Vue-第一天vue.js与MVVM设计模式
Posted 一步一步似爪牙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-第一天vue.js与MVVM设计模式相关的知识,希望对你有一定的参考价值。
今天一个做前端的朋友跟我说,他今天收了一个小弟,他计划第一步就是用vue.js带着他的小弟飞。
一个优秀的前端,要么原生JS可以写的代码精简、清晰,但实现让你眼花缭乱,两眼放光;要么框架用的让你觉得,代码美的让你想跟它来一场漫长的恋爱。
谷歌开始推出Angular.js,让前端的一个项目从上完行代码精简到1000多行,足以见得,Angular对谷歌前端产生的影响力。但是angular.js,一代性能不行,二代存在着这样那样的学习陷阱。所以,这也是现在我墙裂推荐学习vue.js的原因。
一、 vue.js简介
与angular.js一样,vue.js也是一个目前很火的MVVM(Model、View、View-Model)框架。
相比angular,vue.js具有如下特点:
1、vue的双向邦定是基于ES5 中的 getter/setter来实现的,而angular而是由自己实现一套模版编译规则,需要进行所谓的“脏”检查,vue则不需要。因此,vue在性能上更高效,但是代价是对于ie9以下的浏览器无法支持。
2、vue需要提供一个el对象进行实例化,后续的所有作用范围也是在el对象之下,而angular而是整个html页面。一个页面,可以有多个vue实例,而angular好像不是这么玩的。
3、vue容易上手,学习成本相对低,不过可以参考的资料不是很丰富,官方文档比较简单。

如果你之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
当然了,在使用Vue.js时,你也可以结合其他库一起使用,比如jQuery。
二、vue.js与MVVM设计模式
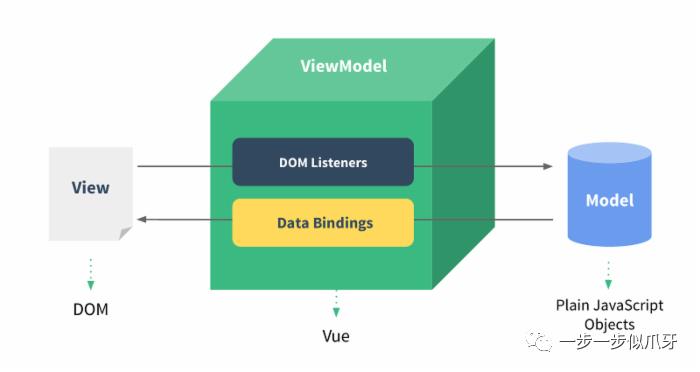
首先,我们通过下图来大概了解一下MVVM的设计模式大概是一个什么东西。

通常,我们开发代码的逻辑,是先通过操作DOM即document对象来操作view层,从DOM元素中获取数据、样式等,然后将值通过ajax向后台传值,然后通过MVC的设计模式的后台获取到数据,然后继续操作DOM来展示view层。
但这样,对DOM的操作,势必会消耗很多行代码,而且对于重复的view模块,需要多写很多重复冗余的代码。
MVVM的设计模式,通过直接加入一个ViewModel的渲染引擎及一系列HTML的指令,直接实现view层与model层的数据双向绑定。
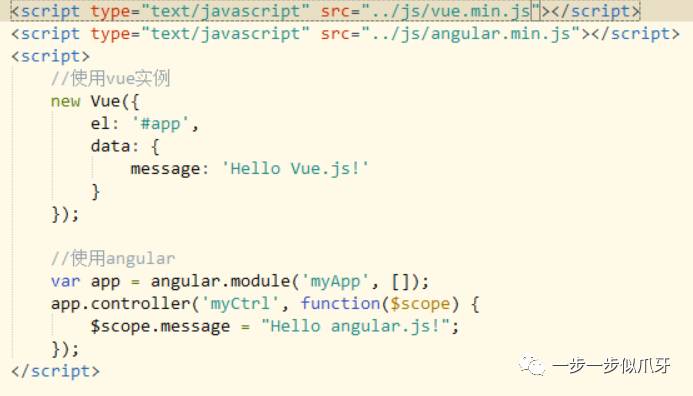
举个简单的例子:
图示的代码中,通过Vue实例中的data参数,可以将数据模型message传递到渲染引擎,同时HTML标签中的{{}}标签,接受到了模型层中message的信息。同时,HTML标签input中的值,通过v-model指令,会绑定到data属性的model层中。这样实现的数据的双向绑定,model与view层任意数据变动,都会同步修改另一方的值(后续会细说异步修改的情形)。
从使用上来说,使用Vue的过程就是定义MVVM各个组成部分的过程的过程。
1、定义View
2、定义Model
3、创建一个Vue实例或"ViewModel",它用于连接View和Model。
大家可以写一个简单的demo,感受一下MVVM设计模式的魅力,绝对大大的勾起你对vue.js学习的欲望。
以上是关于Vue-第一天vue.js与MVVM设计模式的主要内容,如果未能解决你的问题,请参考以下文章
通过TodoList案例对比Vue.js的MVVM设计模式与JQuery的MVP设计模式