vue.js学习笔记:什么是mvvm框架,vue.js的核心思想
Posted _林冲
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js学习笔记:什么是mvvm框架,vue.js的核心思想相关的知识,希望对你有一定的参考价值。
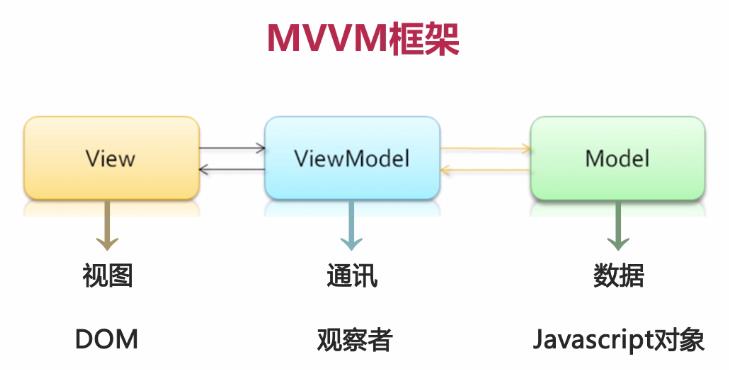
一:MVVM框架

MVVM框架的应用场景: 1、针对具有复杂交互逻辑的前端应用
2、提供基础的架构抽象
3、提供ajax数据持久化,保证前端用户体验
二:vue.js的核心思想
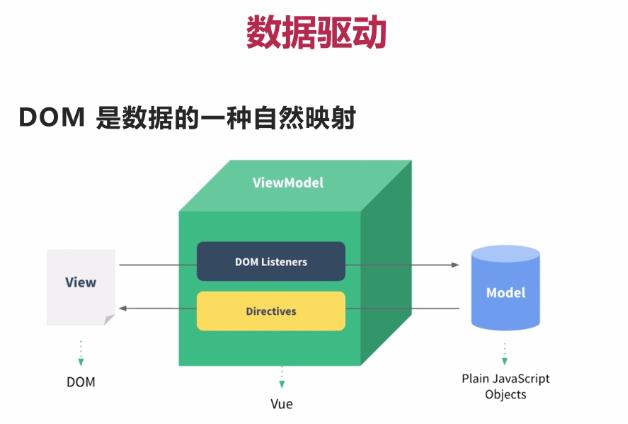
(一):数据驱动

(二):数据响应原理

(三):组件化

(四)组件设计原则
1:页面上每个独立的可视/可交互区域视为一个组件
2:每个组件对应一个工程目录,组件所需要的各种资源在这个目录下就近维护
3:页面只不过是组件的容器,组件可以嵌套自由组合形成完整的页面
以上是关于vue.js学习笔记:什么是mvvm框架,vue.js的核心思想的主要内容,如果未能解决你的问题,请参考以下文章