vue3.0+ts+element-plus多页签应用模板:前言
Posted W先生-SirW
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3.0+ts+element-plus多页签应用模板:前言相关的知识,希望对你有一定的参考价值。
一、项目地址
仓库地址:https://github.com/wyb199877/multi-tab
演示地址:https://wyb199877.github.io/multi-tab
文档地址:https://wyb199877.github.io/multi-tab/docs
二、前言
1. 作者的话
为什么要做这么个项目呢?其实是因为前段时间在给一个企业做一个后台管理系统,然后就萌生了造轮子的想法。虽然,已经有很多大佬做出了很多很漂亮、功能丰富的模板,但是因为功能的凝练度太高,导致自己修改起来有些困难。同时有很多新手,自己去看那些大佬的源码是看不懂的。
所以,我只将基础部分的架构,以及会用到的知识点总结出来,写成了这样一个项目。使用它的人,可以在这个的基础之上,忽视这些前端效果的实现,更专心的去编写自己的业务代码。
最后,介绍一下我自己吧。
我是一个正在上大学的穷酸学生,快上大四了。平时比较喜欢鼓捣这些花里胡哨的前端的东西(其实后端也没有忽视啦)。因为快要大四了,也就意味着就快要毕业找工作了,所以开始写一些开源的东西(以前也在DCloud的插件市场中发布过一些插件,名字都是wyb开头的),提升一下简历的的可观度。所以,大家如果觉得我的努力帮助你减少了工作量,亦或是你通过我的项目学到了一些东西,希望可以star一下项目(这对我很重要),或者打赏一杯奶茶什么的,我也会很开心的。
2. 能学到些什么
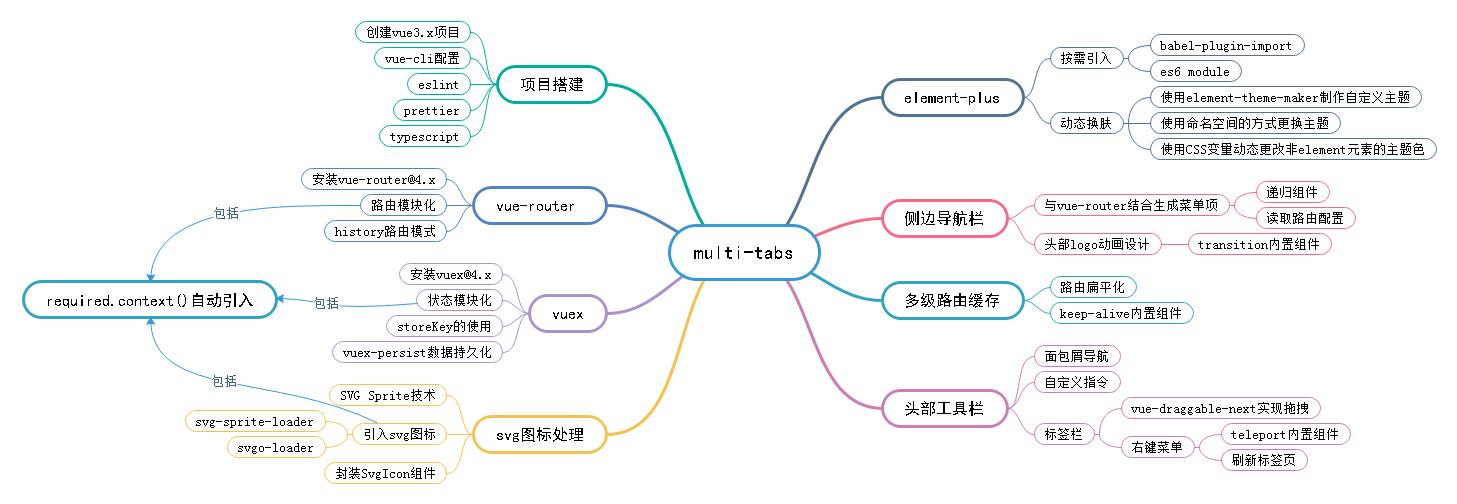
总结一下这个项目中所包含的知识点:

三、系列文章
- vue3.0+ts+element-plus多页签应用模板:前言
- vue3.0+ts+element-plus多页签应用模板:项目搭建
- vue3.0+ts+element-plus多页签应用模板:vue-router与vuex
- vue3.0+ts+element-plus多页签应用模板:element-plus按需引入与动态换肤
- vue3.0+ts+element-plus多页签应用模板:如何优雅地使用Svg图标
- vue3.0+ts+element-plus多页签应用模板:侧边导航菜单(上)
- vue3.0+ts+element-plus多页签应用模板:侧边导航菜单(下)
- vue3.0+ts+element-plus多页签应用模板:多级路由缓存
- vue3.0+ts+element-plus多页签应用模板:头部工具栏(上)
- vue3.0+ts+element-plus多页签应用模板:头部工具栏(中)
- vue3.0+ts+element-plus多页签应用模板:头部工具栏(下)
以上是关于vue3.0+ts+element-plus多页签应用模板:前言的主要内容,如果未能解决你的问题,请参考以下文章
vue3.0+ts+element-plus多页签应用模板:头部工具栏(中)
vue3.0+ts+element-plus多页签应用模板:侧边导航菜单(上)
vue3.0+ts+element-plus多页签应用模板:多级路由缓存
vue3.0+ts+element-plus多页签应用模板:如何优雅地使用Svg图标