post 请求的 body 部分不是瞎传的。」

request body 里是的 json 格式,这是 http 协议里面的数据类型。
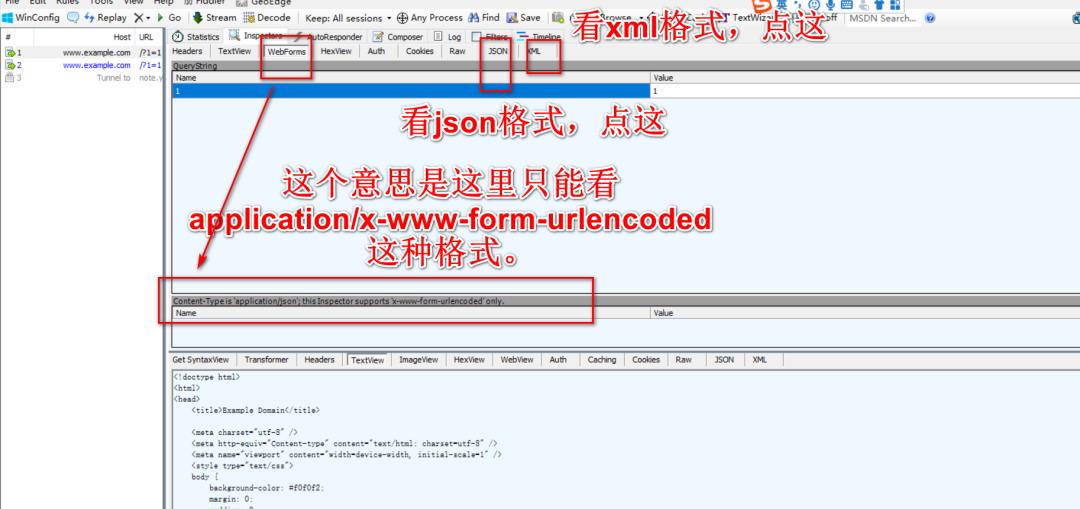
注意:这里是英文的引号。表单格式:传图片、文字都可以。
看 post 请求的数据格式:就看 Content-Type。这里的 Content-Type 是发出去的数据类型。
get 请求一般不写 body。get 请求加上 body,需要后端做一些特殊的处理。前端如果把数据放到 body 中,后端可以获取到。这样比较麻烦,而且用 post 更加安全一些。
「附 requests 官方文档:」 https://requests.readthedocs.io/zh_CN/latest/
感谢关注清菡,欢迎点击在看和转发!
以上是关于基础篇-http协议《http 简介url详解request》的主要内容,如果未能解决你的问题,请参考以下文章