在浏览器上安装 Vue Devtools工具
Posted hellofangfang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在浏览器上安装 Vue Devtools工具相关的知识,希望对你有一定的参考价值。
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码。
1)首先在github下载devtools源码,地址:https://github.com/vuejs/vue-devtools。
2)下载好后进入vue-devtools-master工程 执行cnpm install, 下载依赖,然后执行npm run build,编译源程序。
例子:d:\\Program Files\\vue-devtools-master>npm run build
3)编译完成后,目录结构如下:
修改shells、chrome目录下的mainifest.json 中的persistant为true:
4)打开谷歌浏览器的更多工具--->扩展程序,并勾选开发者模式
然后将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器。
5)打开一个已有的vue项目,运行项目,然后在浏览器中--->设置--->更多工具--->开发者工具,进入调试模式:
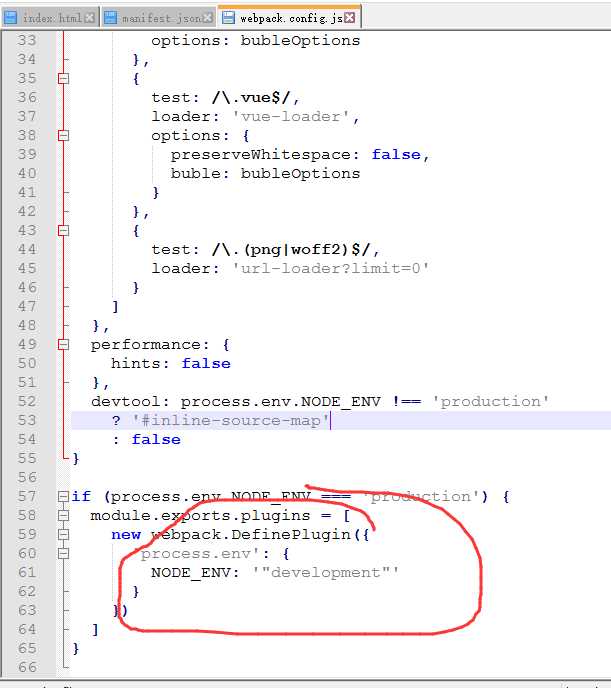
发现vue.js is not detected ,可以调整一下webpack.config.js的代码,

最后,重启一下你的vue项目应该就可以使用了。
以上是关于在浏览器上安装 Vue Devtools工具的主要内容,如果未能解决你的问题,请参考以下文章