前端学科笔记分享——vue.js
Posted IT技术大神
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端学科笔记分享——vue.js相关的知识,希望对你有一定的参考价值。
vue 的一些语法和 Angular 的很相似,vue 的指令以 v-开始,而 angular 以 ng-开始(例如 v-if vs ng-if),数据绑定的方式也是一样的两个{}。这是由于 vue 早期的灵感来自于angular,对 angular 的研究对我学习 vue.js 的框架能起到很好的引导作用。
1)简介:
Vue.js是由尤雨溪大神开发的一套用于构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,有易于上手,便于与第三方库或既有项目整合的优点。
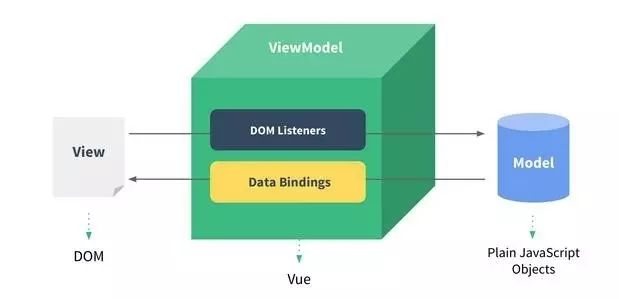
vue 的核心为数据驱动和组件化。vue 通过 MVVM 的数据绑定实现自动同步,原理如下图:

关于组件化:界面上各个部分分别对应着 ViewModel Tree 的各个分支,如下图:
2)与 angular 的不同点:
双向数据绑定的机制不同:angular 主要是利用脏检测,而 vue 利用的是依赖收集机制。
在 angular 中,当 watcher 越来越多时会变得越来越慢,这是由于作用域内的每一次变化,watcher 的所有值都会重新计算。并且,如果一些 watcher 触发另一个更新,脏检查循环(digest cycle)可能要运行多次,这样无形之中会消耗很大的性能。
而 vue 依赖收集机制的实现类似 Knockout,精确到每一个属性,做到了避免大量的循环检查,比脏检测效率高很多,性能也不受限于 watcher 的数量。引入的包大小的方面,angular 明显比 vue 大,vue 的包 18kb,无外部依赖,更适合移动端的开发。
3)使用:
在学习阶段,我主要是直接引入vue.js 文件来熟悉 vue 的基本使用,练习官网文档上的 demo 来加深自己对相应步骤和一些指令的了解,有以下几点
可以总结:
1.new 一个 vue 对象的时候可以设置它的属性,最主要的三个属性为:data、methods,watch。
2.data 代表 vue 对象的数据,methods 代表 vue 对象的方法,watch 设置了对象监听的方法。
3.vue 对象里的设置通过 html 指令进行关联。
4.注册组件首先定义一个组件,利用 vue.extend 的方法,传入对象{template:””,paramArrributes:[‘msg’]},再调用 component 全局注册该组件。之后就可以当做一段 html 标
签来使用了。
5.重要的指令包括 v-text(渲染数据),v-if(控制显示),v-on(绑定事件),v-for(循环渲染),v-bind(属性绑定),v-model(表单控件绑定)等等。
除了对基础的学习外,我还总结了如何搭建项目主体:
利用官方脚手架(vue-cli)搭建项目主体:npm install -g vue-cli(全局安装),vue init webpack Vue-Project(开始搭建,同时配置文件信息),npm install (下载依赖),npm run dev(启动项目),之后就可以在 src 目录下的 app.vue 中进行开发。由于 npm 的服务器在国外,所以访问下载文件时较慢,可以使用淘宝镜像(服务器在国内)替代 npm 安装相应的依赖包。
4)小结:
对于一个框架的学习,不能仅仅停留在表面的死记硬背,更应该在于理解和活学活用。学习时从背景,框架性能,简单原理,以及与相同功能框架的优缺点对比等方面入手,可以让自己对该框架的大概脉络有一定的了解,学习效率才会更高。
以上是关于前端学科笔记分享——vue.js的主要内容,如果未能解决你的问题,请参考以下文章