最强Python/R/D3.js可视化资料(代码全部免费送)
Posted pythonic生物人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最强Python/R/D3.js可视化资料(代码全部免费送)相关的知识,希望对你有一定的参考价值。
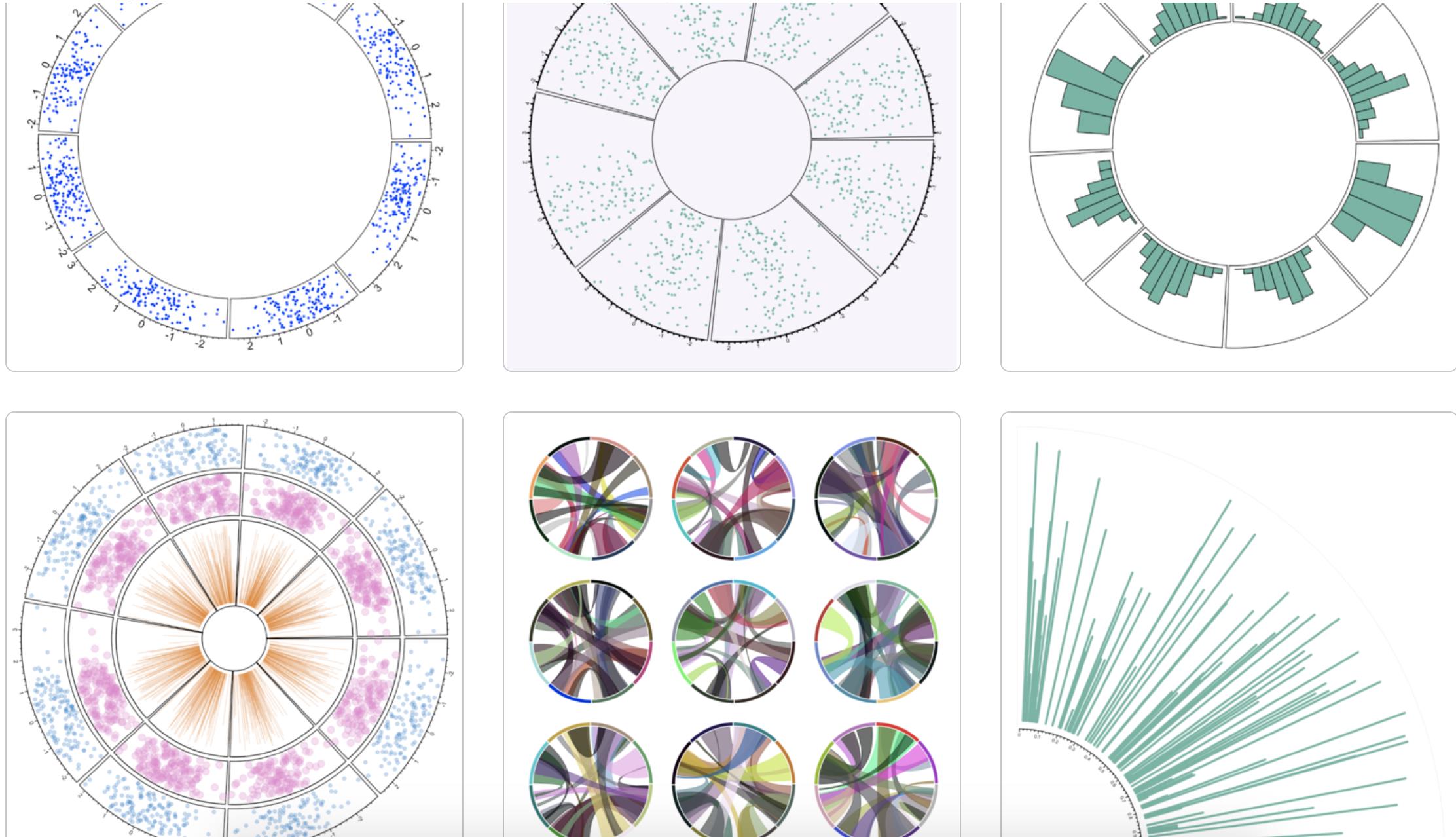
- 本网站根据数据格式、数据之间关系将图表分类,让您快速挑选可能的图形;
关注公众号“pythonic生物人”,后台回复prd即可获取。

- 所有图形提供一图Python语言、R语言、D3.js三种实现方式【代码全部免费提供】;
- 提供大量可视化tips;
- 网站作者为下面两法国帅哥~~

目录
一图Python语言、R语言、D3.js三种实现方式【代码全部免费提供】
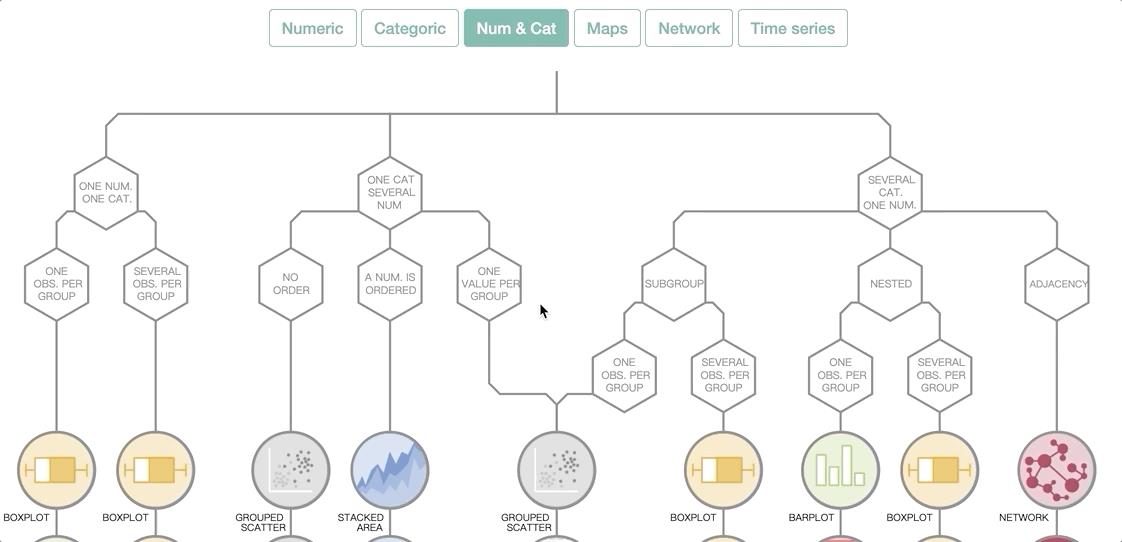
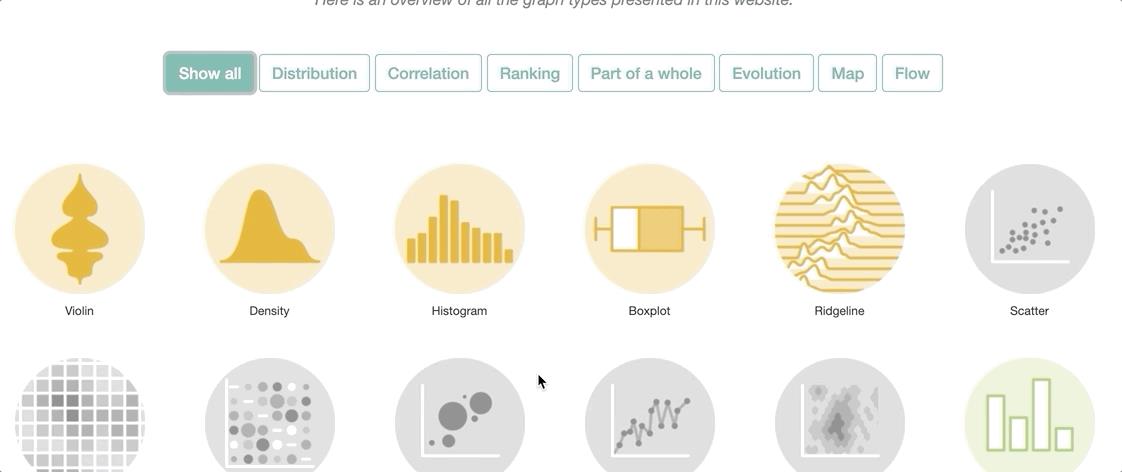
数据格式&&数据之间关系 VS 图表分类
数据格式可分以下6类:

数据格式 VS图表分类:
eg,Numeric且categoric类数据下各类图表,

数据之间关系可分以下7类:

数据之间关系 VS 图表分类:

一图Python语言、R语言、D3.js三种实现方式【代码全部免费提供】
点击任意图,出现如下三个按钮,即是一图三种实现方法源代码~
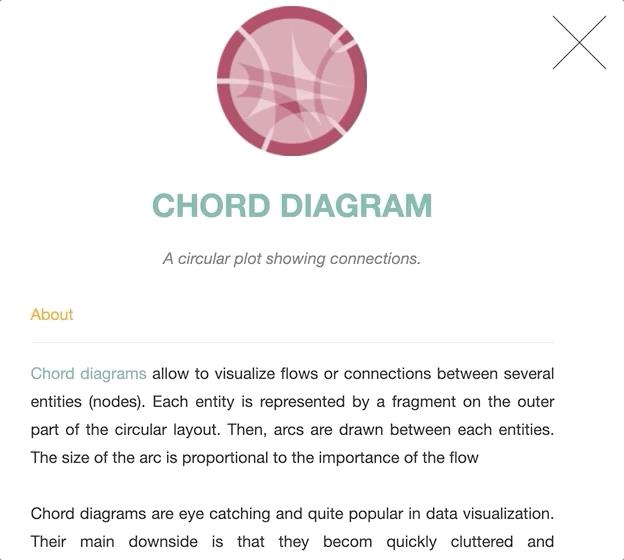
同时介绍图形的使用范围、常犯错误、更多学习资料。

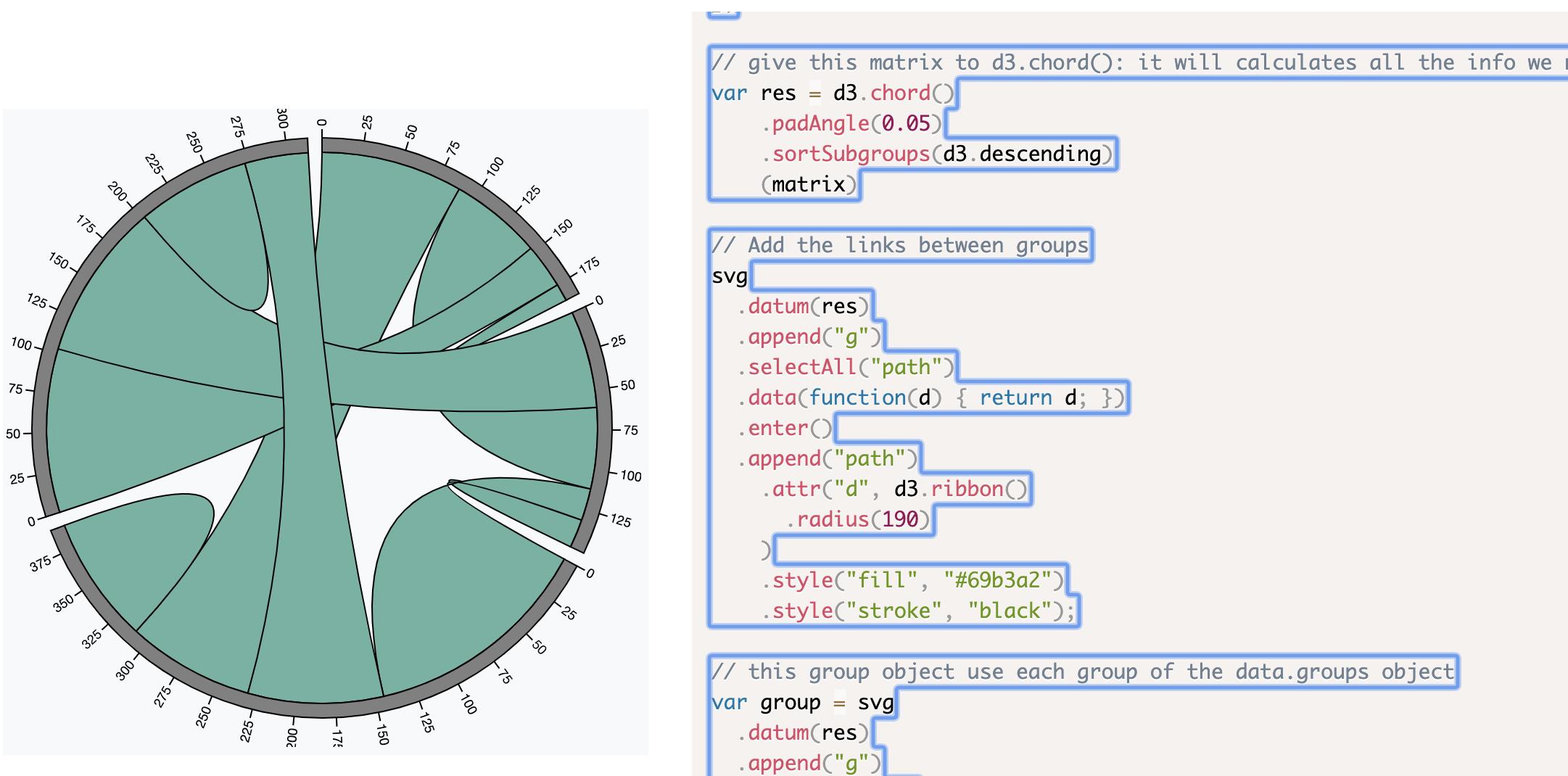
以圈图为例:

Python实现
# python实现
import pandas as pd
import holoviews as hv
from holoviews import opts, dim
from bokeh.sampledata.les_mis import data
# data set
nodes = hv.Dataset(pd.DataFrame(data['nodes']), 'index')
# chord diagram
chord = hv.Chord((links, nodes)).select(value=(5, None))
chord.opts(
opts.Chord(cmap='Category20', edge_cmap='Category20', edge_color=dim('source').str(),
labels='name', node_color=dim('index').str()))
R实现
#R实现
library(circlize)
circos.clear()
#Create data
data = data.frame(
factor = sample(letters[1:8], 1000, replace = TRUE),
x = rnorm(1000),
y = runif(1000)
)
#Initialize the plot.
par(mar = c(1, 1, 1, 1) )
circos.initialize(factors = data$factor, x = data$x )
# Build the regions of track #1
circos.trackPlotRegion(factors = data$factor, y=data$y, panel.fun = function(x, y) {
circos.axis(labels.cex=0.5, labels.font=1, lwd=0.8)
})
# --> Add a scatterplot on it:
circos.trackPoints(data$factor, data$x, data$y, col = rgb(0.1,0.5,0.8,0.3), pch=20)
# Build the regions of track #2:
circlize::circos.trackPlotRegion(factors = data$factor, y=data$y, panel.fun = function(x, y) {
circos.axis(labels=FALSE, major.tick=FALSE)
})
# --> Add a scatterplot on it
circos.trackPoints(data$factor, data$x, data$y, col = rgb(0.9,0.5,0.8,0.3), pch=20, cex=2)
# Add track #3 --> don't forget you can custom the height of tracks!
circos.par("track.height" = 0.4)
circos.trackPlotRegion(factors = data$factor, y=data$y, panel.fun = function(x, y) {
circos.axis(labels=FALSE, major.tick=FALSE)
})
circos.trackLines(data$factor, data$x, data$y, col = rgb(0.9,0.5,0.1,0.3), pch=20, cex=2, type="h")
# and continue as long as needed! D3.js实现
D3.js实现
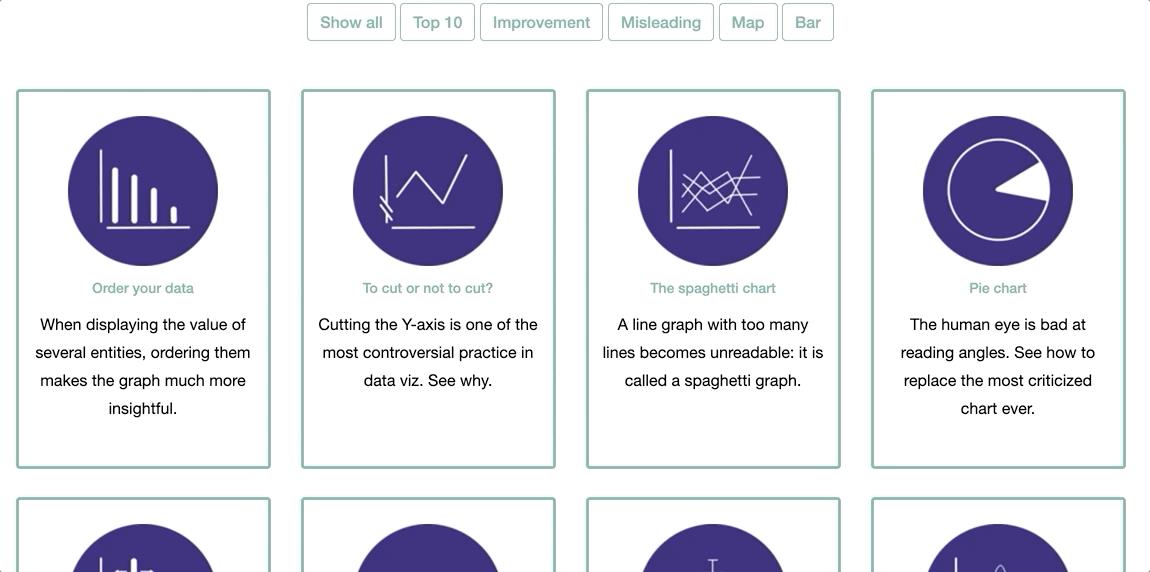
大量可视化tips

网站网址
关注公众号“pythonic生物人”,后台回复prd即可获取。

以上是关于最强Python/R/D3.js可视化资料(代码全部免费送)的主要内容,如果未能解决你的问题,请参考以下文章