vue + element-ui 国际化实现
Posted jlyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue + element-ui 国际化实现相关的知识,希望对你有一定的参考价值。
1. 安装组件和插件
cnpm i element-ui -S // 安装element
cnpm i vue-i18n -S //安装i18n
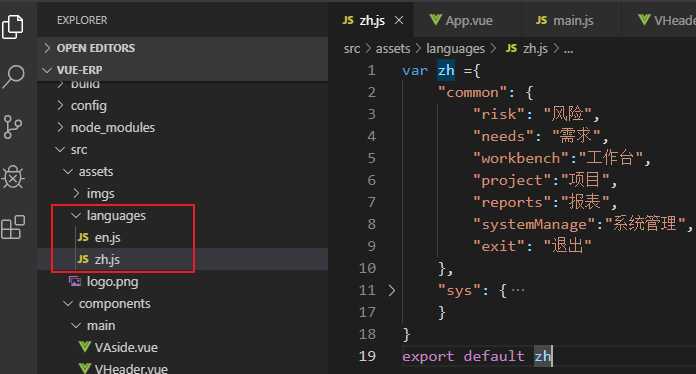
2.将国际化资源放在assets目录下

3.在src下新建i18n目录,创建一个 index.js;路径srci18nindex.js
import Vue from ‘vue‘ import VueI18n from ‘vue-i18n‘ import ElementLocale from ‘element-ui/lib/locale‘ import enLocale from ‘element-ui/lib/locale/lang/en‘ import zhLocale from ‘element-ui/lib/locale/lang/zh-CN‘ import langZh from "@/assets/languages/zh.js" import langEN from "@/assets/languages/en.js" Vue.use(VueI18n) const i18n = new VueI18n({ locale: ‘zh‘, messages: { ‘zh‘: {...langZh,...zhLocale}, ‘en‘: {...langEN,...enLocale} } }) ElementLocale.i18n((key, value) => i18n.t(key, value)) export default i18n
4.在main.js引用
import i18n from ‘./i18n/index‘ import locale from ‘element-ui/lib/locale/lang/en‘ Vue.use(ElementUI, { locale }) new Vue({ el: ‘#app‘, i18n, router, components: { App }, template: ‘<App/>‘ })
5.页面中使用$t引用
<el-radio v-model="theme" label="1">{{$t(‘common.risk‘)}}</el-radio>
6.切换语言
switchLang(val){ this.$i18n.locale=val; //此处val为 zh 或者 en }
以上是关于vue + element-ui 国际化实现的主要内容,如果未能解决你的问题,请参考以下文章