1小时轻松上手springmvc,视频网站后台开发 Posted 2021-05-01 编程软文
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1小时轻松上手springmvc,视频网站后台开发相关的知识,希望对你有一定的参考价值。
原创 2017-12-21 zhuyuansj
快速熟悉springmvc的方法
作者:zhuyuansj
连接:http://www.jianshu.com/p/9eec63121cef
本文由作者授权发布
由于最近半年一直在用springboot,但是也不能忘了本,于是把springmvc重新练了下,做了个前端传个表单,后台接收并显示的界面,该项目可以上传视频的URL,然后前端进行页面的播放,项目采用springmvc+spring+mybatis,前端是用jquery.功能很简单,前端一个form表单,提交后台,后台添加数据,并且将数据转发到前端进行显示。后台将entity,service,serviceimpl,controller,全部用marven进行关联,分模块开发。
1.文件上传 2.2张表在不关联的情况下,用inner join连表查询 3.分页查询 4.log日志使用 5.模块之间的联系,思想概述
3.1文件上传
(一):首先在resources目录下新建springmvc.xml,在里面加入
<html
后台上传文件接口
@RequestMapping("/addVideo")
public String addVideo(@RequestParam(value = "file", required = false) MultipartFile file, VideoInfo videoInfo,
HttpServletRequest req, HttpServletResponse res) {//这里的required=false,意思是不传参也可以
try {
// 获取当前上下文
String path = req.getSession().getServletContext().getRealPath("/static/imgs");
// 文件名称
String newName = System.currentTimeMillis() + ".png";
File targetFile = new File(path, newName);
// 文件夹不存在,则创建文件夹
if (!targetFile.exists()) {
targetFile.mkdirs();
}
// 保存
try {
file.transferTo(targetFile);
} catch (Exception e) {
log.error(e);
}
videoInfo.setVideoUrl(newName);
videoInfoService.addVideoInfo(videoInfo);
req.setAttribute("result", "封面上传成功!");
return "redirect:/videoManag";
} catch (Exception e) {
log.error(e);
req.setAttribute("result", "上传失败!");
return LOCAVIDEO;
}
}
3.2关联表的查询
select a.id as id,a.video_name as videoName, a.video_html as videoHtml ,a.video_url as videoUrl, a.video_del as videoDel
, b.type_name as typeName
from video_info as a inner join video_type as b on a.video_type_id=b.id;
3.3分页查询
在resource目录下新建mybatis-config.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<!-- 配置分页插件 -->
<plugins>
<plugin interceptor="com.github.pagehelper.PageHelper">
<!-- 设置数据库类型 Oracle,mysql
applicationContext-dao.xml加载mybatis-config.xml
<!-- spring和MyBatis完美整合,不需要mybatis的配置映射文件 -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource" />
<!-- 自动扫描mapping.xml文件 -->
<property name="mapperLocations" value="classpath:mappings/*.xml"></property>
<property name="configLocation" value="classpath:spring/mybatis-config.xml" />
</bean>
java代码使用
@RequestMapping("/indexVideo")
public String indexVideo(HttpServletRequest request, int pageIndex) {
Page page = PageHelper.startPage(pageIndex, 2);
request.setAttribute("listVideo", videoInfoService.getVoideAll(null));
request.setAttribute("pageSize", page.getPages());
return INDEXVIDEO;
}
前端代码
<a style="font-size: 20px;" href="indexVideo?pageIndex=1">首页</a>
<c:forEach begin="1" end="${pageSize}" var="p">
<a style="font-size: 20px;" href="indexVideo?pageIndex=${p}">${p}</a>
</c:forEach>
<a style="font-size: 20px;" href="indexVideo?pageIndex=${pageSize}">尾页</a>
3.4Spring整合log4j
创建log4j.properties,在resources/properties下创建log4j.properties文件
### set log levels ###
log4j.rootLogger =INFO,DEBUG, stdout , R
log4j.appender.stdout = org.apache.log4j.ConsoleAppender
log4j.appender.stdout.Target = System.out
log4j.appender.stdout.layout = org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern = [%-5p] %d{yyyy-MM-dd HH:mm:ss,SSS} method:%l%n%m%n
log4j.appender.D = org.apache.log4j.DailyRollingFileAppender
log4j.appender.D.File = E://logs/log.log
log4j.appender.D.Append = true
log4j.appender.D.Threshold = DEBUG
log4j.appender.D.layout = org.apache.log4j.PatternLayout
log4j.appender.D.layout.ConversionPattern = %-d{yyyy-MM-dd HH:mm:ss} [ %t:%r ] - [ %p ] %m%n
log4j.appender.E = org.apache.log4j.DailyRollingFileAppender
log4j.appender.E.File =E://logs/error.log
log4j.appender.E.Append = true
log4j.appender.E.Threshold = ERROR
log4j.appender.E.layout = org.apache.log4j.PatternLayout
log4j.appender.E.layout.ConversionPattern = %-d{yyyy-MM-dd HH:mm:ss} [ %t:%r ] - [ %p ] %m%n
web.xml加载 log4j.properties
<!--设置log4j的配置文件位置 -->
<context-param>
<param-name>log4jConfigLocation</param-name>
<param-value>/WEB-INF/classes/properties/log4j.properties</param-value>
</context-param>
<!--使用监听加载log4j的配置文件 -->
<listener>
<listener-class>org.springframework.web.util.Log4jConfigListener</listener-class>
</listener>
使用API
private static Logger log = Logger.getLogger(TestController.class);3.5模块之间的联系,思想概述
前后端一体的springmvc,我们以前都会搭建在一个项目,这次把entity,dao,service,serviceimpl,controller分成了模块进行开发,每个模块用marven进行关联。这样做的好处就是代码整洁清晰,每个层面都是个小的项目,适合分模块进行开发。
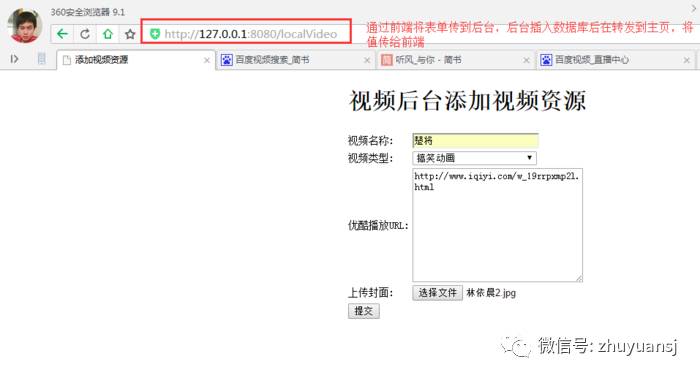
演示效果(一)
演示效果(二)
演示效果(三)
以上是关于1小时轻松上手springmvc,视频网站后台开发的主要内容,如果未能解决你的问题,请参考以下文章
又一款神器:半小时带你轻松上手k8s
Office 365 轻松上手指南 - SharePoint Online
6小时搞定云原生:从基础概念到上手实践
6小时搞定云原生:从基础概念到上手实践
Microsoft Azure 网站开发上手教学
呀哩日剧app开源+后台,可上手运营