一个初学者对于MVC架构的理解
Posted 零度编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个初学者对于MVC架构的理解相关的知识,希望对你有一定的参考价值。
我很早之前就开始接触.NET开发,一直都在2.0的框架下,所以对于MVC这种架构,听说过,但没有具体使用过,近期和外部朋友接触时,有了解到他们公司在使用MVC这种架构,所以自己就找来相关资料了解一下MVC是什么。
MVC代表着”MODEL”、”VIEW”、”CONTROLLER” 。ASP.NET MVC是一种与传统ASP.NET WEB开发不同的架构。使用MVC开发的WEB应用程序,对搜索引擎更加友好。
使用MVC模式开发,需要Microsoft .NET Framework 3.5以上的框架。
MVC是如何与浏览器进行交互的
和普通的WEB服务器交互一样,MVC程序使用一样的方式接受请求并返回信息给到浏览器。
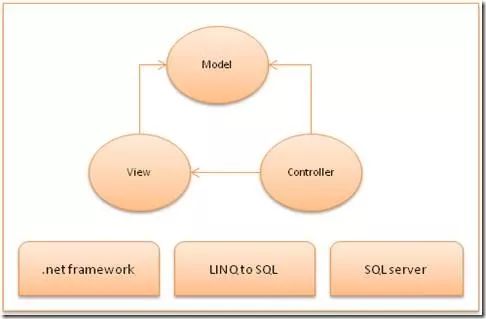
MVC架构内部
完整的ASP.NET MVC架构是基于Microsoft .NET Framework 3.5,另外还使用LINQ。
MODEL是什么?
1. MVC MODEL基本上就是一个C#或者VB.NET的类。
2. MODEL将同时被CONTROLLER和VIEW访问。
3. MODEL被CONTROLLER用来传输数据给到VIEW层。
4. VIEW层将使用MODEL来在页面上显示数据。
VIEW是什么?
1. VIEW层主要都是一些ASPX页面文件,他们不包括后台代码。
2. 在VIEW层中可以对所有的页面,进行html生成和格式化。
3. 可以在VIEW层中使用内联代码,进行动态页面开发。
4. VIEW层中的ASPX页面的请求,只能调用CONTROLLER中的方法。
CONTROLLER是什么?
1. Controller基本上都是一些继承了system.mvc.controller的C#或者VB.NET的类。
2. Controller是整个MVC架构的核心。
3. 在Controller类中的方法都是用来相应浏览器或者VIEW层的请求。
4. Controller将使用MODEL层来向VIEW层的页面传输数据。
5. Controoler使用VIEWDATA来传输任何数据给到VIEW层。

MVC文件结构和文件的命名规范。
MVC程序开发中,使用标准的文件目录结构和文件命名标准是非常重要的。
在程序的根目录,必须要有3个目录,分别是Model, View 和 Controller。
与普通的ASP.NET程序一样,这三个目录之外,根目录下面也必须有一个Global.asax文件和一个Web.Config文件。
Root [directory]
· Controller [directory]
o Controller CS files
· Models [directory]
o Model CS files
· Views [directory]
o View aspx/ascx files
· Global.asax
· Web.config
ASP.NET MVC的运行生命周期
下面是一个MVC架构程序如何执行浏览器的请求。
下面图形所涉及到的每一步执行的说明。
第一步,浏览器请求。
用户在浏览器中,输入一个网址:http://xxx.com/home/index/,这时候就产生一个浏览器请求。
第二步,Global.asax的作用,MVC路由。
这个网址将首先被Global.asax文件中的application_start()方法捕获并解释。从请求的网址中,将解释出控制器,方法,和ID。
所以http://xxx.com/home/index/中,我们将得到:
l 控制器:home
l 方法:index()
l ID:空
第三步,Controller层与调用方法。
现在MVC将在Controller目录下查找home控制器的类。一个控制器类中包含不同的方法。
类中可以包含一个以上的方法,但是MVC只会请求从URL中解释出来的方法,在这里就是index()方法。
调用这个方法后,将返回纯字符串或者将被VIEW层展示的HTML代码。
第四步,调用VIEW层。
调用VIEW将返回view()。调用VIEW层,将会访问view目录下指定的ASPX页面,并且生成将要返回给浏览器的HTML代码。
在这个例子中,控制器是home,方法是index()。所以调用view()将会从/views/home/index.aspx中返回一个HTML代码。
到这里,整个执行流程结束。这就是一个MVC架构如何工作的。
以上是关于一个初学者对于MVC架构的理解的主要内容,如果未能解决你的问题,请参考以下文章