使用 Vue.js 构建跨平台原生桌面应用 Vuido | 软件推介
Posted OSC开源社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 Vue.js 构建跨平台原生桌面应用 Vuido | 软件推介相关的知识,希望对你有一定的参考价值。
MIT
跨平台

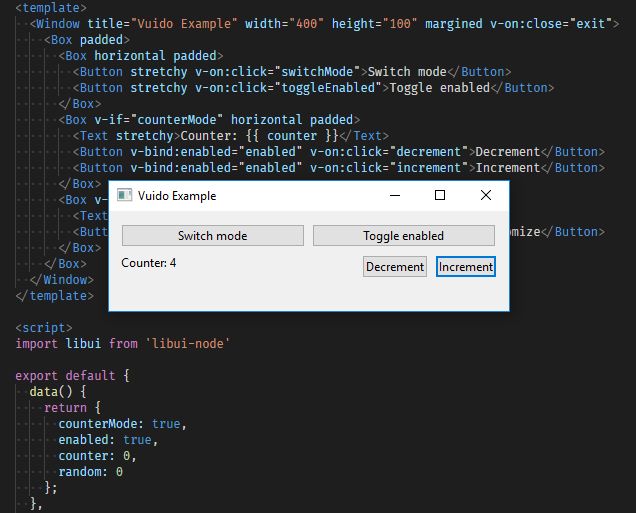
Vuido 让使用 Vue.js 构建轻量级原生桌面应用成为可能。使用 Vuido 构建的应用可在 Windows、OS X 和 Linux 上运行,使用原生 GUI 组件,并且不需要 Electron 。
Vuido 支持大部分标准的 Vue.js API ,并且与许多 Vue.js 扩展兼容,例如 Vuex 。使用 Vuido 的应用也可以使用所有标准的 Node.js 模块以及与 Node.js 兼容的任何软件包。

Windows
windows-build-tools 或 Visual Studio 2015
Visual C++ Redistributable Package for Visual Studio 2013
Linux
如果它们在您的发行版中未被默认提供:
build-essential
GTK+ 3
OS X
Xcode

参与「程序员专属信用卡」
让我们打造最适合程序员的信用卡!
美食、购物、航旅…优惠折扣等着你哦~
扫码参与投票


以上是关于使用 Vue.js 构建跨平台原生桌面应用 Vuido | 软件推介的主要内容,如果未能解决你的问题,请参考以下文章
开始使用 Flutter 构建 Windows 桌面应用吧!
开始使用 Flutter 构建 Windows 桌面应用吧!