HTML5移动应用开发框架(Ionic)
Posted 学习交流
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5移动应用开发框架(Ionic)相关的知识,希望对你有一定的参考价值。
html5移动应用开发框架(Ionic)
Ionic是开源的移动应用开发框架,便于构建高质量的本地和网络技术先进的web应用程序。Ionic是基于Angular,有许多显著的性能提升,可用性和功能都在不断的进行改进。只需要会一点前端知识就能玩转Ionic。
Ionic的应用程序创建开发主要通过Ionic命令行实用工具(“CLI—命令行界面”),并使用cordova构建和部署本地应用。建立Ionic项目,您需要安装最新版本的CLI和cordova。在你这样做之前,你需要一个node.js的最新版本。这些在我之前的文章有安装教程。
http://ionicframework.com/
版本更新说明:
https://github.com/ionic-team/ionic/blob/master/CHANGELOG.md
学习ionic需要了解的知识:
HTML5
CSS3
TypeScript(javascript)
Angular2+
下面是一些组件的示例,不同系统有不同的样式,下面展示ios上的。

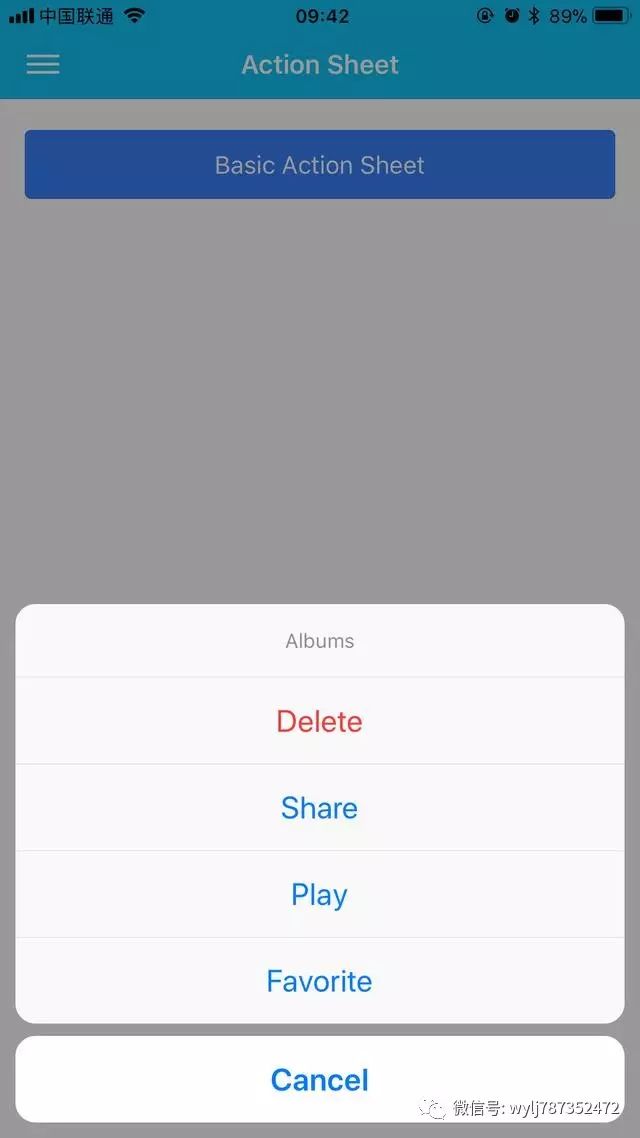
动作表单-Action Sheets

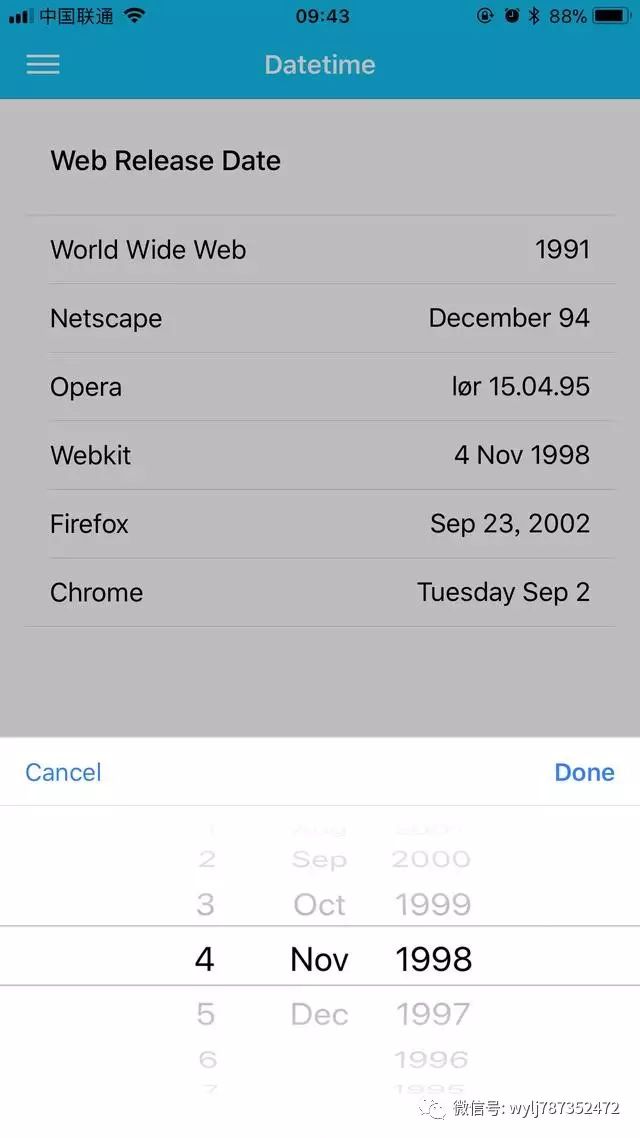
时间选择器-DateTime

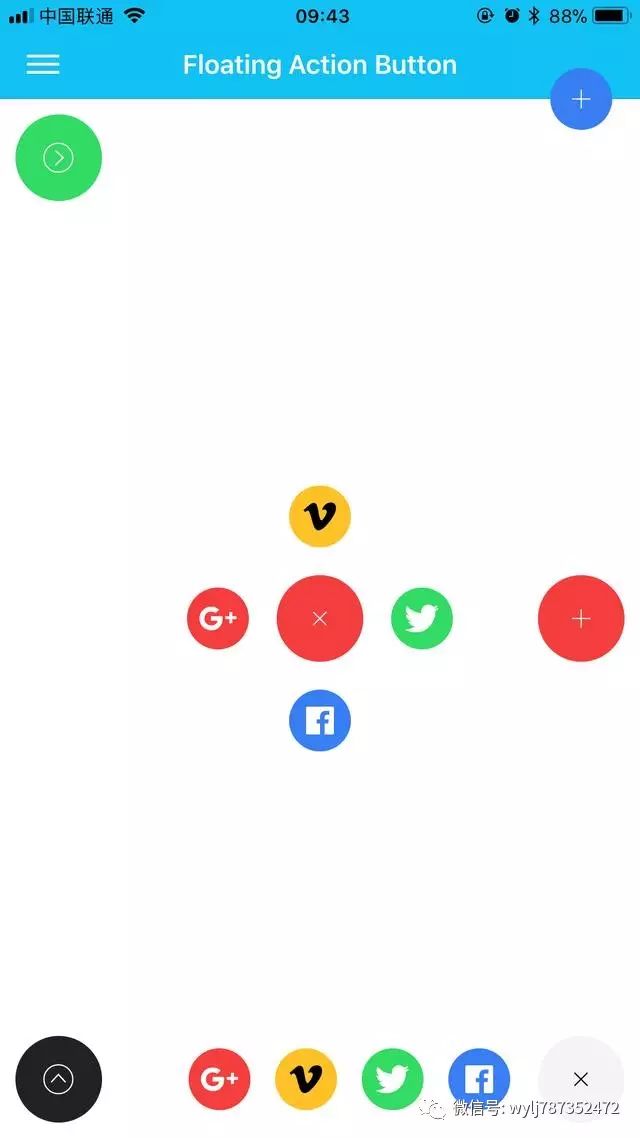
浮动的按钮-Floating Action Buttons

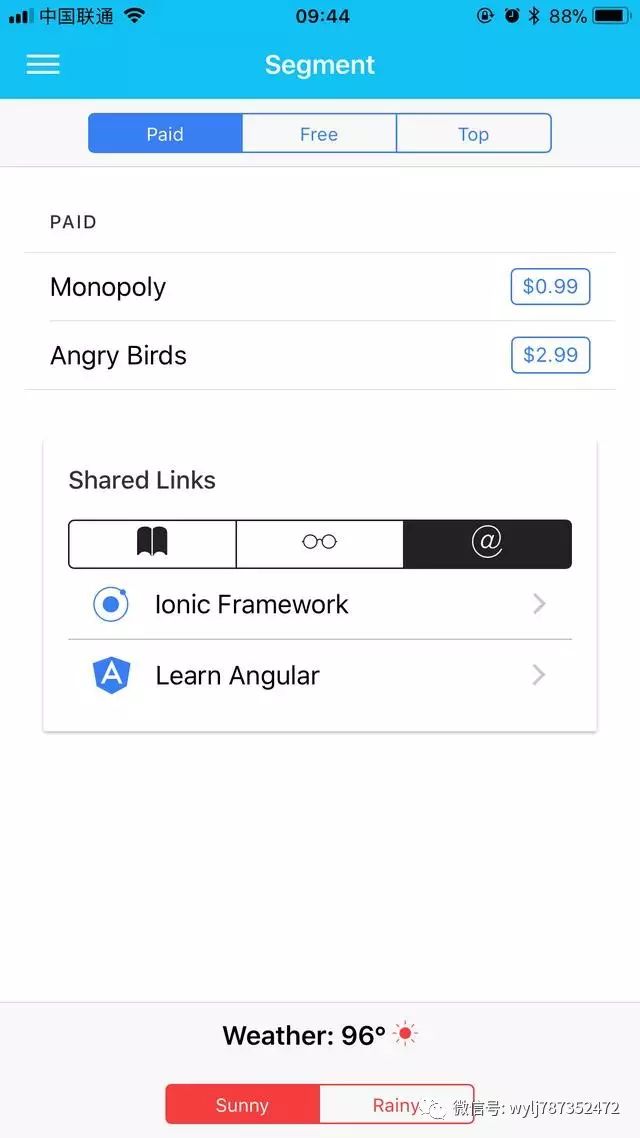
分割按钮-Segment

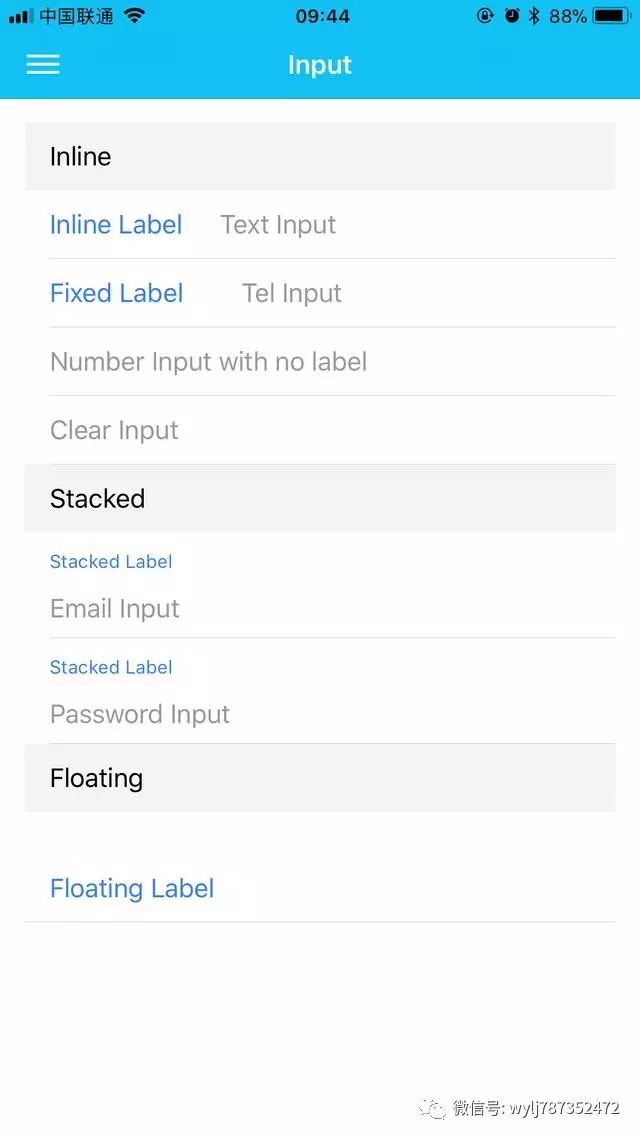
Inputs-输入框

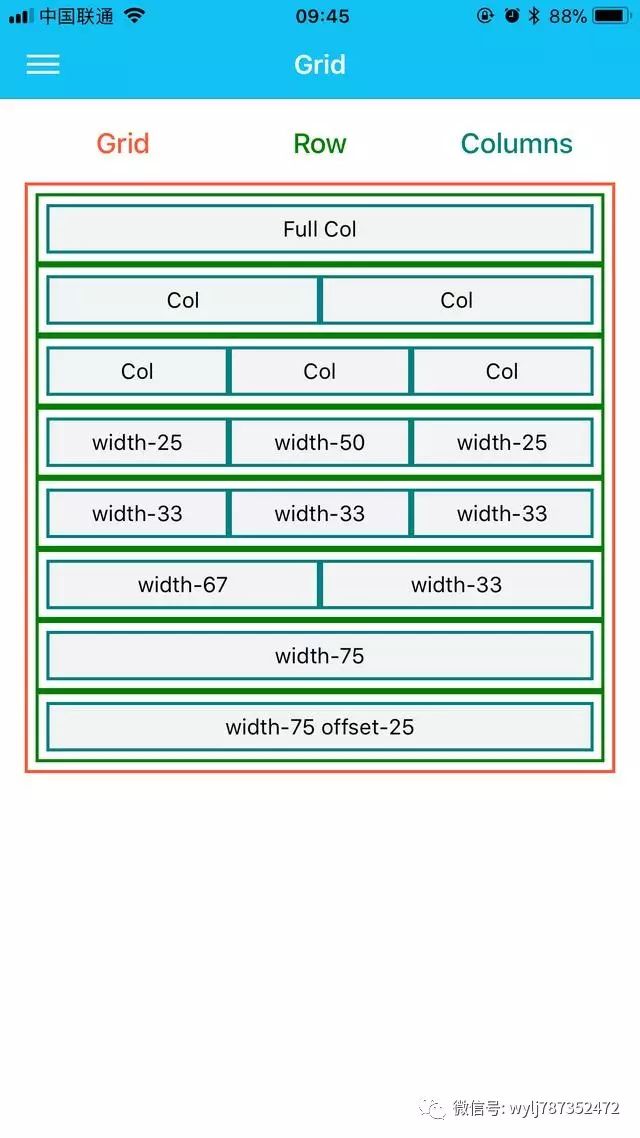
表格布局-Grid

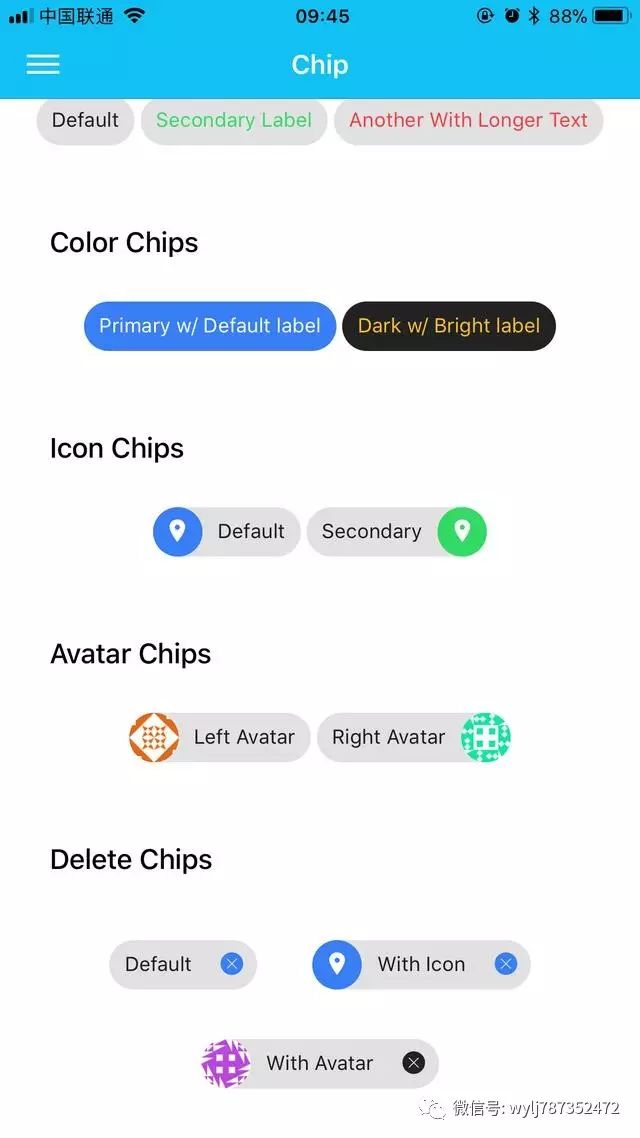
小芯片-Chip
弹窗对话框1-Alert
弹窗对话框2-Popover
想要查看更多的ionic组件示例,可以在App Store和Google Play下载Ionic2Components应用,该APP即为官方所有组件的展示。
http://ionicframework.com/docs/api/
组件只能作用在用户与界面交互上,想要调用原生设备功能就需要cordova,他提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克风、GPS等。在应用商店下载Ionic Native即可体验部分插件。
离子原生包装插件:
http://ionicframework.com/docs/native/
通过以上组件配合使用,即使只懂css3一点皮毛也能做出一个漂亮简单的HTML5 APP
以上是关于HTML5移动应用开发框架(Ionic)的主要内容,如果未能解决你的问题,请参考以下文章
HTML5打造原生应用——Ionic框架简介与Ionic Hello World