转MVC架构
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了转MVC架构相关的知识,希望对你有一定的参考价值。
虽然MVC架构已经火了很多年了。。但我一直没有机会真正去体会其本质,借现在得机会,转一篇MVC架构的初学篇

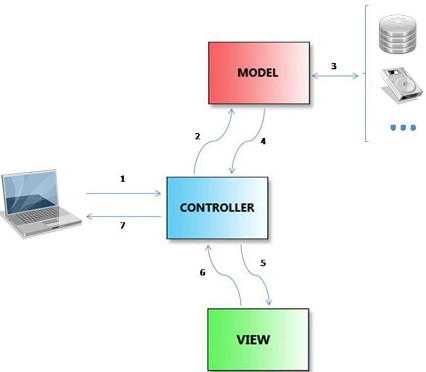
控制器(books_controller.php)以HTTP GET或者POST的方式接收到用户的请求(我们也可以有一个主控制器,比如index.php 来接收请求,然后它再调用ooks_controller.php)。
控制器检查请求以及对应的参数,然后调用模型(book_model.php),请求模型返回幻想类的图书。模型负责从数据库中调取信息,如有需要它可以加入过滤和逻辑,然后返回图书列表。控制器使用恰当的视图来将这些数据展示给用户,如果用户还选择了特定皮肤,对应的视图文件也会被选上等等。
MVC的好处是什么
我们使用MVC的一个最明显好处就是它将视图展示和应用逻辑清晰的分离开来。对不同用户以及不同设备类型的支持一直是当下的一个常见问题。来自台式电脑和手机的请求所得到的视图应该是不相同的。模型会返回完全相同的数据,但是不同的地方是控制器会选择使用的视图文件来展示数据(我们可以把它看作是不同的模板)。除了将视图从业务逻辑中分离开外,MVC的分离也降低了大型应用设计的难度。代码也更具结构性,因此也更容易维护,测试和重用。
但是为什么要框架呢?
当你使用一个框架时,MVC的基本结构已经包含在其中,你只需对这些结构进行扩充,将你的文件遵照MVC的模式放置到合适的目录中去。而且它也提供许多现成并且经过完全测试的功能。以CakePHP最为MVC框架的例子。你一旦安装好以后,你会发现它包含三个主要的目录:
* app/
* cake/
* vendors/
APP文件夹是放置你应用程序文件的地方。这是你开放应用程序的地方。Cake文件夹是Cakephp的文件存放位置以及开发的地方(框架的重要功能就在里面)Vendors文件夹是用来存放所需要的第三方PHP库文件的位置。你的工作文件夹(APP文件夹)又有下面这些结构:
* app/
config/
controllers/
locale/
models/
plugins/
tests/
tmp/
vendors/
o views/
o webroot/
现在你需要将你的控制器放置到controllers目录下,你的模型放置的models目录下,而视图文件则在views目录下。一旦你熟悉了框架,你就能在你需要修改和创建代码时,知道应该在哪里动手。这种文件组织方式让维护容易上不少。
以框架为例
因为这个教程并不打算教你如何使用CakePHP制作一个应用程序,我们只是用它来展示一下模型,视图和控制器的演示代码,并对使用MVC框架所带的好处做一个评论。这些代码都是简化了的,并不适合实际的应用。
控制器
使用CakePHP框架,我们的控制器的样子像下面这样:
<?php
class BooksController extends AppController {
function list($category) {
$this->set(‘books‘, $this->Book->findAllByCategory($category));
}
function add() { ... ... }
function delete() { ... ... }
... ... } ?>
很简单,是吧。这个控制器会被保存成 books_controller.php,并放置在/app/controllers目录下。它包含一个列表(list)函数,用以执行我们例子中的操作,它也可以包含其他与图书相关的操作(像添加新图书,删除新图书)
框架为我们提供了许多内容,罗列所有图书只需一行代码。我们在基本的控制器行为中定义的有一个基础类,我们已经继承了。(AppController继承自Controller的)在list操作中,我们需要做的就是调用模型获取数据,然后选择合适的视图文件来将数据展示给用户,下面要我们解释一下过程。this->Book是我们的模型,而下面这段代码:
$this->Book->findAllByCategory($category)
则是在告诉模型返回所选门类下的图书列表,下面的Set方法:
$this->set(‘books‘, $this->Book->findAllByCategory($category));
是告诉控制器将数据传输给视图。它将模型返回的数据以books的变量传输给视图,然后视图中就可以访问该变量了。现在我们需要渲染视图,如果你是使用默认视图,CakePHP会帮你自动完成。如果你需要使用其他视图,你则需要使用render方法来具体声明:
模型
模型非常简单。
<?php
class Book extends AppModel {
}
?>
为什么是空的?因为它从基础类继承了一些必须的功能,我们只需遵循CakePHP的命名规范,然后框架就会自动帮你完成其他事情。比如。通过名字,CakePHP知道,这个是BooksController中使用的模型。然后会自动访问数据库中一个叫books的数据表。这个定义,我们的book模型就具备从数据库中读取,删除和保存数据的能力。这段代码应该保存成books.php,并放置于/app/models文件下。
视图
我们现在需要做的事情就是为list操作创建一个视图(至少是一个)。这个视图将使用html代码,并且还包含一些PHP代码来遍历模型提供的 books数组。
<table> <tr> <th>Title</th> <th>Author</th> <th>Price</th> </tr>
<?php foreach ($books as $book): ?> <tr> <td> <?php echo $book[‘Book‘][‘title‘];
?> </td> <td> <?php echo $book[‘Book‘][‘author‘];
?> </td> <td> <?php echo $book[‘Book‘][‘price‘];
?> </td> </tr> <?php endforeach; ?>
</table>
我们已经看到了,视图文件并不生成一个完成的页面,它只是一段HTML代码。这是因为CakePHP提供了定义页面布局的方法,而视图则会被插入到布局中。在创建这些HTML片段时,框架也提供一些助手(helper)对象来帮我们完成常见的任务(插入表单,链接,Ajax或者 javascript),我们将这个默认视图保存为list.ctp(list是操作的名称,而ctp是指cake模板),然后将它放置在 /app/views/books下(之所以在books目录下,是因为它是Book控制器的操作),至此在CakePHP的帮助下,这三部分都完成了。
结论
我们已经学习了当今最常用的架构模式MVC,我们需要注意,当我们在编程界提及的模式时,我们指的是可以用来解决手中问题的灵活架构。我们会发现实际使用会给我们看到的结构带来变动。但最为重要的是,这种模式会帮助我们气息的区分程序各部分的职责,便于程序维护,代码重用以及测试。我们已经见识了使用MVC框架的好处,它给我们提供了一个基本的MVC骨架,以及许多有用的功能,提高了我们的效率,让开发过程更加轻松。
【转自 http://www.uml.org.cn/sjms/201202061.asp】
以上是关于转MVC架构的主要内容,如果未能解决你的问题,请参考以下文章
ASP.net MVC 代码片段问题中的 Jqgrid 实现