干货单页应用的3大优势及监控方法
Posted 蓝海讯通OneAPM
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货单页应用的3大优势及监控方法相关的知识,希望对你有一定的参考价值。
最近,开发者们越来越理解,为用户提供愉悦的用户体验的重要性,这也是实现业务目标的关键因素。作为高端用户,开发者本身也越来越意识到网站的性能对提升用户体验的重要性。
同样地,开发者也越来越清楚地认识到,用户从移动端访问网站的发展趋势,即移动流量的增长速度领先于传统的台式机/网络通信,而且移动设备的用户已经习惯于原生应用的表现和速度。
因此,开发者们认识到,要满足越来越多的移动端用户的需求,他们要采取一些迎合用户的行动,比如打造出拥有原生应用体验和性能的产品,从而给用户安全感,给他们带来乐趣,从而留住他们。
单页应用:打造优秀的网页应用体验
许多公司开始使用一种名为单页应用的新兴的网页设计范例,来打造网页应用的体验,当然这只占所有产品的一部分。针对上面提到的一些问题,通过 SPA 可以完美解决。
首先,单页应用更容易构建 Web 体验,在移动设备浏览器内,更接近地模拟本地应用的体验,无需构建和分发混合本地移动应用。这样避免了通过 App Store,省去等待 App Store 的审批周期,也无需等待客户下载最新版应用。而且,更新应用程序也极其简单,只要更新服务器上的代码就好了,这大大缩短了发布周期,甚至每天都能发布,而不是每两周或更长时间才能更新。
其次,单页应用支持丰富的交互部件,这些部件可能有很多交互状态「菜单、选择、项目点击等」,可能导致服务器端渲染的难度增大。
第三,单页应用几乎可以重绘任何部分的用户界面,不需要往返于服务器,便能获取新的演示文稿内容「html」。在客户端加入更多逻辑性代码,让浏览器上的应用处理独立的数据和视图层。通过减少对服务器的访问,对移动设备来说至关重要。这种方法可以大大提高性能/响应时间,因为潜在的网络延迟与移动网络息息相关。
但是,如果不访问服务器或更改控制,如何对 WEB 前端性能监控,即在单页应用中监测到虚拟页的性能,也是一个挑战。
衡量标准 Web 页面的性能好坏是非常直接的,新页面的每个请求触发到服务器端的请求,服务器变更控制后将新的内容返回给浏览器上的设备,其中浏览器上的定时 API 浏览器可用于跟踪每一块内容的加载、构造、渲染和显示内容,并记录其耗费的时长。
在单页应用的情况下,发送多个页面内容并首次被加载时,每个应用页面上的事件「例如点击导航按钮」都会触发客户端浏览器,它自己会载入一个没有任何控制变更到服务器的 SPA 页,即使新加载的页面通过 XML HTTP Request「XHR」调用以加载更多的资源。
如果没有服务器端的控制变更,对传统的 Web 用户来说,利用 javascript 注入监测来衡量单页应用各个页面的性能则不太容易。为了确保用户对内容的良好体验,开发者能够理解 SPA Web 内容的性能也非常重要。
单页应用性能监控
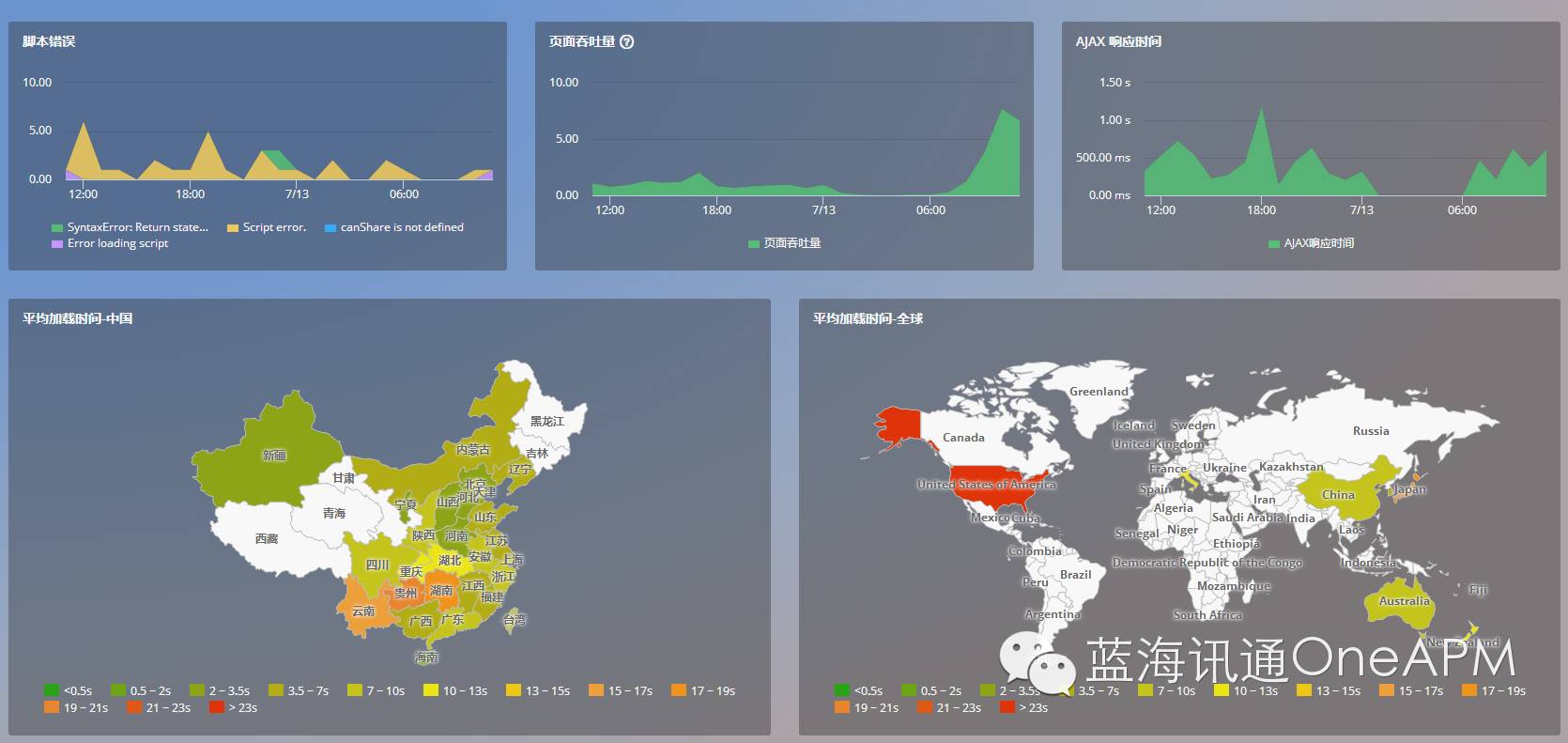
在不久前,国内 APM 行业领军企业 OneAPM 正式发布了新产品 Browser Insight,该产品会记录每位真实用户的页面加载时间、平均响应时间、地理位置、浏览器类型和版本、Java 错误、Ajax 错误、DOM 处理以及页面渲染时间,并提供有效的一站式性能评估,同时对终端用户的满意度进行全面真实的了解,从而快速确定应用性能的瓶颈所在,帮助开发人员解决浏览器端的性能问题。

同时, Browser Insight 也支持自动检测,以及搭建在 Angular.js 框架下的单页应用。同时支持搭建在其他主流框架下的手动 API 单页应用监测。
有了新的 Browser Insight 实时用户监控浏览器,用户可以方便地监测单页应用的虚拟页面,以及 HTML、JavaScript、CSS 页面等,它无疑将成为终端用户整体检测方案的一部分。
说了这么多,你肯定想知道真实用户监控带来的所有好处,比如了解不同地区的 UX 受欢迎程度,获得用户的宝贵意见和使用习惯。借助 Browser Insight 的应用性能监控功能,你就能够实现的实时监控和端到端的可视性,进而可以帮您快速定位并解决问题。
本文系 OneAPM 工程师编译整理。OneAPM 是中国基础软件领域的新兴领军企业,能帮助企业用户和开发者轻松实现:缓慢的程序代码和 SQL 语句的实时抓取。想阅读更多技术文章,请访问 OneAPM 官方博客。
以上是关于干货单页应用的3大优势及监控方法的主要内容,如果未能解决你的问题,请参考以下文章