Django+Echarts实现数据可视化
Posted Nathon的学习笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django+Echarts实现数据可视化相关的知识,希望对你有一定的参考价值。
最近在工作中有接触到多维分析平台,具体也是实现既席查询(ad-hoc),为的是让分析人员能够更高效快捷的获取数据的结果.工作中使用的是Facebook的presto作为后台引擎,达到分布式计算的效果.正好自己最近也在捣鼓Python,就想着自己开发个小应用,可以实现数据的可视化.
开发的环境如下:
Python 3.x
mysql RDS
centos
Django 2.x
具体的构思比较简易,设想的界面原型就是终端用户输入sql后,然后传递到后台,后台处理数据将结果返回给前端进行展现.
Django的项目结构如下:
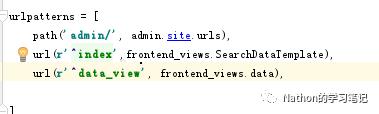
设置的URL主要是两个

一个用于界面展示,一个用于获取数据后的图形展示.因为在django里面是通过URL来调用视图函数.视图函数的实现主要是两个API:

这里后台获取数据后,将数据返回给前端,使用ajax进行处理.
最后的效果图如下所示,可以再输入框内写好sql,展现自己需要的图表.
以上是关于Django+Echarts实现数据可视化的主要内容,如果未能解决你的问题,请参考以下文章
Django博客来访人员地域分布大数据可视化---echarts绘图geoip2获取地理位置
Django博客来访人员地域分布大数据可视化---echarts绘图geoip2获取地理位置
#导入MD文档图片#Flask结合ECharts实现在线可视化效果,超级详细!