vue_cli封装axios--完整代码
Posted 码妈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue_cli封装axios--完整代码相关的知识,希望对你有一定的参考价值。
封装axios
新建一个api文件夹,再新建一个network.js、index.js文件
在network.js中
import axios from 'axios'
import Vue from 'vue'
// 进行一些全局配置
axios.defaults.baseURL = 'http://127.0.0.1:3000/'
// axios.defaults.baseURL = 'http://192.168.43.37:3000/'
// axios.defaults.baseURL = 'http://localhost:8080/'
axios.defaults.timeout = 5000
let count = 0
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
count++
Vue.showLoading()
return config
}, function (error) {
// 对请求错误做些什么
Vue.hiddenLoading()
return Promise.reject(error)
})
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
count--
if (count === 0) {
Vue.hiddenLoading()
}
return response
}, function (error) {
// 对响应错误做点什么
Vue.hiddenLoading()
return Promise.reject(error)
})
// 封装自己的get/post方法
export default {
get: function (path = '', data = {}) {
return new Promise(function (resolve, reject) {
axios.get(path, {
params: data
})
.then(function (response) {
// resolve(response.data)
resolve(response)
})
.catch(function (error) {
reject(error)
})
})
},
post: function (path = '', data = {}) {
return new Promise(function (resolve, reject) {
axios.post(path, data)
.then(function (response) {
// resolve(response.data)
resolve(response)
})
.catch(function (error) {
reject(error)
})
})
},
all: function (list) {
return new Promise(function (resolve, reject) {
axios.all(list)
.then(axios.spread(function (...result) {
// 两个请求现在都执行完成
resolve(result)
}))
.catch(function (err) {
reject(err)
})
})
}
}
在index.js中
// 这个文件专门用于管理请求各种接口地址
import Network from './network'
export const getBanner = () => Network.get('banner?type=2')
// export const getPlayList = (data) => Network.get('playlist/detail', data)
启动服务器并且在组件中使用
<template>
<div class="parent">
</div>
</template>
<script>
import { getBanner } from '../../api'
export default {
name: 'Parent',
created () {
getBanner().then(data => {
console.log(data)
}).catch(err => {
console.log(err)
})
}
}
</script>
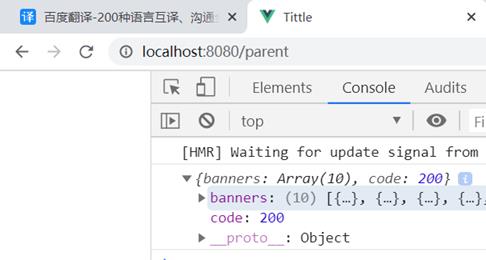
结果
| 启动服务器 | 得到的数据 |
|---|---|
 |  |
以上是关于vue_cli封装axios--完整代码的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段14——Vue的axios网络请求封装