教你使用Vue.js的DevTools来调试你的vue项目
Posted webstack前端栈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了教你使用Vue.js的DevTools来调试你的vue项目相关的知识,希望对你有一定的参考价值。
从哪里去下载他
Vue DevTools项目的官方主页位于GitHub上:https://github.com/vuejs/vue-devtools。你可以找到安装说明,帮助解决一些问题等等。目前该扩展在Chrome和Firefox中得到支持,同样Safari也得到了支持。如果你想从安装扩展开始,请不要忘了重新加载你的网页。
入门
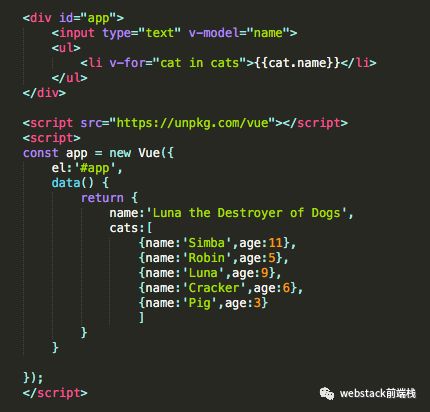
让我从一个超级简单的Vue应用程序开始带大家去熟悉Vue的DevTools。

正如你所看到的,我有一个输入字段绑定到一个叫做name的模型,然后是一个列表,它遍历一个cat数组。首先你可能会注意到你的开发工具是“宣布”自己的扩展类型 - 以防你忘了注意右边的标签。

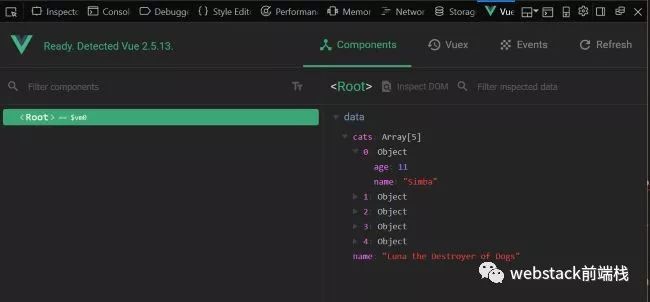
点击Vue选项卡将显示特定于Vue的选项。首先是组件。在我的应用程序中,我只有一个Root应用程序,当您单击它时,它会右侧显示可用的数据。

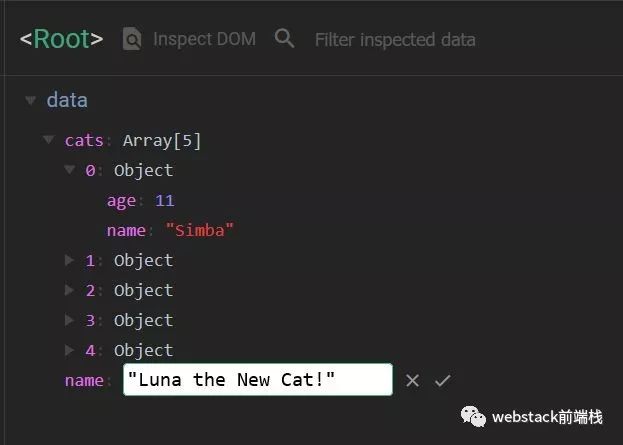
这是“live”,所以如果我输入字段,它会立即反映在dev tools视图中。更好的是,您可以直接在devtools中进行编辑。将鼠标悬停在项目上将使您可以编辑控件:

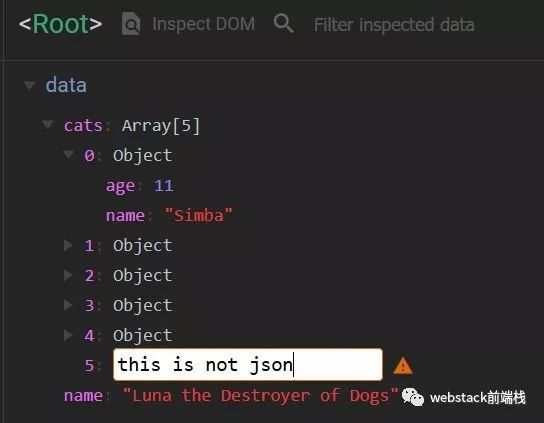
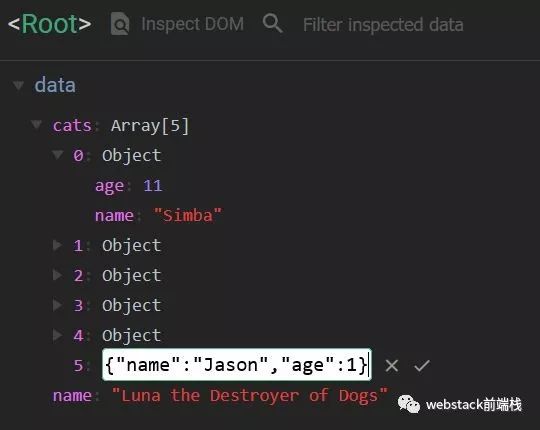
DevTools扩展到数组-有完全移除或添加items的选项。要添加item,您需要输入有效的JSON,扩展名将在您输入时提供实时反馈。

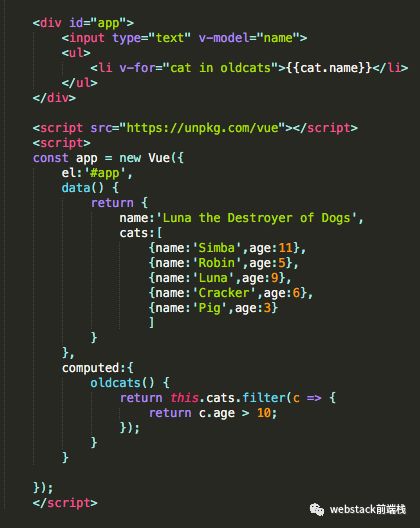
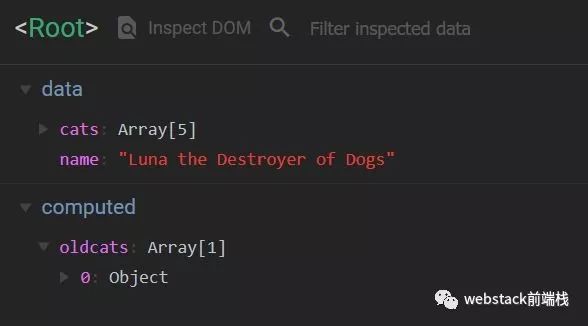
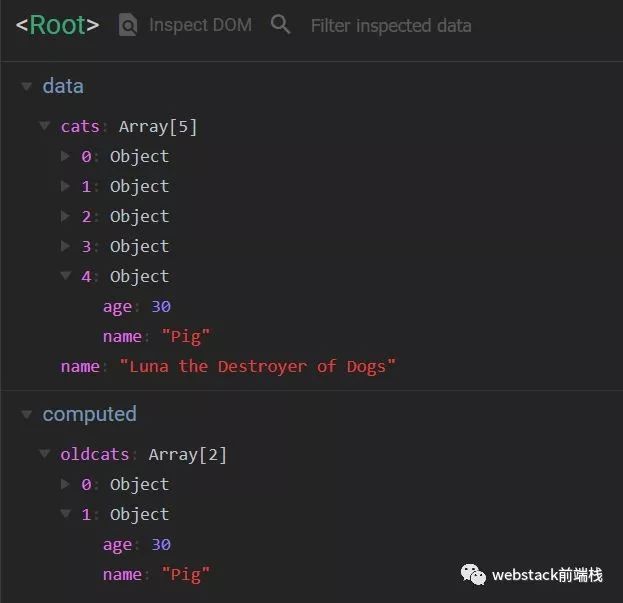
 DevTools扩展也可以处理computed属性:
DevTools扩展也可以处理computed属性:

我在代码上在computed属性添加oldcats函数,将cats的数据遍历输出一个age>10的结果,DevTools扩展会将这个结果显示出来。

你不能编辑这些值(因为这是computed的!),但是如果你在数据数组中编辑一个比10更大的值,它将立即显示在下面的computed列表中。

Nice!可能在computed中查看相关函数的数据还没令你感到兴奋的话,那么远程数据源呢?

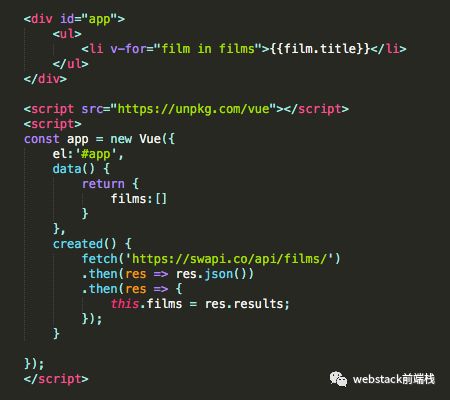
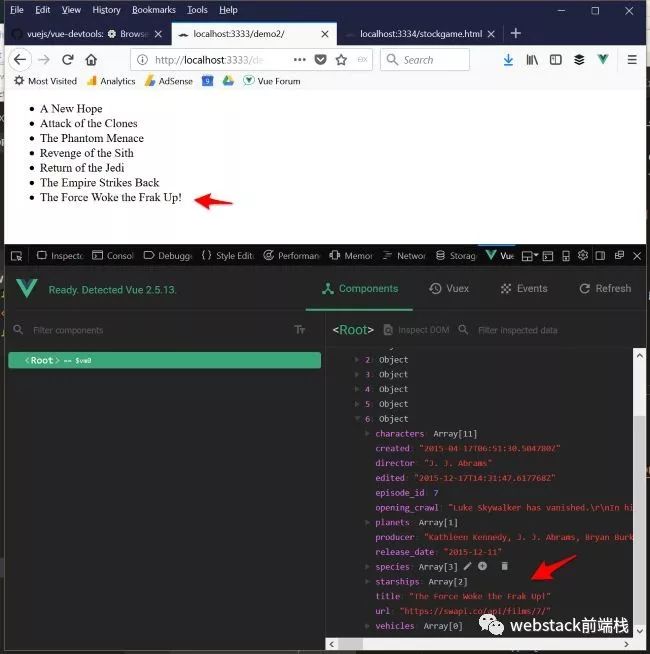
我使用Star Wars API 作为我的数据源。项目一旦运行,我可以看到devtools扩展中的远程数据,甚至可以编辑它。

自定义组件(Components)
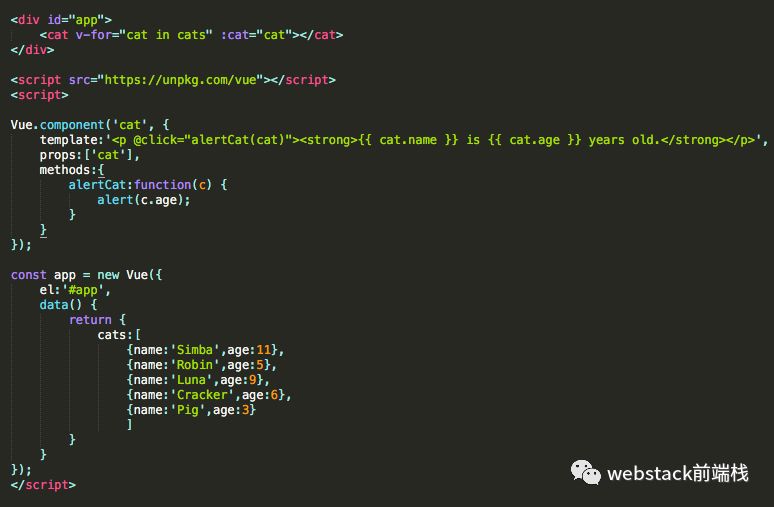
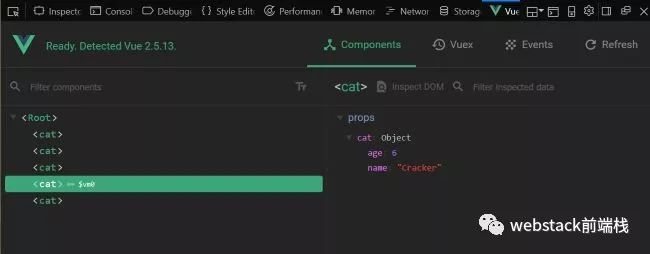
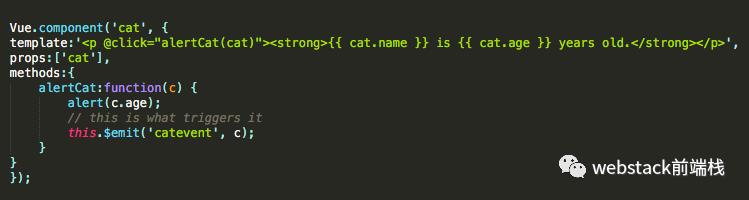
那么自定义组件呢?这里是我定义了一个cat组件的脚本。坦白地说,Vue并没有在默认情况下使用它,这是一个严重的错误。

现在看看devtools如何认识新的组件:

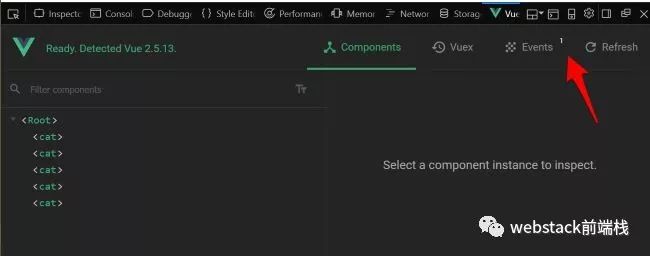
注意它是如何拾取发送给它的属性的。现在我要跳过Vuex选项卡,直接进入Events。GitHub仓库中的自述文件不会告诉您一点是“Events”选项卡仅适用于组件所定制的自定义事件。所以当我使用了一个简单的@ click =“doSomethingYo”测试,它并没有呈现,一开始我认为它在渲染的时候被破坏了其实并不是的。在上面的代码示例中,您可以看到我有一个click事件,但是点击它没有发生任何事情。我不得不修改代码来触发出新的事件。

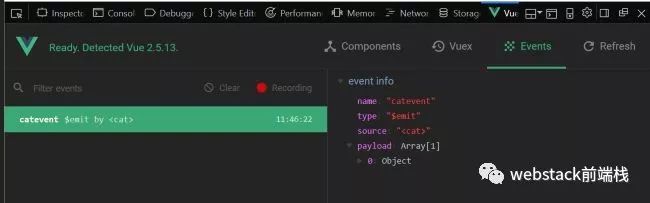
有了这个,你现在可以看到记录的events。有趣的是,devtools扩展会让你知道那一个事件被解雇了:

点击标签,然后event让你检查是什么触发了它和其他额外的信息。
 使用Vuex
使用Vuex
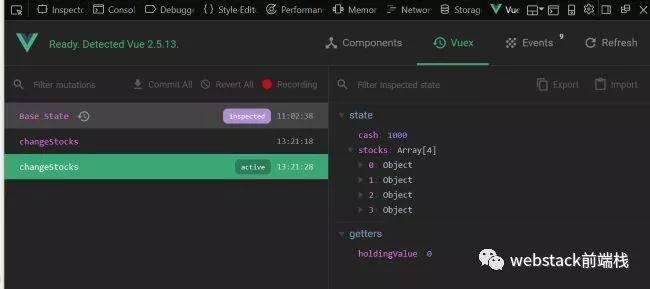
现在让我们看看Vuex。去年12月,Raymond Camden的博客上发布了一个示例应用程序,它利用Vuex构建了一个简单的股票游戏。这就是Vue DevTools的真正意义所在。您可以深入了解存储中的数据以及运行的突变列表。

左边的是“live”,在股票应用中非常酷,因为它有一个“心跳”,每隔几秒就会发生一次突变。点击它们可以提供有关特定突变的详细信息。
更酷的是你可以通过一个特定的突变来拒绝或回滚你的存储状态。
您还可以使用导出/导入命令来保存/恢复您的Vuex状态。这对于调试问题是非常有用的。
以上是关于教你使用Vue.js的DevTools来调试你的vue项目的主要内容,如果未能解决你的问题,请参考以下文章
chrome浏览器的VUE调试插件Vue.js devtools