Vue.js 很好,但是比 Angular 或 React 更好吗?
Posted 程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js 很好,但是比 Angular 或 React 更好吗?相关的知识,希望对你有一定的参考价值。
来自:众成翻译 ,译者:myvin
链接:http://www.zcfy.cc/article/3760
原文:https://www.valuecoders.com/blog/technology-and-apps/vue-js-comparison-angular-react/
Vue.js 是一个用于创建 Web UI 的 javascript 库。结合其他的一些工具,它也可以成为一个“框架”。通过我们的上一篇博客,想必你已经知道 Vue.js 是顶级框架之一,并且在很多场景下已经替换了 Angular 和 React。这就引出了本文要讨论的话题:‘Vue.js 很好,但是比 Angular 或 React 更好吗?’。
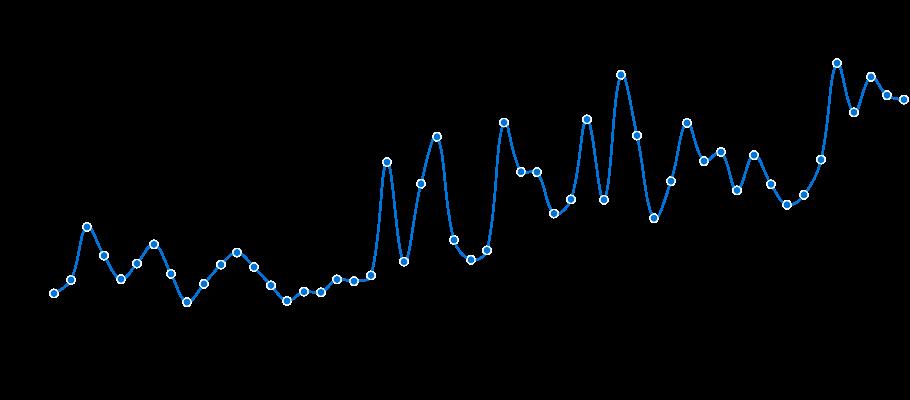
如果你之前从来没有听说过或使用过 Vue.js,那么你可能会想:我去,又一个 JavaScript 框架!行,朕知道了。但是,Vue.js 已经不是一个“新” 框架了。Vue.js 在 2013 年首次发布,现在在 GitHub 上已经有 59600 颗星了,而且也有大量的下载。我们来看看下面这几张图:

因此,和其他同类框架相比,Vue.js 早已不是新秀了,但是流行度却并不低。现在让我们看看 Vue.js 的优势有哪些。
Vue.js 为什么比较特别?
Vue 最大的优势在于纯正的血统。它是一个全新的框架,几乎没有任何历史包袱。它从 React 和 Angular 吸取了失败的教训、学习了成功的经验。正如我们看到的那样,Vue 很轻量,而且易于学习。

它有一些非常基础的文档,但是已经做的不错了,而且和 angular 相比并没有太多要学的东西——这是件好事,因为它看上去很强大。PageKit、Python China 是使用了 Vue 的两个项目。这里有一个列表(译者注:列表在哪儿呢?给我一个完美的解释)。而且,它还有类似于 Angular 的双向数据绑定、类似于 React 的虚拟 DOM。

现在,我们希望你对于 Vue.js 的基础概念已经有了一个清晰的了解。接下来,就让我们拿它和 Angular、React 比较一下。我们先从 Angular 开刀。
Angularjs vs Vue.js
在比较之前,让我们先声明一下,Angular (主要是 Angular2 发布之后的版本!!) 就好比一头猛犸象,Vue.js 就好比一只饥渴难耐但是马上就要长大的老虎。但是,对于开发者来说,有很多原因促使他们由 Angular 转向 Vue。Vue 的作者 Even You 对原因给出了合理的解释:
Vue.js 是一个更加灵活的、(相对于 Angular)并不那么“专制”的解决方案。这允许你按照自己的想法来构建你的应用,而不是强制按照 Angular 规定的方式去做。它只是一个接口层,所以你可以将其作为页面的一个功能来使用,而非一个完整的 SPA。
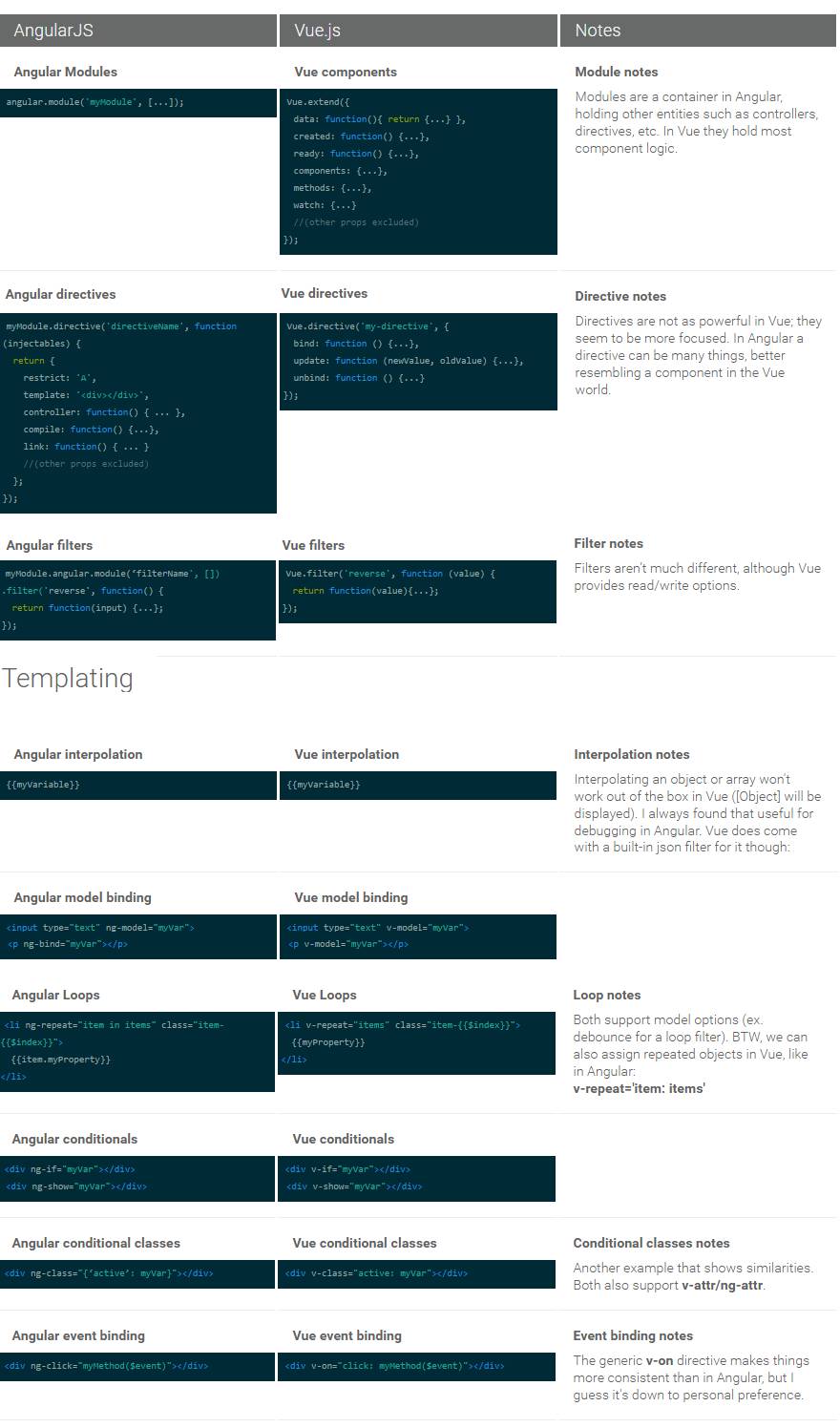
现在让我们来看一些代码,这样就能够使你有一些基本的认识(来源:fadeit.dk)。

Vue.js vs Angularjs 总结:Angularjs 拥有很多工具,也有大量复杂的语法,以至于有时候会让你感到困惑。另一方面,Vue.js 相对 Angular 要更加简单,有时候甚至更好。如果你担心这个框架的未来发展状态,那么我们建议你完全没必要担心。这种趋势会保持很长时间,而且在未来的两年内不会有丝毫的减弱。但是,使用 Angularjs 开发仍然是个不错的选择。
Reactjs vs Vue.js
React 和 Vue.js 有一些相似的特征。如下:
1)使用了虚拟 DOM
2)提供了响应式、可组件化的视图组件
3)关注核心库,像路由和全局状态管理则交由其他库来处理
这表明 React 和 Vue.js 在功能上是非常相似的。因此,我们将从开发者的视角通过一些简单的代码来对比这两个框架。让我们看看在这样的对比中会发生什么:
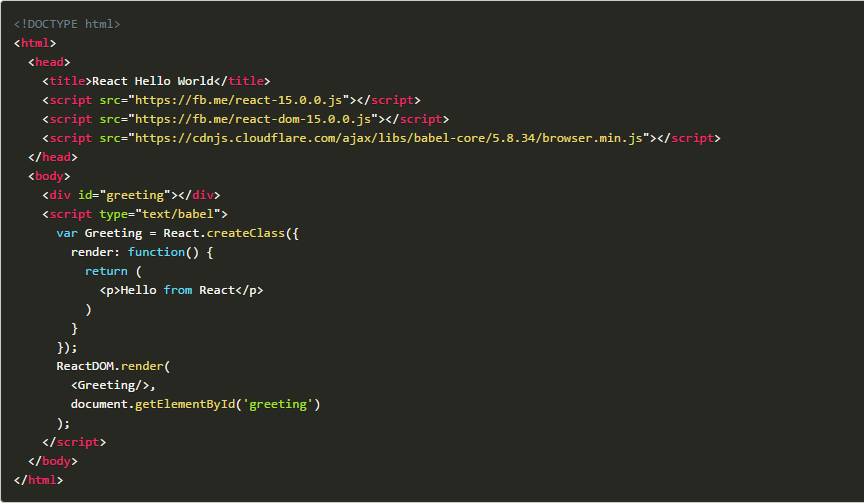
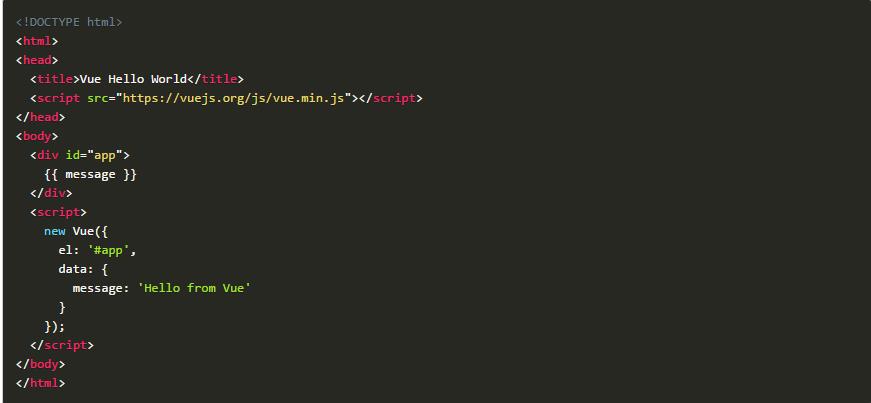
Hello World:
React 实现:

Vue 实现:

Vue 的实现很简单。使用一个 script 标签就可以运行了。优势就是充分利用了 Vue 的特性,而不必学习新的技术。
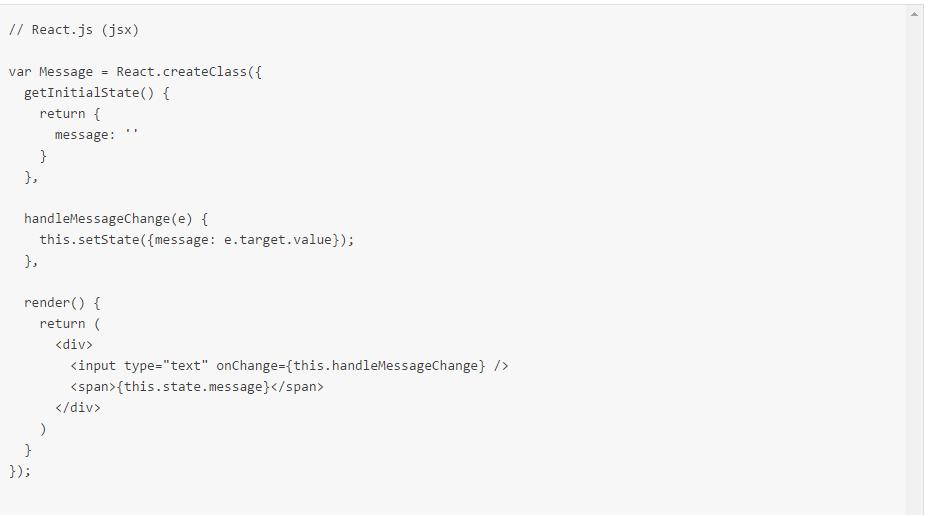
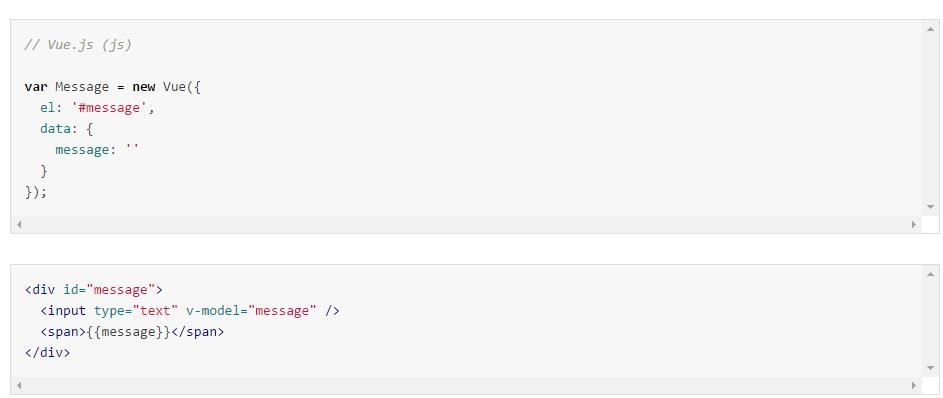
双向数据绑定
React 实现:

Vue 实现:

在 Vue.js 中使用 v-model 双向数据绑定会变得很简单,而使用 React 就比较麻烦了。
迭代
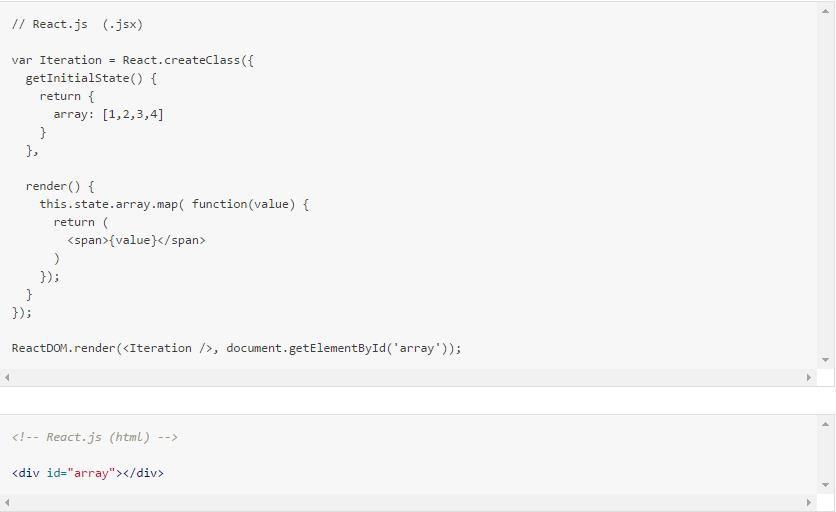
React 实现:

Vue 实现:

在这种情形下,Vue 因代码量少且简单再次略胜一筹。
Vue.js vs Reactjs 总结:这些示例表明 Vue.js 更容易学习,并且能够迅速提供生产力。同时,它也可以通过使用一些新的工具和模式来简化大型代码库的管理工作。Vue.js 会随着你的知识的丰富而逐渐扩展,这样的话,你就可以开始学习新的工具、进行最佳实践。
Angularjs vs Vue.js vs Reactjs
这个表格列出了关于这三个框架的一些有用的信息:
总结:
现如今 Vue 还没有 React(由 Facebook 维护) 或 Angular(由 Google 支持) 那么流行。但是,许多开发者正开始转向 Vue。Laravel 社区也已经开始考虑将其作为他们首选的前端框架之一。
总之,Vue 针对 React 和 Angular 暴露的问题提供了一种解决方案,同时也提供了一种更简单易学的方式来编写代码。
●本文编号2585,以后想阅读这篇文章直接输入2585即可
●输入m获取文章目录
前端开发
更多推荐《》
涵盖:程序人生、算法与数据结构、黑客技术与网络安全、大数据技术、前端开发、Java、Python、Web开发、安卓开发、ios开发、C/C++、.NET、Linux、数据库、运维等。
以上是关于Vue.js 很好,但是比 Angular 或 React 更好吗?的主要内容,如果未能解决你的问题,请参考以下文章
vue,angular,avalon这三种MVVM框架之间有啥优缺点