简述React全家桶,Dva,Umi的理解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简述React全家桶,Dva,Umi的理解相关的知识,希望对你有一定的参考价值。
参考技术A React 通过声明式渲染和组件化很好的胜任了 UI 层面的工作,但是没有路由功能(管理页面之间的切换)和状态容器(管理全局数据), action 中也不能执行异步操作,所以就有了 react-router 和 redux 和 thunk 。入口文件 src/index.jsx
(整合 redux 和 thunk ,其中 ConnectedRouter 是为了把 redux 中整合的 router 数据和 react 组件的 router 数据联系起来,不然在 action 里是没办法正确跳转的)
redux 入口文件 /src/redux/index.js
(整合自己全部的 reducer ,同时整合 history 实现 action 里路由跳转)
actions 文件夹下的主要文件
/src/actions/hisotry.js
/src/actions/login.js
最后就是 app.jsx 文件(使用路由)
看到这里是不是觉得头都大了,没错,为了把 react , router , redux 三者完美的联系起来,需要配置的东西太多了,严重影响开发效率。所以此时 Dva 和 Umi 等 React 框架就应运而生了。
首先老惯例还是看一下官网介绍
光说不练假把式,我们快速创建一个 dva 脚手架项目看看结构
目录结构
页面连接 redux
而且还提出了极具规范性的 model
model 其实就是把所有跟 redux 相关的一个 reducer 整合在一个 model 文件里,通过 namespace 区分 model ,通过 state 存储数据,通过 subsciprtions 实现 hisotry 等监听,通过 effect 发起异步操作,通过 reducer 执行同步操作,简直完美!
看来 Dva 已经帮我们规划好了一切,我们只要按着官网的 API 文档,一部一部搭建自己的应用就好了。
但是牛逼的前人们不安于现状, Umi 横空出世
老惯例
再一次口说无凭,我们快速创建一个 Umi 脚手架项目看看结构
umi 官网推荐用 yarn 代替 npm
目录结构
当然了, Dva 和 Umi 的功能虽然强大,但是为了很好的使用他们,我们必须花更多的时间去看官网文档,重头了解他们要如何使用,如何配置。而基于 Webpack 构建的 creat-react-app 让我们高的自由度,实现任何功能,对习惯了 webpack 的人来说有种回家的感觉。
React-7-dva和umi
一、dva
1.介绍
dva是一个react应用框架,将redux、redux-saga、react-router三个react工具库包装在一起。是目前react最流行的数据流解决方案。

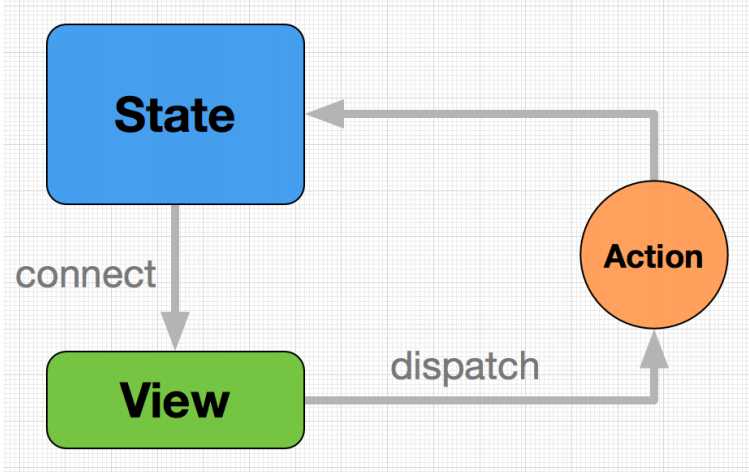
state:一个对象,保存整个应用的状态。
vew:react组件组成的视图层。
action:一个对象,描述事件。
connect方法:一个函数,绑定state到view
dispatch方法:一个函数,发送action到state
dva与umi的约定
以上是关于简述React全家桶,Dva,Umi的理解的主要内容,如果未能解决你的问题,请参考以下文章