程序猿成长日记 | 单页应用框架在项目中的实现方法及优缺点
Posted 博云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了程序猿成长日记 | 单页应用框架在项目中的实现方法及优缺点相关的知识,希望对你有一定的参考价值。
什么是单页应用?
单页应用是通过单个页面,载入整个站点的内容。在用户交互的过程中不会跳转到别的URL,也不会再加载整个页面。在SPA中,所需的代码包括html/CSS/javascript都是通过单独的页面加载获得,而其它资源会随用户的操作来动态载入并按需添加到页面中。
单页应用在项目中怎么实现的?
我们在运维平台中使用的就是单页应用框架,angularjs+ui-router+nodeJS,主要是利用ui-router来实现单页应用的。
下面介绍一下ui-router在项目中的使用。
1.首先引入ui-router文件。
2.将依赖angular-ui-router注入到主程序中。

3.在index.jsp中指定特定的视图模板。

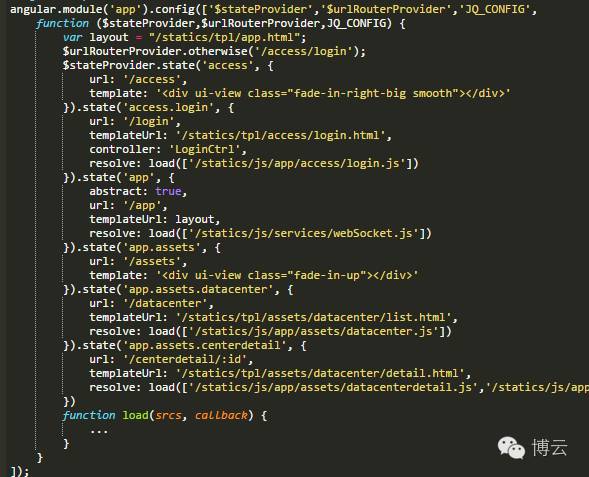
4.使用$stateProvider定义路由。
$urlRouterProvider负责监听location的变化,.otherwise(rule)定义当请求路由无效的时候页面跳转的路由。
$stateProvider处理路由的状态,.state(rule)注册一个路由状态,并指定当前路径对应的URL,HTML模板的路径(templateUrl),将会被注入controller去执行的函数(resolve)。在resolve中,我们通常会加载controller以及相应的指令。
我们从一个路由状态跳转到另外一个的时候,往往会需要上一个视图模板的数据,可以用params路由参数在定义路由的时候指定需要传递的参数,在当前视图中引入$stateParams服务获取。当然,我们还可以在路由跳转时通过$state.go来传递参数,也是引入$stateParams服务获取。在HTML模板中,ui-sref也可以用于传递参数。

5.在菜单栏中使用定义的路由。
在项目中,我们给左侧菜单栏的每个标签绑定ui-sref来指定相应的路由,点击左侧标签右侧视图更新。

为什么不使用angular内置路由ngRouter,而用ui-router?
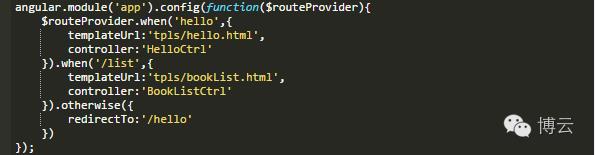
angular内置路由ngRouter使用,与ui-router类似。
UI-Router支持嵌套视图,而ngRoute不支持。在使用ngRoute时,在主页面添加<ng-view></ng-view>标签,会把视图渲染加载到指定的标签,但是如果想在标签嵌套加入<ng-view></ng-view>,ngRoute无法支持;而ui-router的ui-view可以支持这种嵌套的写法。
UI-Router支持多视图,ngRoute不支持。在页面中添加多个ng-view,仍然会渲染同样的内容。而ui-router可以渲染不同的视图。

单页应用的其他实现方法
jQuery + requireJS( + text.js) + Path.js
1.在主页面引入requireJS。

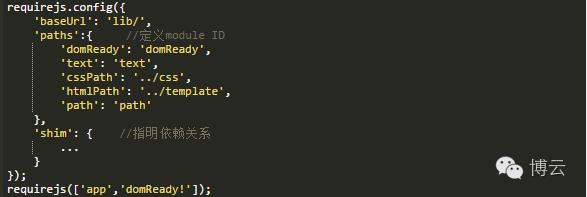
2.在config.js中配置text.js和Path.js的默认路径。

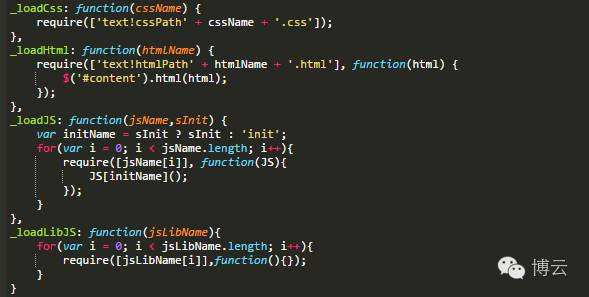
3.使用text.js加载所需的HTML、CSS、JS文件。如果一个依赖使用了text!前缀,它就会被自动加载。

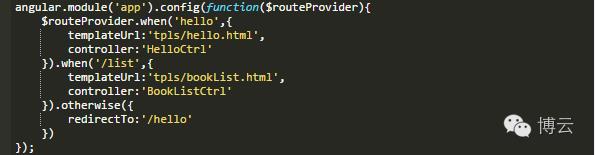
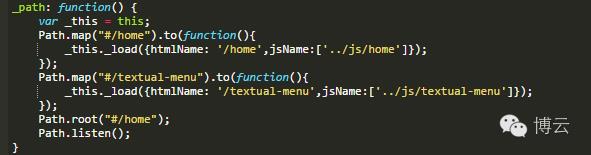
4.使用Path.js来定义路由。

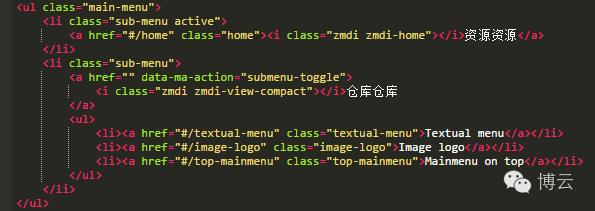
5.在HTML中给菜单栏的标签绑定相应的路由,点击菜单会根据路由去加载所需的HTML、CSS、JS文件。

Vue.js + vue-router
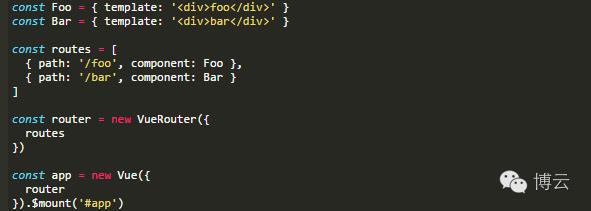
1. 定义路由。先定义路由的组件,也就是模板文件,可以是HTML字符串或者直接import其他文件。然后将路由的路径映射到路由组件,接着创建router实例,最后记得将创建好的实例注入到路由中。

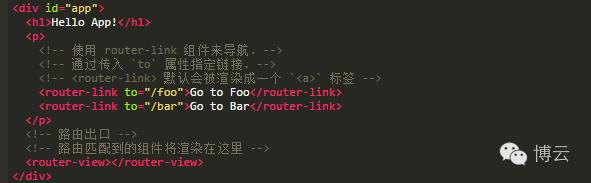
2. 在HTML页面中指定路由渲染的位置。

单页应用的优缺点
优点
一是良好的前后端分离。前端负责界面的展示,后端负责处理数据,各司其职;
二是减轻了服务器的压力,服务器不用管页面的展示,只需要提供数据;
三是用户体验好,因为用户每次操作不用重新加载页面,导致访问的时候页面速度很快。
缺点
一是SEO问题,现在可以用Prerender解决;
二是首次加载的时候速度会慢,因为第一次的时候除了渲染HTML页面,还需要加载页面的框架和应用程序;
精选
推荐
关于BoCloud博云
BoCloud 博云(苏州博纳讯动软件有限公司),为企业级客户提供针对互联网化、大数据业务应用、去 IOE 化(X86 服务器规模化应用)的底层云化架构和智能云运维系统,运用最新容器技术协助企业完成 IT 系统云架构的实施和运维, 帮助企业客户降低成本、 提升效率、简化运维、提高系统可靠性和安全性。凭借对客户业务流程和应用的深刻理解,以及先进技术产品的持续研发, BoCloud 博云以创新云技术支撑企业核心业务,构建数字化高效 IT 系统。
www.bocloud.com.cn
以上是关于程序猿成长日记 | 单页应用框架在项目中的实现方法及优缺点的主要内容,如果未能解决你的问题,请参考以下文章