如何在element-ui中使用国际化i18n
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在element-ui中使用国际化i18n相关的知识,希望对你有一定的参考价值。
参考技术A ├── App.vue├── src
│ └──i18n
│ ├── message.ts
│ └── index.ts
└── main.ts
17. Vue 使用Element-ui的国际语言插件i18n导致DatePicker日期控件英文错乱
先附上链接,详细请参考:https://blog.csdn.net/github_39532240/article/details/79192780
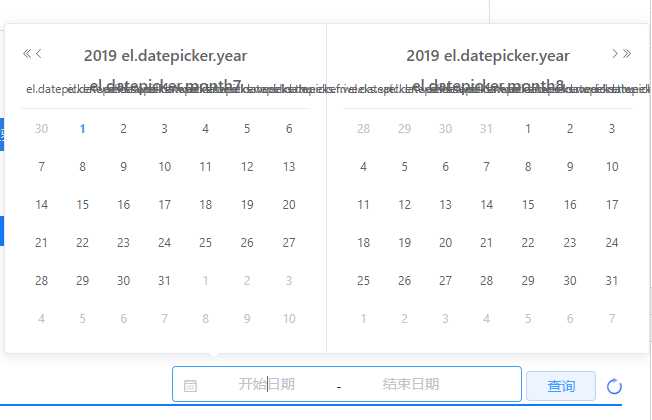
再来说说我的情况吧,因为项目需要语言的国际化所以就采用了Vue支持的i18n语言国际化,但是当使用了之后发现Element-ui组件的DatePicker日期控件发生英文错乱,如下图所示:

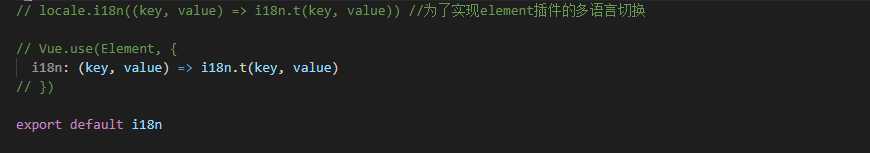
具体原因呢,是出在实现element插件的多语言切换的方法的使用上,如图所示:

之前的写法是上面注释掉的,解决方法呢就是下面那个了。改了之后,抱着忐忑的心情试了以下,没问题了 ,果然是这个情况,但是呢,这个原因的根本是什么呢?,根据参考链接的说法是版本的不兼容导致写法不同。
好了,到此为止呢,这个问题也就解决了。希望对你们有些作用吧!
以上是关于如何在element-ui中使用国际化i18n的主要内容,如果未能解决你的问题,请参考以下文章