前端单元测试以及自动化构建入门
Posted 北京尚脑软件测试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端单元测试以及自动化构建入门相关的知识,希望对你有一定的参考价值。


本文涉及的知识点会比较广,所以每个知识点不会很深入,都有有对象的资料和demo,需要读者自己查漏补缺。学习最好的方法就是自己动手查阅资料的过程。希望这篇文章能够帮助到你。
所涉及的知识:
Node assert
mocha
should.js
karma
Travis CI
TDD
测试驱动开发是敏捷开发中的一箱核心实践和技术,也是一种设计方法论。在开发项目之前,先编写单元测试用例,基本思路是通过测试用例来推动整个项目开发,但也不仅仅只是单纯的测试工作,我们依然可以在整个项目的需求分析、设计以及质量控制中灵活运用。
BDD
行为驱动其实在测试驱动开发上面的拓展,是着眼于想要实现的业务行为,核心是设计,并引导整个团队更好的前进。
Node assert的api大家自己看一下,还是掌握其中几个经常用到的,比如assert.strictEqual、assert.fail以及assert.throws
mocha是个测试框架工具,浏览器和Node环境都可以运行。 mocha的官网文档写的真的是,阅读起来实在太痛苦了,可能作者喜欢这种流水式的写法。
先来看一个简单的例子,一下代码的运行环境需求node,还需要全局安装mocha。具体代码可以查看我的github里的exercise1
var assert = require('assert')
describe('#indexOf()', function () {
it('should return -1 when the value is not present', function () {
assert.equal(-1, [1, 2, 3].indexOf(4))
})
})
上面是其中一个测试用例,它可以单独执行,先引入一个断言库asset,断言库还有很多,比如chai;
基本写法就一个describe块包含至少一个it块。
describe块被称为"测试套件"(test suite),表示一组单元测试。第一个参数用来编写描述用例的功能和结果,第二个参数实际执行的函数。
it块被称为"测试用例"(test case),表示一个单独的测试,第一个参数是测试用例的名称,第二个参数是一个实际执行的函数。
在控制台通过一下语法运行脚本: mocha test/test.js
就会得到如下结果:

mocha 命令后面可以紧跟多个测试脚本的路径:mocha url1 url2 url3
mocha也有属于自己生命周期,看取名基本就明白意思了。
describe('hooks', function() { before(function() { //所有测试用例的统一前置动作 }); after(function() { //所有测试用例的统一后置动作 }); beforeEach(function() { // 每个测试用例的前置动作 }); afterEach(function() { // 每个测试用例的后置动作 }); });
还有很多方法,具体可以看下阮大神的mocha教程,更加通俗易懂,当然看官网文档还是最全面的。
should.js的api就多了,我是没有全部用过,平时用的最好的也就那么几个,这种链式写法是不是有中JQ的感觉。写起来如行云流水,真舒服。在环境运行是最常见到的就是明明装了should模块,却报错说cannot find module 'should',如下图。心中有一万只草泥马奔过,路骂,你是不是瞎呀。。。哈哈。小伙子不要急躁,所谓代码虐我千百遍,我待代码如初恋。找不到should模块是有原因的,一般尝试降低些版本。毕竟外国鵀用的linux多,对于windows还是支持没那么快。或者换个淘宝镜像再重新npm下。也许就跑通了。
![]()
项目例子在这里,下面展示部分代码
var should = require('should');
var add = require('../lib/add');
describe('大数相加add方法', function () {
it('字符串"42329"加上字符串"21532"等于"63861"', function () {
add('9987', '987')
.should.equal('10974') })
it('"843529812342341234"加上"236124361425345435"等于"1079654173767686669"', function () {
add('843529812342341234', '236124361425345435')
.should.equal('1079654173767686669')
})
})
单元测试实现的一个大数相加的功能,涉及的知识点还是蛮多的。大家仔细解题还是会有很多收获的。至于哪些知识点,就靠你自己去挖掘了。
最后通过后如下图所示:

karma是google angular团队开源的产品,主要目的就是给开发人员提供一个高效的测试环境。就如同一个脚手架,你只需要设置简单的配置即可,然后编写测试代码就能获得你想要的结果,是一个提高团队生产力和创造力的强有力的工具。
安装步骤
//选全局安装karma-cli
npm install -g karma-cli
//然后在你的项目里安装karma
npm i karma -D
//安装一些插件
npm i npm install karma-jasmine karma-chrome-launcher
jasmine-core --save-dev
接下里初始化karma,在上面项目的根目录下使用下面命令: karma init。
按照如下配置选择配置项:
1. Which testing framework do you want to use ? (mocha)
2. Do you want to use Require.js ? (no)
3. Do you want to capture any browsers automatically ? (Chrome)
4. What is the location of your source and test files ? (https://cdn.bootcss.com/jquery/2.2.4/jquery.js, node_modules/should/should.js, test/**.js)
5. Should any of the files included by the previous patterns be excluded ? ()
6. Do you want Karma to watch all the files and run the tests on change ? (yes)
karma.conf.js的配置文件
最后一步结束后就会在项目根目录中出现一个karma.conf.js的配置文件。我们来看下几个比较重要的配置项。
1、frameworks
所依赖的测试工具,我这里是用了mocha,你也可以使用默认的jasmine
2、files
3、browsers
所依赖的浏览器环境,一般是填写Chrome,我的Chrome浏览器是需要填写Chrome_travis_ci才行。并安装karma-chrome-launcher插件。
4、singleRun
默认是false,如果是true,运行karma start只会测试一次测试用例,然后返回结果并退出。
5、autoWatch
默认为true,实时监听文件的修改,当有修改时就会重加加载测试用例,有点热加载的意味。
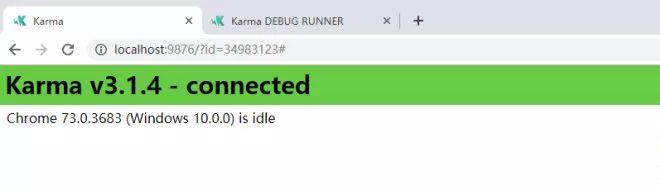
通过下面命令跑起整个项目:karma start
你会发现浏览器自动打开了一个如下图所示的页面:

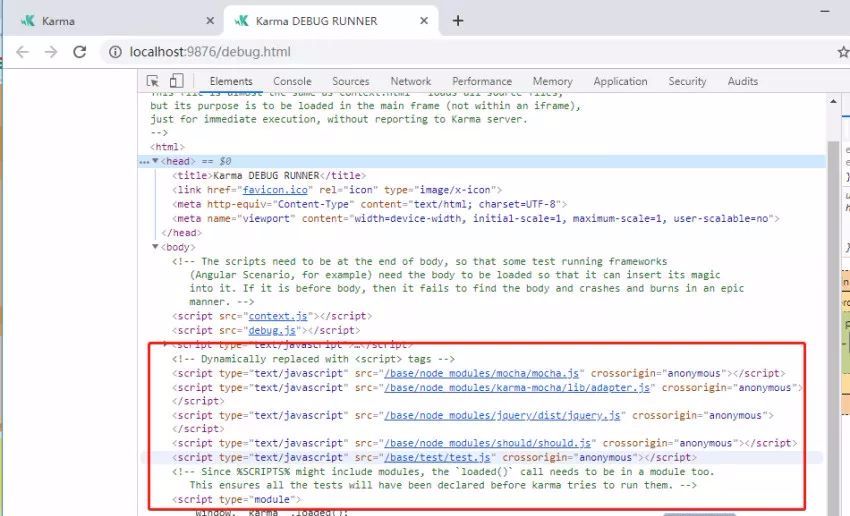
然后点击DEBUG按钮,跳转到另外一个页面,这时候打开控制台,你就会看到一个配置加载好的页面,这时候你就惊讶原来karma的设计思想是这样的。

![]()
我们先了解下什么持续集成。
通俗点讲,就是每天都要向老板报告一天的工作情况,并且还要反思总结。专业性点讲就是每天将代码集成到主干。
优点
1、快速发现错误,可以说当日问题当日解决,不留隐患。
2、因为集成的频繁,所以分支并不会大幅度偏离主干。
Travis CI就是一个持续集成的工具,并且集成了GitHub,能够自动化的构建和测试操作,并且对公有的仓库free,这是极大的有利于开源项目的健康发展呀,我们就可以很方便,高效的维护开源项目。
要使用这么强大的功能,第一步是配置文件,在我们项目的根目录中创建一个.travis.yml文件。这个文件就包含了Travis CI需要用到的配置和指令。比如项目中常用的几个配置。具体请自行查看:
//编程语言所需的环境 language: node_js node_js: - "10" - "8" //执行的脚本 script: node_modules/karma/bin/karma start karma.conf.js --single-run //脚本运行前不要安装的内容 before_install: - export CHROME_BIN=chromium-browser - export DISPLAY=:99.0 - sh -e /etc/init.d/xvfb start
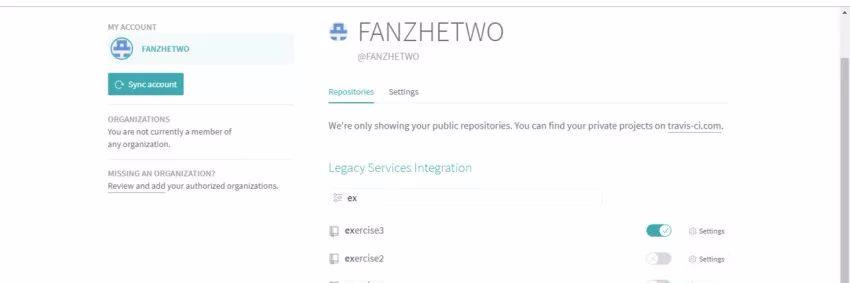
项目中配置好.travis.yml文件后,提交代码到远程github仓库,然后打开travis-cli上和你的github已经关联好的仓库,如下图所示:

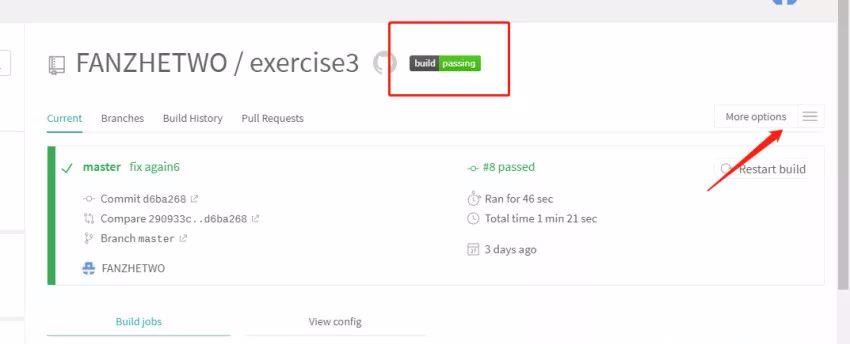
页面上那个taggle按钮就是是否开启自动化构建,这时候把exercise3项目打开,并点击进去详情,就会看到一个已经构建成功的项目。如果想重新构建也可以点击more options选择tiragger build,见下图:

到这里,一个简单的项目算是构建成功了。


公司官网:www.litboy.net
于老师简介:www.litboy.cn
最新课程体系更新:www.litboy.org
尚脑教育:功德办学 良心施教

以上是关于前端单元测试以及自动化构建入门的主要内容,如果未能解决你的问题,请参考以下文章